[개발이야기] 거래소 시세조회기능은 어떤식으로 만들까? + [코봇] 국내 거래소는 차트 API가 없었다! ㅠㅠ
안녕하세요. 코봇 개발자입니다.
오랜만에 업데이트가 아닌 개발이야기로
찾아뵙습니다.
그 이유는 개발을 안하고 있었던 것이 아니라 ㅠㅠ
그간 개발에 난항을 겪었기 때문입니다.
오늘은 그 이유와 거래소 별 시세조회 기능 개발을
어떤식으로 하는지 한번 포스팅해볼까 합니다.
이 포스팅은 웹의 초급지식을? 혹은 관심(구글링)을 필요로합니다.
이글을 보시면 좋은 분
(1) 초보 개발자분이나 개발자가 되려는 분.
(2) 시세조회 프로그램을 만들어보고자 하는 분.
(3) 개발은 하는데 웹은 모르시는 분
(4) 개발지식이 없어도 구글링이 가능하신 열정러분.
[공개된 API가 있는 경우]
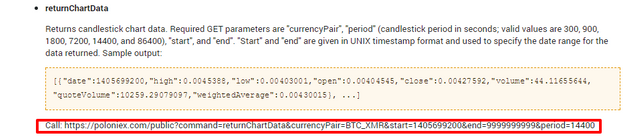
폴로닉스같은 경우는 차트 데이터를 공식 api로 제공을 합니다.
따라서 공개된 api만 호출해서 받아오면 되는것이었죠.
대부분 거래소들은 폴로닉스 api 와 같이 api를 제공하는데

이런식으로 url과 설명서를 제공을 하는거죠.
그래서 매우 쉽게 붙일 수 있습니다.
밑에 URL를 클릭해보면 아시겠죠?
https://poloniex.com/public?command=returnChartData¤cyPair=BTC_XMR&start=1405699200&end=9999999999&period=14400
(링크는 Shift를 누른 상태에서 클릭하시면 새창으로 뜹니다)
저기 currencyPair에 coin 명(ETH, XRP, ETC 등)을 넣고..
start에 가져올 데이터 시작 시간을
end는 종료 시간을
period에는 초단위를 넣는거죠.
(시간단위는 datetime이고요~)
저는 저 url을 적절하게 호출하는 프로그램을 만들고
이 데이터를 제 사이트에 쓸 수 있도록 변환(가공)을 시킨 후에
제 차트에서 보여질수 있도록 작업하는 과정이 들어갑니다.
그럼 끝이 나죠.
[공개된 API가 없는 경우]
헌데...? 헌데...! 코인원 차트를 작업하려는 데...
코인원 사이트 내에 암만 찾아봐도 차트 api가
없습니다. 뭐... 뭐지?

뭐... api가 없다고 해도 포기하진 않습니다.
공개되어있는 것보다 시간이 오래 걸릴뿐이지요.
(제약이 심한 경우 안되는 경우도 있습니다. 대부분 됩니다.)
지금 보여지는 코봇사이트도
이미 공개된 api로만 만들 수가 없습니다.
어떻게 하느냐구요?
사이트 분석을 통해 적절한 방법을 찾습니다.
즉...쉽게 얘기하자면 어차피 브라우저에서
보여주기 위해서는 서버에서
브라우저로 데이터를 보내줘야 합니다.
웹은 단순합니다.
(1) 브라우저 : 거래소 서버님 나 시세 데이터 보내줘!
(2) 거래소 서버 : 응 데이터는 "비트 300만원, 이더 30만원, 리플 300원" 야
이거입니다. "거래소 서버님 나 시세 데이터 보내줘!" 가 비공개 api가 됩니다.
물론 이런 api를 사용하기에는 많은 제약(?)들이 추가됩니다.
아무나 호출할수 없도록 하는것이지요.
그걸 우회하거나 호출할수 있도록 작업 하는것이
관건이겠습니다.
코인원을 직접적으로 저격하기에는
제 심장이 너무 작고...😰
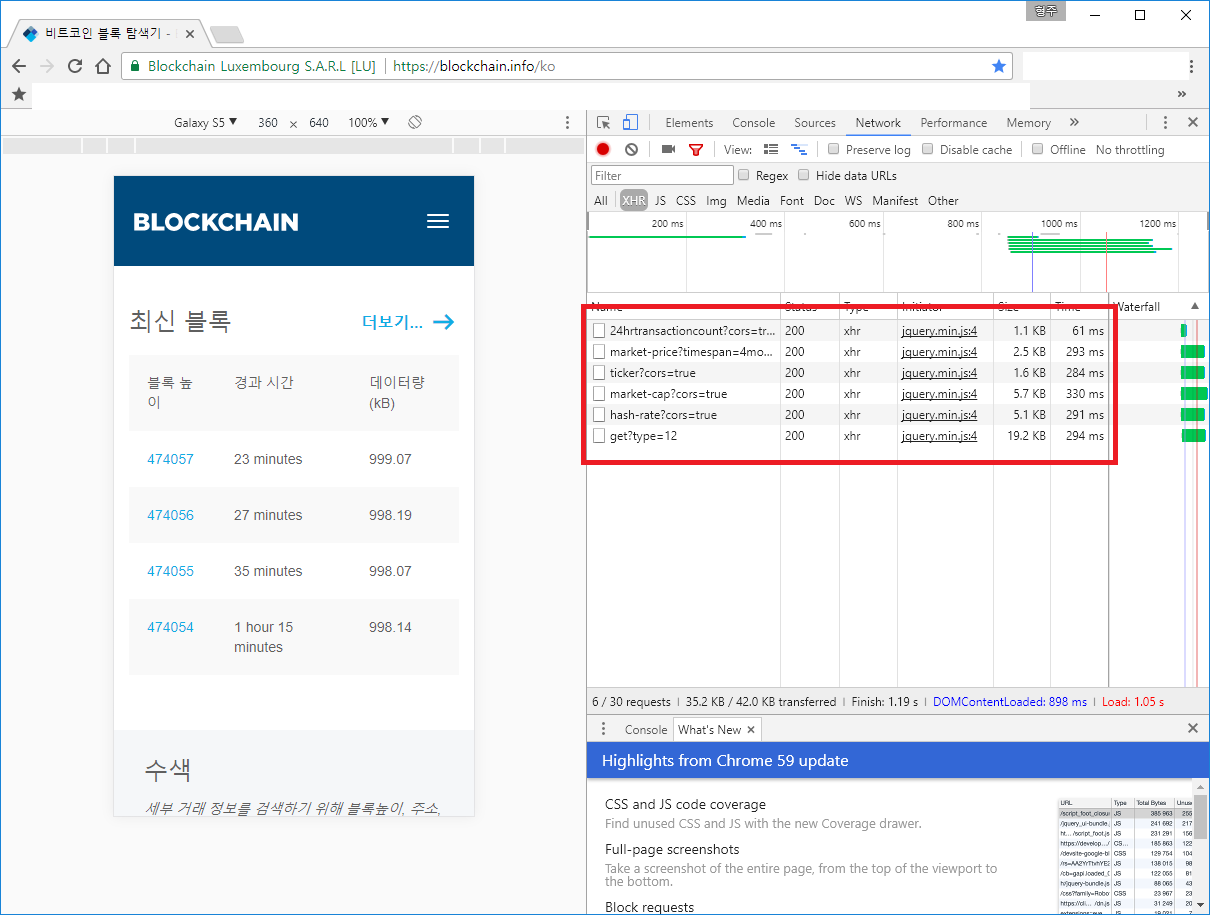
https://blockchain.info를 한번 들여다보겠습니다.
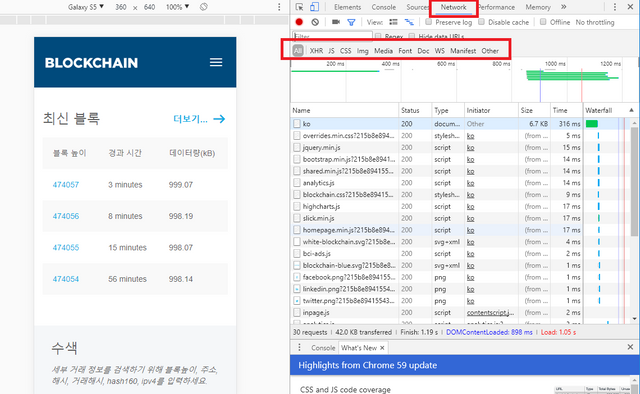
우선은 크롬 개발자도구(F12)라는 좋은 도구로 사이트를 들여다봅니다.
크롬으로 사이트를 접속하고 F12를 누르면 되죠.

여기서 거의 모든 정보를 수집합니다.
우선 보자마자 jquery, bootstrap, highchart를 사용한다는게 보이는군요.
참고만 하고 제가 주로 바로 보는건 Network 탭에서도 XHR과 WS입니다.
XHR은 ajax 통신이고 ws은 웹소켓이거든요.
(링크는 Shift를 누른 상태에서 클릭하시면 새창으로 뜹니다)
이게 즉 "서버님 나 [ㅇㅇ]데이터 보내줘!" 가 되겠습니다.
XHR 한번 볼까요?
워... 아주 이름부터 뭐가 뭔지 빤히 알게 되어있네요.
저는 이런 개발 네이밍을 참 좋아합니다.
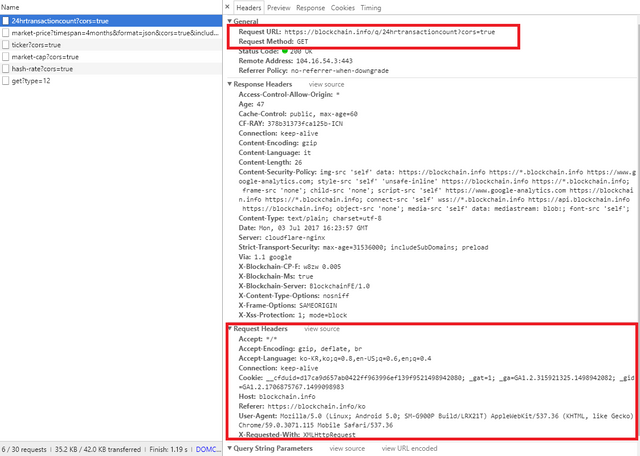
그중 하나를 더 자세히 들여다봅니다.

General 부분과 Request Header 부분을 합치면
일종의 비공개 API가 되는것이죠. (대부분)
제약이 심하지 않은 사이트는
General 만 맞춰서 불러도 해결이 됩니다.
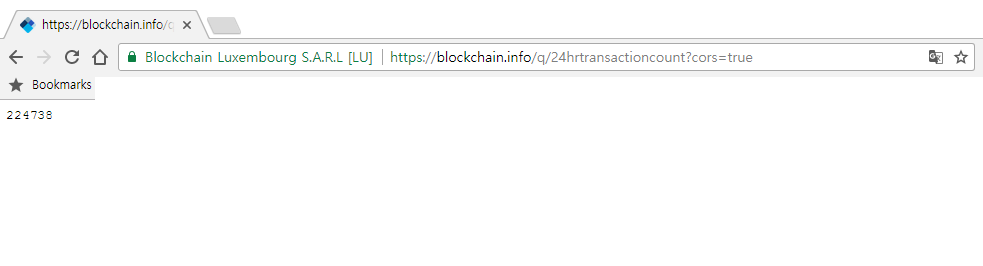
해볼까요? 주소만 바로 브라우저에 넣어봅니다.
https://blockchain.info/q/24hrtransactioncount?cors=false

자 데이터가 나왔죠? 그럼 성공입니다.
24시간 트랜잭션 카운트 api를 알아낸셈입니다.
이렇게 알아낸 api는 파라미터를 직접, 간접적으로 바꿔보며
사용방법을 유추해내야 하며 ( 여기서는 cors )
너무 많이 호출하면 안됩니다.
왜냐구요? 일종의 DDOS가 되거든요.
우리 예전에 브라우저 열어놓고
F5에 동전 꼽아놨던거 기억하시려나.
그거랑 같죠. ㅎㅎ
저 API를 부르는 서버가 즉시 밴 당하거나
... 언제든 걸려서 밴 당할 수 있습니다.
(개인이 브라우저로 사용하는 만큼 정도 호출하는 것이 Best!)
이런식으로 공개된 그리고 비공개된 api들을 써서
만들어야 종합적인 데이터를 볼 수 있는 시세조회 사이트를 만들수가 있고 현재 저는 차트 데이터를 불러오기 위해 고군분투하고 있습니다.
cloudflare-ddos 체크 우회가 상당히 빡세네요.
겨우 성공했습니다.ㅠ
왜 코인원만 차트를 보여주는 곳이 없나 했네요.
조만간 코인원 차트 데이터는 추가할 수
있을듯 합니다.
- 직접적인 개발예제가 아닌 방법 위주입니다.
- 궁금한 점을 댓글로 남겨주시면
제가 아는 한도 내에서 관련된 개발이야기를 포스팅
할 수 있습니다. ^^
시간내어 읽어주셔서 감사합니다.


개발자셨군요. 이글을 읽으면서 예전에 한때 페이스북 트위터의 api를 찾고 활용하려 애썼던 적이 떠 올랐네요. 잘봤습니다. 보팅드립니다.
감사합니다~
와우..넘 어렵게 보이지만 훌륭하시네요
코봇은 저도 매일 들락날락하고 있습니다.
잘 사용하고 있습니다. 감사합니다.
감사합니다. 열심히 업그레이드하겠습니당
허미 고생하십니다.
완전 개노가다를..-0-;
넵. 감사합니다
ㅎㅎ 공개api가 없으면 고생해야죵ㅜㅜ