Introducing Steemit Viewer for Android [EN|PL]
Steemit Viewer
Introduction
Due to poor performance of eSteem app I decided to look at it's source code to maybe help find some improvements. Little did I know it uses almost ancient Angular 1.x and Ionic 1.x codebase that gives no upgrade path without complete rewrite. I started thinking how could I create something that would work better than current eSteem and ultimately found a solution that could resolve one of the problems.
Solution
I decided to go with NativeScript as it's using native components to render the app and gives you the flexibility of Angular TypeScript in the backend so you don't have to hassle with cumbersome Java and Kotlin. Currently the app is very basic as I couldn't use Steemit JS API due to limitations of built-in V8 engine without DOM support.
I backtracked and looked at every possible request I needed to make to deliver all the data. I'm using HttpClient with JSONRPC request just like Steemit (not sure if that's allowed though, let me know if I broke something!). App launches and works blazing fast even without cache (which I'm planning to implement really soon as reloading images is quite network heavy).
Current features:
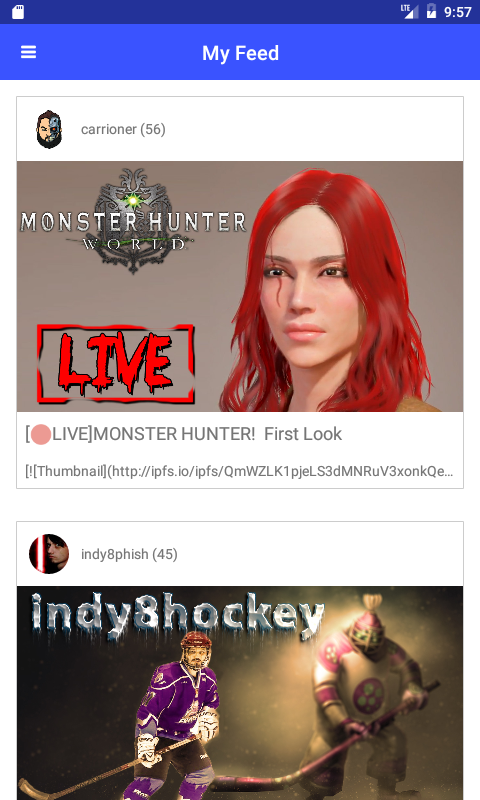
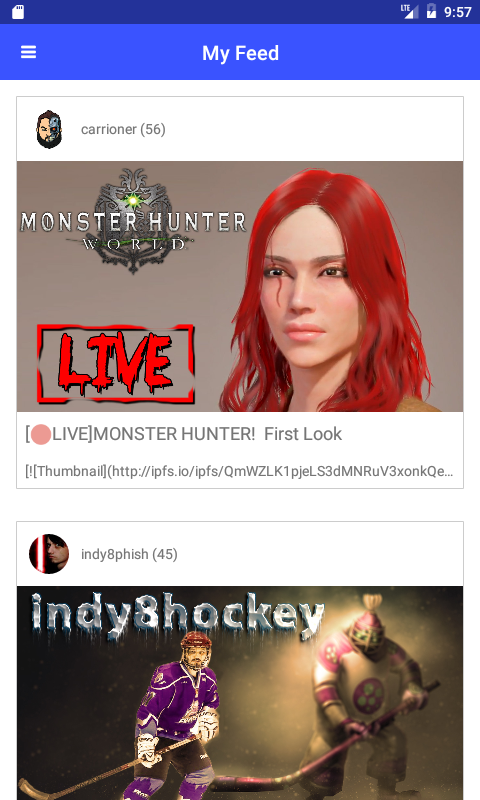
- Shows current feed from provided username
- Infinite feed scrolling
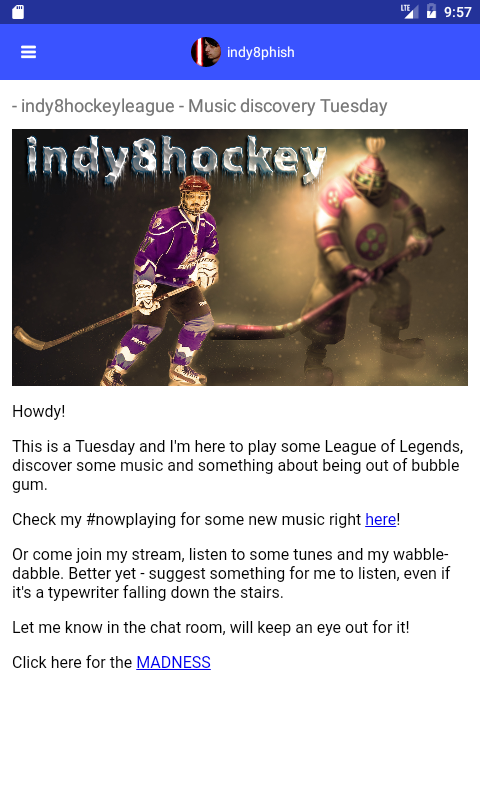
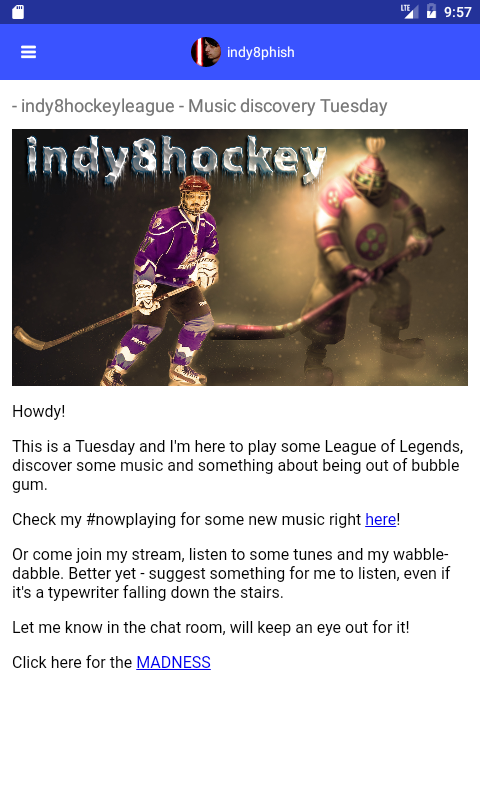
- Shows post from feed in readable form
- Works (hey! that's something)
Planned features (for next big release):
- Trending/Hot/New pages
- Cached Images App-wide
- Push notifications for followed creators
- Improved markdown support
Future:
- Login support
- Upvoting
- Reshare
- and more as written in app's GitHub page
App is available via GitHub releases because I don't have Google's App Developer Account. You can find current release here as well as source code. I don't collect any of your data within the app. You can check within the source code. Feedback is greatly appreciated as I can't test everything alone. At least not in Android world.
App is theoretically cross-platform but I don't have a mac to build it on OSX.
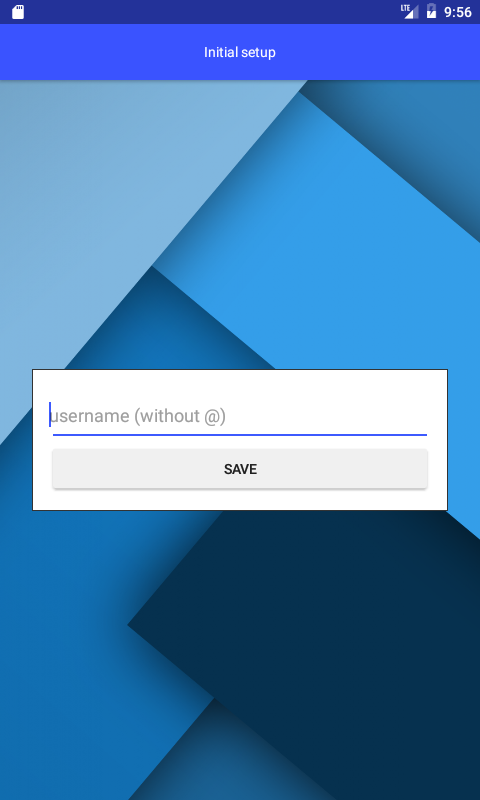
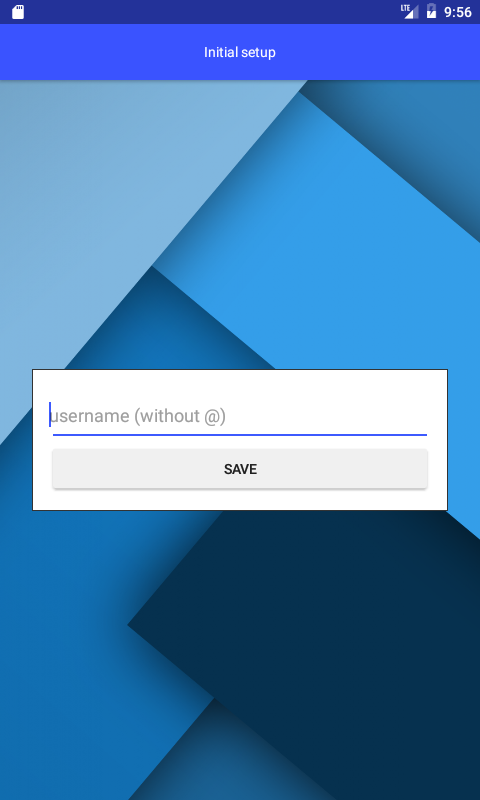
App Screenshots:



[PL]
Wprowadzenie
Ze względu na słabą wydajność aplikacji eSteem zdecydowałem zajrzeć do jej kodu źródłowego z nadzieją na najmniejszą pomoc w działaniu aplikacji. Szybko się jednak okazało, że aplikacja działa na wręcz antycznym Angularze 1.x i platformi Ionix 1.x, która jest swoistym web wrapperem. Takie rozwiązanie nie jest zbyt przyszłościowe, więc szybko odpuściłem sobie szukanie usprawnień do starego wolnego frameworka. Myślałem jak mógłbym dorzucić swoje 3 grosze do tego community i chyba znalazłem rozwiązanie.
Rozwiązanie
Zdecydowałem się na stworzenie aplikacji w NativeScript, gdyż korzysta z natywnych komponentów środowiska i w połączeniu z nowym Angularem pozwala stworzyć szybką aplikacje, która może się rozwijać. Omijam w ten sposób wszystkie problemy związane z natrętną Javą i Kotlinem. Aplikacja obecnie nie pozwala na zbyt wiele, gdyż ostatnie dwa dni trudziłem się z rozgryzieniem jak mogę wykorzystać API Steemita, ale ograniczenia silnika JS bez DOM nie pozwoliły na jakiekolwiek wykorzystanie oficjalnych bibliotek.
Z odrobiną kreatywności znalazłem interesujące mnie zapytania do API i w oparciu o HttpClient zbudowałem swojego clienta, który wykorzystuje takie same zapytania jak Steemit (nie wiem na ile regulamin pozwala na takie wykorzystywanie API, mam nadzieję, że nie złamałem regulaminu :]). Aplikacja obecnie działa dużo szybciej niż eSteem nawet bez wykorzystywania cache (dodam cache na urządzeniu jak tylko znajdę czas)
Obecne funkcjonalności:
- Wyświetla feed podanego użytkownika
- Infinite scrolling
- Wyświetla szczegóły posta
- Działa (w miarę stabilnie)
Planowane na następny release:
- strony Trending/Hot/New
- Cache zdjęć w aplikacji
- Powiadomienia Push
- Ulepszona obsługa Markdown
Przyszłość:
- Logowanie
- Upvote
- Re-share
- i więcej opisane na stronie GitHub
Aplikacja jest dostępna za pomocą GitHub releases, gdyż nie posiadam konta developerskiego Google. Najnowszą wersję aplikacji można znaleźć tutaj jak i kod źródłowy. Nie zbieram żadnych danych podczas pracy aplikacji. Sugeruję sprawdzić w kodzie jeśli ktoś mi nie wierzy. Zależy mi na waszym Feedbacku, bo nie sposób sprawdzić jak aplikacja działa na wszystkich urządzeniach.
Aplikacja jest teoretycznie kompatybilna z iOS'a ale nie posiadam komputera z jabłkiem, aby ją udostępnić.
Screenshoty:



Haha thanks for using my post for showcasing purposes! :)
And thank you for working on improving the mobile app experience! Let me know if you need help with testing or anything else.
No problem! Haha, I had to show someone's post and your looked decent. Feel free to download the app and give me some feedback/suggestions/bug reports either via utopian.io or directly on GitHub
Wow
This is actually great
Good work (although I'm not going to beta-test it just yet)
Thanks! Working hard to add more functionality to make it more usable
This looks great.