Tank Fire Game Using HTML SVG (Part-3)

Repository
Tank Fire Game Using HTML SVG (Part-3)
What Will I Learn?
- You will learn how to create a variable element array.
- You will learn
circle()method inPabloJs. - You will learn how to use
setInterval()function inJavascript. - You will learn
Math.random()andMath.floor()methods inJavascript. - You will learn
objectcreation process.
Requirements
Difficulty
- Basic
Tutorial Contents
In my previous articles I gave the tank the power to move and shoot. The tank is able to move with the arrow keys of the keyboard and with the space key it can shoot according to direction.
In this article we can place the targets that the tank will hit.
I will use the circle() method in pablojs when I'm setting to targets.
I'll place more than one ball on the playing field, so I'll keep all the balls in an array and access all the balls with the for loop.
I will make the shapes of the balls different from each other and adjust their speed according to their shape. I place each ball inside an object.
I'll randomly set up the balls' locations and dimensions on the playing field. I will use the Math.random() function for this operation.
I will use the setInterval() method, because the balls will be in continuous motion.
At the end of this article, you will learn how to create objects that are independent from each other in game programming and how to move objects.
Let’s start.
For a better understanding of the article, I divide the article into three parts:
- Creating Balls
- Moving the Balls
- Set Limits For a Playground
Creating Balls
I've mentioned that I will place the properties of the balls in one object.
This object will hold the properties of a single ball, and after creating a certain number of these objects and throwing them into the array, we will have more than one ball.
To create a ball, we need the x and y coordinates in the playing field and the radius of the circle.
We can find the speed by looking at the radius of the circle, but let us store the speed of the ball within our object for convenience.
I will make the ball move in a cross way so I have to keep the direction property within this object.
After creating our balls, if the tank's bullet hits the ball, we have to remove the ball from the playground. If we do not store the whole circle in a variable after creating the ball, we cannot delete it when the bullet is hit.
Let's create our balls in the light of this information.
First create the necessary variables to keep the properties of the ball.
//Ball's features
var ballX;
var ballY;
var ballR;
var ballSpeed;
var ballDirection;
var ballObj;
I need to keep the number of balls on the screen in a variable. I will initially draw 4 balls in order to be better understood.
//Number of balls
var ballNumber=4;
var ballArray=new Array();
With the new Array() method we can create a variable array of elements.
With pablojs we use the circle() method to create a circle for the screen. I'm using multiple circle () methods to create one function.
function ballBuilder(x,y,r){
return svg.circle({
cx: x,
cy: y,
r: r,
fill: '#5758BB'
});
}
With the ballBuilder() function we can draw a known circle of x and y center points and radius.
Now I can draw the ball as number of ballNumber.
I have to create x and y points randomly so that the ball can be formed at any point.
I need to set the random function according to the size of the screen. When setting for point y, I should take between 0 and 700 points and when setting to the x point between 0 and 1100 points.
Of course, because these points are central points, it would make more sense to determine the points of the ball in the playground.
ballX=Math.floor(Math.random() * 1060) + 20;//Generate random numbers from 20 to 1080
ballY=Math.floor(Math.random() * 660) + 20;//Generate random numbers from 20 to 680
The radius and speed of the ball will be linked together. The bigger the ball, the slower the speed.
I'll set the radius of the largest ball to 20, and I'll find the speed of 20 by subtracting the radius of the ball.
ballR=Math.floor(Math.random() * 10) + 10;//Generate random numbers from 10 to 20
ballSpeed=20-ballR;
We need direction information of the ball. Once you've created it with direction information, we can figure out where to go.
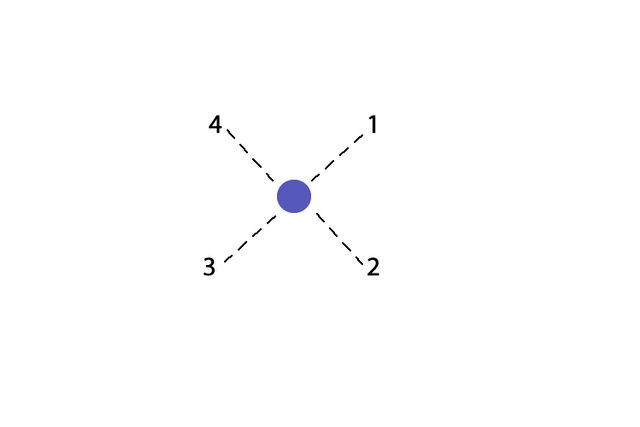
I will set 4 places for directions.
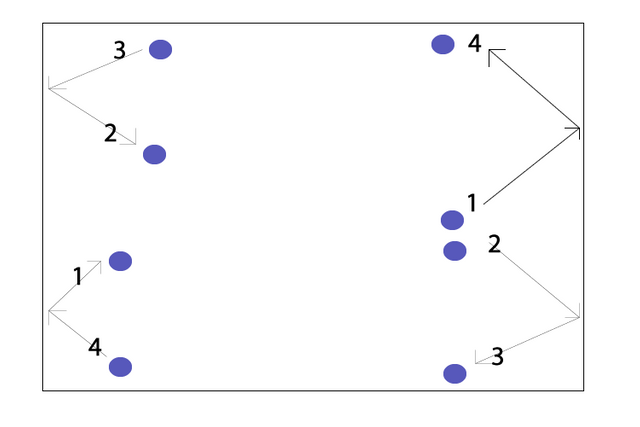
The following illustration shows the direction of the ball.
Screenshot 1

Then I can determine the direction of the ball with a number between 1 and 4.
ballDirection=Math.floor(Math.random() * 4) + 1;
Let's create these operations for all balls and add the object with the array push() method.
//for cycle to create all balls
for (var i = 0; i < ballNumber; i++) {
ballX=Math.floor(Math.random() * 1060) + 20;//Generate random numbers from 20 to 1080
ballY=Math.floor(Math.random() * 660) + 20;//Generate random numbers from 20 to 680
ballR=Math.floor(Math.random() * 10) + 10;//Generate random numbers from 10 to 20
ballSpeed=20-ballR;
ballDirection=Math.floor(Math.random() * 4) + 1;//Generate random numbers from 1 to 4
ballObj=ballBuilder(ballX,ballY,ballR)
var ballObject={
ballX:ballX,
ballY:ballY,
ballR:ballR,
ballSpeed:ballSpeed,
ballDirection:ballDirection,
ballObj:ballObj
}
ballArray.push(ballObject);
}
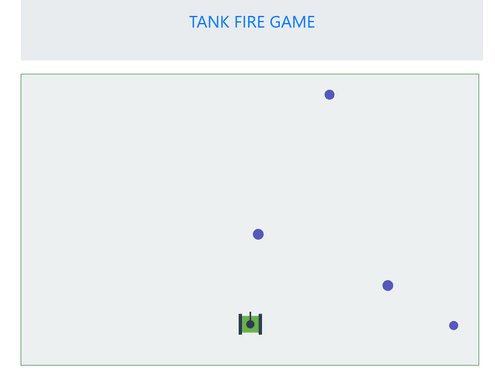
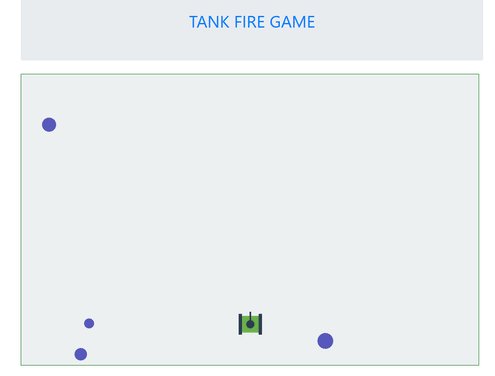
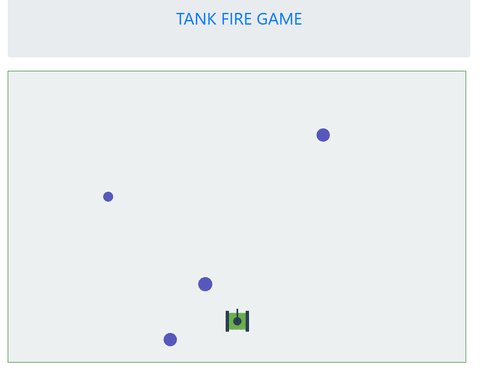
So we placed 4 balls on the playground.
Screenshot 2
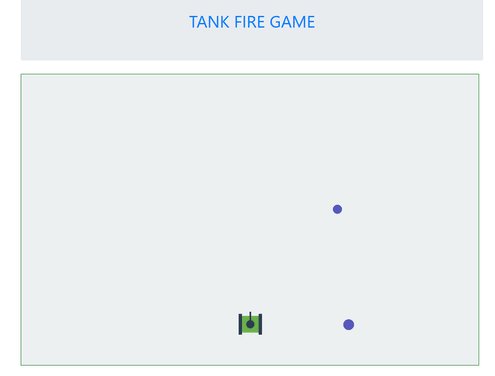
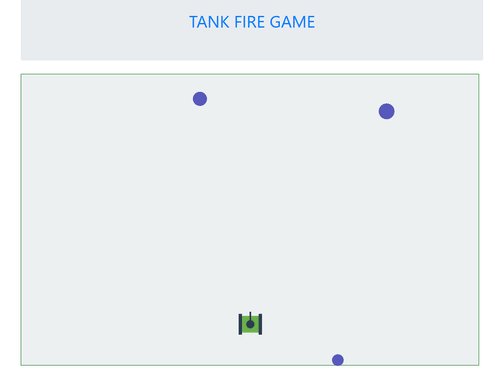
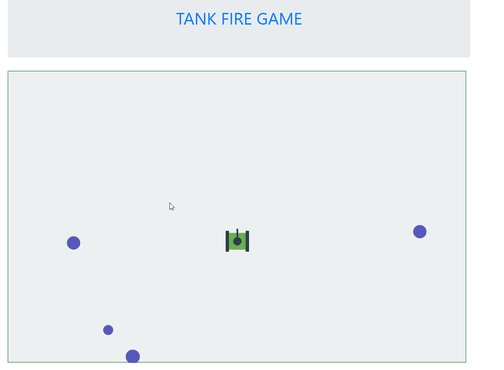
When we refresh the page, the balls are re-created.
Screenshot 3
Moving the Balls
To move the balls first we need to know the process is renewed periodically. We can use the setInterval() method for this periodic refresh.
Since we have more than one ball, we have to use the for loop, and our first task in the for loop will be to delete the balls at their current position.
Thus, when we draw the next movement, there will not be more than one drawing.
We can use the ballObj variable to delete balls. We can perform the deletion using the remove() method.
setInterval(function(){
for (var i = 0; i < ballNumber; i++) {
ballArray[i].ballObj.remove();
//set direction
}
} , 100);
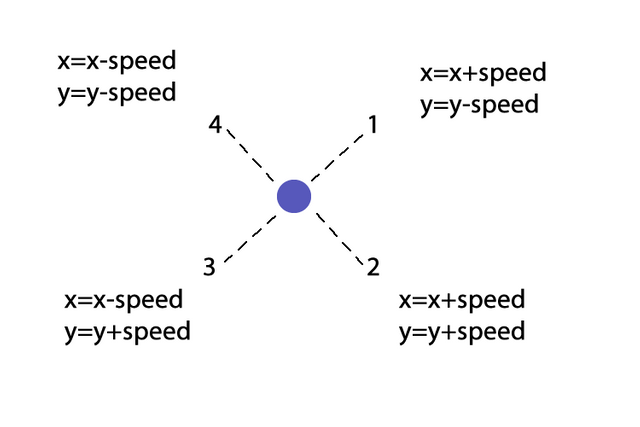
We can change the x and y coordinates of the ball according to the direction information.
If we make these changes according to the ballSpeed variable, we will determine their speed.
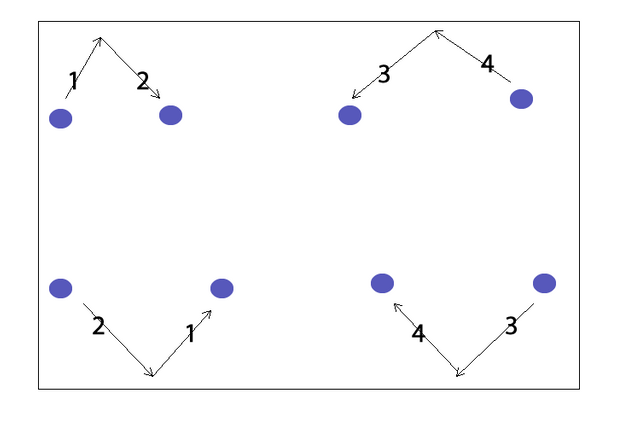
Screenshot 4

Adjust the directions according to the picture above.
if(ballArray[i].ballDirection==1){
ballArray[i].ballX=ballArray[i].ballX+ballArray[i].ballSpeed;
ballArray[i].ballY=ballArray[i].ballY-ballArray[i].ballSpeed;
ballArray[i].ballObj=ballBuilder(ballArray[i].ballX,ballArray[i].ballY,ballArray[i].ballR);
}
if(ballArray[i].ballDirection==2){
ballArray[i].ballX=ballArray[i].ballX+ballArray[i].ballSpeed;
ballArray[i].ballY=ballArray[i].ballY+ballArray[i].ballSpeed;
ballArray[i].ballObj=ballBuilder(ballArray[i].ballX,ballArray[i].ballY,ballArray[i].ballR);
}
if(ballArray[i].ballDirection==3){
ballArray[i].ballX=ballArray[i].ballX-ballArray[i].ballSpeed;
ballArray[i].ballY=ballArray[i].ballY+ballArray[i].ballSpeed;
ballArray[i].ballObj=ballBuilder(ballArray[i].ballX,ballArray[i].ballY,ballArray[i].ballR);
}
if(ballArray[i].ballDirection==4){
ballArray[i].ballX=ballArray[i].ballX-ballArray[i].ballSpeed;
ballArray[i].ballY=ballArray[i].ballY-ballArray[i].ballSpeed;
ballArray[i].ballObj=ballBuilder(ballArray[i].ballX,ballArray[i].ballY,ballArray[i].ballR);
}
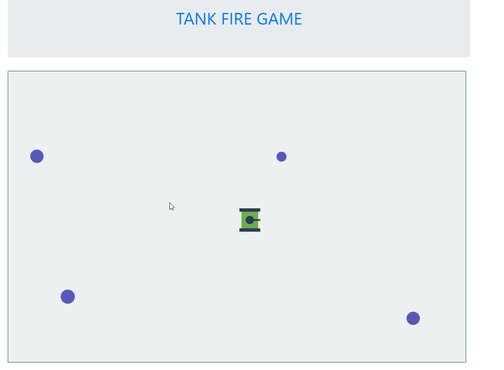
I change the ballX, andballYvariables of the ball according to theballDirection` variable and redraw the ball.
Screenshot 5

Set Limits For a Playground
Our balls are moving but they disappear when they exceed the limits of the playing field.
To solve this problem, we must change the direction of the ball when the ball reaches the game limit.
We must direct the ball in the opposite direction to the direction it came from.
Screenshot 6

Screenshot 7

As shown in the picture above, the ball can come to the limits in two directions.
The vertical boundaries come from below and from the top and from the right and left to the horizontal boundaries.
In setInterval()
if (ballArray[i].ballY<10) {
if(ballArray[i].ballDirection==1){
ballArray[i].ballDirection=2;
}
if(ballArray[i].ballDirection==4){
ballArray[i].ballDirection=3;
}
}
if (ballArray[i].ballY>690) {
if(ballArray[i].ballDirection==2){
ballArray[i].ballDirection=1;
}
if(ballArray[i].ballDirection==3){
ballArray[i].ballDirection=4;
}
}
if (ballArray[i].ballX<10) {
if(ballArray[i].ballDirection==4){
ballArray[i].ballDirection=1;
}
if(ballArray[i].ballDirection==3){
ballArray[i].ballDirection=2;
}
}
if (ballArray[i].ballX>1080) {
if(ballArray[i].ballDirection==1){
ballArray[i].ballDirection=4;
}
if(ballArray[i].ballDirection==2){
ballArray[i].ballDirection=3;
}
}
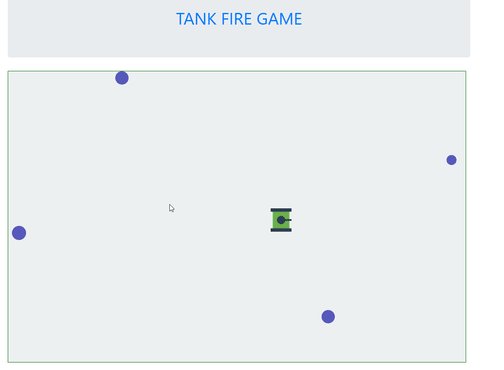
Screenshot 8

Thus we have achieved the movement of the balls in different sizes and at different speeds.
Curriculum
Tank Fire Game Using HTML SVG (Part-1)
Tank Fire Game Using HTML SVG (Part-2)


I thank you for your contribution. Here is my thought;
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Congratulations @onepice! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPHi @onepice!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @onepice!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!