On-boarding & UI Redesign for SteemPlus
Components
This would effect the overall look and feel of steemplus and involve the addition of a on-boarding flow prior the app being launched. Steem plus can be downloaded here: chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj
Proposal
I propose the the following changes:
- Addition of an on-boarding flow
- UI Improvements
Addition of an on-boarding flow
I propose adding an on-boarding flow when a user starts the app, what I suggest would be 4 screens that appear before a user logs an app. The four screens that I propose are as follows:
A) Simple Welcome Page
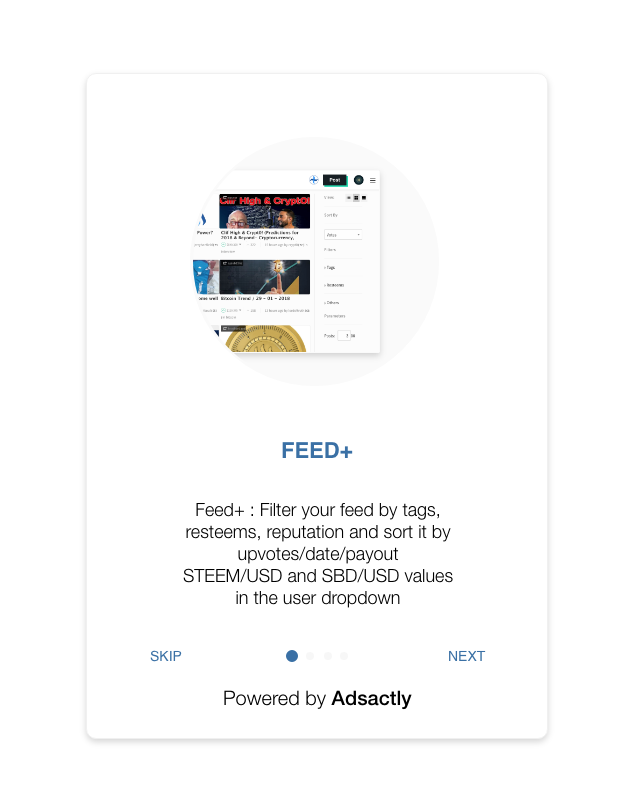
B) Steem+
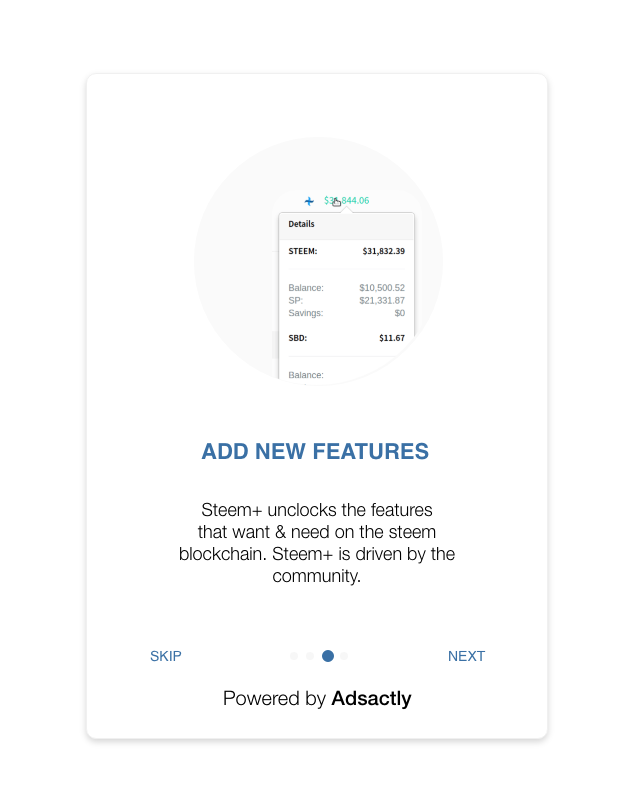
C) Ability to add new features
D) Ability to switch pages easily
Each of the of the screens would have the following:
- Controls to move forward and back from each screen, this would allow a user to go back to any of the four welcome screens if they needed to.
- Image that shows/represents feature
- Description of the feature and why it's great.
The purpose of these screens would be to inform the user about the application in order to inform them why this app is beneficial for them and what they can look forward to when signing in.
Note: The copy and images shown on these pages could be adjusted by the project owner in order to provide the message they wished to tell, this improvement should be based on the concept and it's attempt to a guide a user through the on-boarding phase of the application.
UI Changes
I have proposed UI changes that essentially makes improvements a cleaner, more modern look and feel, however the main benefit of these UI changes will be related to the benefits for on-boarding a user and helping guide a user when using the steemplus extension.
I will break these changes to the UI based on page:
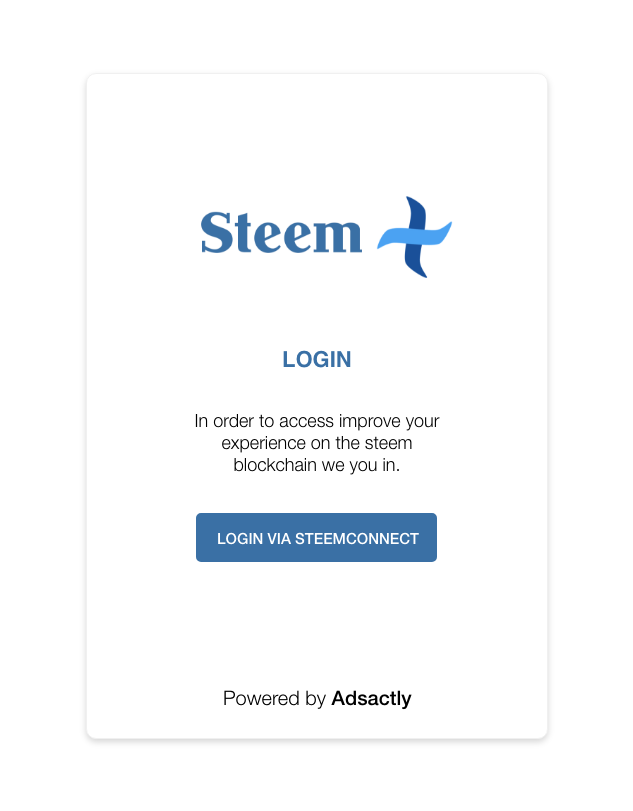
A) Login
I propose changing the current method, by adding a description as why you need to login and a clearer method of clicking a button which is more in line with other established methods of triggering a sign in.
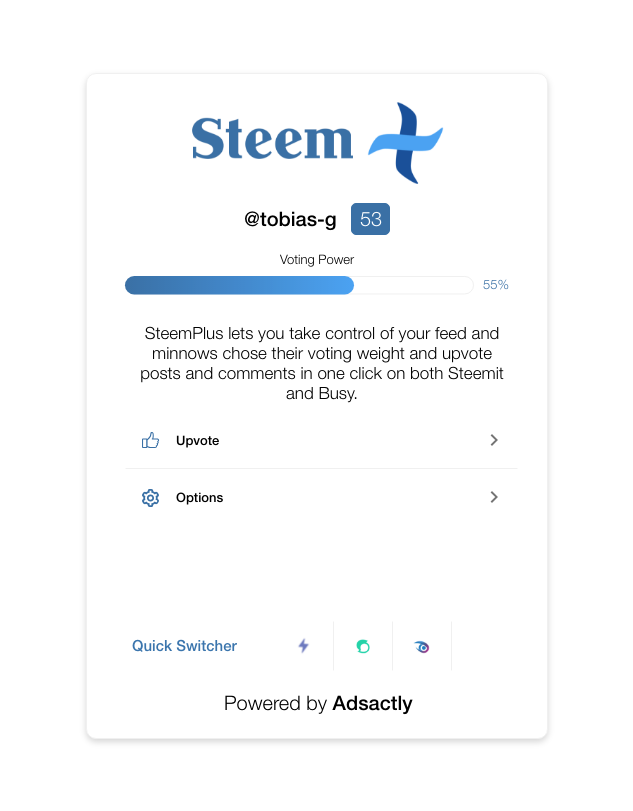
B) Home
Minor adjustments to layout with extra margin added to UI elements. Have also added a label to the quick switcher so it's more clear why a user would click those items.
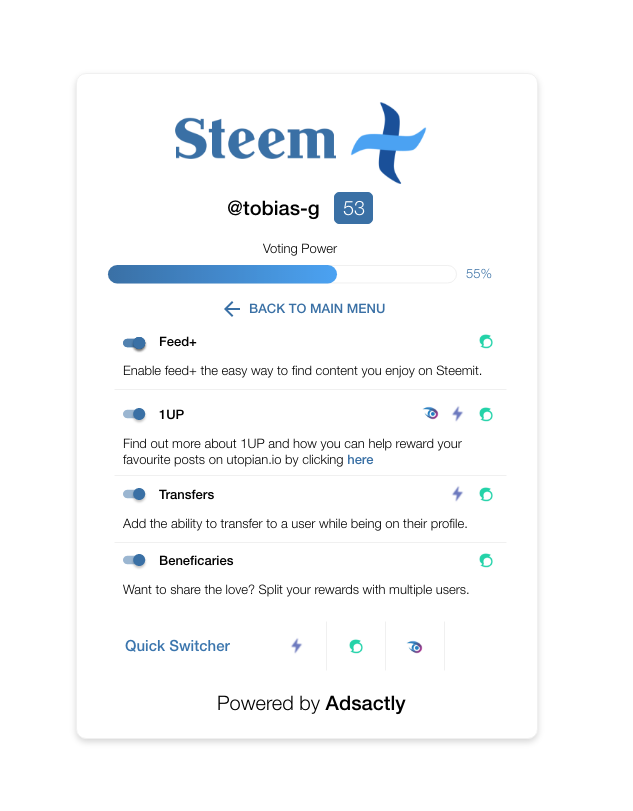
C) Options Page
The main adjustments here are related to how each individual option is shown, each option will be displayed with the following information. Switch to adjust whether or not the option is on or off, as per the current implementation. I propose adding a description to each element which will allow for a user to easily understand why or why they shouldn't have each option enabled. I have also included icons of the various platforms next to each option, this will make it clear as to which platforms each of the options relates to.
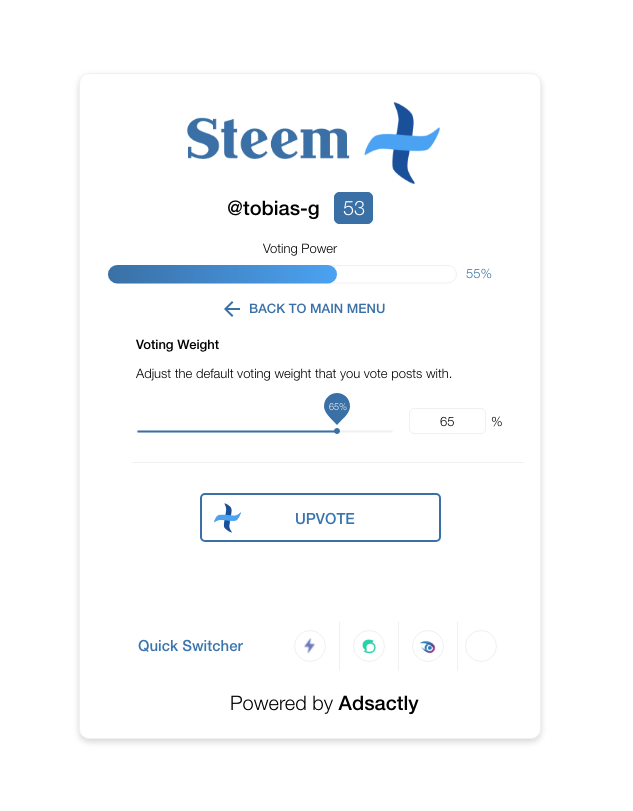
D) Vote Page
Minor adjustments to UI for controls and adjustment, minor UI changes in line with other proposed style changes.
Mockups / Examples
I have created a number of mocks for the concepts explained within this suggestion they can be found below. The are listed from top to bottom in order they would be displayed to a user. I have also included a video here which shows the mocks working in the order a user would see them:
Link: https://d.tube/v/tobias-g/ah9obl3y
Mock 1 - Initial Welcome

Mock 2 - Feed+ Welcome Page

Mock 3 - Add New Features

Mock 4 - Quickly Switch

Mock 5 - Login Page

Mock 6 - General Home Page

Mock 7 - Options Page

Mock 8 - Vote Page

The following shows zoomed in shots of individual elements that I have mentioned within this suggestion:
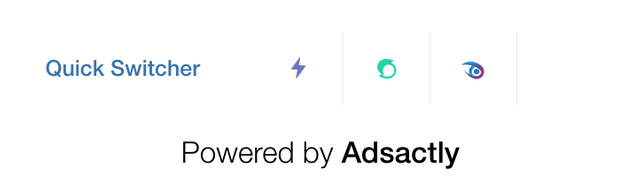
Revised Quick Switcher

Note: I missed the steemd logo, do to not being able to find a suitable logo.
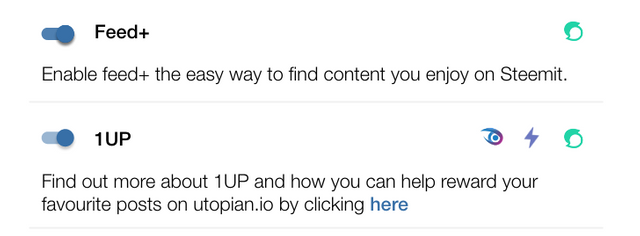
Adjustments to options and addition of description and platform indicators

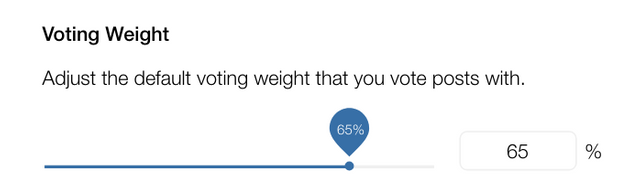
Vote Slider UI Adjustments

Benefits
There are a number of benefits I believe that these changes will make:
A) On-boarding & Retention
I believe that the changes mentioned in this post would help teach users what this app has to offer, for example I downloaded this application previously an uninstalled because I didn't know what it was doing. Simply because these features are located on certain pages within Steemit, busy, etc. By teaching about the features from the start a user will have expectations of what it can do.
This will also reduce the need for users having to read a post in order to understand what feature an app has to offer, which in turn will reduce the learning curve associated to this app.
I believe that by boarding users more sufficiently this will lead to a higher retention rate within the app because users will be clear about how to use the app and reap the great benefits this application already offers.
B) Usability
I believe that is some areas of this app it's currently confusing over what some features do, for example the current switcher is simply logos with no indication of what they do, I believe with the simple addition of a logo a user would be much clearer about what this does.
I also found it hard to figure out what some of the options did, for example 1up. After reading a post about it, I understood by adding a description about what options do would make it much simpler in understand if I needed a particular option enabled or not.
I have also introduced the concept of platform indicators, this particular feature would allow a user to quick understand whether an option was available on a particular platform. Currently I find it hard to understand which apps will have what. Now I know this info is located on the Google description, but I skipped that and I believe many users will. A user who gets an update with new options would not read the description either.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thanks for your great idea! Can t wait to see it live! =)
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by tobias-g from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly – Featured Posts are voted every 2.4hrs
Join the Curation Team Here | Vote Resteemable for Witness
Hey @tobias-g I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x