Frameless Application in Electron

What Will I Learn?
- You will learn Frame properties in electron
- You will learn How to make Frameless Application
Requirements
- Atom Editor:https://atom.io/
- Electron: https://electronjs.org/
- Npm: https://www.npmjs.com/
Difficulty
- Intermediate
Description
In this video I will show you how to make an electron custom frame
I will close the electron frame feature and design our own frame
A frameless window is a window that has no chrome, the part of the window
The frame feature is avalible in the Beowser Window modüle
It defined in Browser Window and true by default
There are menü areas with Shutdown, maximize and minimize buttons
There are menü area contains the necessary functions
İf we want to close ethese fields all we have to do is maket he frame false

Let’s start creating a custom frame
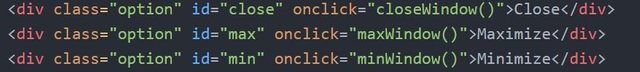
First we create buttons
Let’s define div with id equal content

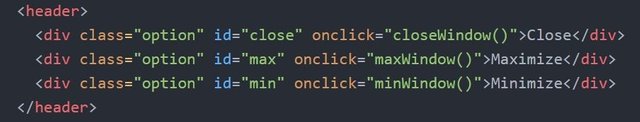
Create a header element and place buttons in this element

I’ll edit by giving style
Create a file with a css extension for it I will give the style in this file
Write the style.css file as the href attribute of the link element in index.html

We can now give style
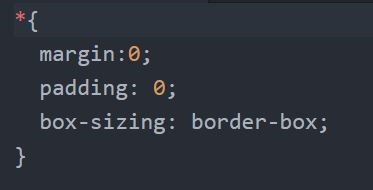
I’ll first get the page to its default settings

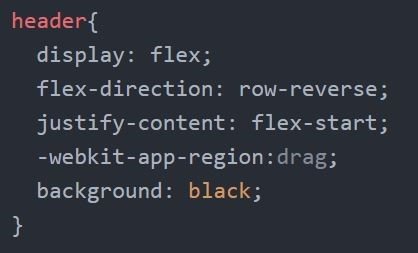
Let’s design the header element

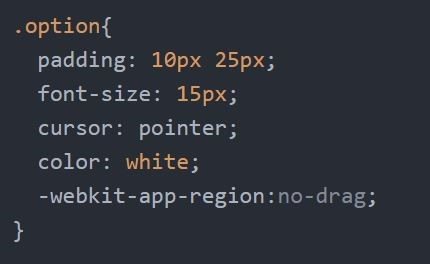
Now let’s design option class

Okey now the design has formed
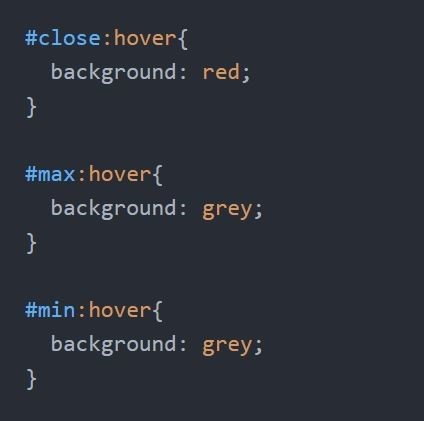
Now change the colro when Mouse comes on the buttons
I’ll give each button a different color to give the button id
İd=”close” id=”max” id=”min”

Now the close button hover was red and the other buttons hover were gray
We finished our design
Now let’s add functionality to these buttons
Write onclick attribute to buttons

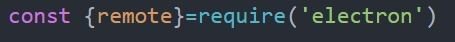
Electron will use the remote modüle to reach the window

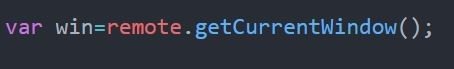
We can Access the window with get current window function

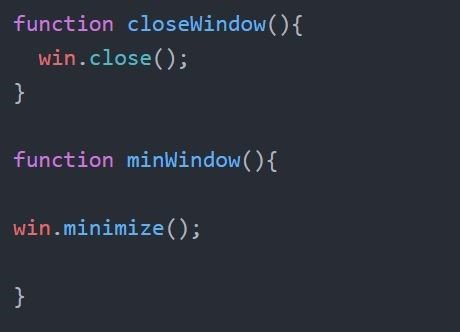
Write close and min functions

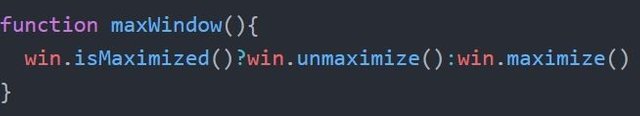
We must write a condition fort he maximize operation
Make full screen if not full screen if it is full screen restore it

Hi @sanalrakam,
Thank you for your contribution but unfortunately after reviewing your video tutorial, we are unable to accept it. Since you are new to Utopian, we will give you the following guidelines so that you can know what the requirements are for Utopian Video tutorials category:
End-user focused tutorials must provide clear instruction of substantial project functions that are unique to that specific Open Source project and essential learning requirements for end-users.
In the long video, you spend a lot of time talking about minimizing, maximizing the windows, opening and closing, and a lot of unnecessary information that are quite basic and self explanatory. All these trivialities do not add value to the tutorial and need not to be included.
Video tutorials must be presented in an organized and well prepared fashion. Presenters must speak clearly and professionally and videos must not contain any unnecessary pauses with distracting words. If you listen to your video again, you will discover that you consistently mention 'okay' in every other sentences which become disruptive and distracting for learners.
You need to work on your overall presentation and structure of your teaching. When outline is not structured in presentation, it becomes a waste of time for you to do the tutorial and for learners.
Work on your teaching skills as you bring out insights to the Open Source Project before submitting the next video so that quality standard is maintained for Utopian.
I have spent some time outlining different suggestions for you to work on. If you have questions, please come to Discord and contact us.
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]