WALKING HUMAN ANIMATION IN CSS – Turkish Video Tutorial

Video : Turkish Language
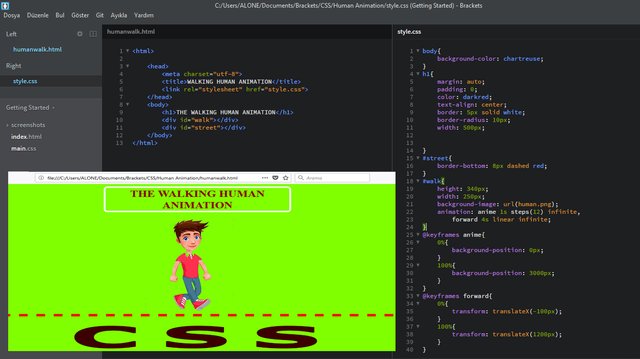
Tutorial : WALKING HUMAN ANIMATION IN CSS
Githup link: CSS TUTORIAL
Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to Web documents. CSS More Information
What We Can Learn?
In this video tutorial, we going to the walking human animation in CSS code. Motion animation occurs as a result of showing the lines drawn on the paper in rapid succession. Especially suitable for graphich and game sites.
We Learn About
Animation
Used => @keyframes(two diffirent type), linear, infinite
Background
Used => background-color, background-image
Div
Used => id types
And Other Commands
Used => text-align, border-bottom, border-radius, height, transform, magrin, padding
Requirements
1-Brackets Program
2-Basic HTML code knowledge
3- Basic CSS code knowledge
Difficulty
Intermediate Level
Description
We continue to learn CSS in this video. In the video, I talked about CSS; Animation(@keyframes(two diffirent type), linear, infinite), background(background-color, background-image), div(id types), and other commands(text-align, border-bottom, border-radius, height, transform, magrin, padding).
Video Tutorial - Turkish Language - 720p
Curriculum
If you want to learn more about Css tutorial, The source files has got my github repository, you can see its below !!
Neon Text Animation
Preloader Text Animation
3D Menu Animation
Roundabout Animation For Image Gallery
Hover Effect With Image Overlay

Author : @tarikhakan55
Steemit Türkiye & Utopian-io
Community
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you...
Hey @tarikhakan55 I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x