Tutorial Wordpress: Album and Image Gallery Plus Lightbox
This plugin is very useful for those who want to create albums and image galleries.
A very simple plugin to add image gallery, image album in your post, page and custom post type section and display it on frontend of your website in a Grid, Slider or carousel view with the help of shorcode. The gallery field provides a simple and intuitive interface for managing a collection of images.
Gallery Plugin enables you to create several media such as image gallery, photo albums, portfolio and also simple picture to an image slider or image lightbox and image carousel.
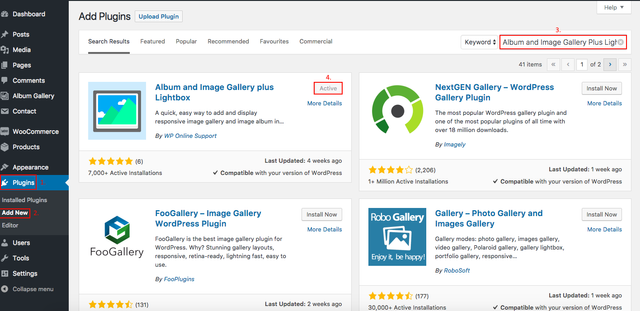
Install the plugin Album and Image Gallery Plus Lightbox
You have to go to the:
- Click in Plugins
- Add New "Image Gallery"
- Search by: "Album and Image Gallery Plus Light"
- Click Active and than install the plugin
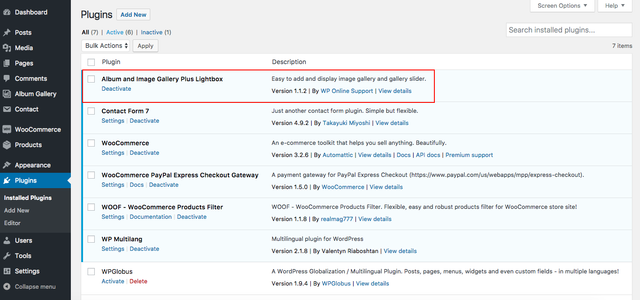
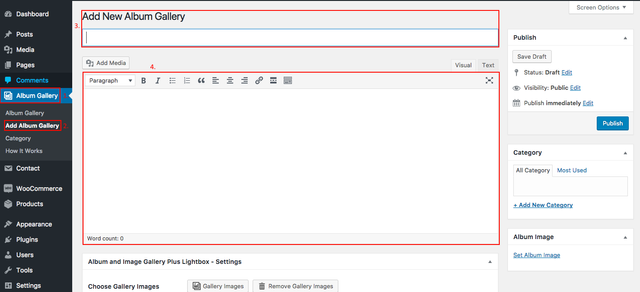
After install and activation plugins will be installed as shown below

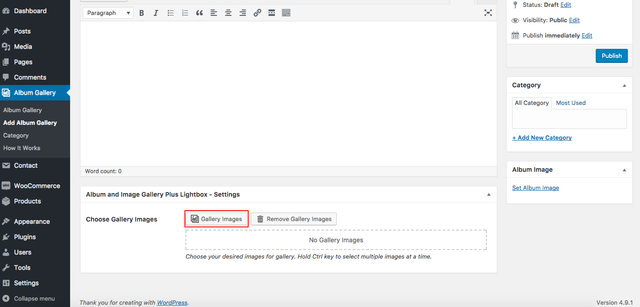
Go to the Album gallery:
- Click in Album Gallery
- Go to Add album gallery
- Click button Add title album gallery
- Add description album gallery
Add photos to your gallery and put a cover art.
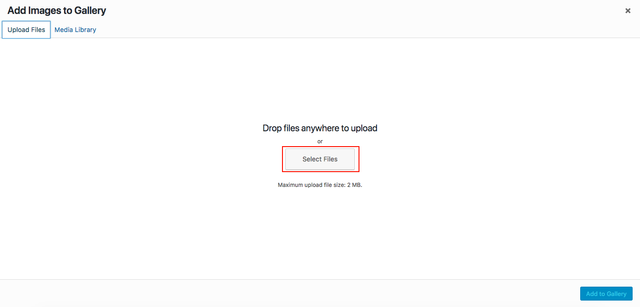
Select the photos you want to upload

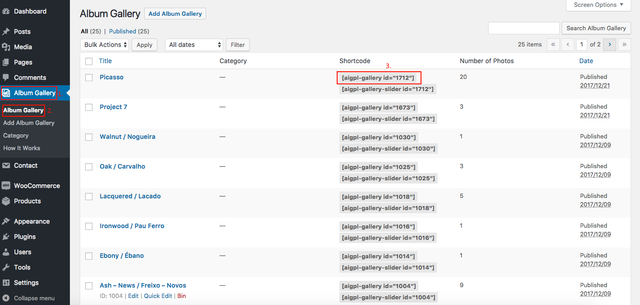
Go to:
1.Album Gallery
2 Click in Album Gallery
3 Copy Short Code and paste specific page where you want display
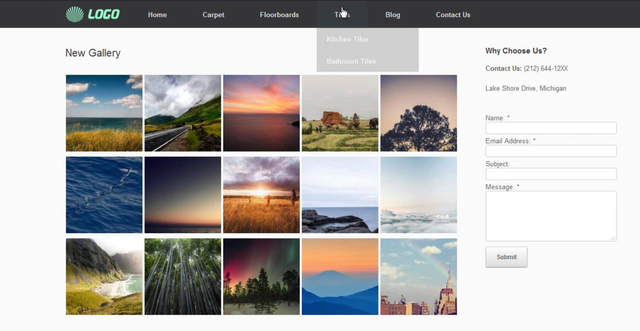
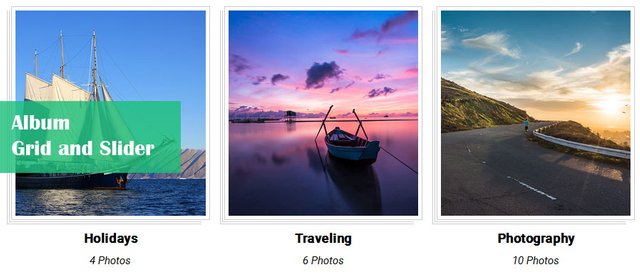
Go to your website and see your page where you add short code

This plugin contain four shortcode
SHORTCODE EXAMPLE
Gallery Grid Shortcode:[aigpl-gallery]
Gallery Slider Shortcode: [aigpl-gallery-slider]
Image Album Grid Shortcode: [aigpl-gallery-album]
Image Album Slider Shortcode:[aigpl-gallery-album-slider]
**Video tutorial souce: **https://www.youtube.com/watch?v=4i2RPFz_PXs
Credits: eMediaCoach
**Documentation Link: **http://docs.wponlinesupport.com/album-and-image-gallery-plus-lightbox-pro/
Posted on Utopian.io - Rewarding Open Source Contributors




Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
:)
Your contribution cannot be approved yet because it is not as informative as other contributions. See the Utopian Rules. Please edit your contribution and add try to improve the length and detail of your contribution (or add more images/mockups/screenshots), to reapply for approval.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
Hey @portugalcoin I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
So do the shortcodes work on Steemit? That would be awesome!