Web Design part #3 How to Create a Website Page With Dynamic Menu View Using Dreamweaver and Displays Slide Images in Web Pages
Hi friends steemians .. come back with me ,, and this time I will continue my project is making a website for a university in aceh located in lhokseumawe city.
In this post I will discuss about how to create a menu on the website and complete with sourcode. maybe my friend directly want to know how to create a menu.
But before that I will explain a little what is meant by the menu.
The menu is a menu that contains a set of links shown down and down if the menu is clicked and the menu serves as a guide to other web pages, either from our own web or from other web. in This post I also display the hours and dates in the website.
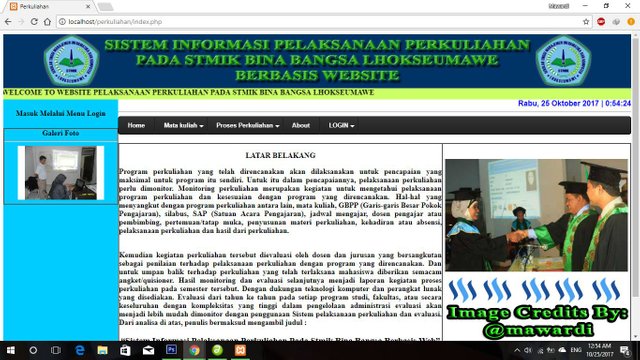
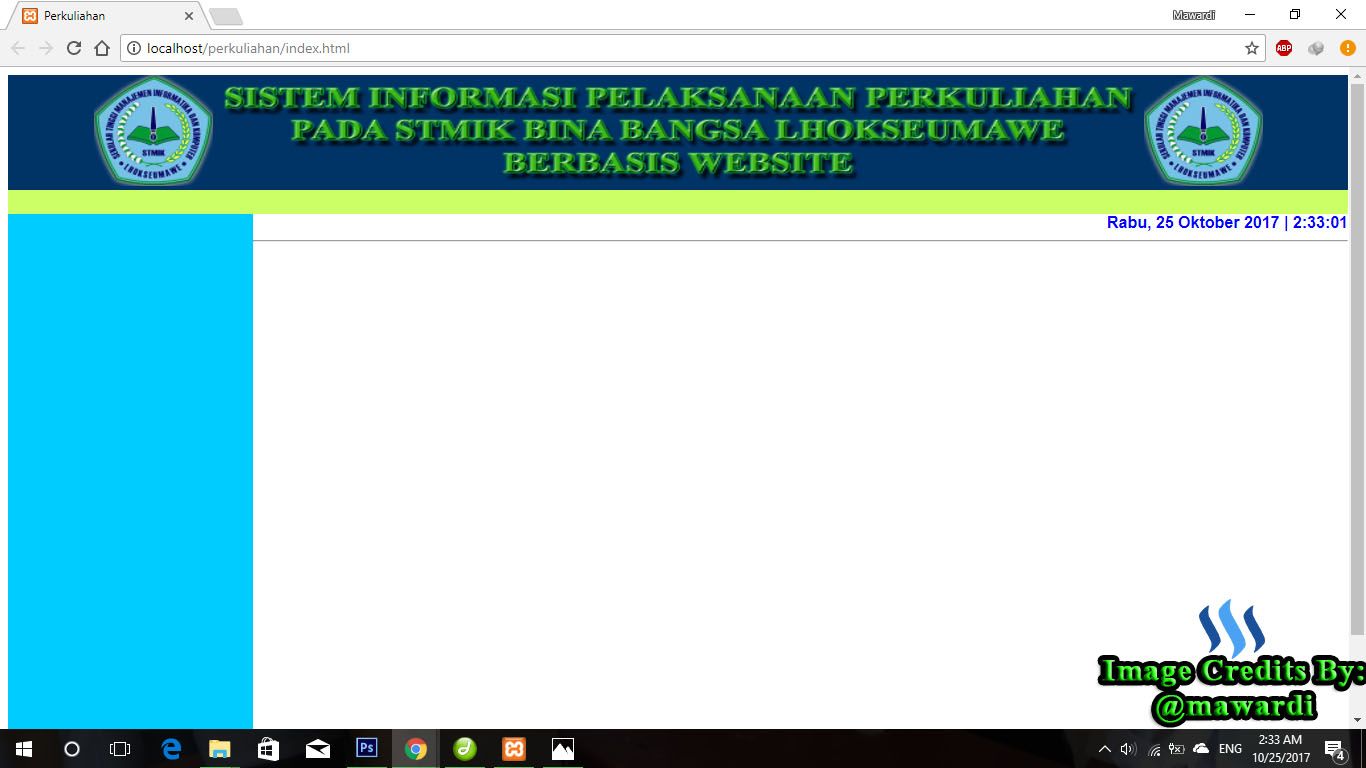
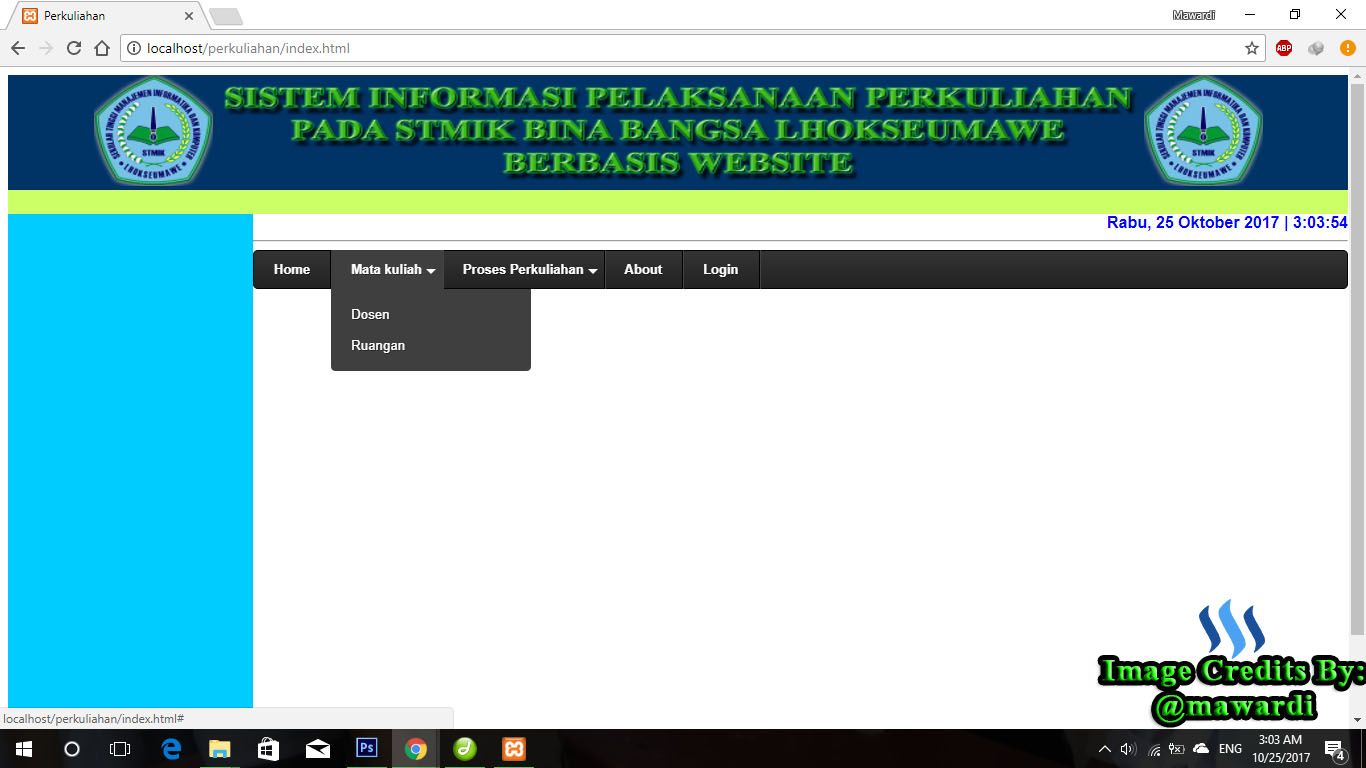
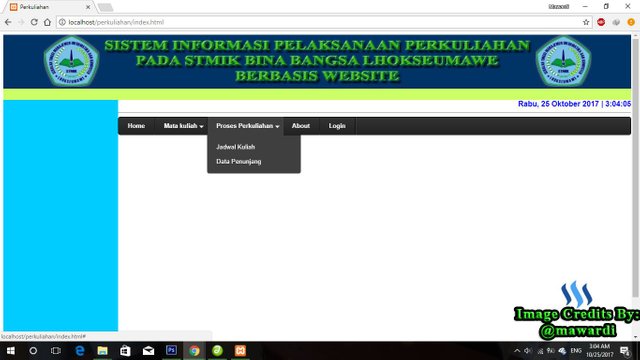
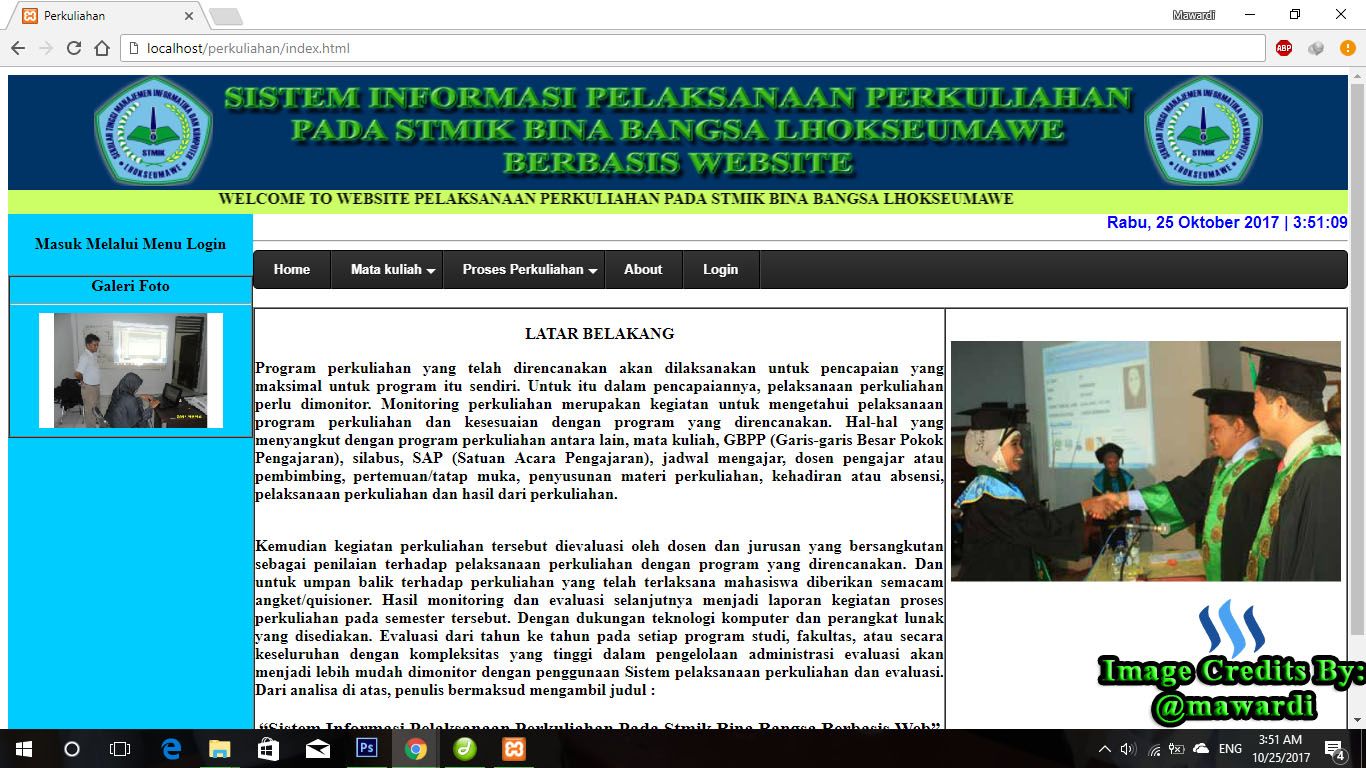
Here are the results of the website design menu as shown below.

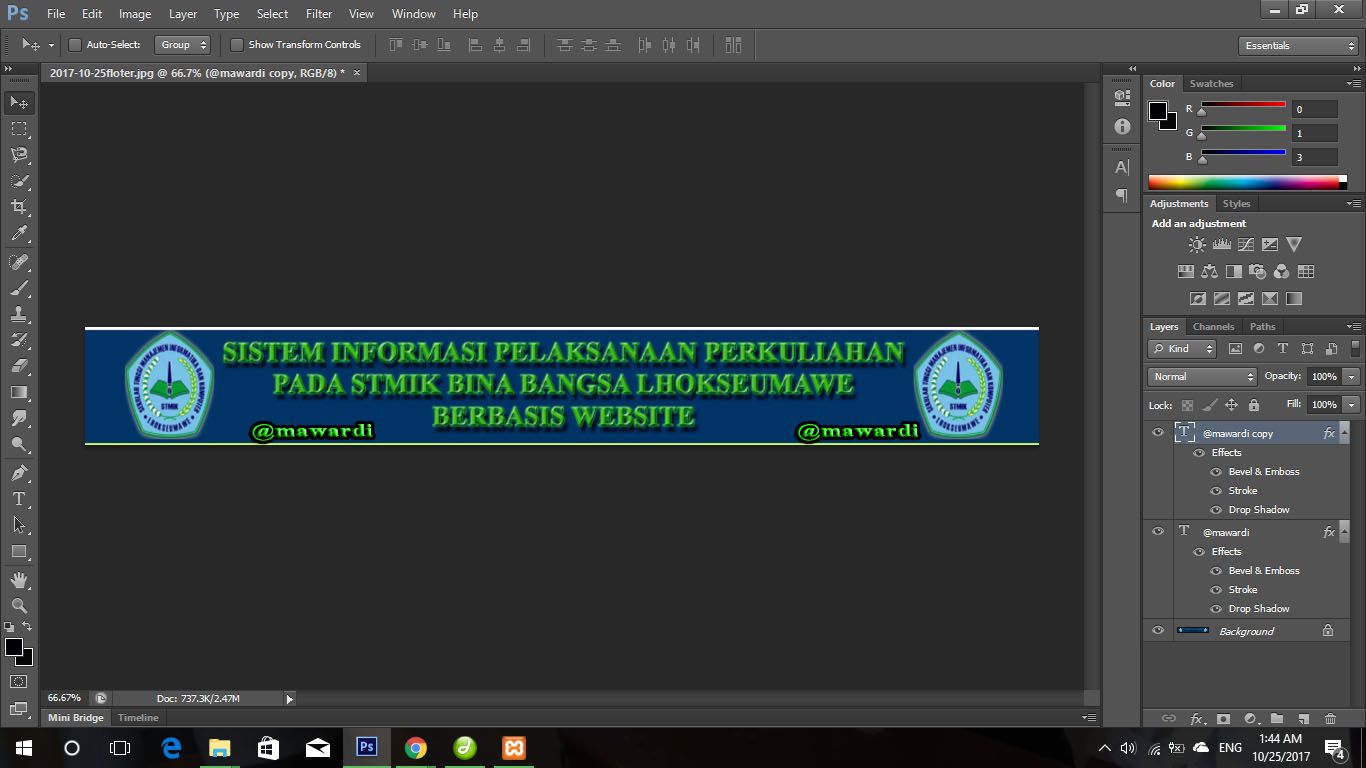
First run the index.php we created yesterday .. and do not forget to run xampp. the first stage we design the look of the web let me be more beautiful .. here I use adobe photoshope to create the look of the head of the website or floter .. like the look at the photo below .. and if you want to make another word also bole ,, because it concerns with my work in creating a website for a university, the web I made this is based on information systems so I made the word he said it is "SISTEM INFORMASI PELAKSANAAN PERKULIAHAN PADA STMIK BINA BANGSA LHOKSEUMAWE" The design results from adobe photoshop can be seen in the photo below.




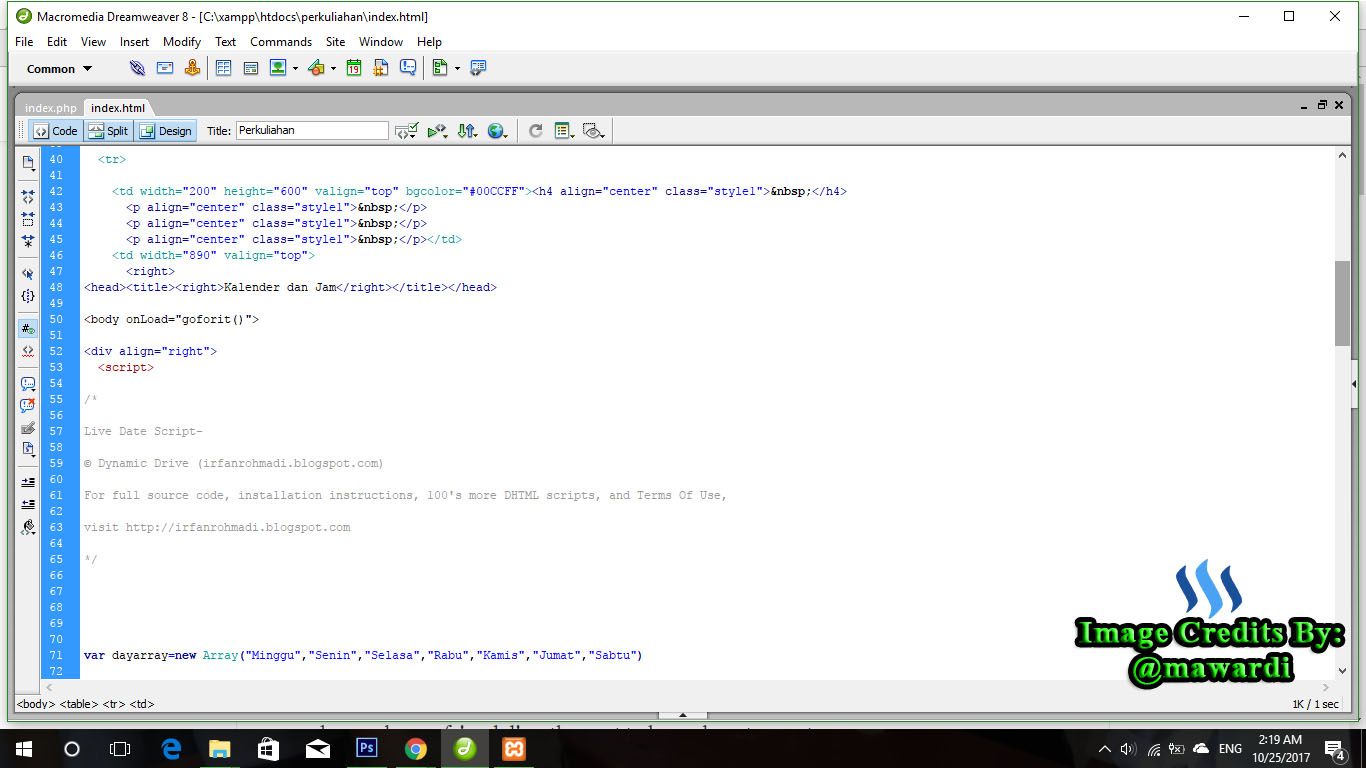
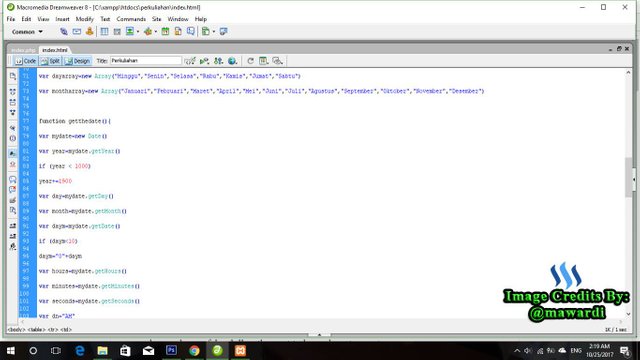
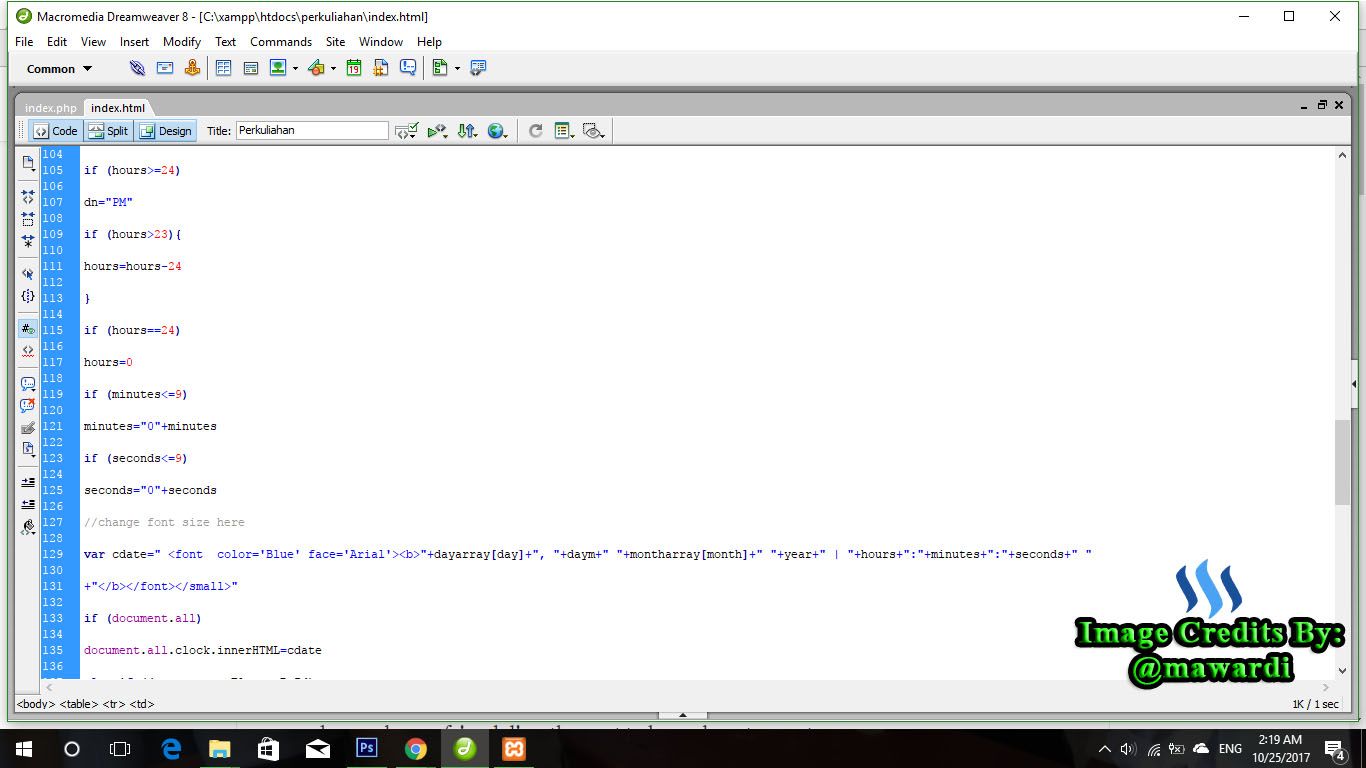
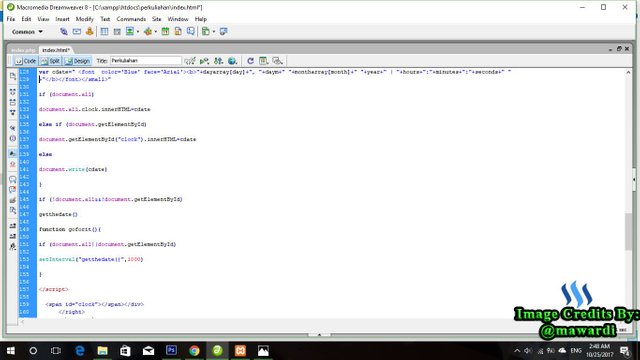
After completion of the above then we will make the display time and date first, and the code that you can see below.




The result of the code we enter is as follows

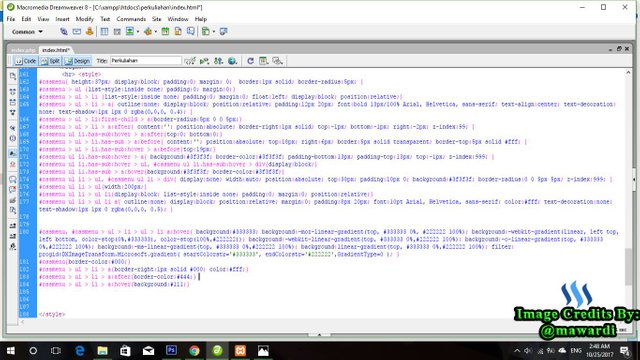
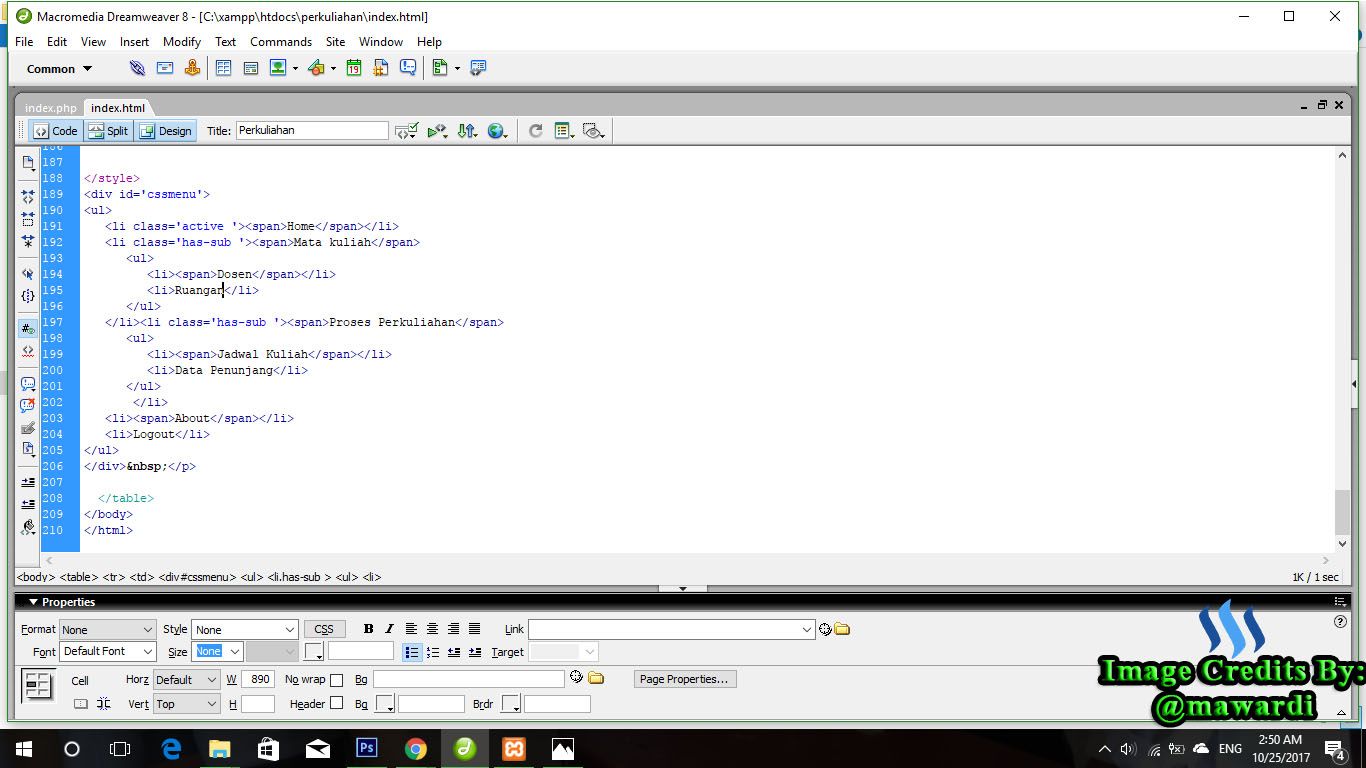
Then continue create a menu for our website but this time I will create a minmalis menu view to display the menu on the website more interesting. As for the code that we input to create a minimalist menu is as follows.


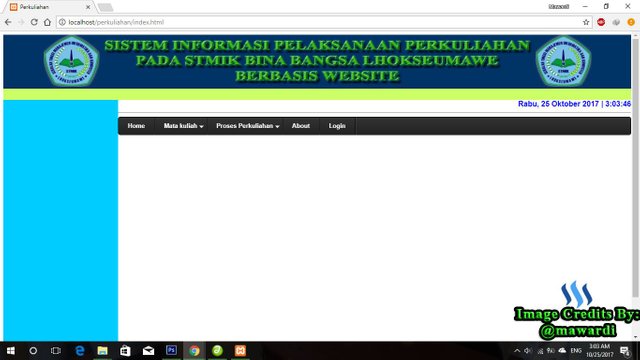
The result of the code we enter is as follows



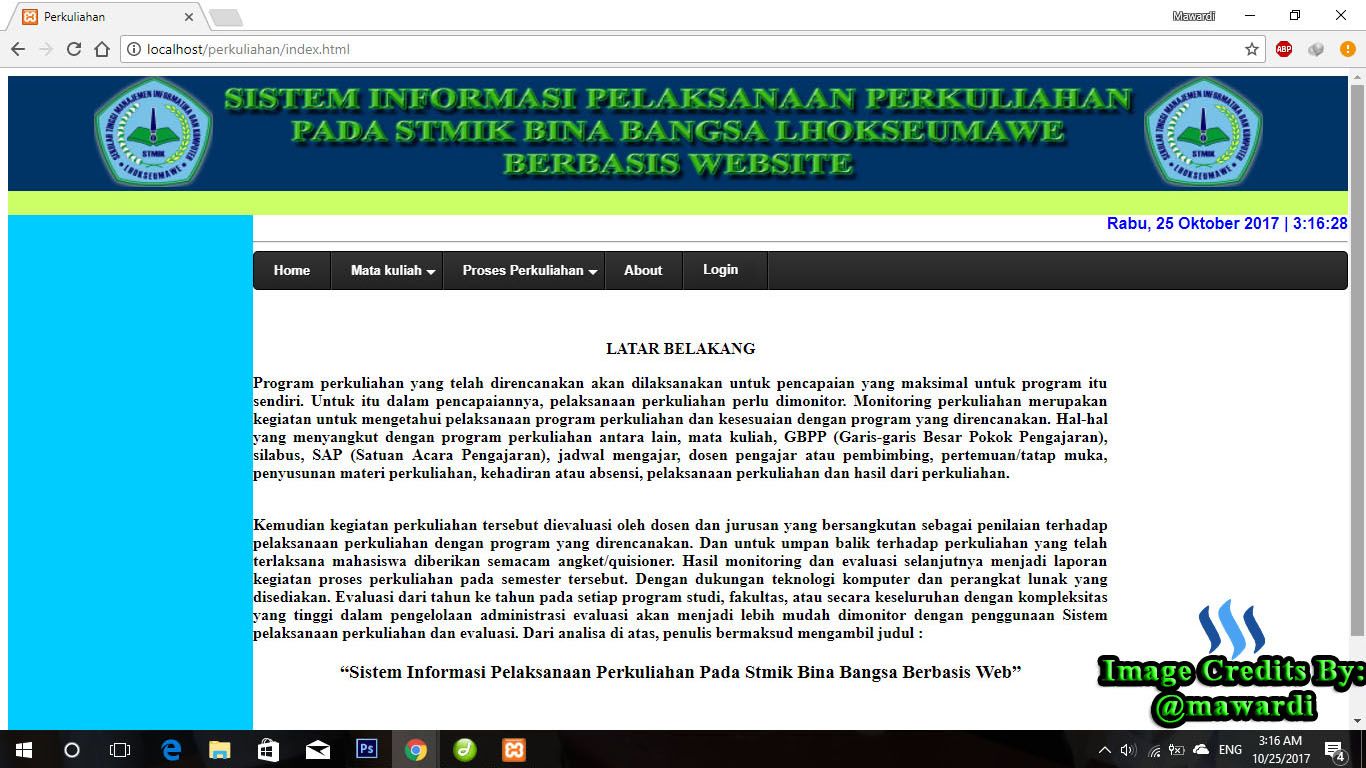
I will fill the web with text so it does not look empty when we access it and the result is as follows.

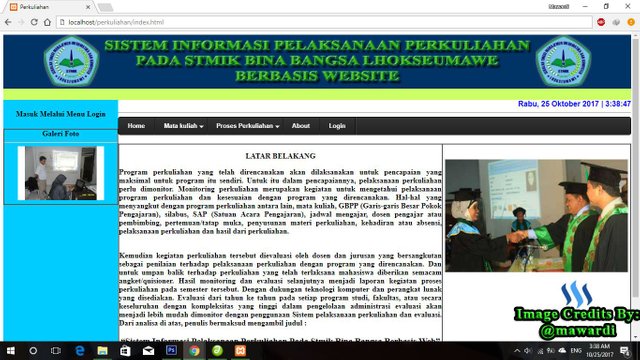
Now we will add the image view slidshow and also add a gallery for photos into the website so that more beautiful website.
and how to add photos and galleries you can see as shown below

Then we add the running text and its results will be more beautiful because it garnished with text running on the website

For steemian friends do not forget you save your website before you run on google crome.
Steemians friends for your menu can replace it with another word .. I make it like this because I'm creating a website of my own friends for a university in the lhokseumawe city of , ACEH. Okay steemian friend until here post me this morning. see you in the next post, may be useful for all friends in this steemian.
Link Post Part : 2

That is good post @mawardi
Thank you