Buen día, queridos steem lovers. De antemano pido disculpas por la vaga introducción que estaré haciendo hoy — Iré a un lugar donde no hay conexión a internet y se me ha hecho tarde. — En esta oportunidad estaré compartiendo una animación bastante encantadora, cuyo concepto es realmente básico de comprender (y de explicar también). Se trata de una animación — realizada en siete pasos — con un efecto caleidoscópico.
¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
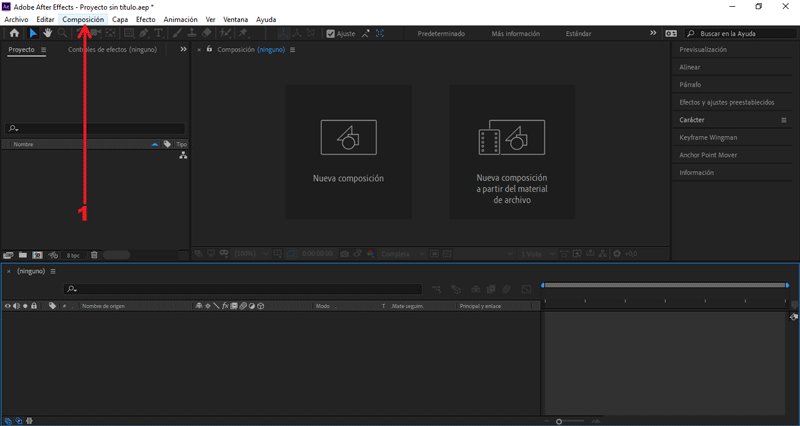
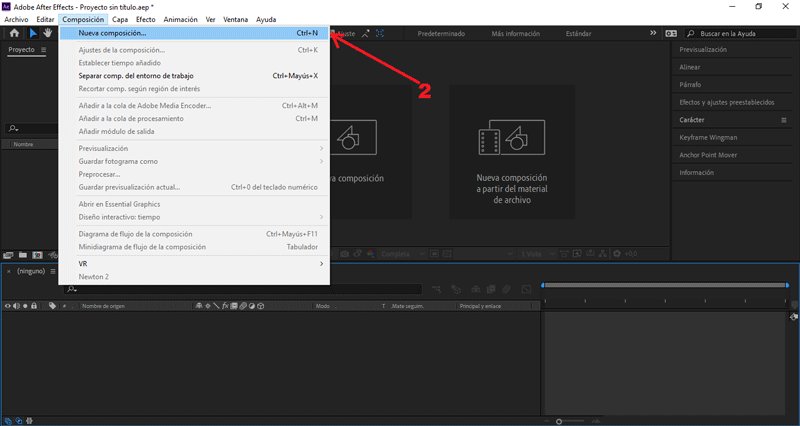
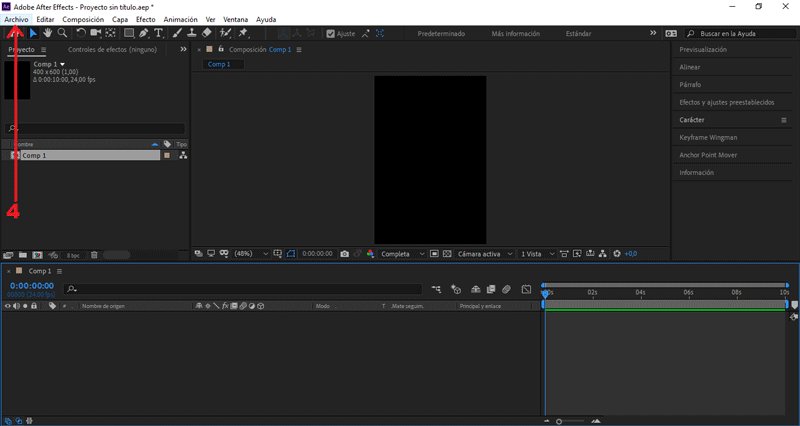
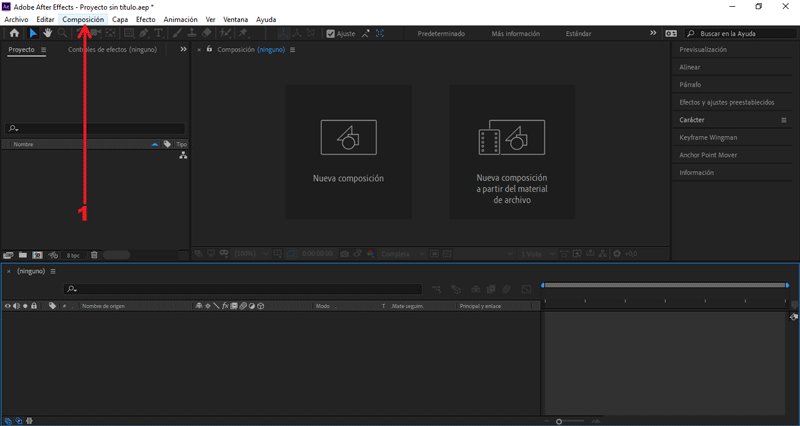
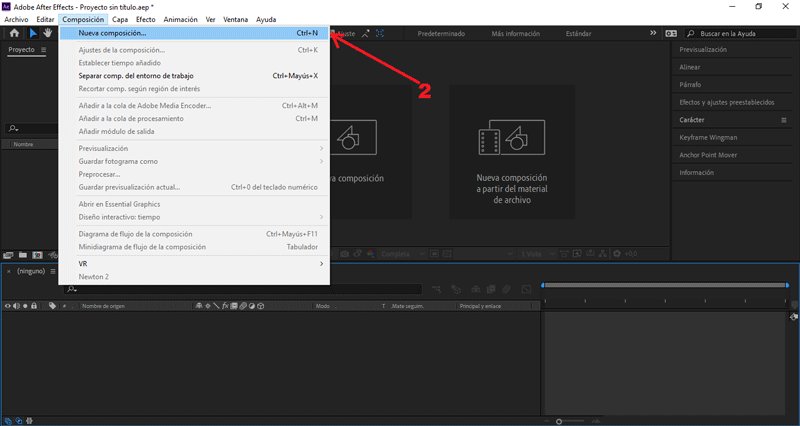
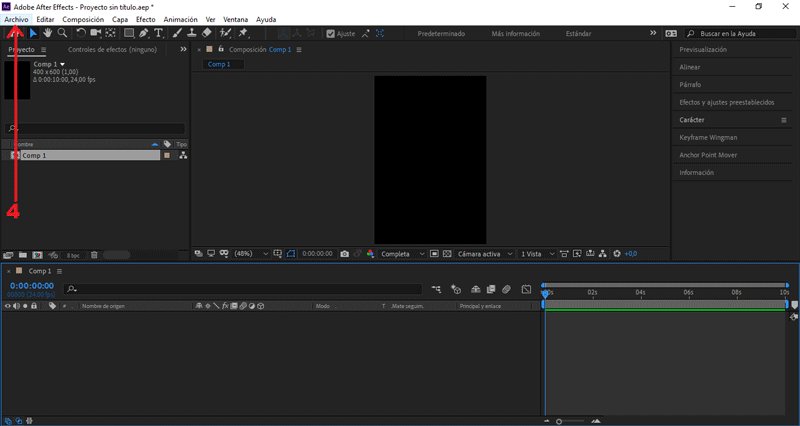
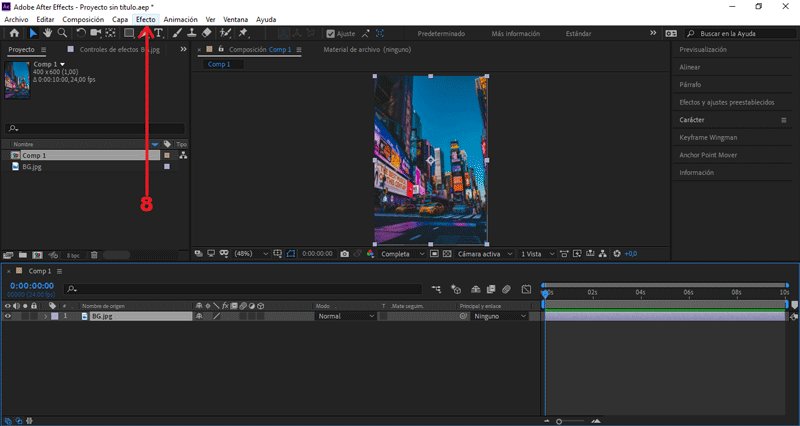
 Empezaremos creando una nueva composición.
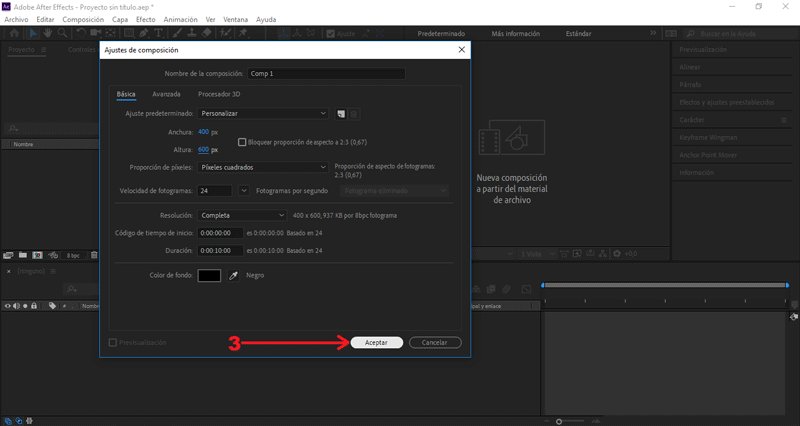
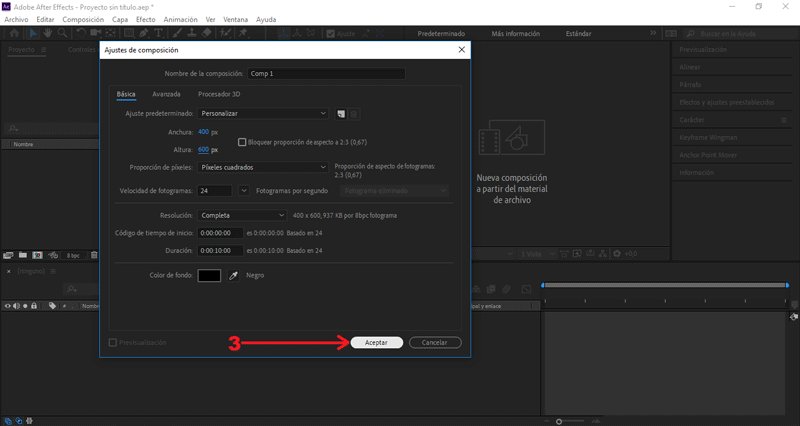
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 400px x 600px, color negro.
PARTE 2: Importar archivos

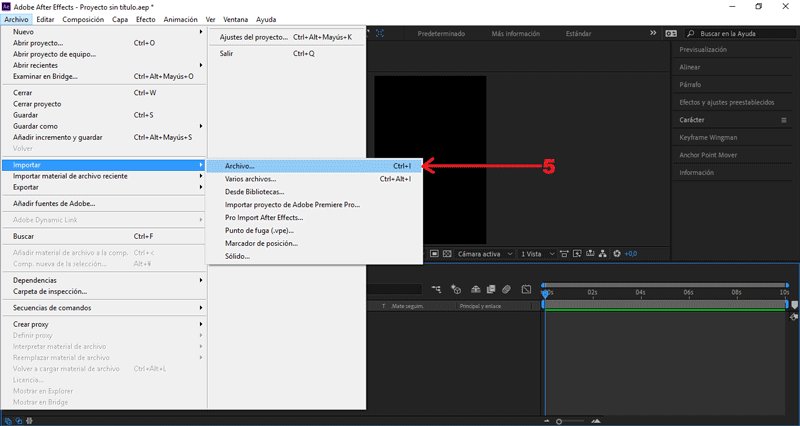
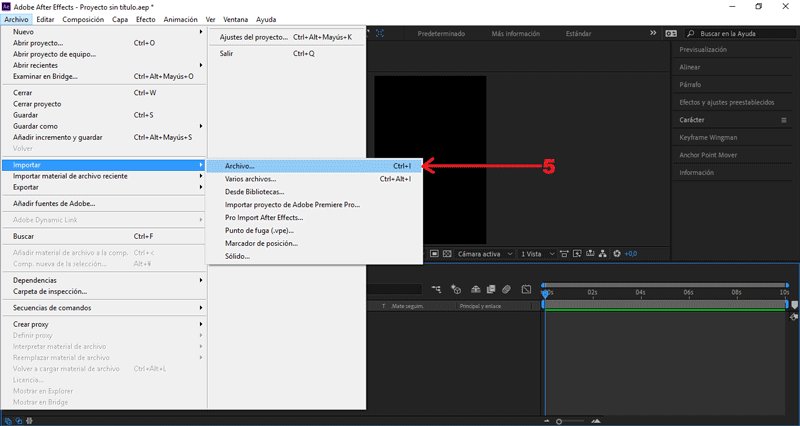
Presionamos Archivo/Importar/Archivos...
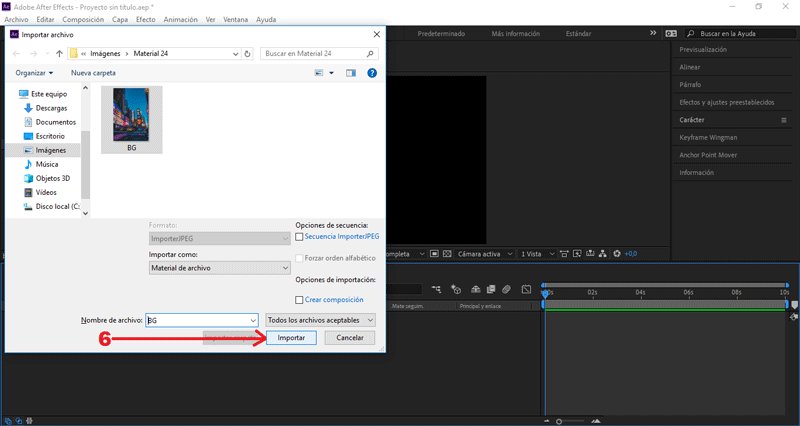
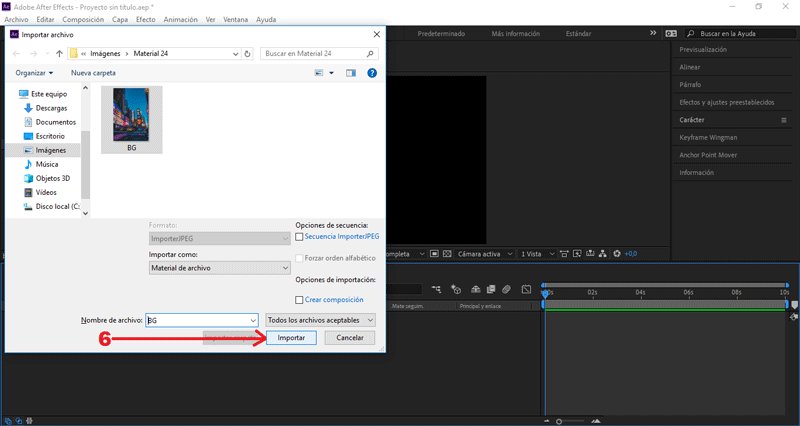
Seleccionamos la imagen, presionamos importar.
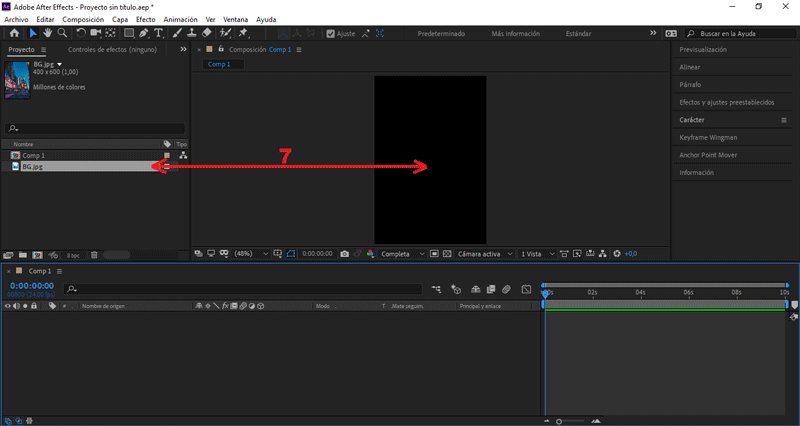
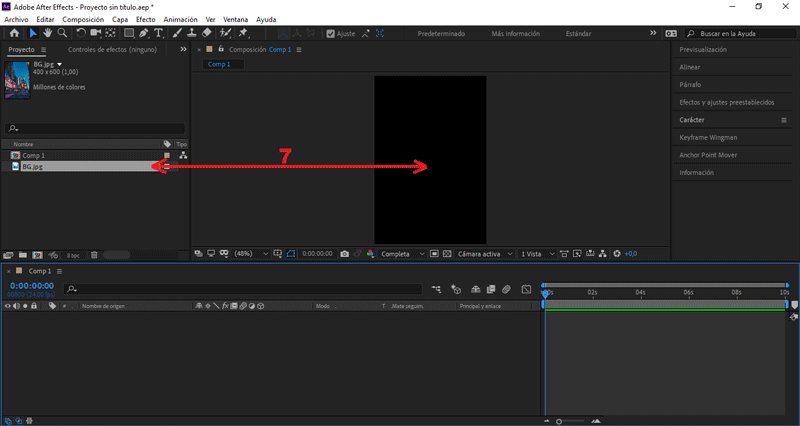
Arrastramos nuestro archivo importado hacía la mesa de trabajo.
PARTE 3: Agregar efecto Espejo

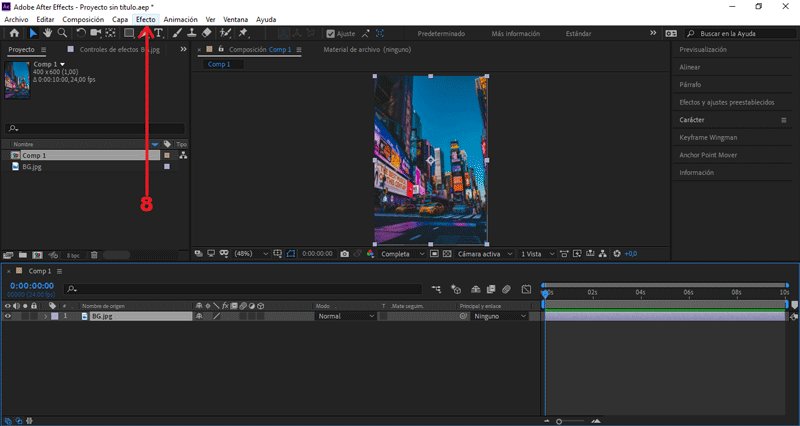
Vamos a Efecto/Distorsionar/Espejo
Teniendo seleccionado el efecto Espejo, presionamos ctrl + D.
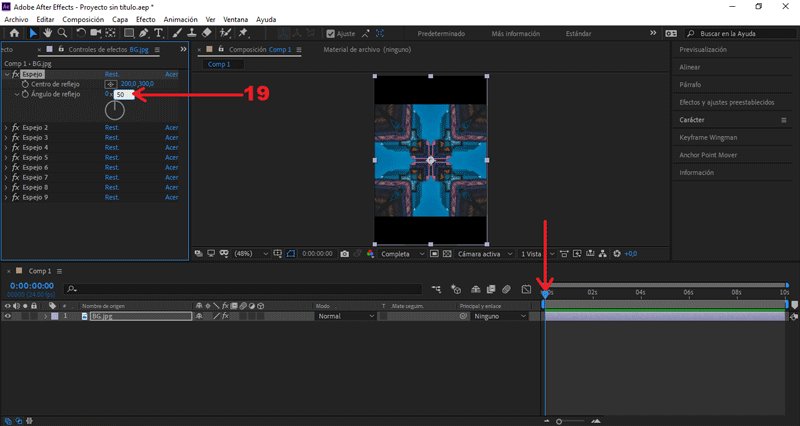
Tenemos que duplicarlas 9 veces.
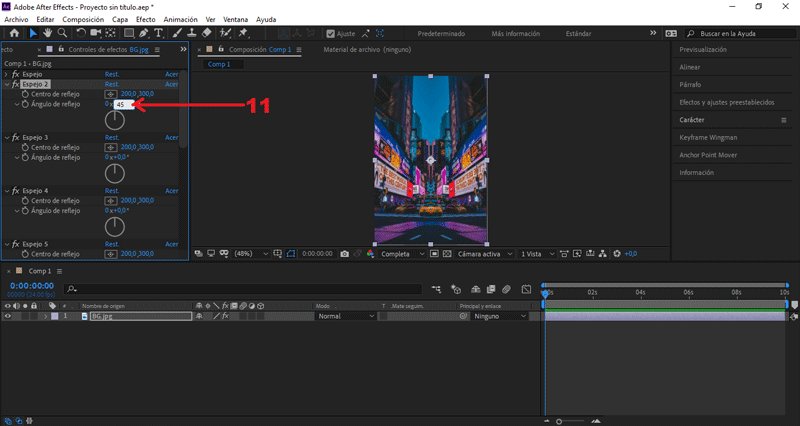
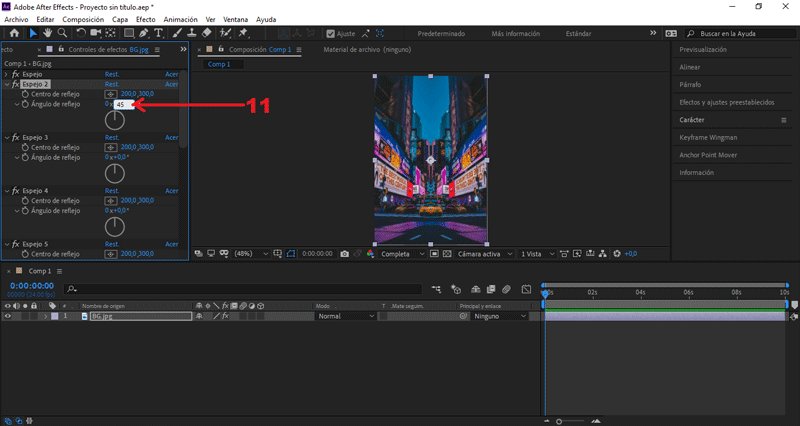
Teniendo seleccionado Espejo 2, cambiamos Ángulo de reflejo a 45°.
Teniendo seleccionado Espejo 3, cambiamos Ángulo de reflejo a 90°.
Teniendo seleccionado Espejo 4, cambiamos Ángulo de reflejo a 135°.
Teniendo seleccionado Espejo 5, cambiamos Ángulo de reflejo a 180°.
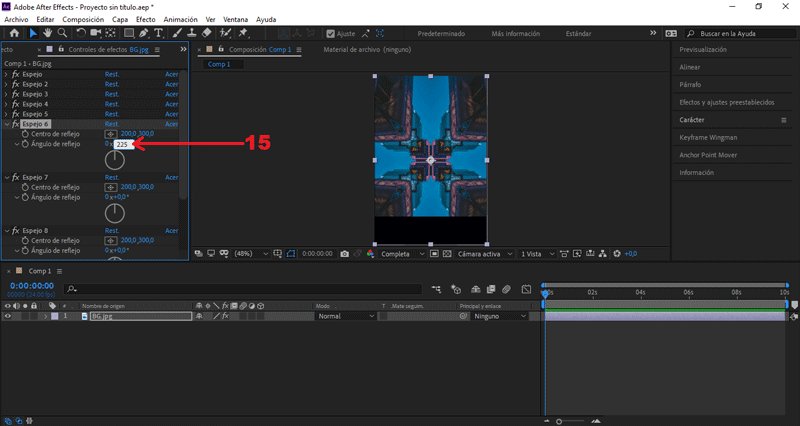
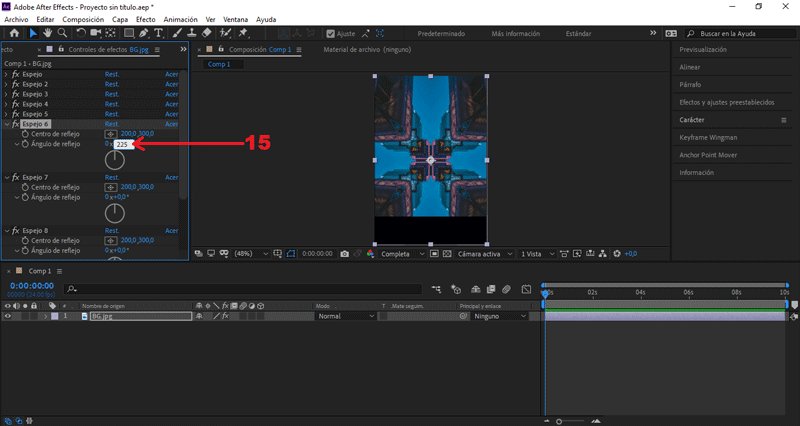
Teniendo seleccionado Espejo 6, cambiamos Ángulo de reflejo a 225°.
Teniendo seleccionado Espejo 7, cambiamos Ángulo de reflejo a 270°.
Teniendo seleccionado Espejo 8, cambiamos Ángulo de reflejo a 315°.
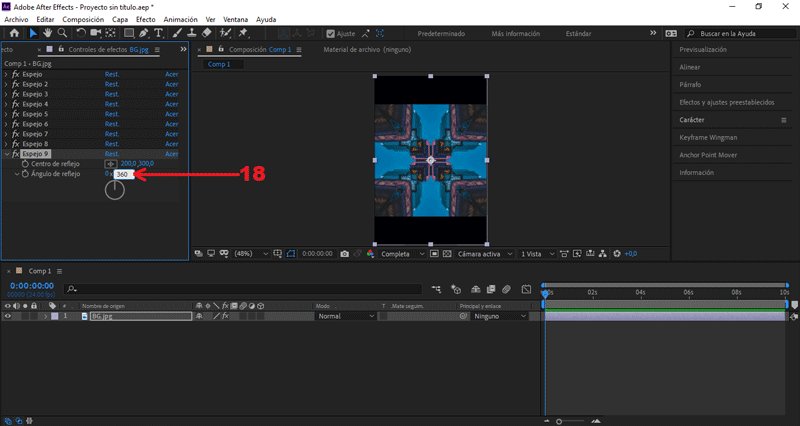
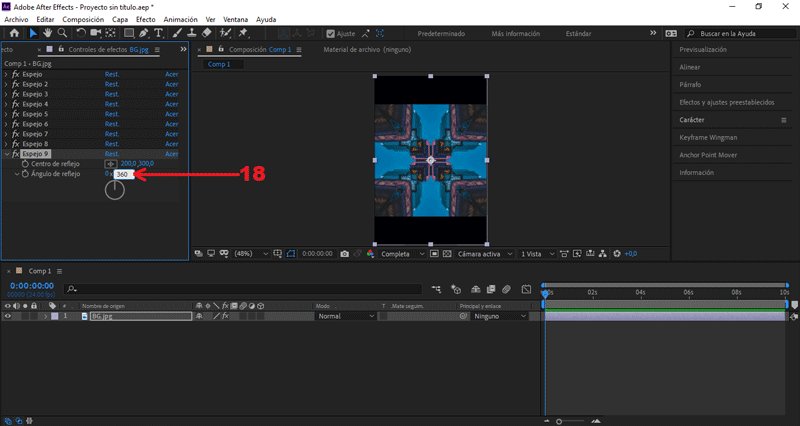
Teniendo seleccionado Espejo 9, cambiamos Ángulo de reflejo a 360°.
PARTE 4: Simular movimiento caleidoscópico
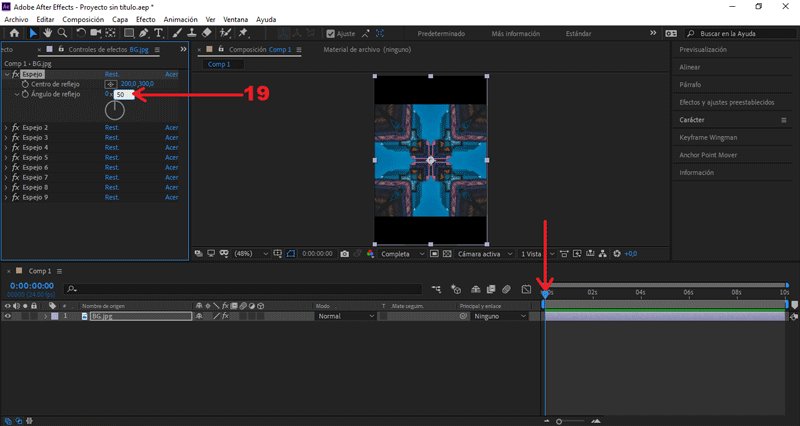
 Nos posicionamos en el (seg) 0.00, cambiamos Ángulo de reflejo a -50°.
Nos posicionamos en el (seg) 0.00, cambiamos Ángulo de reflejo a -50°.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 5, cambiamos Ángulo de reflejo a -100°.
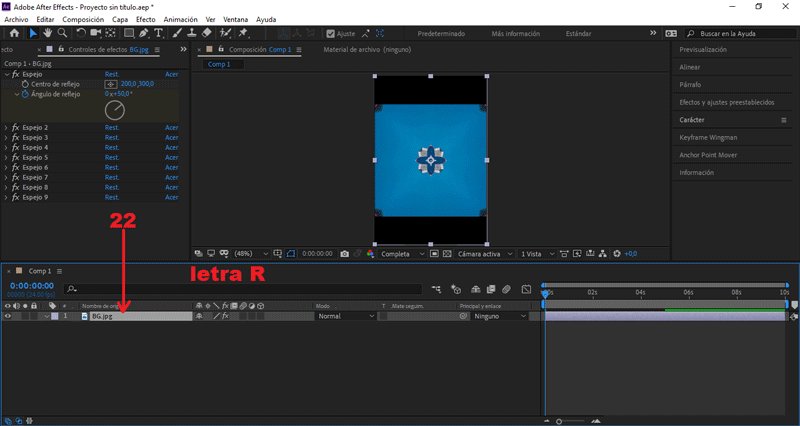
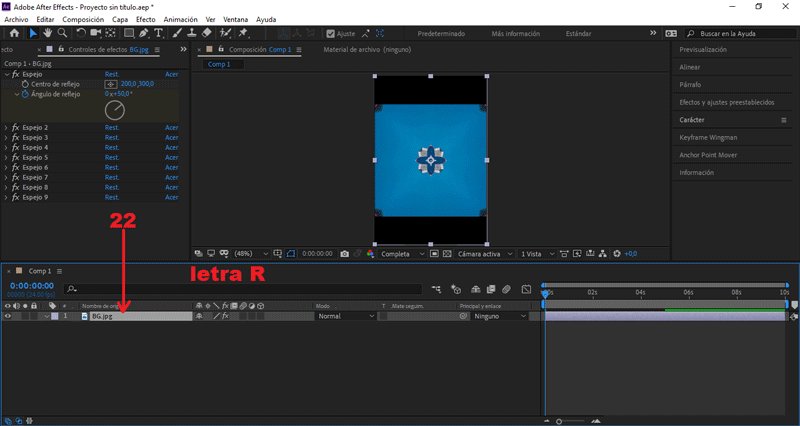
Seleccionamos la imagen «BG», presionamos la letra "R".
Se abrirán los frames de rotación.
Nos posicionamos en el (seg) 0.00, y creamos un frame en Rotación.
Presionando el símbolo del reloj.
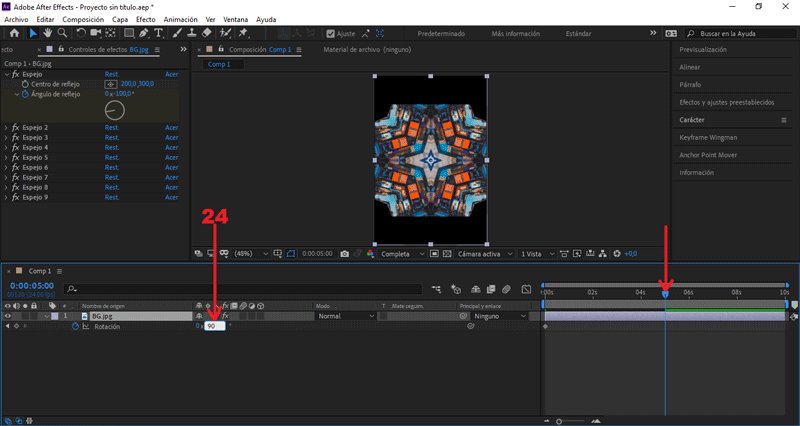
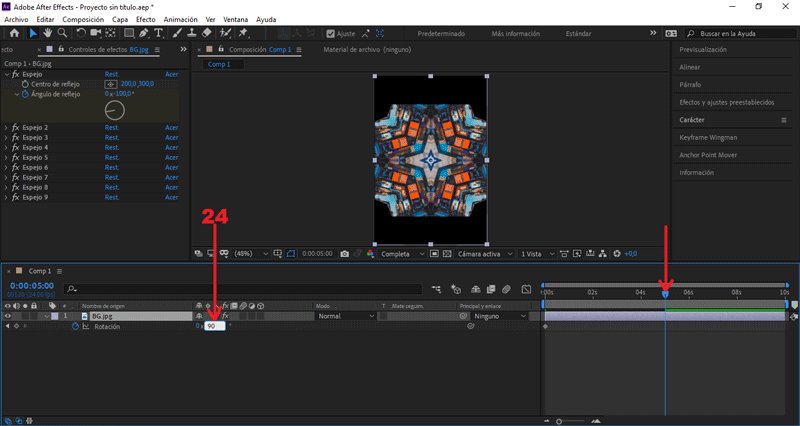
Nos posicionamos en el (seg) 5, cambiamos Rotación a 90°.
Seleccionamos la imagen «BG», presionamos la letra "S".
Se abrirán los frames de escala.
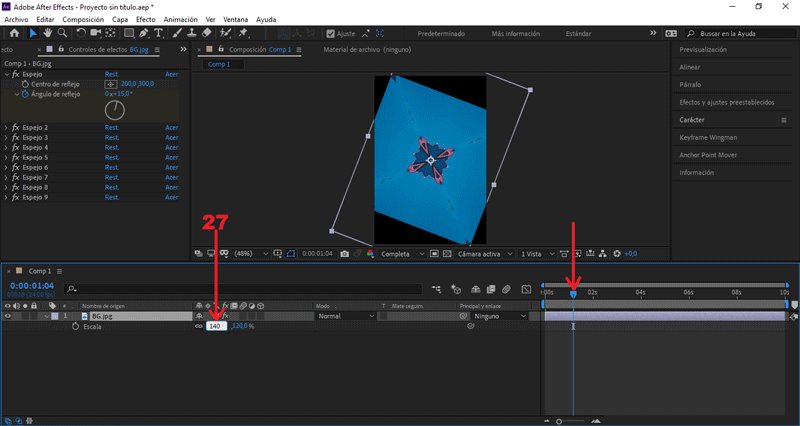
Nos posicionamos en el (seg) 0.00, cambiamos Escala a 120.
Creamos un frame, presionando el símbolo del reloj.
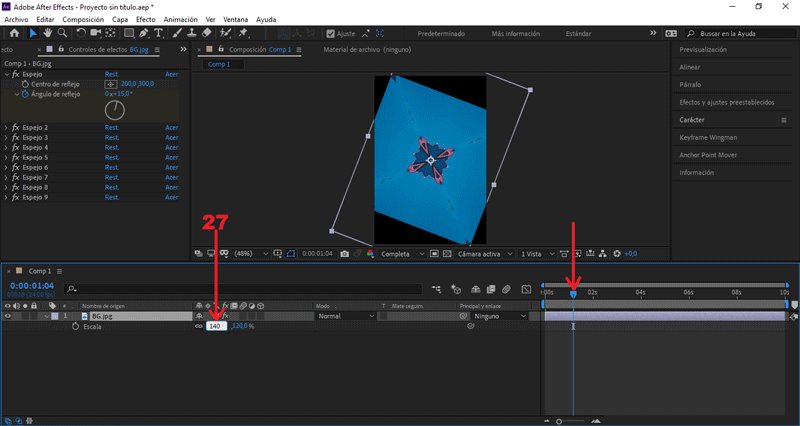
Nos posicionamos en el (seg) 1.04, cambiamos Ángulo de reflejo a 140.
PARTE 5: Disminuir tamaño de composición

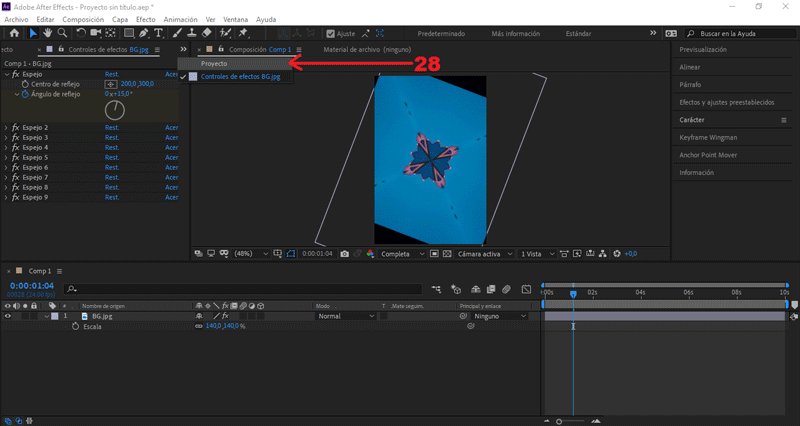
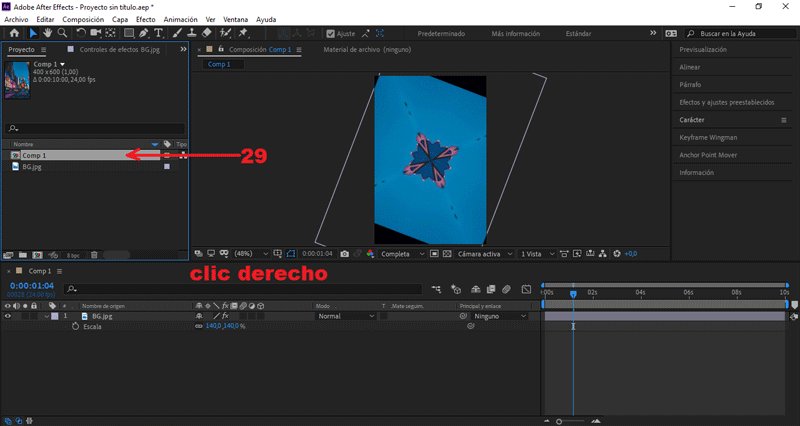
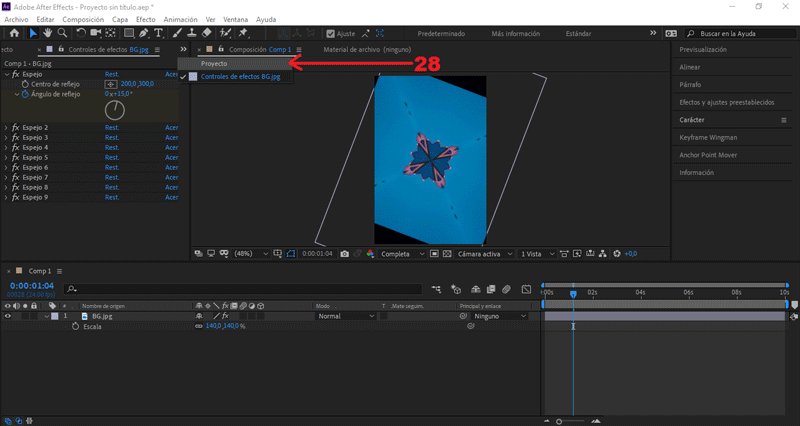
Seleccionamos Proyecto:
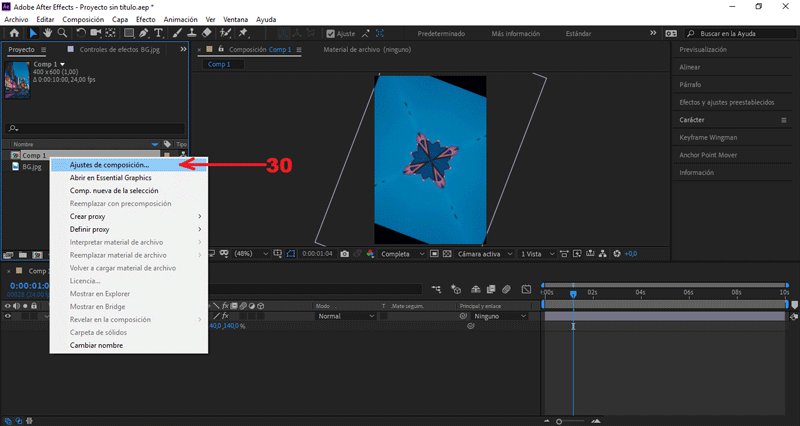
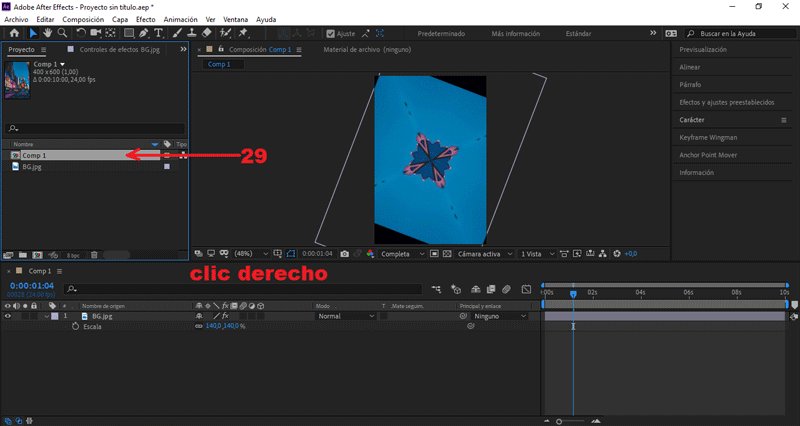
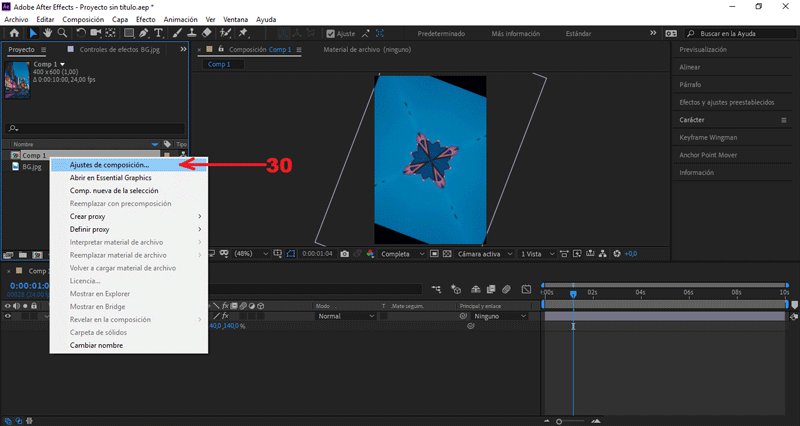
Clic derecho sobre Comp 1, Seleccionamos Ajustes de composición....
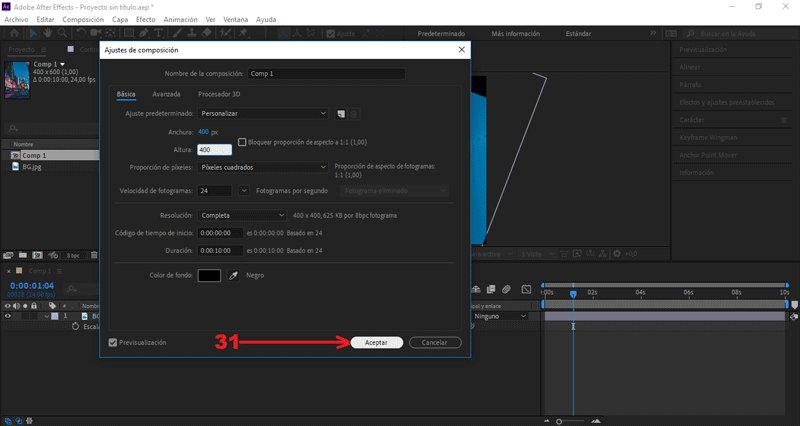
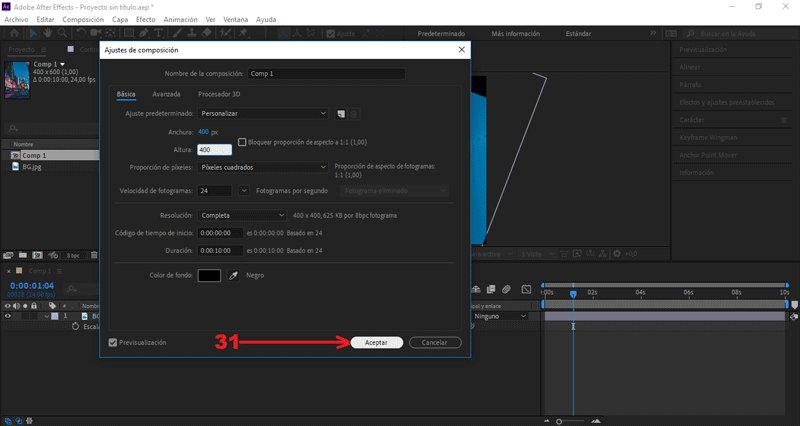
Cambiamos el valor Altura a 400, presionamos aceptar.
PARTE 6: Añadir viñeta completa
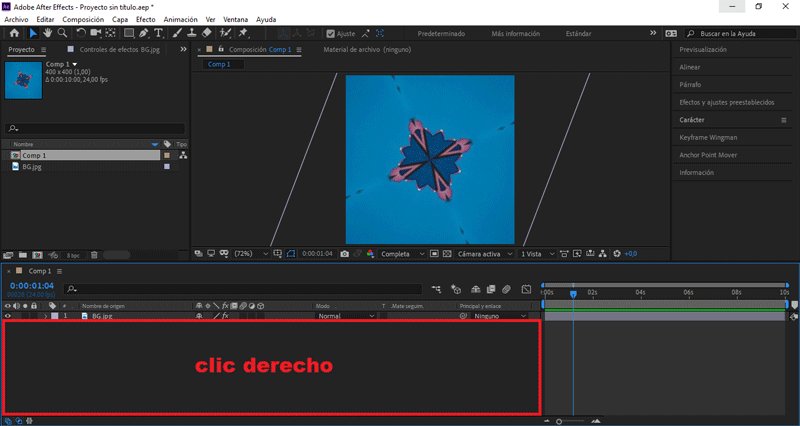
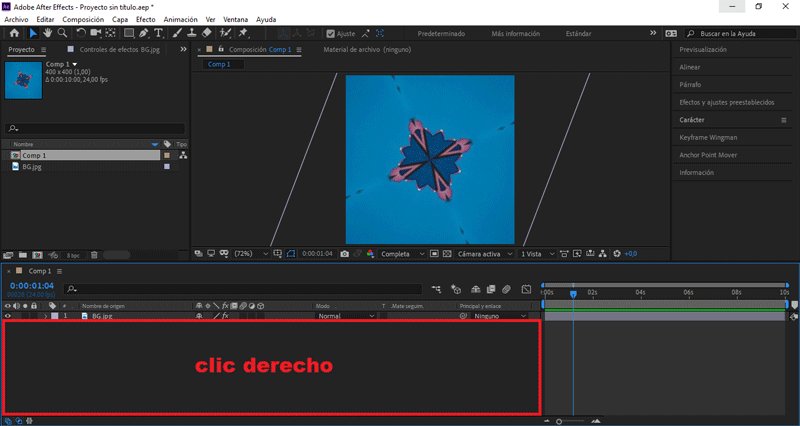
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Sólido
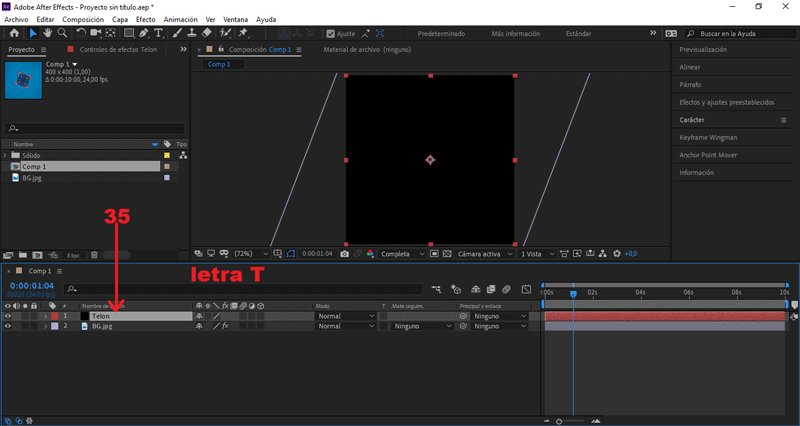
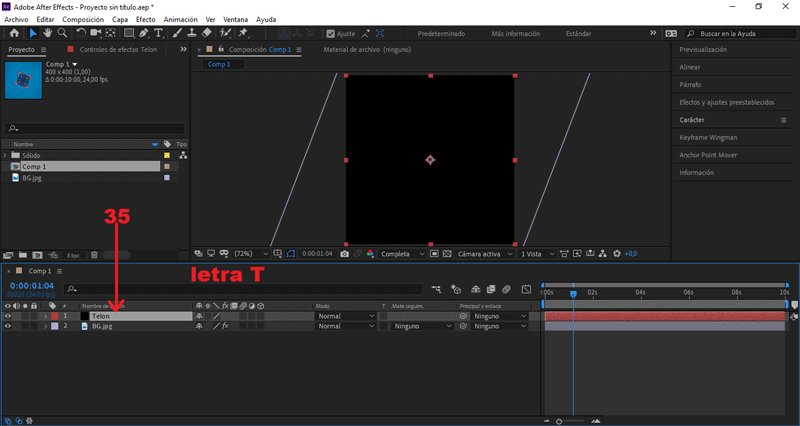
Le colocaré como nombre «Telón».
Teniendo seleccionado «Telón», presionamos la letra "T".
Se abrirán los frames de opacidad.
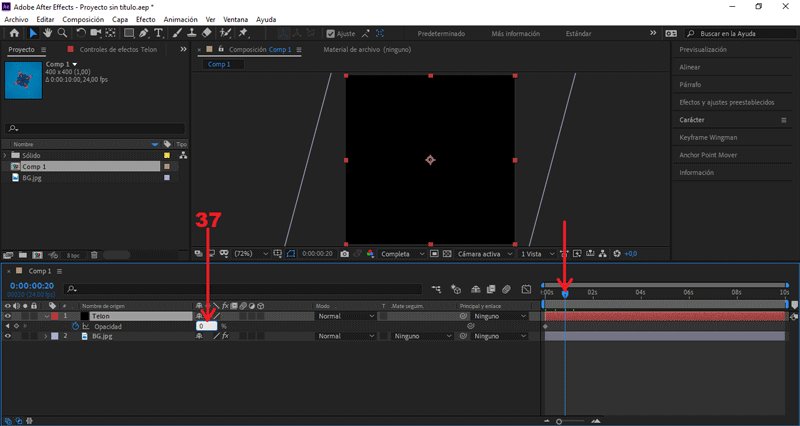
Nos posicionamos en el (seg) 0.00, y creamos un frame en Opacidad.
Presionando el símbolo del reloj.
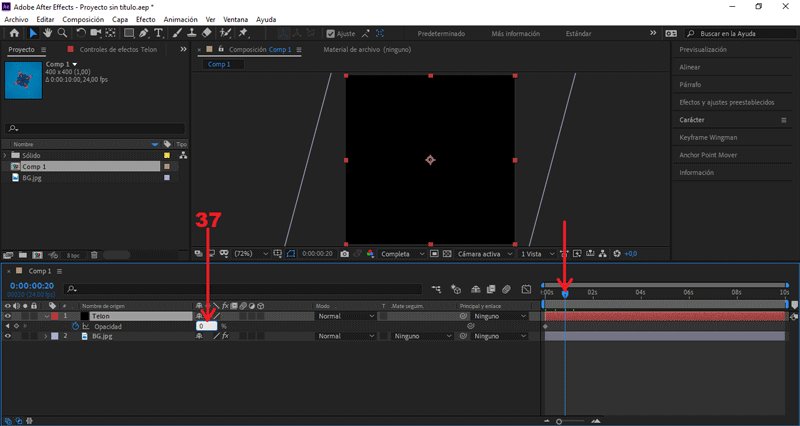
Nos posicionamos en el (seg) 0.20, cambiamos Opacidad a 0.
Aún posicionados en el (seg) 0.20, presionamos la letra "N".
Se reducirá el tiempo de visualización (fin) a dicho (seg).
Teniendo seleccionado «Telón», presionamos ctrl + D.
Posicionamos el duplicado en el (seg) 4.00.
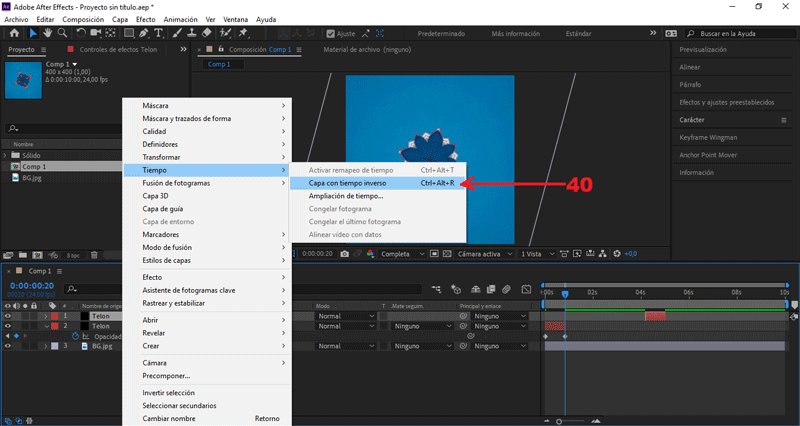
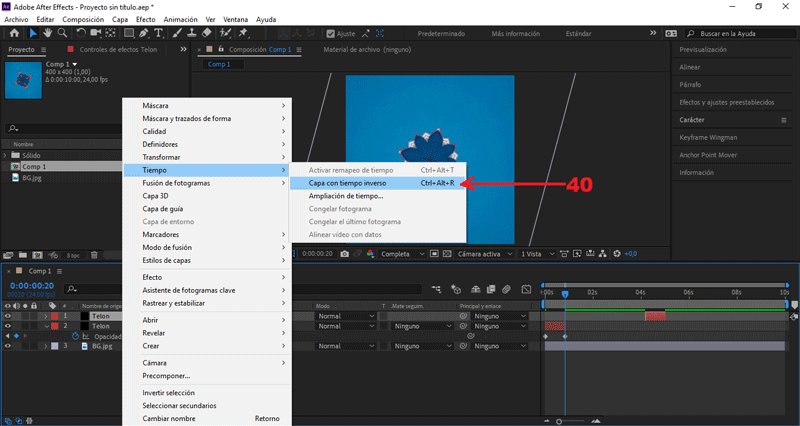
Seleccionamos el sólido creado, presionamos clic derecho.
Vamos hasta la opción Tiempo/Capa de tiempo inverso.
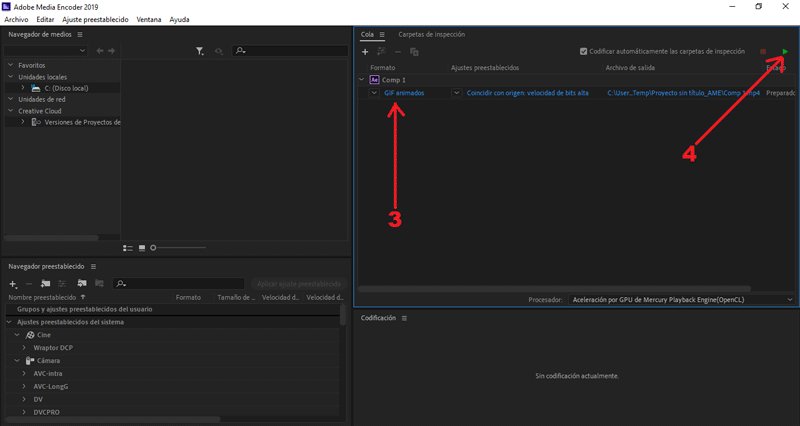
PARTE 7: Exportar nuestro GIF

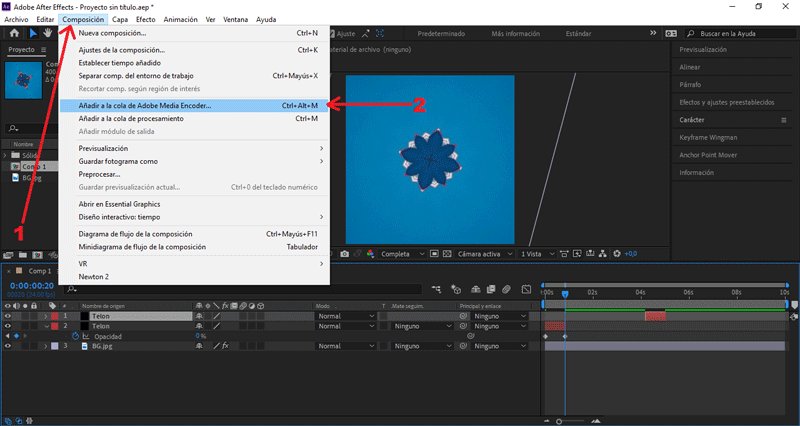
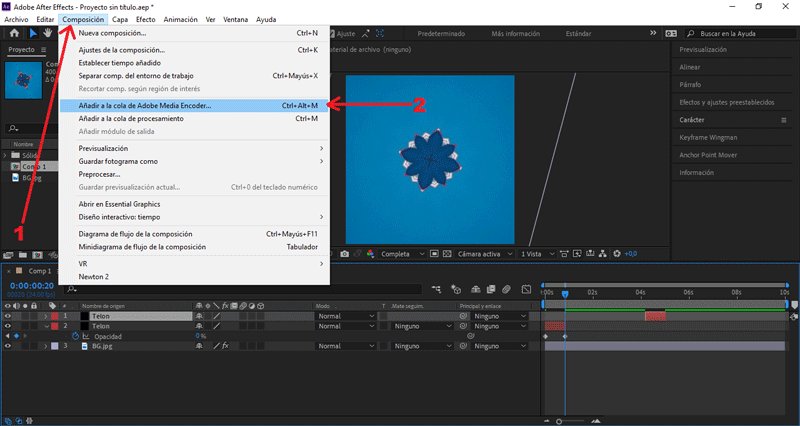
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
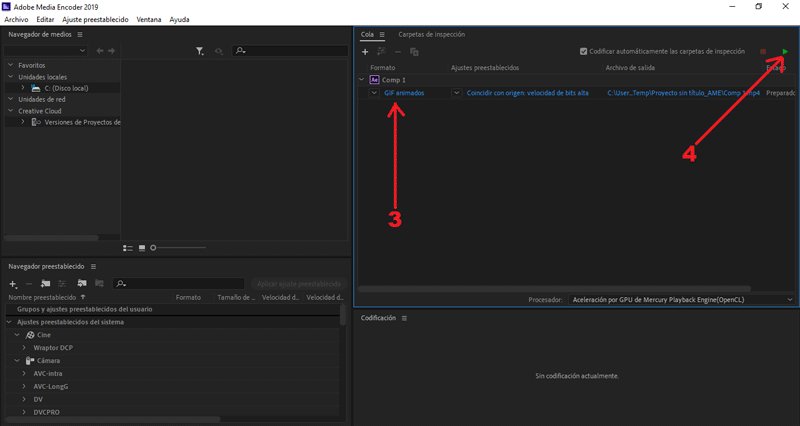
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
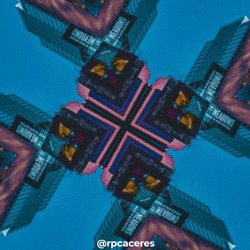
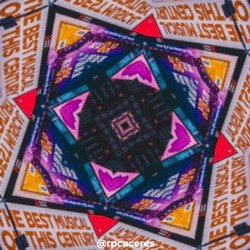
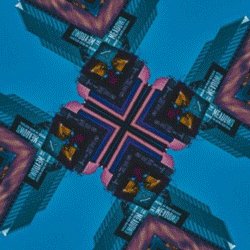
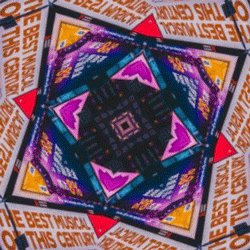
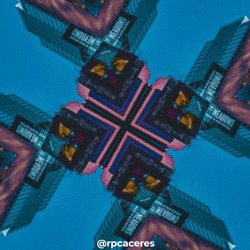
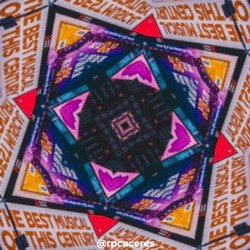
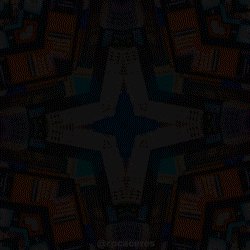
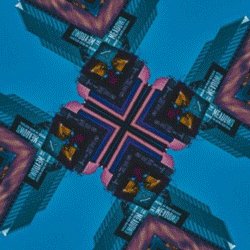
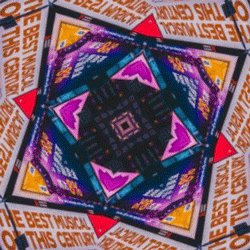
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Imagen usada de referencia:

Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/01/crea-tu-propio-gif-con-efecto-kaleidoscope-tutorial-after-effects-94











Este post ha sido votado manualmente por Spanish-Tribe: "Temática Arte"
Votado por el trail @team-mexico
Servidor en Discord TeamMexicoPRO ¡Te esperamos!
Delegaciones para @team-mexico ¡Ayúdanos a crecer!
10 SP - 25 SP - 50 SP - 100 SP - 150 SP- Mas información.
.png)
Curado manualmente por @alfarofranudy