Guide to prototyping; How to prototype using Figm
In this article, we would guide you on how to create your prototype using Figma. We would navigate you through a step by step procedure using the Figma prototyping features to create an interactive flow that explores how a user could interact with your designs. But before we get started we need to understand some prototyping terminologies and know their functions.
Terminologies
- hotspot: this is where the Interaction occurs. It is always withing the frame. Examples of this could be a link, button, image etc.
- Connections: these are the blue arrows that the hotspot to the destination.
- flow: this is the network of connected frames that form a route through a prototype.
- Starting point: this is the first frame of a flow in prototyping.
- Trigger: the trigger is responsible for what type of interaction with the hotspot will cause the prototype to advance. Examples are tap, drag, click, hover, etc.
- Destination: this is where the transition ends that is the ending point or a flow or connection between frames.
- The animation: it determines how the prototype flows from one frame to the other.
- Transition: this is a kind of animation used in prototyping. It defines how the action moves to the destination.
Having known these terminologies, let's get started on how to prototype using Figma software.
CREATE CONNECTIONS

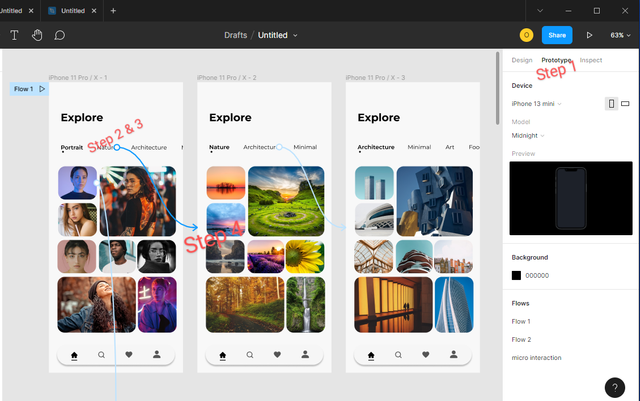
Step 1: Firstly, click on the "prototype" to get started
Step 2: Select the "hotspot" for the connection you would like to create an interaction
Step 3: Click on the "+" sign to create the connection.
Step 4: then drag it to the "destination"
Figma will make the first frame a starting point if there are no existing connections or interactions.
CREATE INTERACTION AND ANIMATION

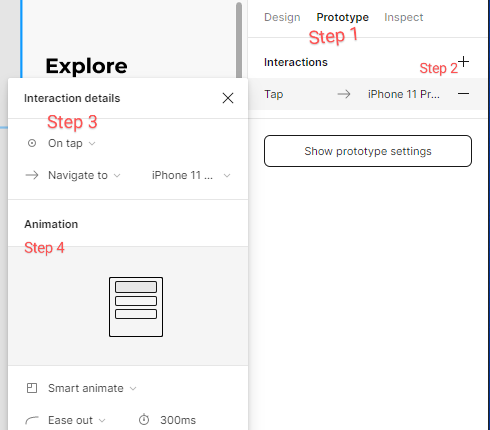
Step 1: Click on the Prototype tab in the right sidebar
Step 2: Add one or more interactions as desired
Step 3: Set one or more interaction details as desired
Step 4: Apply animation and then preview it by clicking on the play button
ADJUST PROTOTYPE SETTINGS

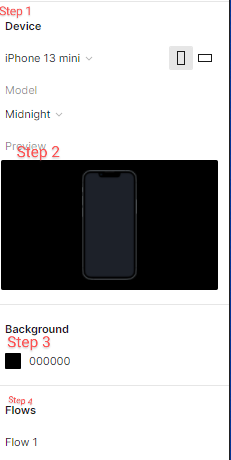
Step 1: firstly, Select a model or device that would fit in your design
Step 2: Preview your prototype by clicking on the play button
Step 3: you can also select the Background colour as desired
Final words
Prototyping has been of immense help to companies, stakeholders, and even product designers. Prototypes are a great way to; preview interactions and user flows, present your designs to stakeholders, share and iterate on ideas, test interactions with users and also get feedback from collaborators.
I believe with all this knowledge you should be able to now prototype your own design. Kindly comment if you have any questions.
Your club status is #club5050, avoid using the #club75 tag until you reach it. The content lacks depth is very simple. Try to delve deeper into the following contents.
Thank you for contributing to #LearnWithSteem theme. This post has been upvoted by @daytona475 using @steemcurator09 account. We encourage you to keep publishing quality and original content in the Steemit ecosystem to earn support for your content.
Regards,
Team #Sevengers
Thank you so much for such wonderful and interactive lesson. You have really taught us a great deal. Looking forward to getting more lessons from you.
We don't appreciate plagiarism in this community. This post have 6% plagiarism. Kindly scan your posts and eliminate all forms of it.
You can as well put the references to avoid that.
It would be most appreciated if you set the community as a beneficiary to certain percentage of your earnings.