The Resolve Parameter in the ui-router Module
Repository
AngularJs GitHub Address
https://github.com/angular/angular.js
My GitHub Address
This Project GitHub Address
https://github.com/pckurdu/The-Resolve-Parameter-in-the-ui-router-Module
What Will I Learn?
- You will learn what are the differences between Resolving and No Resolving?
- You will learn what is the resolve parameter.
- You will learn what are the differences between the data property and the resolve property?
- You will learn how the resolve parameter is the controller is injected.
- You will learn how is the life cycle of resolving and no resolving operations.
Requirements
Difficulty
- Intermediate
Tutorial Contents
Two different routing operations are performed in the angular ui-router module. The first is to use the routing url, and the second is to use the $state.go() function.
When using the $state.go() function, two different paths can be followed during the sending of the data. We may send the data before or after the routing according to your request or application requirements.
In my previous tutorials, I showed you how to send data after transmission and sent the data after routing my sample applications. In this tutorial I will show the sending of the data via an example application before redirecting in ui-router module.
These operations are called Resolving and are performed with the resolve parameter in the ui-router module.
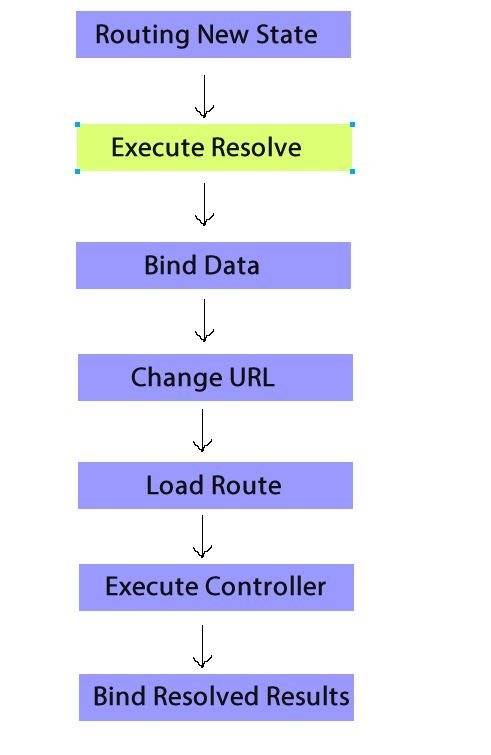
In Resolving:
- First take the data
- Later perform routing operations.
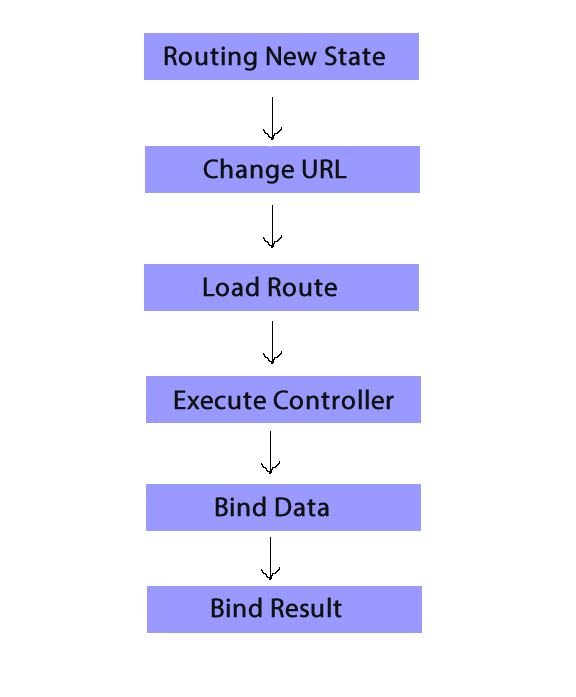
In No Resolving:
- First perform routing operations.
- Later take the data
The following illustrations show the life cycle of resolving and no resolving operations.
Now let's start coding our sample application.
I would like to do the translation between Steem and Ethereum for the example application. I want to get the Steem amount on a page from the last user, and on another page I will show the Steem amount of the Ethereum amount.
I will send the entered Steem amount to the other page with the resolve parameter.
First of all I need to load bootstrap cdn because I will use bootstrap in designing the page and I have to load it on the angular and angular ui-router CDN's in the head tag.
In index.html
<head>
<meta charset="utf-8">
<title>Resolving</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.15/angular.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-router/0.3.2/angular-ui-router.min.js"></script>
<script type="text/javascript" src="script.js"></script>
</head>
I'll write the angular code, and I've placed it in script.js.
Create our script file and create our application code for our angular code.
In script.js
var app=angular.module('myApp',['ui.router']);
Your angular code can now work in blocks where your app object is being used. ng-app = "myApp".
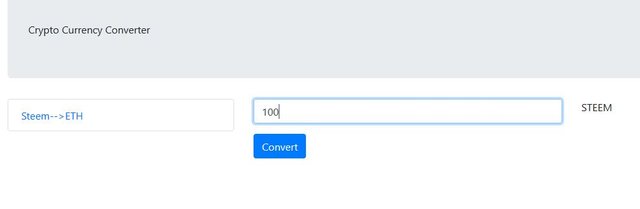
I'm thinking of splitting the index.html page into two. I'll hold the crypto currencies on the left. Of course only Steem -> Eth for this example.
I would like the end user to enter the amount of Steem when this crypto money is clicked. I will routing this page to the ui-view area.
In index.html
<body ng-app="myApp">
<div class="container">
<div class="jumbotron">
Crypto Currency Converter
</div>
<div class="row" >
<div class="col-md-4">
<ul class="list-group">
<li class="list-group-item">
<a href="#">Steem-->ETH</a>
</li>
</ul>
</div>
<div class="col-md-8">
<div ui-view>
</div>
</div>
</div>
</div>
</body>
So that the index.html page is ready and we will no longer change it. The image of our page is as follows
Now we need to design a page for the end user to enter the amount of steem and direct this page.
Let's start with routing first.
We can do routing by creating an app.config() function. With the $ state object we can set the name of the page to be redirected, url and controller.
In script.js
app.config(['$stateProvider',function($stateProvider){
$stateProvider
.state('converter',{
url:'/converter',
templateUrl:'converter.html',
controller:'converterCtrl'
})
}]);
Let's design the converter.html page.
<div class="row">
<div class="col-md-8">
<div class="form-group">
<input type="text" class="form-control" id="steem" ng-model="s"/>
</div>
<button type="button" class="btn btn-primary">Convert</button>
</div>
<div class="col-md-4">
STEEM
</div>
</div>
If this state name is set for the link ui-sref attribute in the index.html page, the routing operation will be performed.
In index.html
…
<a href="#" ui-sref='converter'>Steem-->ETH</a>
…
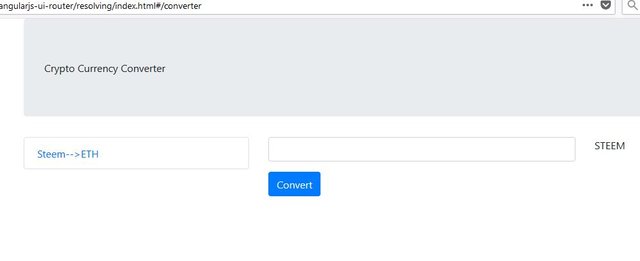
Now redirected to the converter.html index.html page when the crypto money is clicked.
The index.html page looks like the following.
We can now click on the converter button to bring up the result of the Ethereum in another page.
To capture the moment the button is clicked, create a function in converterCtrl. This function will redirect to the result.html page using the $state.go() function.
In script.js
app.controller('converterCtrl',['$scope','$state',function($scope,$state){
$scope.convert=function(){
$state.go('result',{
// parameter name will come
})
}
}]);
We write the ng-click attribute of the button for the convert() function.
<button type="button" class="btn btn-primary" ng-click="convert()">Convert</button>
Let's write the state settings for result.html.
In app.config
.state('result',{
url:'/result/:steem',
templateUrl:'result.html',
controller:'resultCtrl',
resolve:{
ethResult:function($stateParams){
var s=$stateParams.steem;
return s;
}
},
data:{
ethConstant:500
}
})
First, I have defined the url parameter in the url property. With this parameter, I will move the input value into result.html.
Second, I have defined data and resolve parameters. I will use it in converting with data constant. I will use data property in converting with data constant. I will calculate the odds of 1 Ethereum for 500 dollars. I will send the url parameter before the routing with the resolve parameter.
Within the resolve parameter I have defined a variable called ethResult. I will use this variable to access the resolve statement in the page's controller.
Before creating the resultCtrl, I define the parameter in the $state.go() function and send it to the result.html page.
In converterCtrl
…
$state.go('result',{
steem: $scope.s
})
…
We can now create resultCtrl.
app.controller('resultCtrl',['$scope','$state','ethResult',function($scope,$state,ethResult){
$scope.steem=ethResult
$scope.ethdolar=$state.current.data.ethConstant;
$scope.eth=$scope.steem/$scope.ethdolar;
}]);
In the $scope.steem variable I define the value that ethResult returns. I also assign the data property of routing to $scope.ethdolar. I'm creating a result with $scope.eth.
Let's design the result.html page and observe the results.
In result.html
<div>
{{steem}} Steem-{{eth}} Eth
</div>
Let's set the amount of steem we want to input.
Click the convert button. Let's see how many Ethereum we have in 100 Steem.
When we do these operations the amount of Steem in the url parameter is moved.
Finally, let's examine the state resolve properties.
I use the $stateChangeStart event for this operation. For more information about the State-of-the-Art Properties and Events in AngularJs UI-Router tutorial.
app.run(['$rootScope',function($rootScope){
$rootScope.$on('$stateChangeStart',function(e,toState,toParams,fromState,fromParams,option){
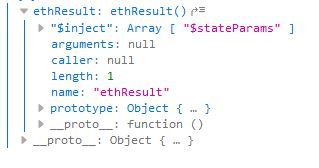
console.log(toState.resolve);
})
}])
The display on the console screen is as follows
Conslusion
I studied the resolving process with ui-router module with this training and I showed you how to use it with an example.
Thank you for your interest.
Curriculum
How to Use $state Service with ui-router
State Service's Properties and Events in AngularJs UI-Router
Proof of Work Done
https://github.com/pckurdu/The-Resolve-Parameter-in-the-ui-router-Module









I thank you for your contribution. Here are my thoughts on your post;
There are lots of punctuation and structure mistakes in your paragraph as well as grammar mistakes. I suggest you to double check your post on spelling, grammar, structure, and punctuation. Having these mistakes makes your post hard to read and understand. A tutorial must be formal and easily understood.
As your concept in the tutorial is already well covered in the documentation, explaining it with an example was unnecessary. You should avoid explaining well-documented concepts.
Your tutorial's volume was too shallow. To increase the volume, instead of the filler examples, include more substantial concepts. As an example, in this tutorial, the only substantial concept was resolve.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @yokunjon
Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Follow @bible.com
Hey @pckurdu
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!