Busy.org UI And Voting Power (Contributor Report #5)
Here is my fifth contributor report. This time I made another few changes in the new busy design. As my changes are quite small most of the time, I don't feel good about posting a report for every single pull request I make and so I will summarize multiple PRs in one report.
Style Fixes
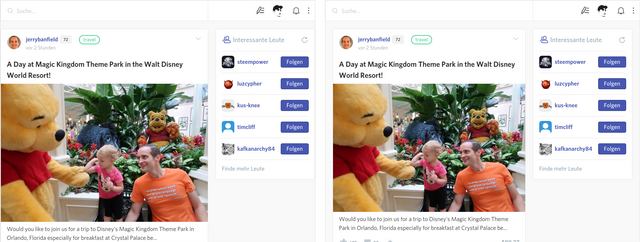
Removed border-radius and left/right border from posts on mobile
The posts on busy.org have a small border-radius and a light grey border. On small screens the posts expand to the full screen width. Removing the border-radius and left and right borders saves us two whole pixels (!) of space and just looks better.
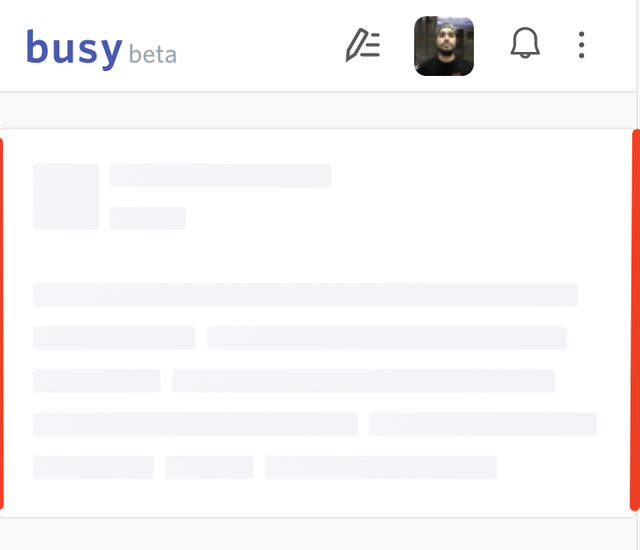
Fixed .StoryLoading border/border-radius on small screens
The post placeholder that's visible when a feed is loading had the same issue.
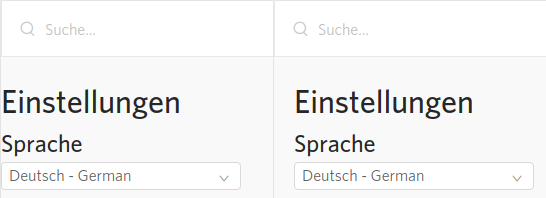
Padding fixes
On medium screens there was no space between the content and the browser's boundaries.
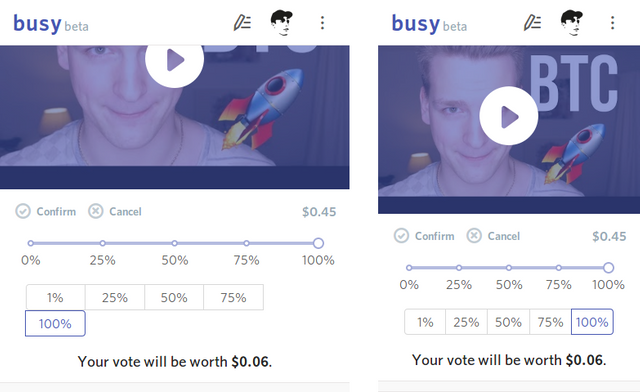
Fixed line break in vote presets on mobile
I noticed an issue on mobiles with the new slider for the voting power that we have thanks to @sekhmet! I reduced the button's minimum size so it fits even the smallest screens.
Voting Power
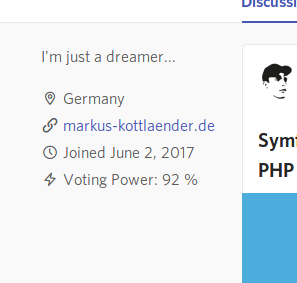
Add current voting power to UserInfo
You can now see your own or someone else's current voting power in the left sidebar when viewing the profile page.

One note on that one: Thie displayed voting power is not very accurate because it's the voting power at the time of the last vote. Most projects I know, including steemstats and steemdb, show this inaccurate value. I would need to calculate the replenished power myself and add it. I will implement this once I am a little bit more familiar with React.js or someone else needs to do it. I provided a code example in the PR.
That's it!
This were all the PRs I submitted since the last busy-related contributor report. Small and barely noticeable changes but many of such small changes here and there will make a big difference in the long term. Also I like to be pedantic enough to address all these small annoying optical issues that otherwise would probably be ignored for a long time.

See you in the next CR!
There's so much to do! :)
There's so much to do! :)

Interests:
Technology/Science/Future
Nature/Environment/Sustainability
Creativity/Programming
Check this out:
Steemit On Your Website
Open Source Contribution posted via Utopian.io
Steemit On Your Website






Approved. Thank you so much!
[utopian-moderator]
Thanks! I'm curious what the bot thinks of this report. :D
Hey @mkt I am @utopian-io. I have just super-voted you at 50% Power!
Suggestions https://utopian.io/rules
-Utopian has detected 1 bot votes. I am the only bot you should love!!
Achievements
-I am a bot...I love developers... <3
-Good amount of information. Thank you!
-A very informative contribution. Good job!
-You have a good amount of votes on your contributions. Good job!
Up-vote this comment to grow my power and help Open Source contributions like this one.
Good idea.
@mkt Great post my friend thanks for sharing it
Nice friend