Make an adaptable Contact Form on your WordPress
Make an adaptable Contact Form on your WordPress(SIMPLE TUTORIAL)

As of late, there are new highlights of wordpress.com that is named custom contact shape. The posting time is ostensibly a continuation of the past posting about the contact frame.
On the off chance that the old release of the contact shape by writing in the code [contact-form] (uncheck the spaces that exist in the code) in the crate of post articles/pages in html mode; at that point dicustom can contact frame is another approach to make it.
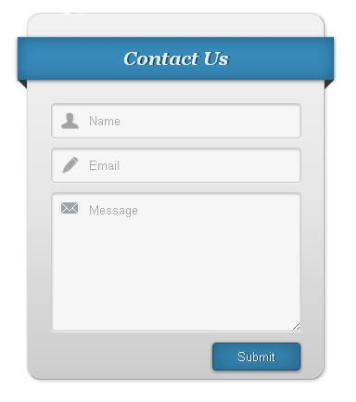
Before we get in the instructional exercise, I will clarify first contact capacities from on Wordpress. Contact from on your site fills in as a
alait your correspondence with your guest. Notwithstanding make it simple for your guests to get in touch with you straightforwardly through the site, the nearness of a contact frame can likewise decrease spam, the Contact shape has a vital capacity for such things as a method for correspondence amongst guests and the site proprietor, as the gathering of information, for example, email, guest data, criticism, reviews, frame traksaksi, affirmation of installment shape, enlistment of individuals, transfer connections and considerably more.

The simplest approach to reach frame WordPress is to utilize free modules gave by Wordpress, there are a ton of modules that you can utilize.

Pay attention and be aware of this tutorial well!!
Here are the steps.
Stage 1: Creating a Contact Form utilizing WPForms
In the first place you have to make another contact shape with WPForms. In the event that you as of now have a contact frame made with WPForm, at that point you can avoid this progression.
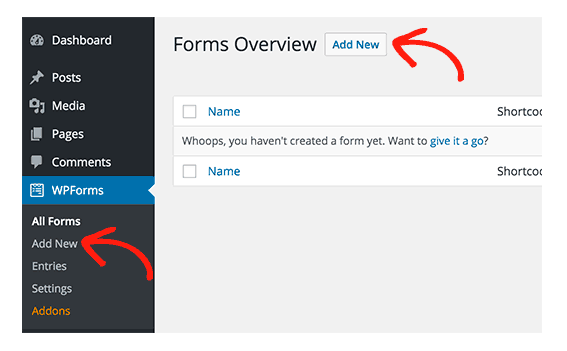
Tap on WPForms menu in your WordPress administrator sidebar and afterward tap on the Add New catch.

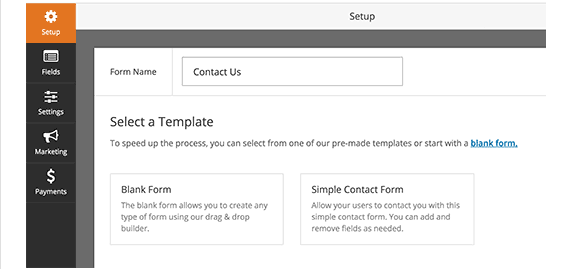
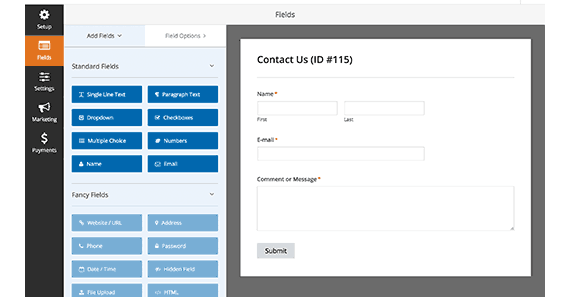
This will dispatch the Form Builder. Essentially enter a name for your shape, for e.g. 'Get in touch with Us' and afterward tap on 'Basic Contact Form' format to proceed.

The frame manufacturer will take you to the fields supervisor. You can include or expel fields from your frame or rework them by basic simplified.

When you are done, you have to tap on the spare catch to store your progressions. Your contact shape is currently prepared.
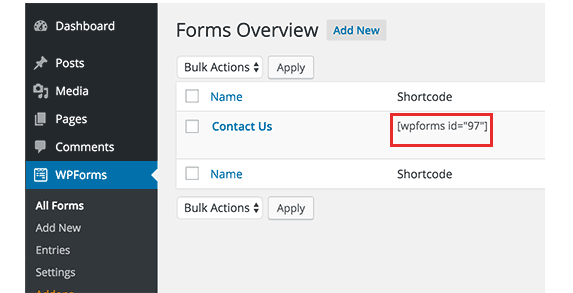
You have to visit WPForms » All Forms page. You will discover your contact frame recorded there. By it you will discover a shortcode. You will require this shortcode in the subsequent stage.

On the off chance that you require more nitty gritty directions, at that point checkout our well ordered guide on the most proficient method to make a contact shape in WordPress.
Since we have a contact shape prepared, how about we proceed onward to the subsequent stage and make a lightbox popup in WordPress.
Stage 2: Creating a WordPress Popup utilizing OptinMonster
To begin with thing we have to do is make a modular popup utilizing OptinMonster.
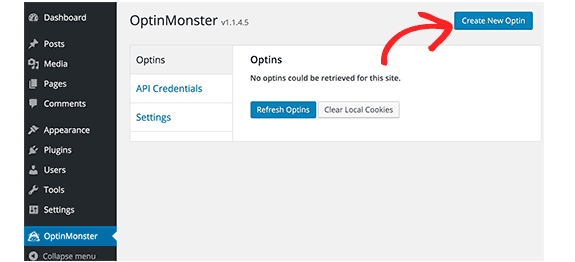
You have to make another optin by tapping on OptinMonster in WordPress administrator menu, and after that tap on Create New Optin catch.

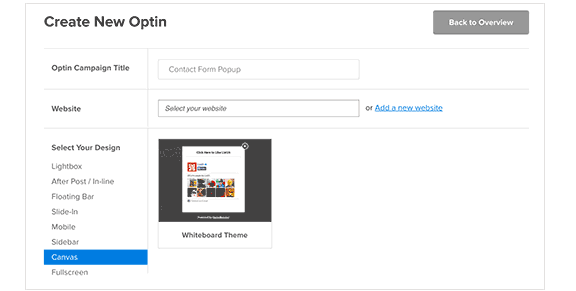
Next you have to choose your site starting from the drop menu. Tap on Canvas under 'Select Your Design' alternative.
OptinMonster will indicate you accessible layouts. At present, there is just Whiteboard layout accessible for Canvas. Tap on layout to proceed.
This will convey you to Optin Customizer screen. You will see that Canvas is clear by outline. It's done that way, so you can include pretty much anything you need while utilizing the energy of OptinMonster. You can include an information exchange frame, facebook like box, studies, coupon codes, or as we're doing in this illustration a contact shape.

Under the outline tab you can pick the stature width of your canvas. Of course, it is set to 700 x 350 px. How about we set the tallness to 520 at any rate.
Under the 'Custom HTML' box you will enter your contact shape shortcode alongside some other custom HTML you might need to include.
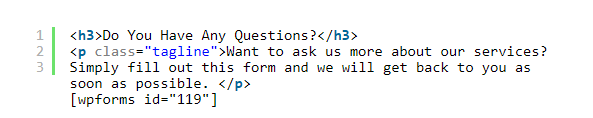
Here is a specimen HTML we used to make the modular popup for this instructional exercise.

Notice that we have inserted the WPForms shortcode in there too. On the off chance that you are utilizing another contact shape, at that point basically supplant the shortcode with your contact frame shortcode.
After the custom HTML, the following choice is to enter your custom CSS. Beneath the custom CSS box, you will see a string of irregular content that resembles this html div#om-mw7pzo63ch6wpfzi. This is the CSS prefix you will use in your custom CSS.
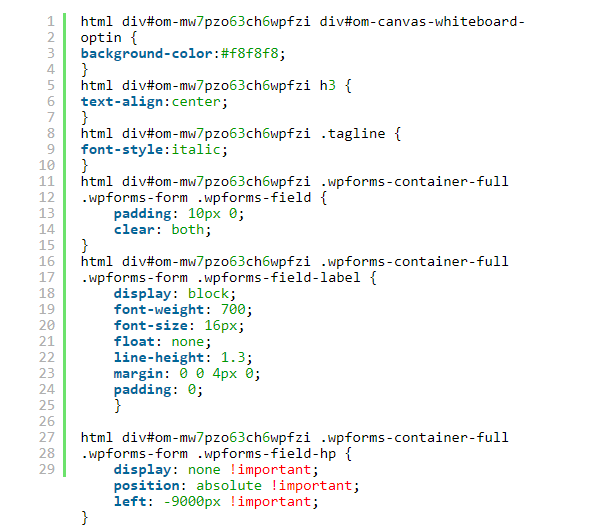
Here is the CSS we used to make the modular popup for this instructional exercise.

Try not to stress in the event that you can't see the see now, you can alter your CSS later. You will have the capacity to utilize your program's Inspect Element device to discover which CSS classes and selectors you need to target and after that include custom css by altering your optin.
Since we are finished with the plan part. How about we change to the arrangement tab in the customizer.
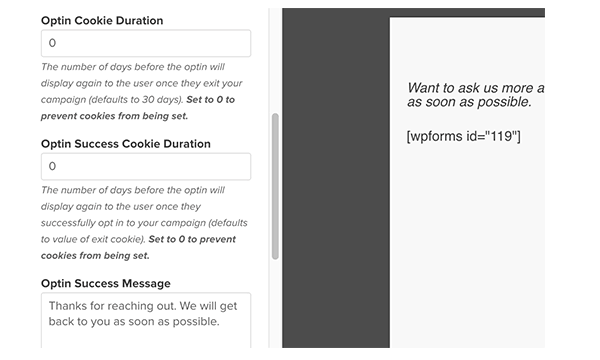
Change both 'Optin Cookie Duration' and 'Optin Success Cookie Duration' to 0. This will prevent OptinMonster from setting length treat.

You additionally need to change 'Optin Success Message'. As a matter of course it thanks clients for joining, however we are utilizing it on a contact shape. You should change achievement message to thank clients for reaching you.
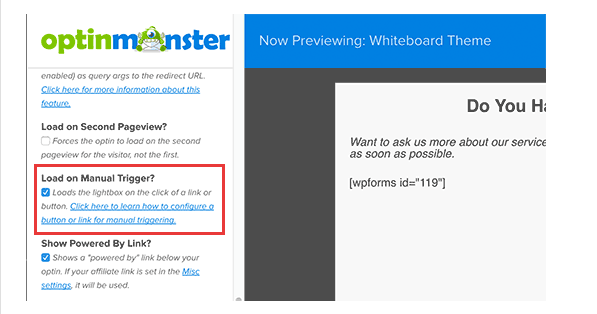
Since our popup will just show up when a client taps on a connection or a catch, this implies we have to empower manual trigger. Check the container under 'Load on Manual Trigger?' alternative.

Tap on the Save catch to store your optin settings, at that point tap on the nearby catch to exit customizer.
Stage 3: Adding popup in Your WordPress Site
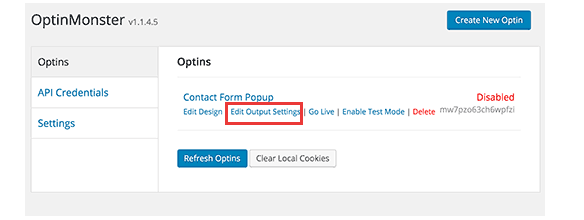
Change back to your WordPress administrator zone and tap on OptinMonster. You will see your rundown of optins. In the event that you don't see your optin, at that point tap on invigorate optins catch.

Tap on the 'Alter yield settings' connection underneath your optin. This will convey you to yield settings for the popup.

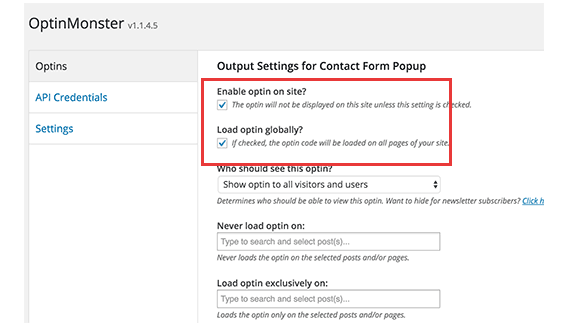
To start with you have to check the container alongside 'Empower optin on location' and 'Load optin comprehensively' alternatives. On the off chance that you don't check these, at that point the popup won't show up on your site.
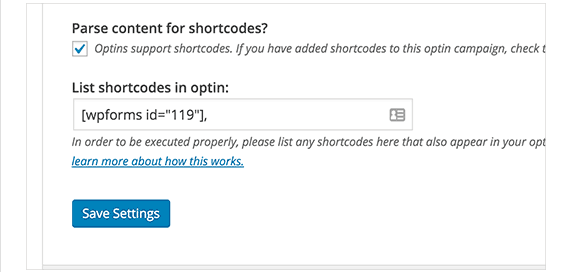
Look down on the page, and you will see the alternative 'Parse content for shortcodes'. Ensure it is checked, generally OptinMonster won't parse the shortcodes inside your popup.

Next you have to enter the shortcode that you have incorporated into your popup. This is your contact frame shortcode.
Tap on the spare settings to store your progressions.
Adding Link or Button to Trigger Contact Form Popup
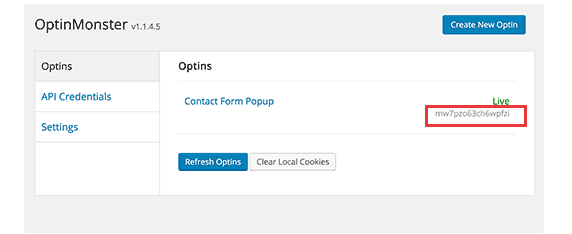
To begin with you will require your OptinMonster optin's slug. Tap on the OptinMonster symbol in your WordPress sidebar. You will see the optin slug beside your optin title.

Make another page in WordPress or alter a post or page where you need to include the contact shape popup connection or catch. In the post editorial manager change to word processor and include your popup interface like this:

Bear in mind to supplant the information optin-slug with your own particular optin slug.
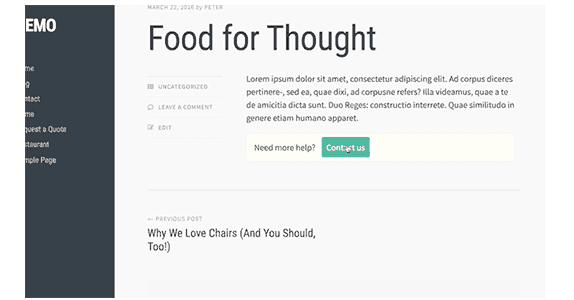
Spare your progressions and visit your post/page. Tap on the connection to see your contact shape popup in real life.

You can utilize this connection anyplace on your WordPress site. You can add it to post or pages, to content gadgets, even in your WordPress formats.
There's nothing more to it. We trust this article helped you support your transformation rates by utilizing a contact shape popup in WordPress. You may likewise need to checkout how OptinMonster helped us support our email endorsers by 600%.
I @rezamusic ! Thank you
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved yet.
Please edit your contribution to reapply for approval.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
Moderator-thanks a lot! You have given me the opportunity to improve my article. I've made changes to my article and I have also added a more detailed explanation about the purpose of my tutorials. Hopefully you are willing to accept my contribution @umais
Images aren't clear!
I've updated it, thanks for your @umais assertiveness
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you brother @umais
Hey @rezamusic I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thank you very much @utopian-io