MY SCHOOL PROJECT: LANDING PAGE CREATION

Picture Taken with Redmi Note 10
Good morning, guys, it’s been a while, I came up with this writing about a landing web page I created for a school project. It as a test and also part of our assessment. we were given certain guidelines about the page landing creation and instructions to follow to make it easy and understandable for us. Those guides were;
A. Be sure to understanding the definition and concept of a landing web page.
B. Your full name must be fully in scripted on the web page.
C. Make use of your photo on your page background
D. A simple note that describes you on the page.
E. page background must me colored
F. Include your academic details{reg no., full name, department, course code, course title}
G. write-ups should be created with html using applications like note pad++, Vs code, Note pad, etc.
H for adding effects like text color, background color, page color, text highlight etc, a coding format known as CSS is used.

Picture Taken with Redmi Note 10
Landing web page
This is specific type of web page or site, that allows one user to taken only one action on the page. It s design and finishing is made in a way that, I t draws the attention of the user to make a step or move towards what brought him/her to the web site.
HTML
The full meaning of this is known as Hypertext markup language. It is a markup language for webpages and website it is using for typing/creating documents that will be displayed on a web page, this language describes the nature, type and kind of document to be displayed on a web page.
CSS
This is a styling sheet language that is used to add physical effects to the appearance and nature of document created with an HTML language. This is use to add text color, size and other effects on the web page background.
CODING
This is simply known as creating series of instructions called program using letters, symbols, etc.

Picture Taken with Redmi Note 10
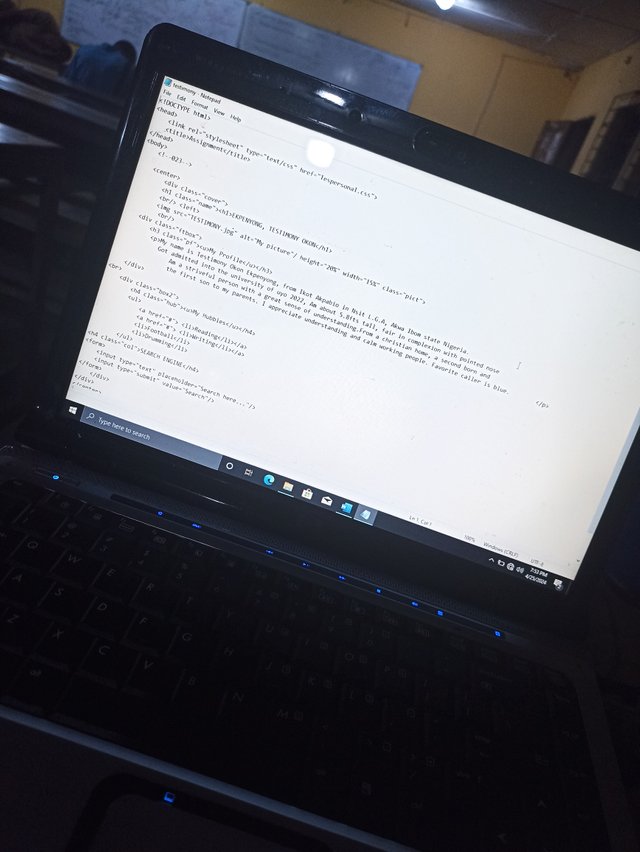
I started with typing up my things about myself on Microsoft word, I then launched my note pad, copied my writeups down there. Then I started adding commands on them. Being my first time of doing such, I must confess, it was not easy, I spent nights to work out things and make them perfect. I edited and added perfect codes and symbols to achieve the desired results then I opened a folder, saved my notepad code editing and then sent it to the new folder.

My Laptop Screenshot Image
I then moved to begin searching for a picture that will fit into the concept of the web page. Am someone that does not like taking much pictures, so picking an image for this school project was pretty tough. I couldn’t get a picture that day so I to go for a photo shoot the next day. I finally had images to use, I copied the image down to the new folder I created earlier, left it there and went to change the saving from of the html writeup from a doc to a web language.

My Laptop Screenshot Image
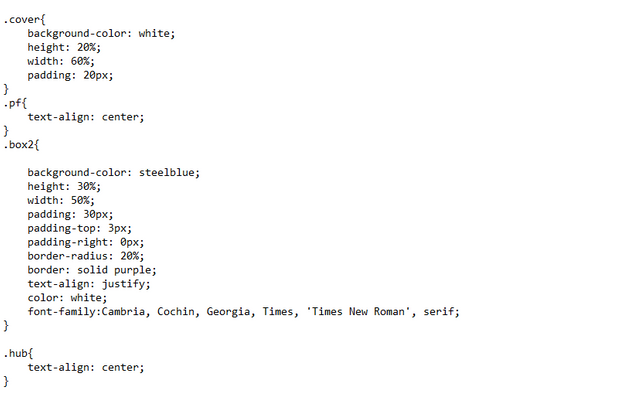
I then moved down to my css aspect, this was the toughest part of this project, I started working on the web page division colors one by one, then down to the text size and appearance. Believe me, learning new things is quite fun, but this was real stress. I then went to fixing the search engine button, making sure my tags, #tags, brackets and all other elements were properly used.

Picture Taken with Redmi Note 10
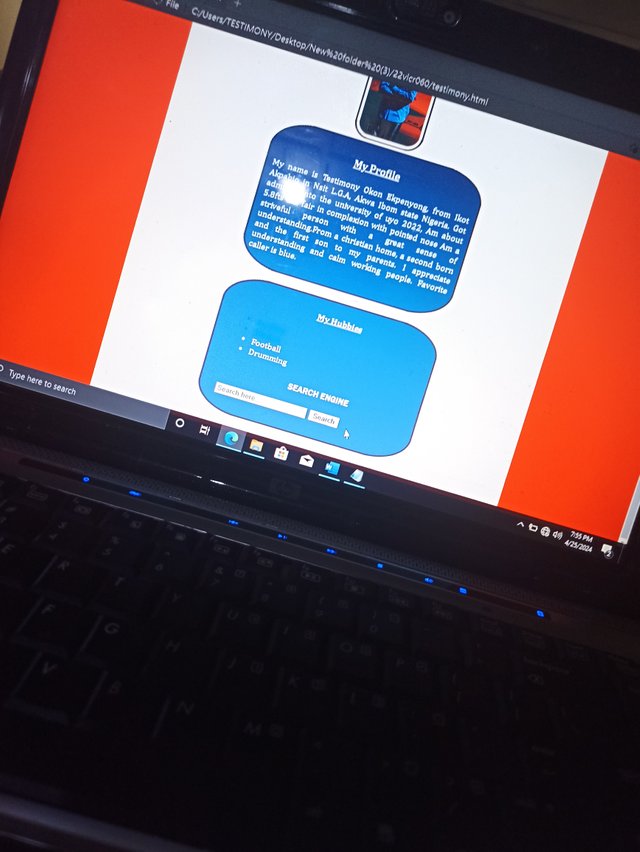
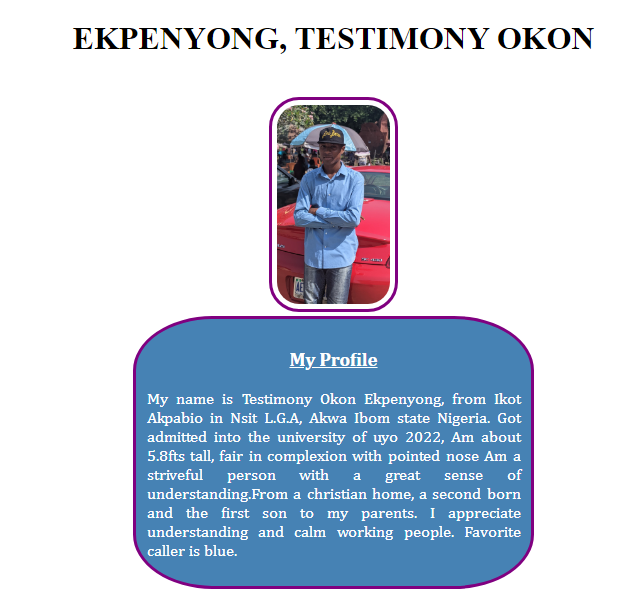
When I was done with the Css, then saved it as web too, and moved it to the new folder. In total, there were two documents and 1 picture in the new folder, which is the webpage folder. I did the necessary savings and then I launched the web page using google chrome it loaded and gave out a great result.
To it all, notwithstanding the stress of the typing, the editing, the coding involved, eye pains back aches and sleepless nights, I finally got a result, and submit the project via email to the course lecturer. And then, I really thanked God for the strength and ability, the help he brought to me to help me submit my first university project, I was very glad and still very glad, and then I would say thanks to my friends who helped me out during the project I really appreciate and love you all…
With outmost determination, nothing is impossible… thank you so much for having to read through the journey of my project creation, I really appreciate, @jeph001 @jozzie90 @toflex @bossjay @goodybest
Hello @tripsy, I saw you have good creativity and you have a great chance to succeed on the platform.
Your chance of success would be bigger if you consistently post various articles including diary games or such creative writing. Upvoting and commenting on other users' posts more often are also part of the engagement
And most importantly keep powering up your account. You have had some STEEM and SBD in your wallet to do it, if you have any questions about how to power up your account using your SBD you can check the post below:
How to do Power Up if you get a reward in Steem Dollar (SBD)?
good luck my friend
comment
Click Here