Utopian new homepage design
As you may know, Utopian.io is going to have a major restyle in order to have a better usability and also to help people understand how to use Utopian without being confused. And during the past weeks, I have been releasing the ideas and drafts to collect your feedback. So today I gonna share the design for the new homepage of Utopian.io

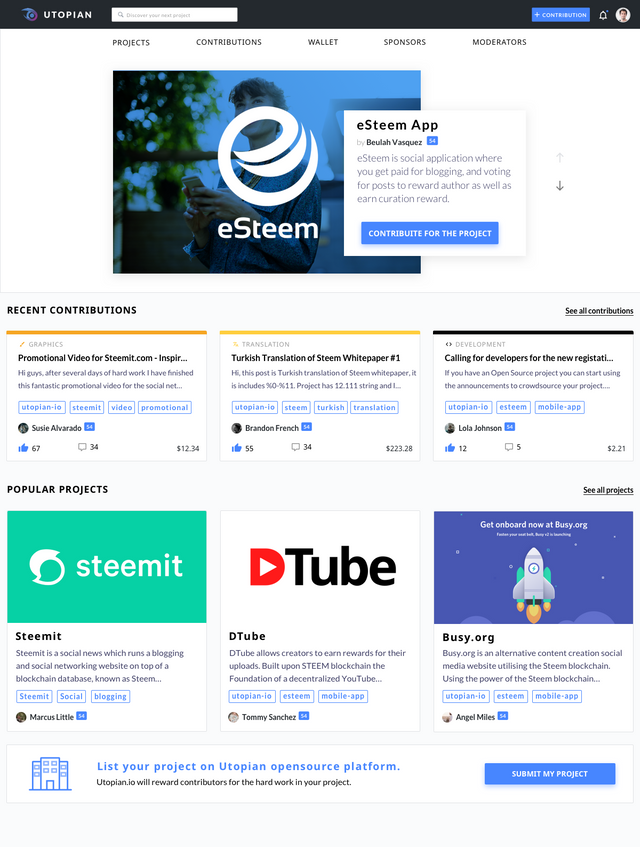
Homepage
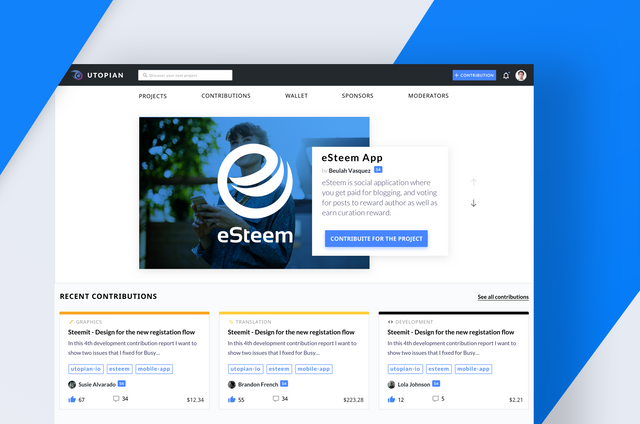
One major change in the homepage is focusing on discovery. The goal is to improve projects and contributions discovery by making it clearer for the user and at the same time giving more visibility to more projects and more contributions.
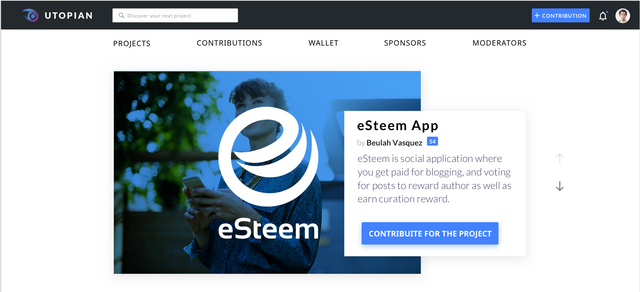
Part 1 - Slider with featured projects on Utopian
The main idea for this section below is to have a place where we could give more visibility to new and interesting projects inside Utopian. This is also a way to help new projects grow faster and stronger.

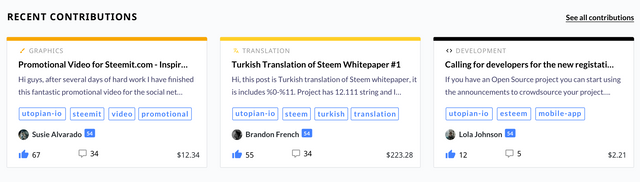
Section 2 - Most recent contributions
Contributions are an important part in Utopian, so for that reason, we decided to have it on the homepage because helps to give more exposure to everyone contributing to opensource projects through Utopian and the same time can help increase rewards for the contributor.

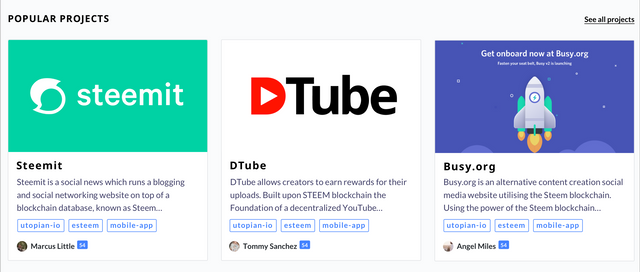
Section 3 - Popular projects
For this section our idea is to show the most popular/relevant projects on Utopian, bringing more awareness to the community that is possible to make amazing open-source projects with opensource contributions using rewards.

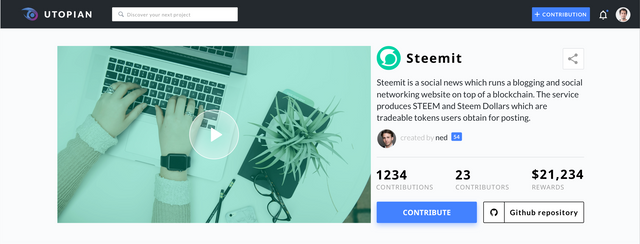
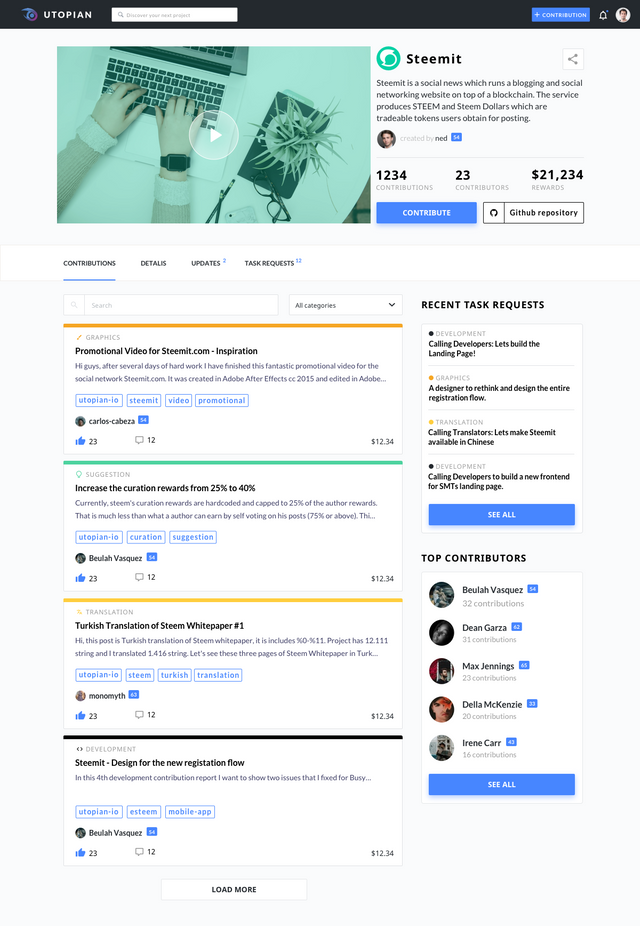
Project page
Since the projects will be the base for contributions, we also needed a clear and easy way to display the project and all the related information like task requests, images, contributions, etc...)
The Showcase
The first section is where we want to have a short description, video/images, metrics about the project, to help new people understand what the project is about.

Section 2: Contributions, Details, Updates, Tasks requests.
To organize all the information about the project we decided to go with tabs below the Showcase. The tabs will help organize the different types of information, such as contributions, updates, tasks requests.

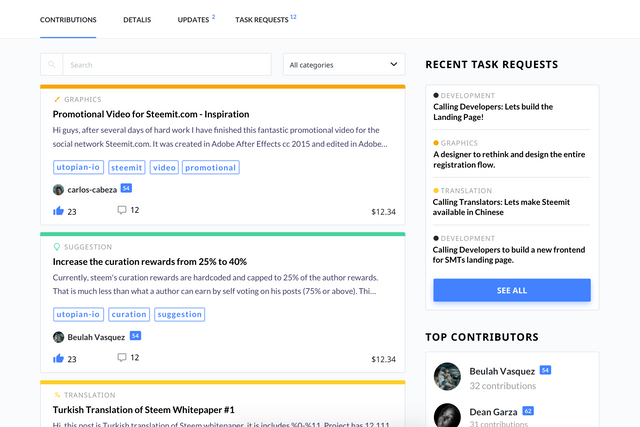
Contributions
Here we will show all the contributions related to the project

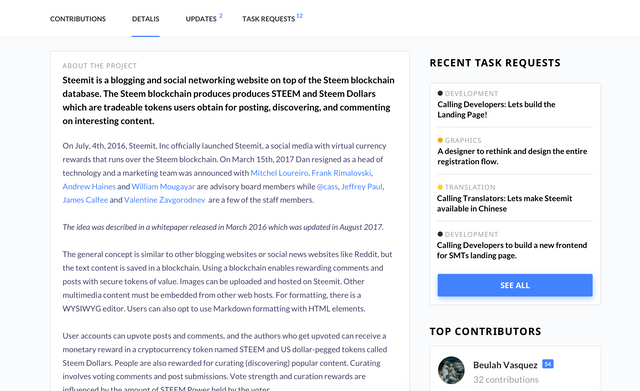
Details
Here the project owner can have put all the details about the project.

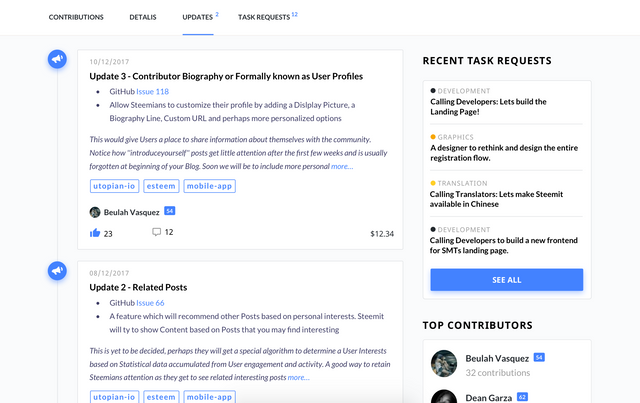
Updates
The Updates tab is meant to be a place where the project can communicate new updates related to the project like milestones achieved

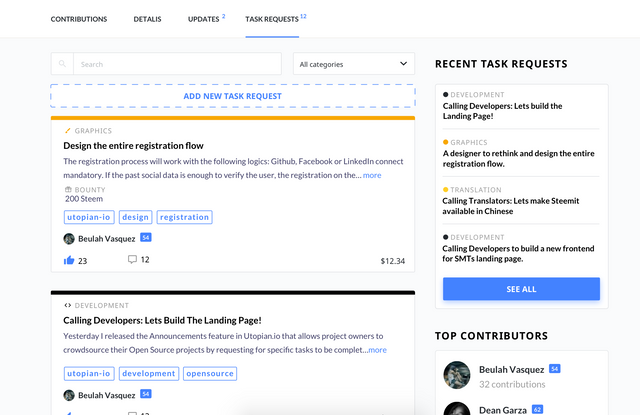
Task requests
This where the project owner publishes new tasks for the project. And where contributors can look for tasks to do.

Full pages:
Homepage

Project page

Thanks for your attention! Stay tuned if you want to see more.
Who am I?
UX/UI designer based in Lisbon with 5 years of experience and a strong design background - User Experience design, Product design, Prototyping, UX Analysis, UX Audits, eCommerce, and Mobile Apps.*
Follow me on Steemit: https://steemit.com/@nelsonm
Follow me on Utopian: http://utopian.io/@nelsonm
Follow me on Dribbble: https://dribbble.com/nelsonmarteleria
Add me on LinkedIn: https://www.linkedin.com/in/nelson-marteleira-7434b648/
My portfolio: http://nelsonmarteleira.com/
Interested in working on a project https://nelson123.typeform.com/to/hPkfmp
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Great that look very cool design , thanks @nelsonm
wow very nice looking design and lot more user friendly. I think it will be much better then the current one which I also like.
Well done
Great work! Excited to see how this plays out. I would be happy to help out in development. Any suggestions on how to get started?
Sure! :)
Check out our Github at https://github.com/utopian-io. We use REACT for our frontend development, and REST/Node.js for backend. If you're comfortable with any of these languages or tools, we'd love to have you helping out.
Join our Discord Server at https://discord.gg/UCvqCsx and post in the #utopian-developers channel :)
You've got a
1UPfrom the @utopian-1up curation trail. 22 Utopians have upvoted your quality contribution to the open source community.Follow the trail for profitable curation of quality content on SteemAuto.@utopian-1up is neither organized nor endorsed by Utopian.io!
Your design work is really excellent, @nelsonm. I love the whole package. Can't wait to see it in action. :)
Thanks @flauwy in a future post I will share a prototype to be more real ;)
Good work @nelsonm , i'm happy to see a new unique design for utopian
Thanks @sweever
Hey @nelsonm I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Wow Superb design i must say,what about we use the utopian migraine colors for the blue colours/
To give the utopian site a utopian feel,
This is amazing ! I didn't like the current UI that much as it didn't feel that good for that kind of website, your design is just awesome. Loving the project page too, it's so clean. Congratulations for that awesome work !
Thanks @ragepeanut yep the idea is to create a friendly UI easy to understand and use.