How to make Youtube Videos with almost no effort

Have you ever wondered if it's possible to make Youtube Videos with practically no effort?
Well, it is possible!
But let me warn you, this will probably be quite different from what you are imagining right now. So before creating unwanted expectations, here is the meat and potatoes.
The way I found to make Youtube Videos Automatically everyday is by creating Motion Graphics with Adobe After Effects that will react to a JSON file that will be created everyday through a custom web tool.
"I'm sorry, what? "
Don't worry, I will explain all this in a second. But let me tell you right now, this will require both Web and Motion Graphics skills.
Without further ado, here is an example.
Neet, right?
This is how all started
This adventure started when I found out that newer versions of Adobe After Effects could interpret JSON files.
For those who don't know, a JSON file stands for Javascript Object Notation. This is a file that stores data in a structured way, to be interchanged with other systems. This is commonly used when you wish to gather data from a server to your website, for instance.
I also knew that After Effects allows the use of Javascript to code any element's properties, as I had previous experience with this feature.
This meant that I could feed real information to After Effects and create animations that would react to this data, such as Infographics.
I found out later that this is called Data-Driven Animation, which is a relatively new concept for After Effects, as it was introduced on version CC 2018.
"This is huge! What if I had a private website that could export information to After Effects consistently?
Maybe on a daily basis?
What if this would potentiate consistent youtube videos without much work in the long term?"
And that's what I did.
Validating Assumptions
Before anything else, I had to make sure this idea would technically work, otherwise I'd just waste time. Thus, the first step was to validate my assumptions.
In my head, all of this made sense. I had to:
- Build a localhost website that would gather certain information through a bunch of APIs and create my own JSON structure;
- Create a sequence in Motion Graphics with dynamic elements that would leverage the exported JSON file, with the use of expressions in Javascript;
- Ensure that whenever you would replace the JSON file, all the information pegged to the JSON file would change as well.
But would this really work as I expected?
The first step was to find a random JSON online and upload it into After Effects.
So far so good.
Next, I created a text element and tried to link a text field from the JSON file to the text source expression. You can do this by doing alt+click to open the expressions tab on a property.
It worked! Awesome!
Then, I tried to link a number value to the scale property of this text.
It worked once again!
And now for the big test...
I needed to make sure that whenever these JSON files were replaced, the information on After Effects would change as well. Specially on nested pre-compositions.
And yet again, no problems!
Defining the Concept
My primary motivation for this project was to validate if this idea could potentiate the creation of automatic Youtube videos. Thus, I ended up picking a concept relatively easy for me: the Blockchain.
The way to build your JSON file with real information is by gathering data through API requests (Application Programming Interfaces). For those who don't know, APIs allow you to get information from external sources, which can then be used as you see fit.
Thus, due to my previous knowledge on crypto API providers, it felt logical to create something crypto related to test this idea as soon as possible. But what exactly?
And then it hitted me...
Why not making a quick recap of what happened on the crypto sphere during the day?
I imagined this being useful for someone on his/her way home after a day at work or at school.
Granted, you can check coinmarketcap for information on cryptocurrencies and for news on other sites. But this way, you'll have everything condensed in one place, which can be useful for some people.
Some concerns with this approach
As I was exploring this concept more and more, I had some concerns. Still, I carried on with the project, as a way to validate both this idea, as well as the validity of these concerns.
Let me share them with you.
There is no human connection attatched to these Youtube Videos
I noticed that high-performing Youtube Videos tend to have a human component associated to it, such as video or just voice.
In this case, I imagine that voice could work as a way to highlight the different sections of the animation. But I imagine this could be a weird experience for the user if not done right. This is something to explore in the future for sure.
These Youtube Videos would be relevant for just a few hours
After all, if these youtube videos are published at 5 to 7pm, they would be relevant for something like 7 hours. Well, we must also consider timezones into the mix.
Now, repurposing these videos to the morning might be a solution to keep its relevancy for a bit longer. Though, I believe it's best to test both approaches before jumping to conclusions.
The animated sequence might get quite repetitive/boring
It's perfectly possible to keep things fresh by creating variations of every section of each video and randomize them. Though, this is something that would require a lot of work and good execution, to ensure that every sequence is properly connected.
Now, I did not consider this an essencial effort to start testing this approach. Besides, it would add a lot of time to the development pipeline.
Even so, I still consider this an absolutely needed step to understand if this approach at video creation has potential or not.
An overview of the Youtube Video System implementation
Before stepping into implementation, it was imperative to know what kind of information would be relevant for these crypto recap videos. Also, having a general idea of what all the sequences would look like would help a lot.
Otherwise, I would risk spending a lot of time working on an aimless direction. I mean, this is not my first rodeo, after all...
Thus, I came up with this structure and went along with it:
- Global Crypto Market Cap;
- An overview on some relevant cryptocurrencies;
- Top 5 Cryptocurrencies losing in value;
- Top 5 Cryptocurrencies winning in value;
- 20 Cryptocurrency news of the day.
- Final Screen
This way I was able to define what kind of information I should look for while choosing APIs, and to have a direction to follow while animating.
After this, it was time to get my hands dirty.
Creating a webpage to handle and export all the data
To get things started, it doesn't really matter which technology you use for this purpose, as long as you can retrieve data through API requests.
So, to build the website's structure I decided to use:
- A simple structure in PHP (Code Igniter) for the website's back-end;
- Javascript/JQuery for the front-end;
The next step was to find the ideal APIs to collect the information needed. For this, I settled with CryptoControl as the news provider, and CoinMarketCap along with CryptoCompare for everything else.
After creating the JSON file exporter functionality, I figured that I could speed up the uploading process on Youtube. I did so by creating functions to generate and edit Youtube Titles and Descriptions, based on the information retrieved from the APIs.
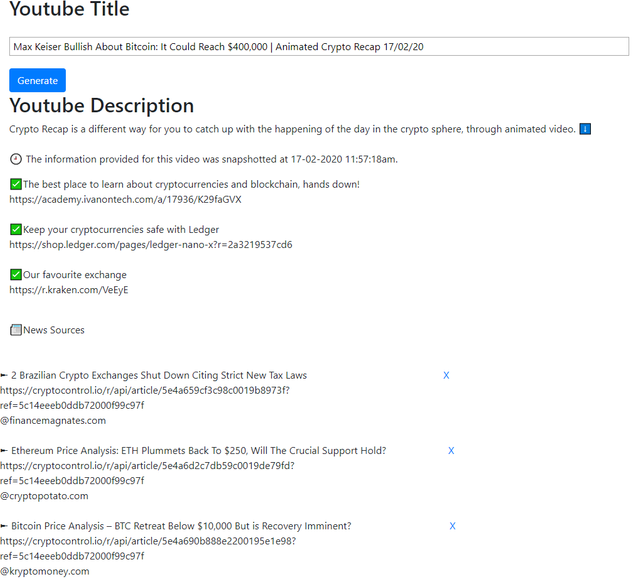
Here is what this website looks like:

Example of the youtube description and title generated by the custom web tool
During this phase, I was already thinking about the animation part of things and I stubbled across a possible problem: the news images.
The base idea of this whole system is to change the video's information and graphics based on external information. But is it possible to automate the introduction of images on Adobe After Effects?
Well, if it is, I didn't figured that out.
Firstly, I made some research on the possibility of adding images from an url into After Effect through code. Couldn't find a solution for this approach.
Next I made a function on Javascript that downloads all the images from the news API and renamed them news1.png all the way to news20.png.
After this, I tried to replace these new exported images with old ones with the same names to check if After Effects would refresh their contents, the same way it does with JSON files.
And yet again, the result was negative. It seems that After Effects has some sort of caching system that prevents this behaviour to happen.
Since I was wasting too much time on this already, I chose to move ahead without images. But if someone knows how to do this, please let me know in the comments.
Stepping into Adobe After Effects
After doing all the back-end work, it was time to step into the creation of the video itself.
The best approach I found was to look at this video like a "template". After all, most of the elements should be dependent of the data provided by your JSON file. Thus, it was quite important to keep this in mind while creating the whole motion graphics sequence.
This process was not that hard to implement, but it surely took its time. To be honest, when I started animating I was quite rusty at Motion Graphics, as I hadn't touched After Effects for almost 2 years.
And you might notice this throughout these videos: the longer you watch it, the more interesting it gets, in my opinion. This was not only due to my initial rustiness, but also due to the strategy I adopted:
Create a part of the sequence and then move on to the next one.
No corrections allowed!
Again, the whole aim of this project was to check if this approach to video creation could work, so time was of the essence. But I tend to be a bit of a perfectionist on these kinds of projects, so I try to "trick" myself into being more efficient.
Some quick thoughts about Expressions
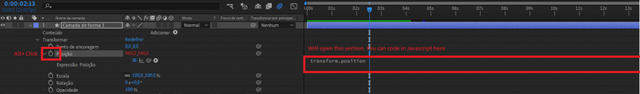
As I mentioned previously, the way you make an element interact with the JSON file is by using Javascript expressions on After Effects. You can do this by alt+clicking on any stopwatch available in the element's properties.

Opening the After Effects Script Screen
You can do as little as creating a dynamic text field, or go much further than that, according to your needs.
Here is an example of what you can do
My JSON file contains a Market Sentiment Field, which counts the number of coins that are going up and down on the Top 100.
Then, it display the number 1 in case most coins are going up, or the number -1 if most of the coins are going down.
When moving on to After Effects, you can create an If Statement on an element's color fill or stroke, in order to change its color to green or red according to the market sentiment.
It will look something like this:
if(footage("data.json").dataValue([0,2,0,0])>0){
hexToRgb("198C19")
}else{
hexToRgb("ee2020")
}And this is the result.
Adobe After Effect is able to interpret a lot from vanilla Javascript, and it also has its own library of functions to leverage like hexToRgb, so I believe you can do quite a lot with expressions.
This is the soul of this project: the ability to make dynamic motion graphics based on real data. And the more complexity you add into it, the fresher it becomes to the viewer's eyes.
Testing this whole process
After completing both the website and the animation sequence, It was time to try things up.
This is how the process looks like when creating a Youtube Video:
- Open the website;
- Remove unwanted news;
- Export the JSON file and replace it on the folder of the previous one;
- Open After Effects and click render.
- While rendering:
- Come up with a name for the title, based on the news;
- Create a thumbnail on Canva;
- After rendering the video, start uploading to Youtube;
- While uploading, just paste the description, title, thumbnail and keywords;
- Add the ending screen elements (i.e. the subscribe button, playlist);
- Publish it.
This whole process takes around 1 hour and a few minutes in total, but in reality it just takes around 10 minutes of my own effort. Most of the time spent goes to rendering and uploading.
Measuring Results through organic reach
The first time I published a video of this kind was on the 27th of January 2020, which was around 3 weeks ago.
Since then, I chose not to talk about this project as I was curious on how Youtube organic search would react to this approach. After all, every video has the same length, music and similar content.
Also, I never spent time creating videos on Youtube, so I was quite curious about the impact of thumbnails and publishing times. So I messed around quite a bit doing some A/B testing here and there.
But the reality is...
It's hard to measure anything concretely through organic reach when you have a new channel, specially with this kind of timeframe. So I figured that it would be much more productive to start spreading this concept instead of keeping things quiet.
Now, if you are wondering about the analytics of this experiment, here are some statistics:
- Videos get around 4 to 30 views;
- 1 to 2 likes;
- 2 quality comments overall;
Conclusion
It is possible to create youtube videos automatically everyday, using Motion Graphics and a custom tool that exports updated JSON files.
This concept was quite interesting to explore, as it is a diferent way of presenting data that can be boring at times, specially if you have to check it on a consistent basis.
Now, as mentioned before in this article, the result of this project is just a simple example of what can be achieved with this approach. I believe that if you put enough work on creating different variations of this sequence, you might get a truly different video everytime.
Did you enjoy this article? What do you think about this whole concept?
Please, let me know your thoughts as I would like to understand if this is something worth developing further.
Also, if you have any questions, even technical ones, I'd be glad to answer them!
Until next time!
Posted from Creator's Keep | https://creatorskeep.com/how-to-make-youtube-videos-with-no-effort/
This post was upvoted by SteeveBot!
SteeveBot regularly upvotes stories that are appreciated by the community around Steeve, an AI-powered Steem interface.
Thank you very much for your support!
Hi shaden,
Visit curiesteem.com or join the Curie Discord community to learn more.
Thank you very much for your support!
A wonderful guide, complete and at the same time consisting of content entrepreneurs and new creators on YouTube, I hope to continue reading thanks to Curie ...
Thank you very much @iamsaray! I'm glad you liked it :)
This is one of the most valuable and useful publications I have read today. I have a channel on YouTube but for some time I have not uploaded videos. Now with this technical data I think I'm going to encourage you to use Motion Graphics. Thanks for sharing! I have enjoyed a lot. Now I have no questions. Best regards @shaden
Thank you very much for your kind words @marcybetancourt!
I'm glad you enjoyed this weird approach to youtube video creation!
Have a nice day :)