Jquery - Changing the Value of HTML Form with Method val ()
What Will I Learn?
- You will learn about the method of val ()
- You will learn to change the HTML form value
- You will learn how to get html elements using jquery
Requirements - You have basic about HTML
- You have basic about JavaScript
- To practice this tutorial need an text editor, browser and host jQuery file (or you can also add jQuery CDN).
In this tutorial I use Casual Studio Code for Text Editor and Google Chrome for Browser
Difficulty
- Basic
Tutorial Contents
In this tutorial we will learn to change the value of HTML form by method of val (), the way is very similar to taking element.
- open your text editor (notepad ++, visual studio code or other recommendations)
- Create a new file and save it as an html extension, like val.html
- Create html elements as usual.
< html>
< head>
< meta charset="UTF-8">
< title> Changing the Value of HTML Form with Method val ()< /title>
< /head>
< body >
< /body >
< /html>- Create a button to display the results of a text element and html. You can apply as usual using html code, here's an example:
< button id="change">CHANGE< /button>- create an input form to fill the text that we will change
Account Name < input type="text" id="val">- To get the HTML element in jQuery we can get it with id tag, class or html. But in this tutorial I use ID to get input element, so we have to add id to element
< input>and< button>and also< p id = "display">. In the program code above, I have two id tags, each with .val (input) and .html (display). When then button approves a click, I change the contents of each paragraph with the val () and html () methods.
Account Name : < input type="text" id="input">
< button id="change">CHANGE< /button>
< p id="display">Display..< /p>- little explanation in use, Before using jQuery we must Download and host jQuery file. If you are not hosted, you can also add jQuery CDN in its element. Where do we get jQuery files? You can visit https://code.jquery.com. In this tutorial I am using jquery-2.1.4.js . and you can immediately try it like the following code :
< script src="jquery-2.1.4.js">< /script>- Next, go to < script> Tag before < /body>
< script> < /script>- start the Jquery script, we need to add the ready () event. This is to ensure that all html elements have loaded, then load jQuery.
Remember! All our jQuery code should add < script> tags.
$(document).ready(function() {
});
- then add the button click button into the html element
$("#change").click(function() {
});- To change the value element changed we need to use the
val () methodhow to call the first element with the id method then add thehtml () methodto display the result of the change value.
following the command code :
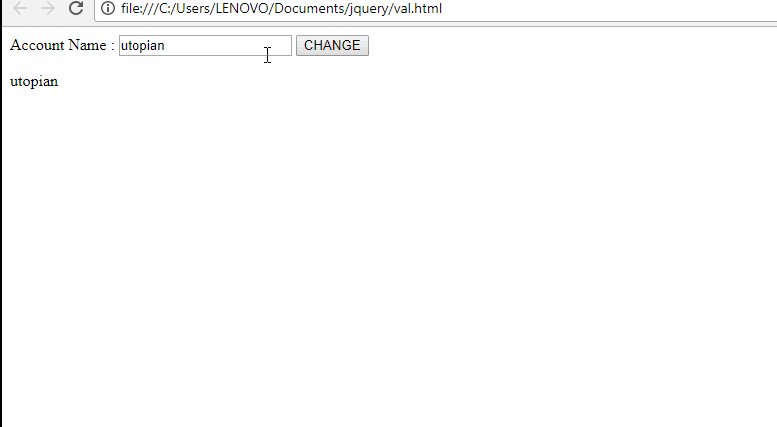
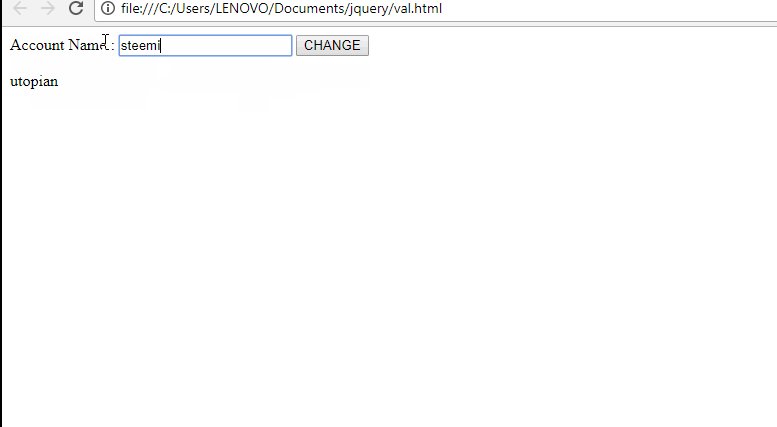
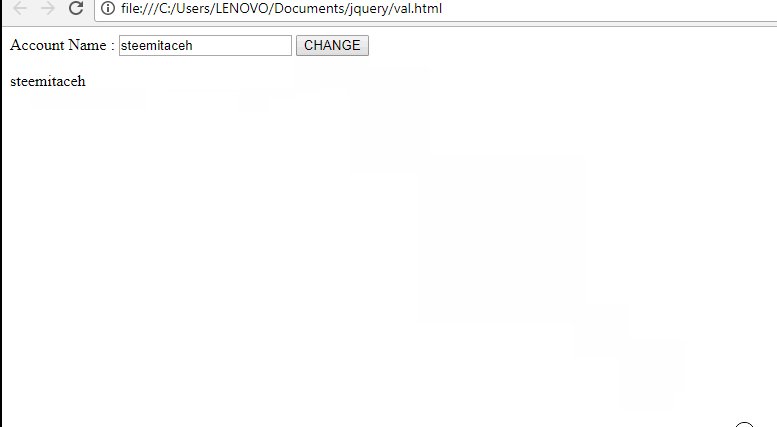
$("#change").click(function() {
var value = $("#input").val();
$("#display").html(value);
})Explanation :
When the change button is clicked, the command var value = $ ("# input"). Val () is used to retrieve the contents of the form, and stored into the value variable. This value variable is then moved into paragraphs via the $ ("# display"). Html (value) command.
- If everything is finished then save and run its program by using browser.

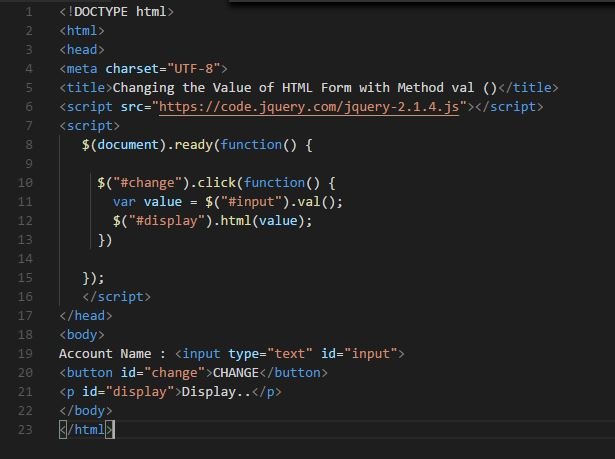
Full source code :

Live Code : Click Here..
Download Code : Google Drive
Curriculum :
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thanks dear 😘