AGE Calculator apps making experience and tutorials
AGE Calculator apps making experience and tutorials

Hello Everyone,
I am Mahabub, from Bangladesh
Today I have come to you with a wonderful tutorial. For those who work with technology or love technology, this tutorial will be useful for you. Today's tutorial is a beautiful application for finding age. Now I will share the step by step tutorial with you.
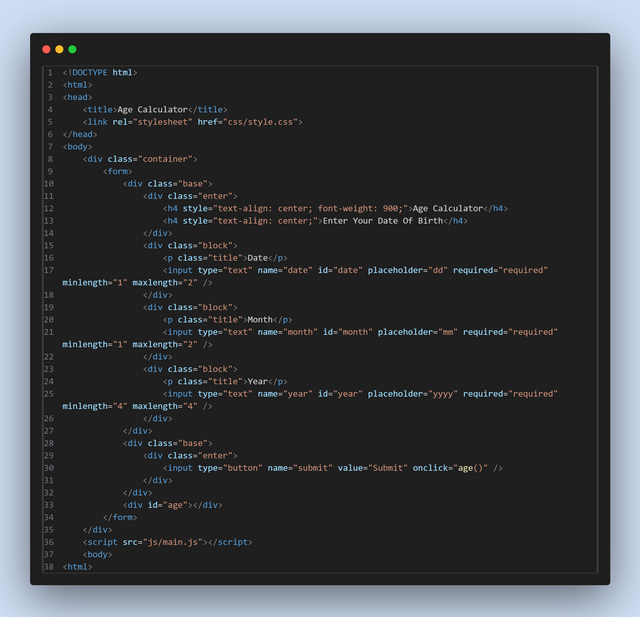
HTML Part


In this part of HTML we have three input fields for day, month, and year within the form tag. And a submit button is taken. And all the input fields are given a different name, id.
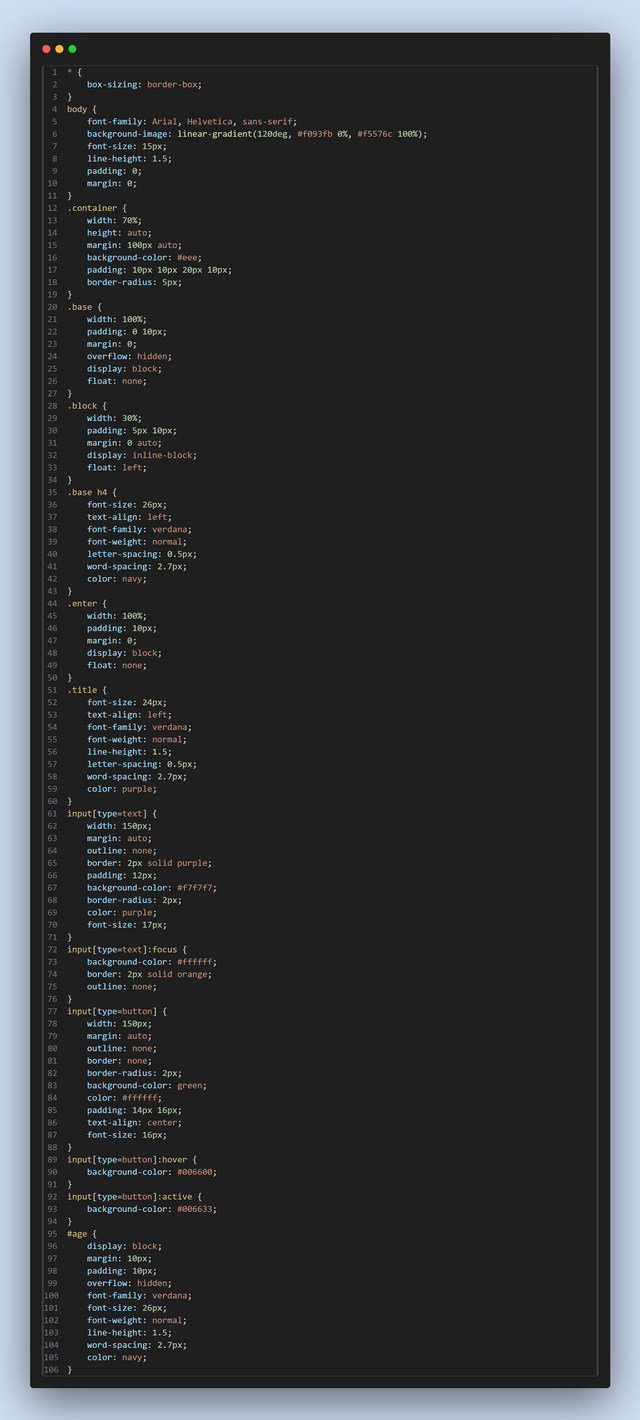
CSS Part


Usually designed with CSS. The input fields, button text, etc. that we took are CSS designed. Besides, background colour, text colour is designed with this CSS. This design is done using id and class of html.
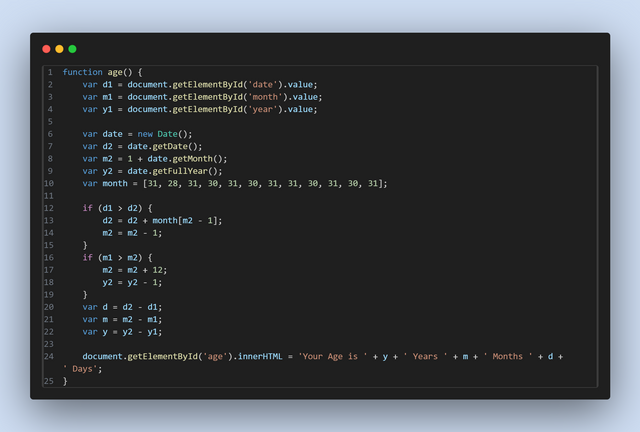
JS Part


The main programming part of app arrow is done through JS. First the id of the input field of day, month, year is captured with three variables. Then the age is calculated by comparing the current date with the data given by the user. And when submitted, the calculated age is displayed as a single text.
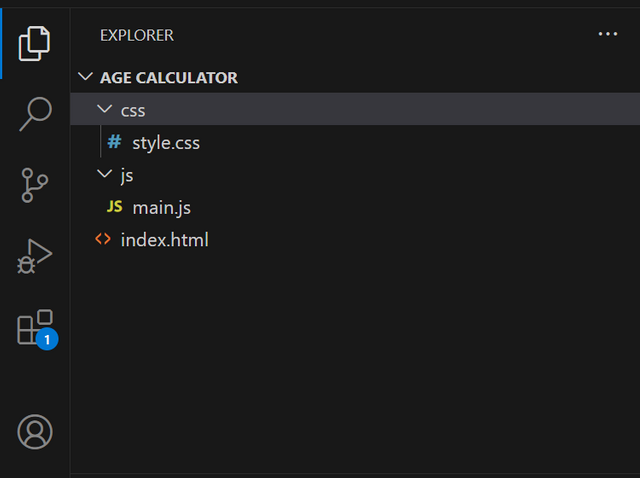
Folder Structure


To do this, I first created a folder called "Age Calculator". Then create an html file "index.html" inside the folder. Then create two folders called "CSS" and "JS" inside the "Age Calculator" folder. Create a file called "style.css" inside the "CSS" folder. Create a file called "main.js" inside the "JS" folder. Then link these "style.css" and "main.js" files with "index.html". Then coding has to be done. In this case I used VS Code Editor as the code editor.
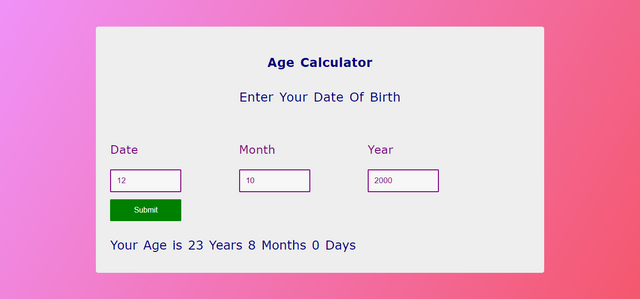
You can easily calculate your age through these apps. Just enter your date of birth and your age will automatically be calculated. Thank you for reading the post. Hope you like the post. The post is very useful for those who love technology or coding.
X / Twitter share link...
https://x.com/Mahabubcmt8Alam/status/1800929250192838765