How to Capture a Website and Save it to Image File - Cara Membuat Screenshot Image Sebuah Halaman Website
Tutorial About:
In this tutorial, we will learn how to create a screenshot image file from a website page. We will use a package module Node-Webshot in Nodejs.
We will explain using Indonesian Language.
Kita akan membahas tentang salah satu package dari nodejs yaitu node-webshot.
Ada kalanya karena adanya suatu kebutuhan satu project, yang mengharuskan kita untuk meng-capture atau mengabadikan sebuah halaman website ke dalam sebuah gambar. Biasanya project seperti ini, halaman yang dicapture adalah halaman yang dinamis, yang selalu berubah setiap saat/waktu. Kita bisa mengcapture halaman website tersebut misal tiap satu jam, tiap beberapa jam, tiap hari, atau berapapun parameternya, sebuah kebutuhan yang sequence dan berulang.
Kalau kita menggunakan jasa capture manual, maka kita harus mantengin halaman website tersebut, setiap parameter waktu yang ditentukan tadi. Misal, tiap satu jam. Jadi ... tiap satu jam kita standby di monitor untuk capture halaman tersebut secara manual.
Wah... Pekerjaan seperti itu bisa jadi sangat membosankan. Karenanya kali ini kita akan mencoba mengotomatiskan pekerjaan manual tersebut dengan bantuan sedikit pemrograman.
Kita akan menggunakan Nodejs, seperti diketahui nodejs menjadi pemrograman yang paling sering dipakai saat ini karena kecepatannya dalam mengolah data. Data secara tertib dieksekusi secara asyncrhonouse, tidak seperti pemrograman lain yang biasa mengeksekusi baris programnya secara thread.
Requirements
Tentu kita memerlukan NodeJs. Saat ini kita tidak membahas bagaimana cara install Nodejs, bisa dicari cara installnya di google :), sangat banyak, bisa dicoba salah satu link disini.
Selanjutnya kita memerlukan node-webshot package, salah satu package dari nodejs yang sangat tepat untuk memenuhi kebutuhan kita diatas. Link sourcenya disini
Implementation
OK, node-webshot ini adalah salah satu modul package nodejs yang menyediakan API yang sangat sederhana untuk mengcapture sebuah halaman website.
Untuk menginstal modul tersebut ke dalam project Anda, pertama Anda menuju ke folder project, atau buat baru folder project.
Ok, kita misalkan kita membuat folder baru dan menyiapkan folder tersebut untuk support nodejs.
mkdir webcapture
cd webcapture
npm init
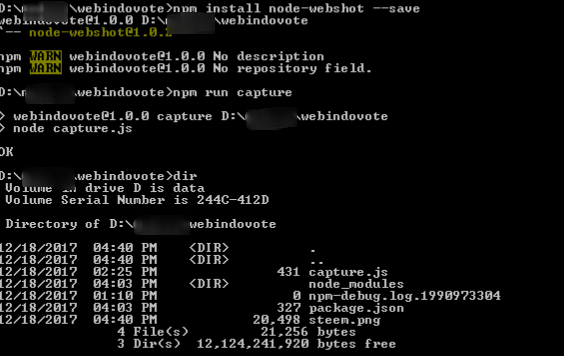
Selanjutnya adalah install Node-Webshot sendiri
npm install node-webshot
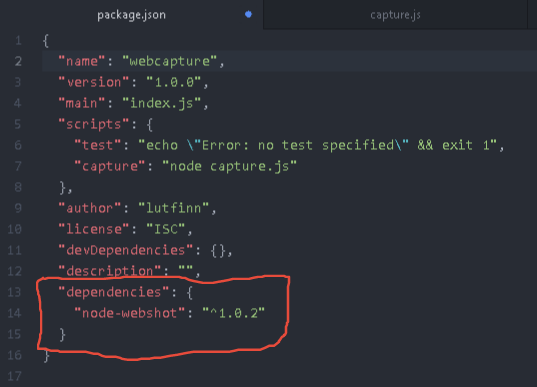
Anda bisa menambahkan perintah --save dibelakang baris install diatas untuk menyimpan modul kedalam project Anda. Perintah tambahan ini akan secara otomatis menambahkan baris dependencies node-webshot kedalam file package.json

Setelah itu tambahkan baris code "capture": "node capture.js" di dalam object "scripts", untuk perintah eksekusi code, kita bahas nanti dibawah.
Setelah proses installasi modul package ini berhasil, kita bisa memanggil dan menggunakan modul tersebut dengan menggunakan baris code require('node-webshot')
Capture Screenshot Halaman Sebuah Website
OK, jadi semua persiapan pemrograman kita sudah selesai dan siap untuk dipergunakan.
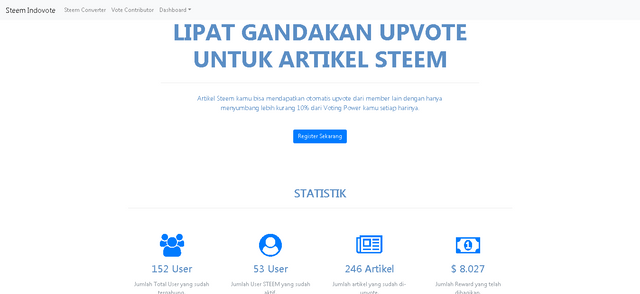
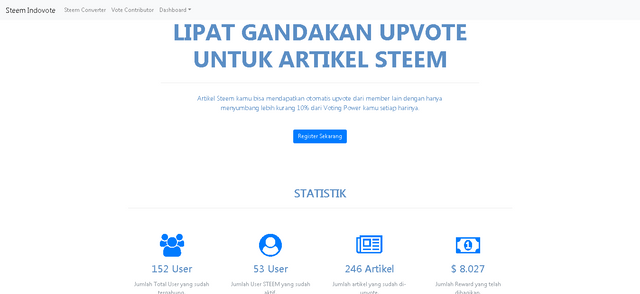
Kita akan membuat sebuah kasus. Kita akan capture sebuah halaman landing page https://steem.farinside.com
Secara garis besar halaman website tersebut kalau dicapture dan dirubah kedalam sebuah gambar akan menjadi seperti ini:

Dengan module Node-Webshot, kita bisa capture semua website apapun, hanya dengan menambahkan parameter URL website yang kita tuju.
Untuk bisa mengcapture halaman website tersebut, kode pemrograman yang kita pakai dan menyimpannya dalam sebuah file baru capture.js adalah sebagai berikut:
var webshot = require('node-webshot');
webshot('steem.farinside.com', 'steem.png', options, function(err) {
// screenshot disimpan pada file steem.png
console.log('OK');
});
Setelah code diatas kita buat dan simpan ke dalam file, kita mulai mulai eksekusi code tersebut npm run capture (ini adalah baris code "capture": "node capture.js") yang kita bahas diatas tadi.
Setelah perintah npm run capture dijalankan pada command line, maka program tersebut akan menghasilkan sebuah file steem.png yang mengcapture keseluruhan halaman website.

Merubah Format dan Option Gambar Screenshot
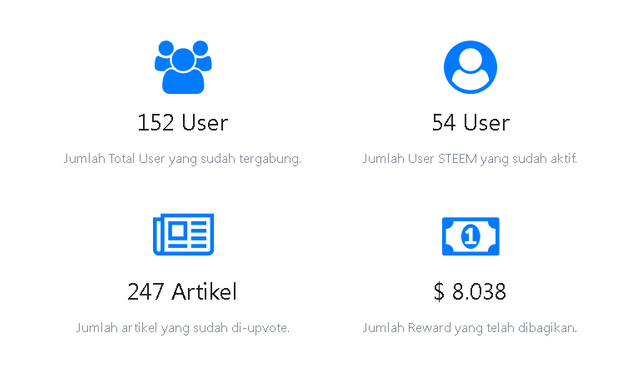
Kali ini kita akan membuatnya sedikit lebih rumit. Yaitu mengambil bagian dari Statistik saja, dan tidak mengambil Header, Footer atau Heading Title pada website tersebut.
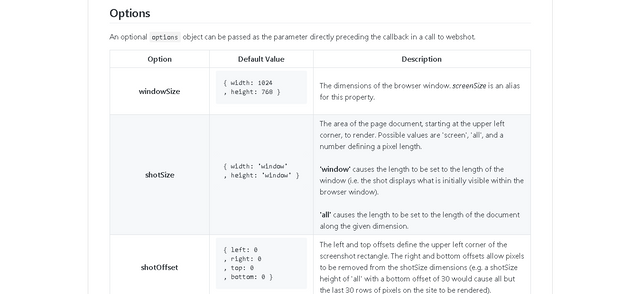
Kita akan menambahkan beberapa baris perintah untuk kebutuhan tersebut. Node-Webshot sendiri menyediakan beberapa parameter options yang bisa dipakai untuk mengakomodir semua kebutuhan capture halaman website. Gambar dibawah adalah beberapa options yang bisa dipakai, untuk table lengkapnya bisa dilihat disini: https://github.com/brenden/node-webshot

Baris code yang akan kita pakai adalah sebagai berikut:
var webshot = require('node-webshot');
var options = {
screenSize: {
width: 768,
height: 1024
},
shotSize: {
width: 768,
height: 900
},
shotOffset: {
left: 0,
right: 0,
top: 70,
bottom: 450
},
renderDelay: 5000
};
webshot('steem.farinside.com', 'steem.png', options, function(err) {
// screenshot disimpan pada file steem.png
console.log('OK');
});
code lengkap => https://gist.github.com/lutfinn/d42bb3ec9308e6774ca9b6f4b337d9ce
Penjelasan Code:
Kita menginginkan bahwa tampilan statistik tampil menjadi 2 row (baris), jadi 4 informasi statistik diatas dibuat menjadi 2 baris, tiap satu barus berisi 2 informasi / 2 kolom. Karenanya pada code diatas atas code:
screenSize: {
width: 768,
height: 1024
}
yang artinya bahwa, ukuran screen untuk menampilkan halaman website tersebut adalah dengan ukuran lebar 768 dan panjang 1024. Ukuran ini adalah bentuk ukuran untuk sebuah Tablet Ipad Device. Sehingga saat tampilan disetting untuk ukuran ipad, halaman website tersebut secara otomatis menampilkan 2 baris dan 2 kolom.
Kemudian kita menemukan code:
shotSize: {
width: 768,
height: 900
}
yang artinya adalah ukuran halaman yang akan kita capture. Halaman website yang akan kita capture pada dasarnya adalah sebuah halaman/page yang sangat panjang, sehingga kita memerlukan scrolling untuk mencapai pada bagian bawah halaman. Sehingga dengan kita setting height: 900, menyebabkan area capture jadi lebih panjang.
kemudian kita menemukan baris code:
shotOffset: {
left: 0,
right: 0,
top: 70,
bottom: 450
}
artinya adalah top: 70, pada bagian atas halaman website tersebut, kita akan capture mulai dari 70px paling atas. Dan bottom: 450 artinya panjang capture akan berakhir pada posisi 450px dari posisi screen paling bawah.
tampilan gambar hasil capture tanpa tambahan code-code lanjutan tadi:

dan berikut tampilan gambar hasil capture setelah diberikan tambahan code-code lanjutan tadi:

tampak lebih manis ya :)
pada baris code tersebut juga kita lihat code:
renderDelay: 5000
yang artinya adalah, kita akan mengcapture halaman website tersebut setelah 5000 miliseconds atau artinya setelah 5 detik. Jadi, setelah halaman website terbuka, proses capture akan menunggu dulu selama 5 detik sebelum melakukan capture/screenshot halaman website tersebut.
Semoga sedikit tulisan ini bisa membantu teman-teman programmer semua. Terima kasih sudah sudi mampir membaca tulisan ini.
Happy Coding!
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
thank you very much @shreyasgune :)
thanks for the great tutorial for linux, I mostly used screenshot with firefox but one interesting thing i have founded in your tutorial we can set out frame size for taking imgaes. Great! and Thanks for the share.
Thank you so much for this tutorial! I've been working around in linux but haven't been able to do some of the things that I was able to do before so this really helps alot.
Thank you so much for this tutorial! I've been working around in linux but haven't been able to do some of the things that I was able to do before so this really helps alot.
Hey @lopezdacruz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Now, this is what I love! Coding! Nice one. I ll try it out now.
nice info