Benutzer: Wallet (Teil 01) - Eine Android App für die Steem Blockchain - Teil #12
Nachdem im letzten Teil ein wesentlicher Teil geupdatet wurde, geht es heute wie versprochen mit der Wallet in der Benutzerübersicht weiter. Es funktioniert aber noch nicht alles richtig, bei manchen Accounts werden am Ende richtige Werte angezeigt, bei Anderen wiederum nicht. Von diesem mir bisher noch nicht erklärbaren Fehler sind aber nur die Vests (Steem Power) betroffen, die "normale" Steem und Steem Dollar Anzeige nicht. Aber bevor ich richtig anfange möchte ich mich an dieser Stelle nochmal bei @limesoda bedanken, dass sie mir eine Delegation haben zukommen lassen. Aber auch ihr habt die Möglichkeit noch etwas zu Gewinnen (z.B. bis zu 350 (!!!) delegierte Steem Power). Schaut dafür einfach mal bei @limesoda vorbei. Aber jetzt zurück zum eigentlichen Inhalt!
Schritt 01: Die Wallet-Klasse
Um die ganzen Wallet-Daten nicht einzeln in den Author-Objekten speichern müssen, erstelle ich die neue Klasse "Wallet". Sie implementiert, wie auch schon Author, "Serializable" und besitzt folgende Attribute mit Parameterübergabe im Konstruktor und Getter-Methoden: Steem, Steem Dollar, beides nochmals in der Savings Form, Vests, Erhaltene Vests, Delegierte Vests und Gesamtvests. Die Variablennamen sind wie immer frei zu wählen, ich werde die Folgenden verwenden:
Zusätzlich beherbergt die Klasse noch eine createWallet Methode, die aus dem JSONObject-Datensatzt mit dem auch der Author erstellt wurde die Wallet generiert. Es müssen nur die entsprechenden Werte gelesen, zu floats konvertiert und gespeichert werden. Diese Methode sieht so aus:
Schritt 02: Das Layout des Wallet-Tabs
Nun muss ein Layout für die Darstellung der Wallet her. Ich bediene mich einem TableLayout. Die einzelnen Reihen enthalten jeweils zuerst die Bezeichnung des angezeigten Wertes (z.B. Steem Dollars) und in der zweiten Zeile den Wert an sich. In den folgenden Bildern ist zuerst das Layout in der Hirarchischen Sicht der Elemente zu sehen, das zweite Bild zeigt dann ein Beispiel (ohne "echte" Werte, ein Bild aus der App gibts am Ende des Posts):
Schritt 03: Die "neue" Accounterstellungsmethode
Wie im letzten Teil angekündigt, möchte ich heute auch noch über die Methode schreiben, die die Author-Objekte erstellt ("jsonToAuthors"). Sie liegt in der JsonConverter Klasse und wandelt, ähnlich wie die "jsonToPosts" Methode, die Daten aus dem JSONArray um in die für Accounts benötigten Daten in "Einzelform" (d.h. einzelne Variablen). Diese Methode sieht so aus:
Schritt 04: Anzeige des Layouts und Datendarstellung
Wie immer folgt als letztes noch die Darstellung unter dem entsprechenden Tab in der Account Activity. Es wird eine neue Methode setWalletPage erstellt, die ein ParentLayout (aus dem TabView aus Teil 10) und die Wallet (über "accountObject.getWallet()") übernimmt. Zuerst der "einfache" Teil: Die Savings und Balance Werte lassen sich einfach so einsetzten, nachdem zuvor über den LayoutInflater das neue Layout, welches sich in einer extra XML Datei befindet, geladen wurde. Schwieriger wird es bei den Vests, da ich immer nur maximal 3 Nachkommastellen haben wollte (daher auch in der createWallet Methode die Teilungen durch 1000 am Ende) und ab 1.000 Vests "KVESTS", bzw. ab 1.000.000 Vests "MVESTS" (1 KVEST = 1000 VESTS; 1 MVEST = 1000 KVESTS) anzeigen möchte. Daher muss ich eine Überprüfung darauf anwenden. Dies sieht dann so aus (im Bild nur für die "Eigenen" Vests dargestellt, alle anderen funktionieren genauso!):
Schritt 05: Der Test
Nachdem etwas "fertig" ist, muss es getestet werden. Und bei manchen Accounts hat es auch funktioniert, wie zum Beispiel bei @sempervideo in diesem Bild:

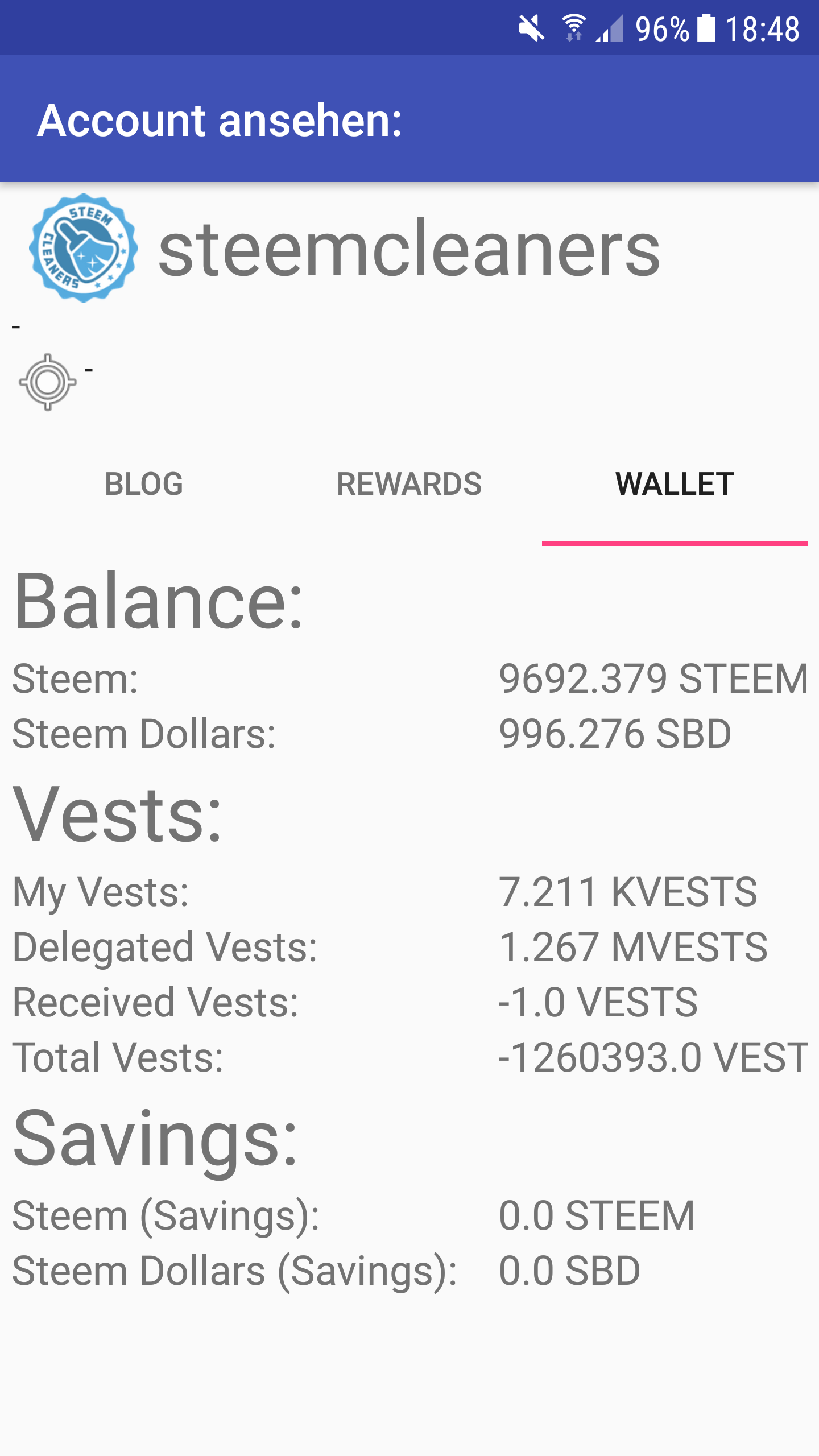
Bei anderen Accounts hingegen, stimmen zwar die Balance und Savings überein, bei den Vests machen die Werte aber keinen Sinn mehr, wie zum Beispiel in diesem Bild vom Account @steemcleaners:

Ich werde versuchen, diesen Fehler zu finden. Beim nächsten Mal möchte ich dann mit dem "Rewards" Tab weitermachen.
I followed you. Will you upvote this and follow back? https://steemit.com/@a-0-0