[STEEM Mobile]. An fully open-source, cross platform (iOS, Windows UWP , Android) app for steemit. Built with ionic. Available Now
[STEEM Mobile]. An fully open-source, cross platform (iOS, Windows UWP , Android) app for steemit. Built with ionic. Available Now

My name is Ryan and I am a software development student in Ireland. I joined steemit about 2 months ago and until now I have mostly just been reading posts. I wanted to save my first post for something that I could be proud of or something that contributes to the community. If you want to know a little more about me, stay tuned as I will be making a full introduce yourself post very soon! :)
TLDR: I created a mobile app for steemit that runs on Android, iOS, Windows and has support to be a progressive web app. The code is open source so you can suggest or contribute anything you would like to see in the app. The link is at the bottom of this post
Today I bring you my first contribution, a mobile app capable of running on most devices which is fully customizable to your needs and can be used as a progressive web app.
Steem Mobile is an app created using the Ionic framework which allows you to utilize HTML, CSS and JavaScript in addition to gaining access to native apis and plugins via Apache Cordova. This means if you are familiar with building websites, you are capable of being a developer!
The Ionic Framework is open source meaning anyone can use it to create an app and achieve a Native feel using web technologies.
The best part of the whole thing is developing apps this way allows you to maintain one shared codebase across multiple platforms and there is even support for creating a progressive web app!
For more info on Ionic click here
Most of the code is modular meaning you can remove a component if you do not like it or add another one with ease if you see an area of improvement. For example, if you wanted a side menu or if you prefer a passcode screen to be shown before you gain access, you could add one without compromising the rest of the app.
In addition to this, the styling is done using SASS a dynamic version of normal CSS which allows you to have variables. All the styling in my app is done using variables named 'primary' and so on. If you prefer a different colour you can simply change this one variable located in 'app/theme/app.variable.scss' to have it update across the entire app.
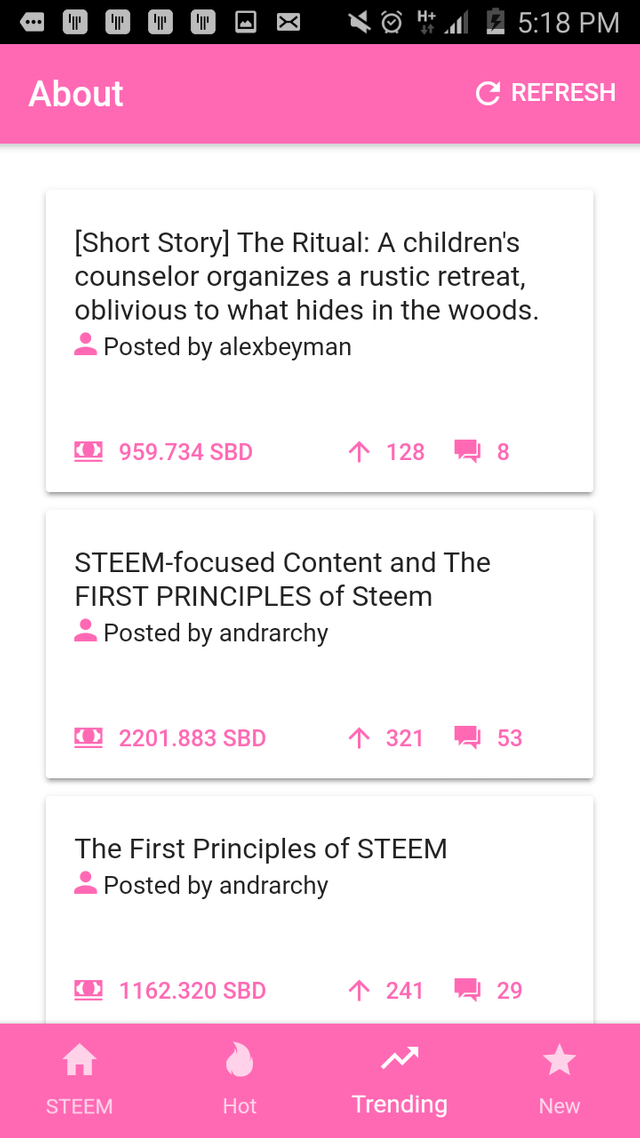
Pink power:

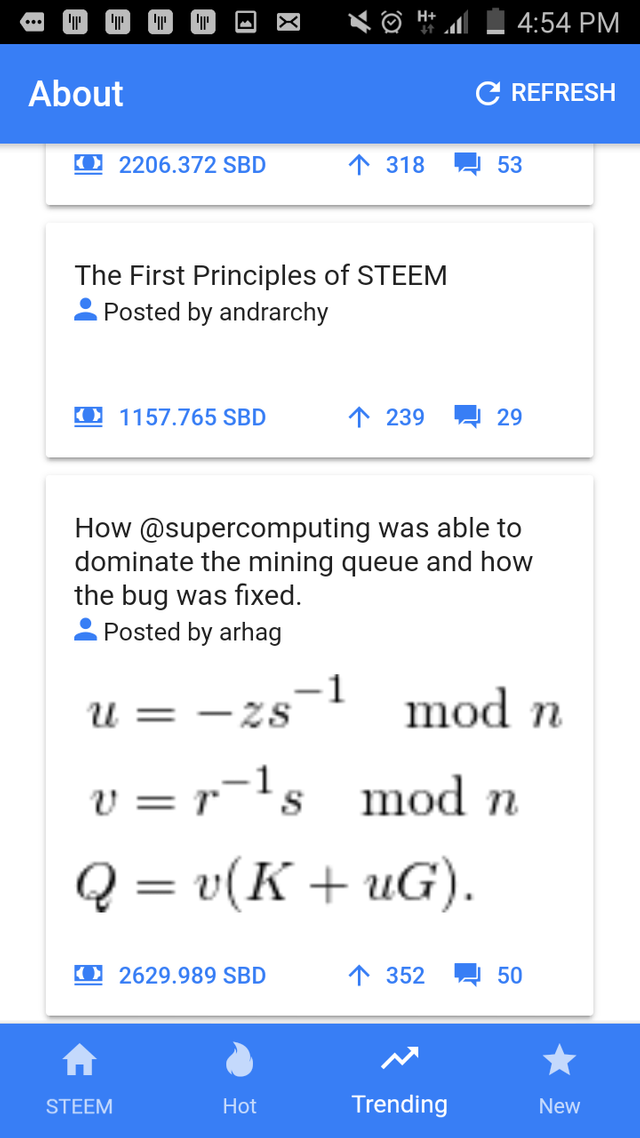
The app provides quick views for hot, trending and new content from the top steemit tags while using as little data as possible.

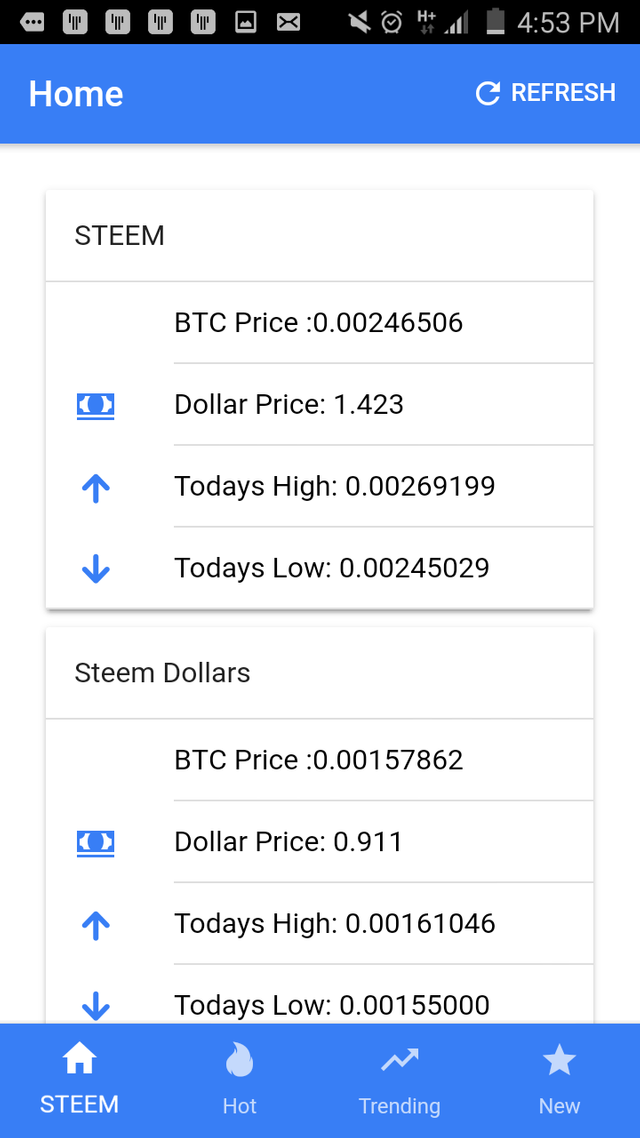
Provided also is a restful service which displays information price information in BTC or USD for both Steem and Steem Dollars.

Naturally when I seen the announcement for Steemy I had some apprehensions of even making this post. 1 man is no match for a team of developers! But there is always room for two apps and just like Steemit itself I wanted to release the code as open-source so that other developers can get a headstart in creating their own browsing apps using my repo as a template.
Developing a mobile app can seem quite daunting if you are not an expert or are just getting into development for the first time. However using the tools and platforms made available today, delivering a working application that runs on a large share of devices is becoming easier every day. If you are interested in seeing some tutorials on making beautiful mobile apps that feel native then please comment below with the tag #ionic, if there is enough demand I will be more than happy to make some!
Steem Mobile is by no means a finished product. Ideally, I would like to crowdsource ideas for additional features to implement and meet some friendly developers in the progress.
One thing I will need assistance with is the generation of a iOS app package for users to download as in my current job I am restricted from joining the Developer Program (More on that in my /introduceyourselfpost).
Link to the github repo : here
I would really appreciate it if you could leave a star on the repo! All forks and additions are welcome!
So thats it for this post, hopefully this is the start of a beautiful thing. If you have any questions about the app, Ionic or just development in general, feel free to message me!
Special mention to the steemit user fabien for creating a very good restful api service!
Thank you for reading!
It is always better to have alternatives and options than not having any :)
Your app seems more like a quick browser of steem than a full fledged mobile alternative to seemit.com, and it is also not like steemy either.
Thank you for the kind words! The initial idea I had was to create a small companion app intending simply for a quick browse exactly as you say! As I added more parts of code, the desire to just keep adding things increased and for a peroid of time I just could not stop trying to add things or improve UX. Seeing the other release post really was a heavy blow initially but I still wanted to show the community what just one man can do with a bit of web technologies!
You should probably do a couple of posts on how to install the application on the different platforms as at this point it does seem to be a bit more complicated process that most users have used to do with mobile apps.