A Better Life with Steem || Learn With Steem || I made Angry Bird character art in Adobe Illustrator
Hello, friends .
How are you? I hope all are fine.
Today, after many days, I played Angry Bird game on my mobile. I used to play this game when I was young. While playing the game today, I decided to do Angry Bird's Character Art in Illustrator today. I did open the laptop after the evening and I downloaded some characters from the Angry Bird game from the net. If something goes wrong, you will see it in a forgiving way .Now , I am showing step by step Angry Bird's character art in Adobe illustrator .
Step : 1
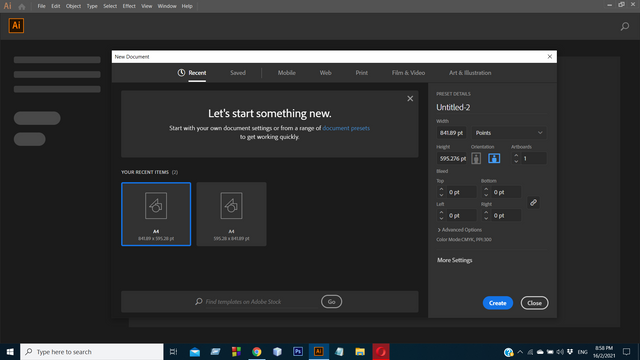
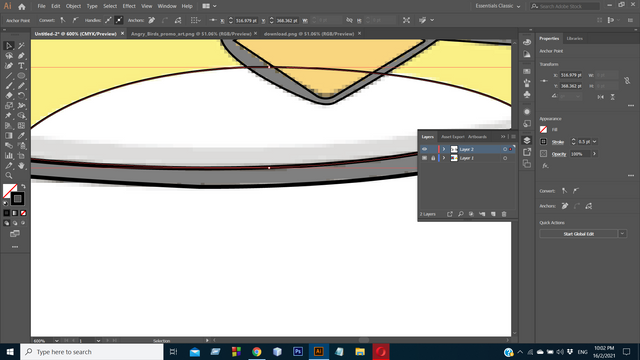
First I set up the A4 page. After setting up the page, the white page will go away.
Step : 2
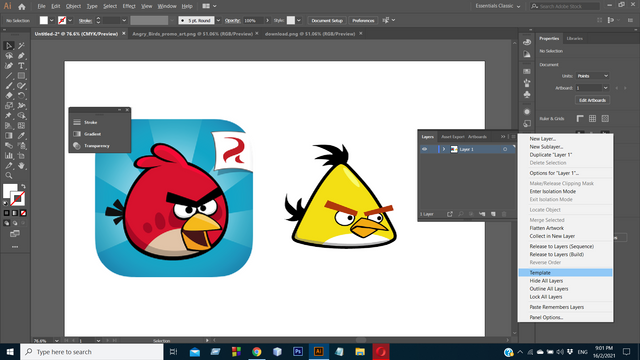
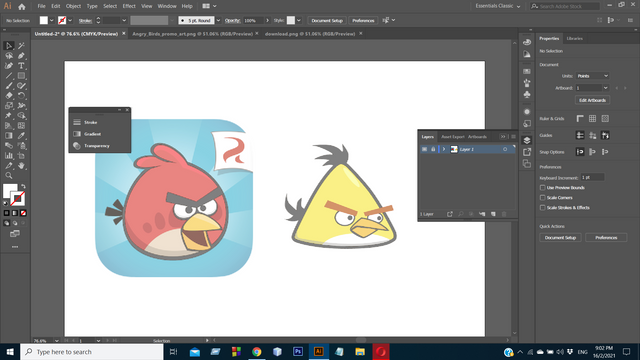
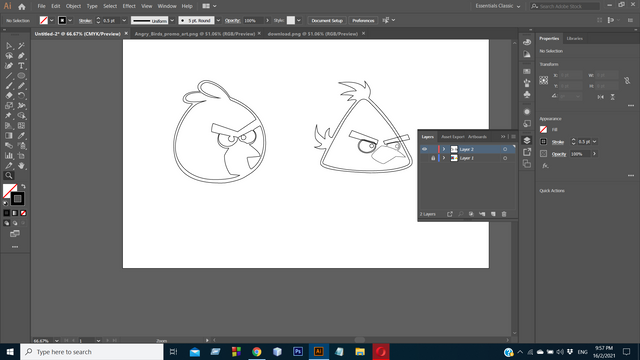
Then I open my downloaded picture and lock it on the template at the layer.
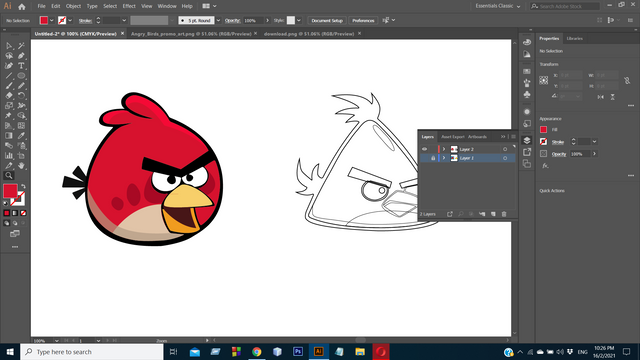
Step : 3
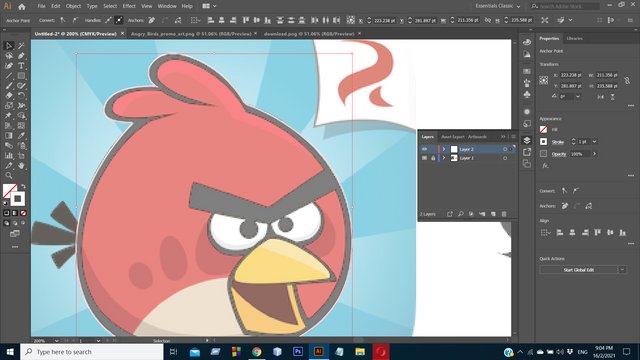
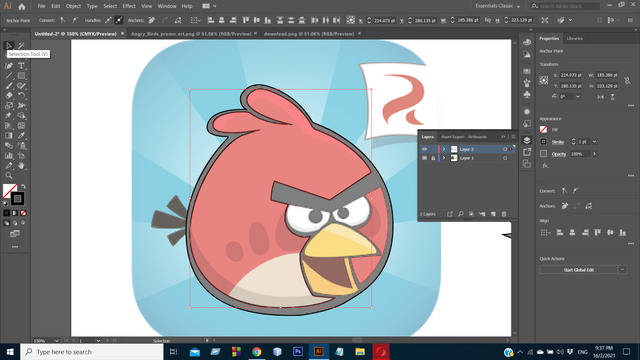
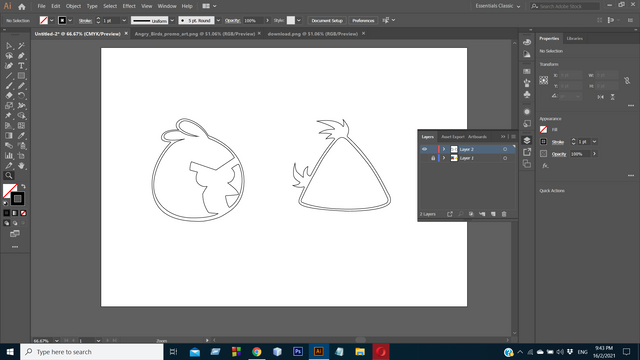
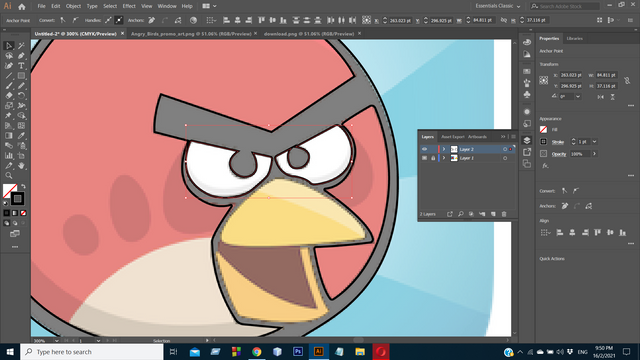
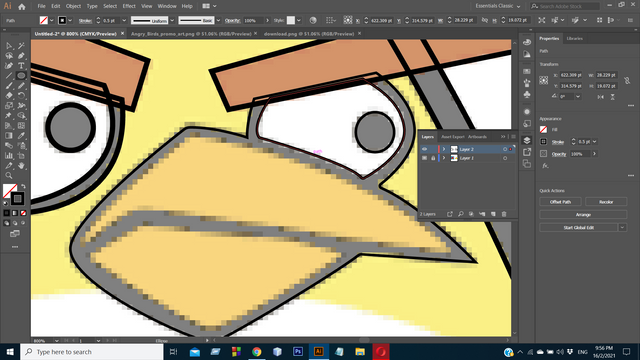
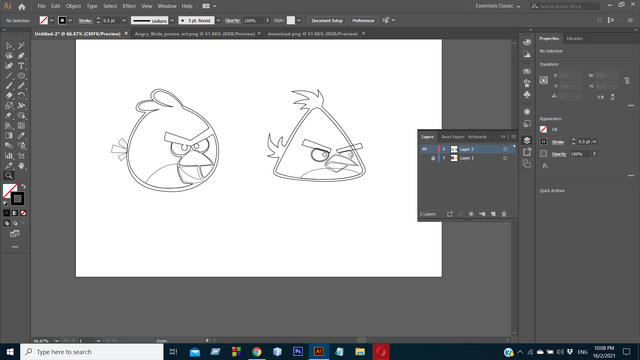
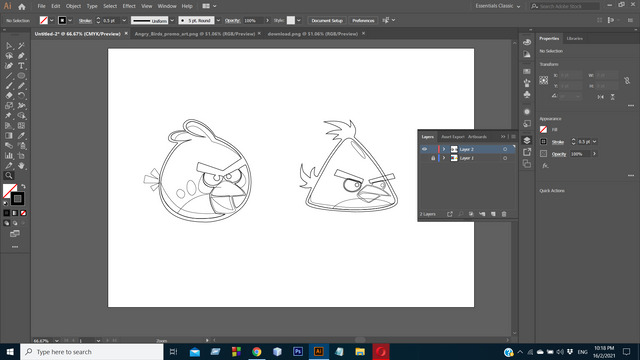
I did all the work with the pen tool. I first made the structure of Angry Bird. I selected a new layer before I started working. I selected the zoom tool by pressing Z on the keyboard. Then I selected the pen tool by pressing P on the keyboard. I first made the shape of the eyes and face and did the color. I used the Pen tool as well as the Direct Selection tool and the Selection tool.
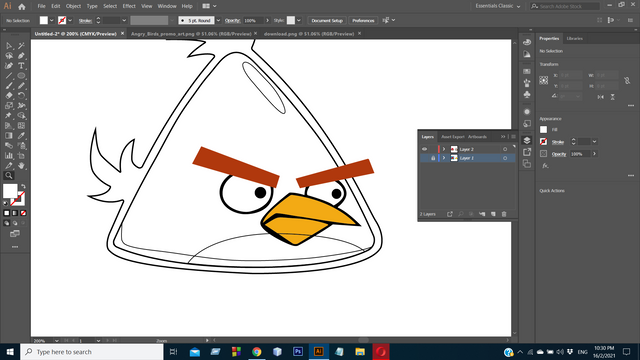
Step : 4
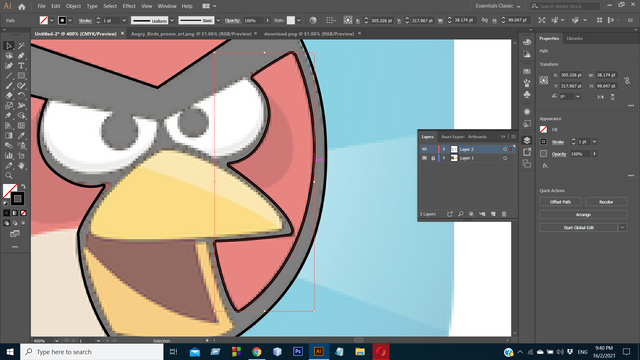
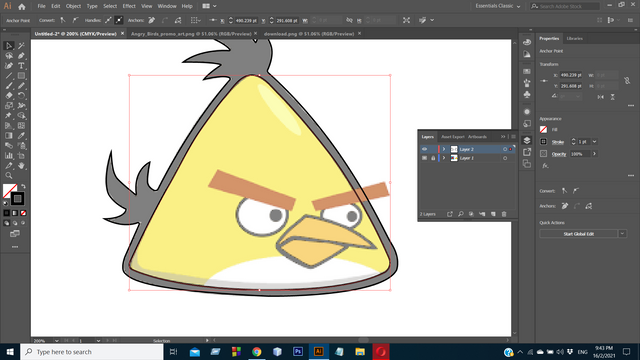
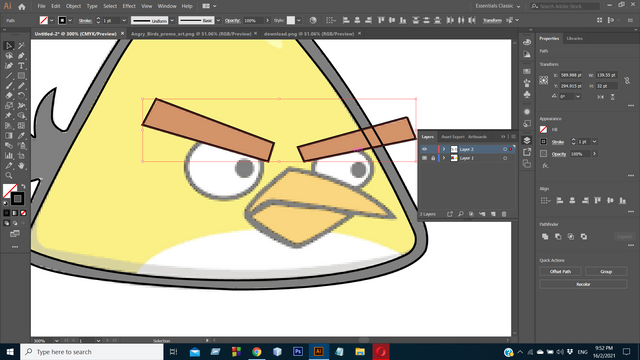
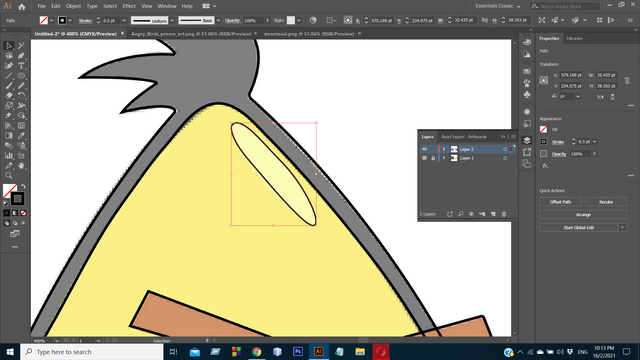
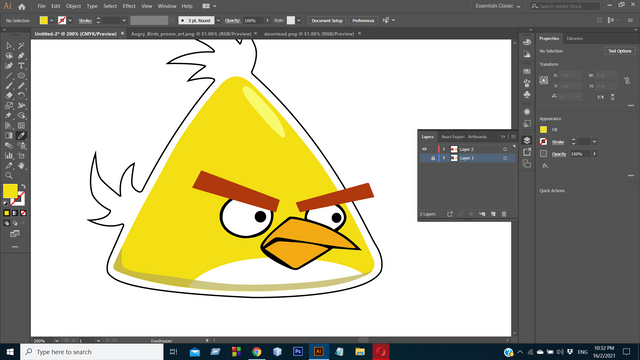
After making the body shape, I made the shape of the eyes and face in this step. After selecting with the pen tool, I used the smooth tool. I left extra parts which I will delete while coloring.
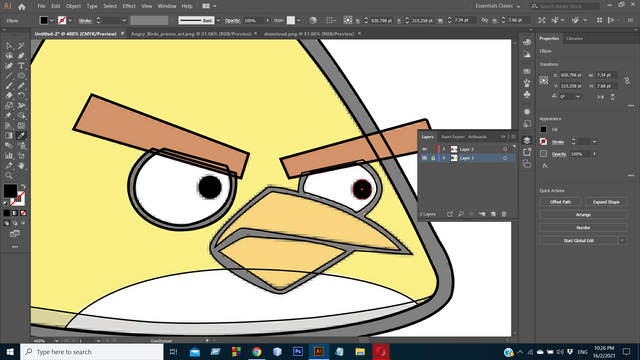
Step : 5
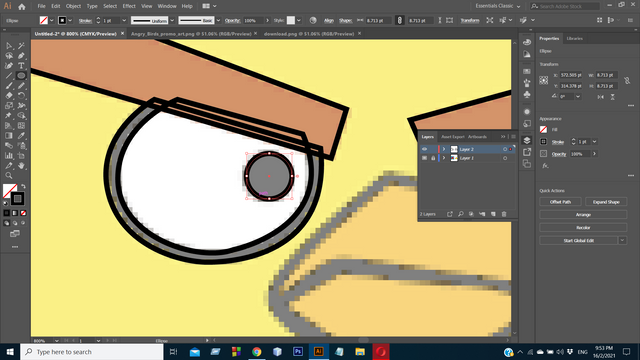
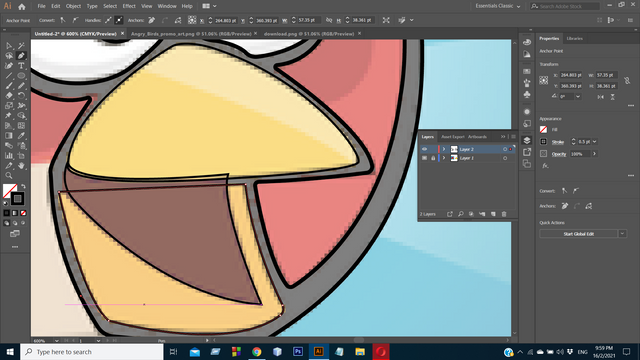
In this step I designed the interior part and selected the shadow.
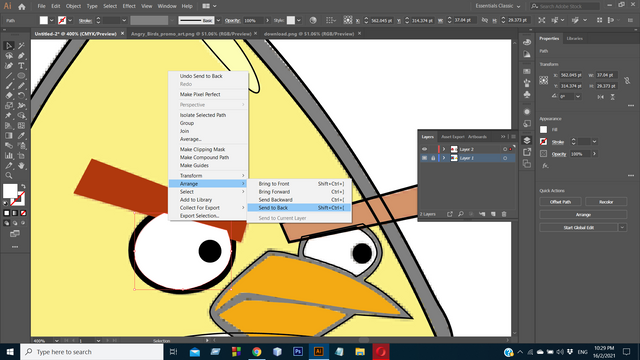
Step : 6
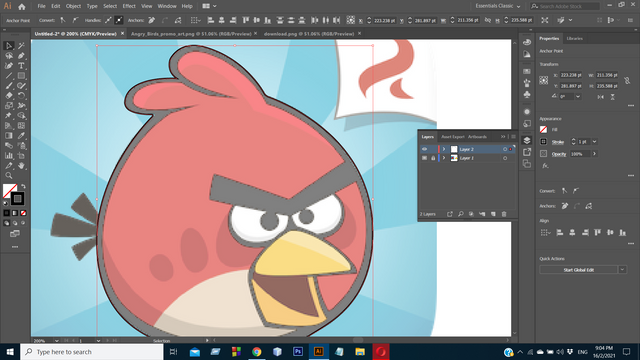
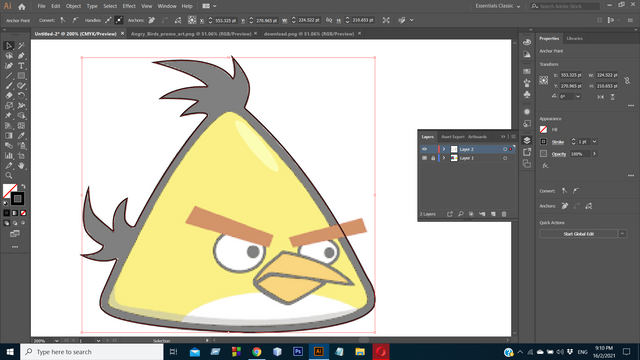
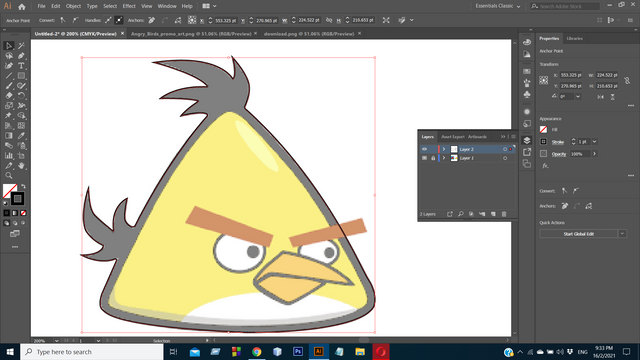
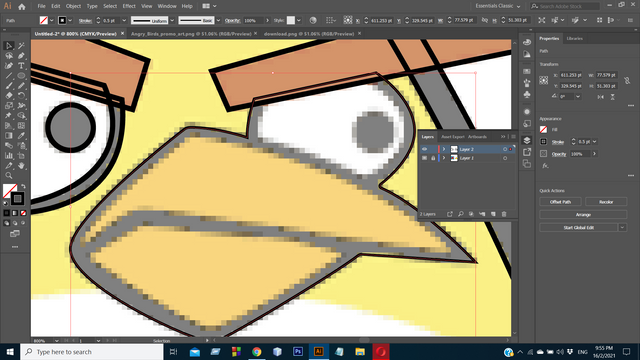
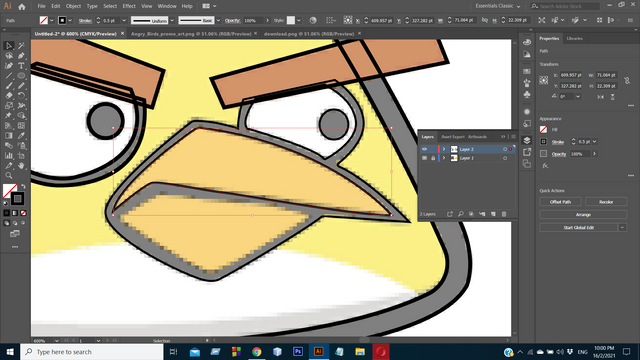
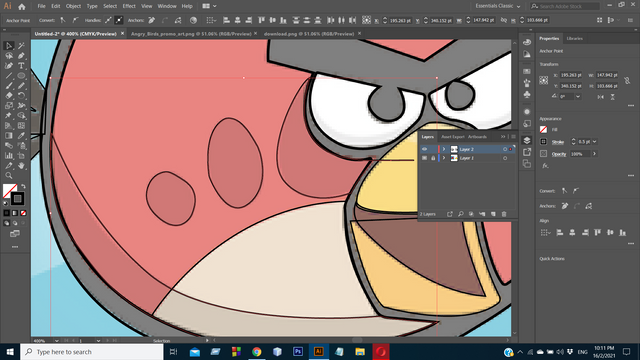
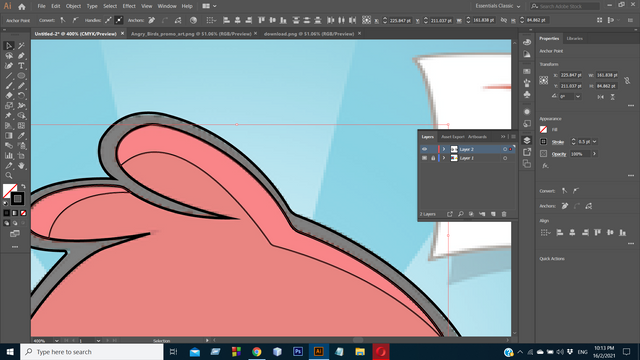
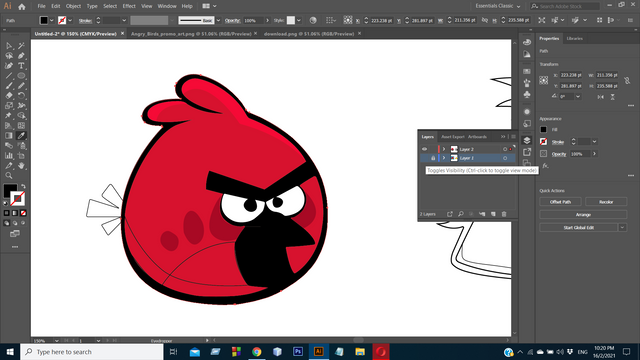
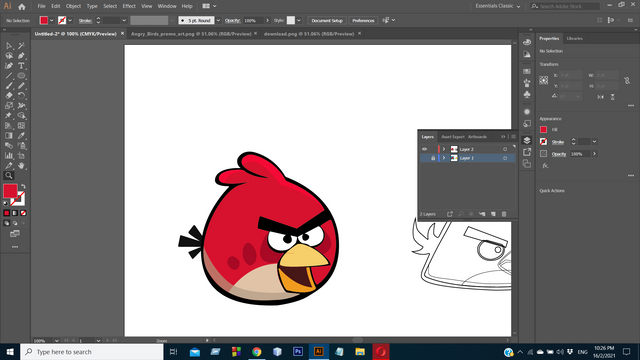
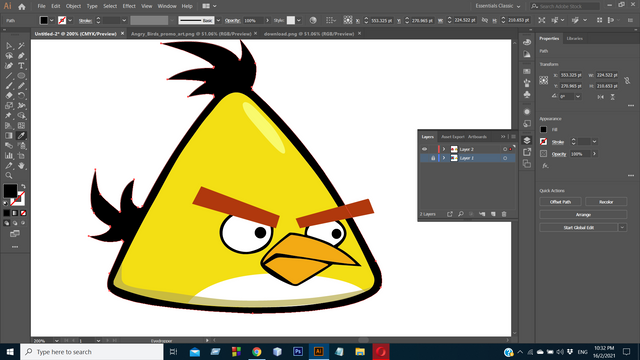
In this step I did the coloring. I selected the color with the eye dropper tool. I also used the shape builder tool to color. With this tool I deleted the extra parts.


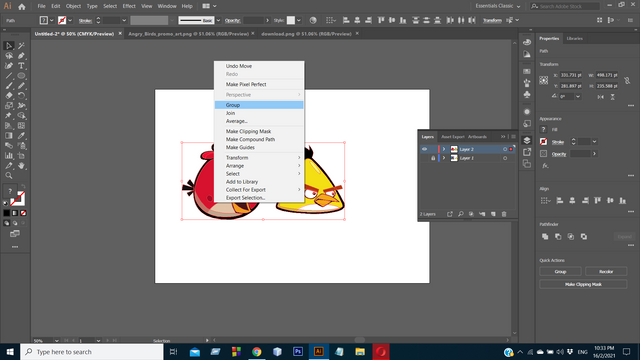
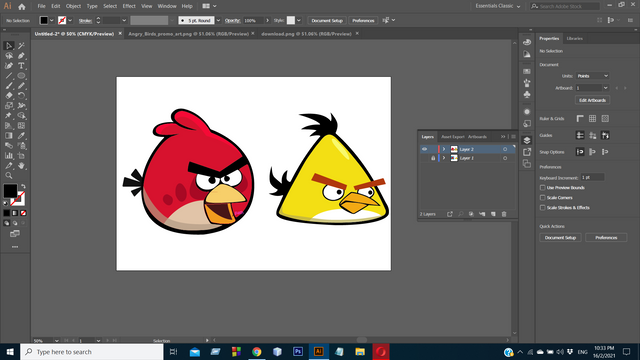
After doing the full art I grouped it. When everything was over, I selected the whole part and grouped it. Then I colored the background with the new layer with the rectangular tool and then I colored it.
I fixed all the mistakes and saved the drive at the end of the work.
This is my second post in this community .. That's all for today. Hope you enjoyed my Angry Bird character digital art .
Thank you .



.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
Twitter:
https://twitter.com/sandipan13oct/status/1361733476920094722?s=20
JOIN WITH US ON DISCORD SERVER: