SteemAX Update to v0.4 ~ New Features
Repository
https://github.com/artolabs/steemax
SteemAX v0.4
SteemAX is a web application that allows a Steemian to barter with other Steemians for an automatic exchange of upvotes for an agreed duration. Steemians are given the ability to exchange their upvotes at disproportionate ratios allowing whales and minnows to create exchanges with each other, allowing whales to avoid using bid bots to "distribute their upvote" and giving minnows a direct helping hand. The Steemit community can benefit greatly from this kind of interaction since an exchange is created by two humans and their mutual respect of each other's content.
The new features added to this version update of SteemAX revolve mostly around invitation creation and ensuring continuity and security of content.
New Features
SteemAX now
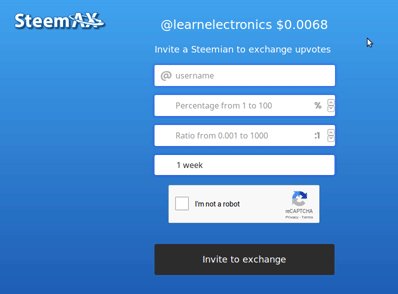
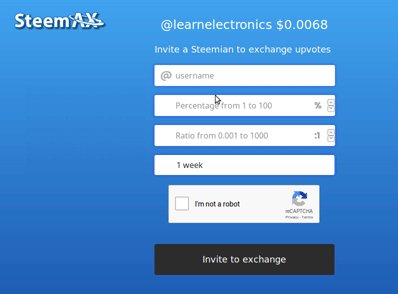
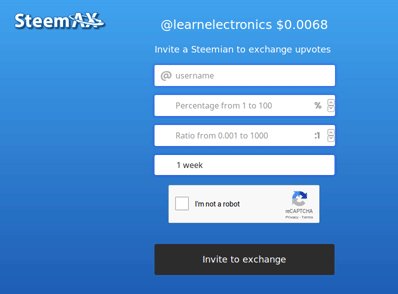
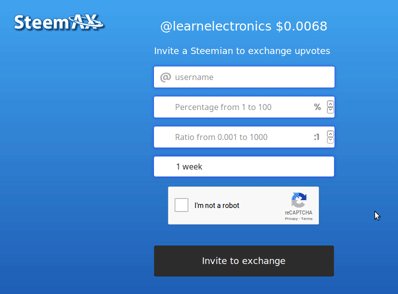
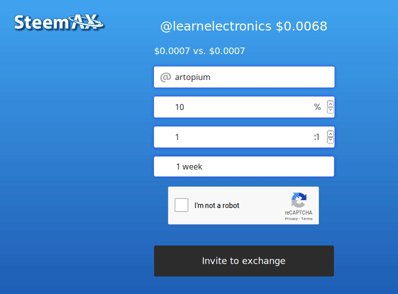
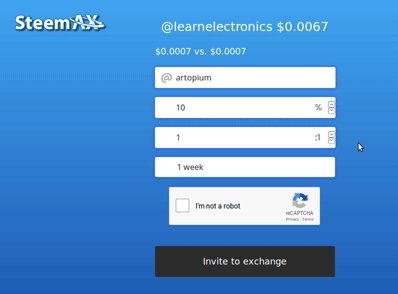
- has a new web page thanks to @outwork!
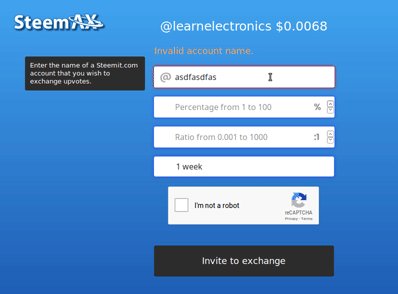
uses javascript to error check user input and to verify that it is within provided limits.
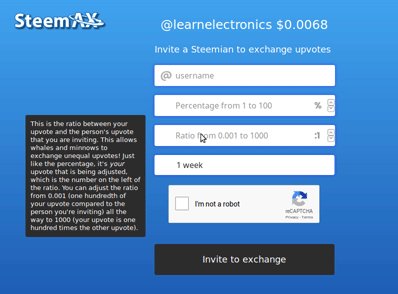
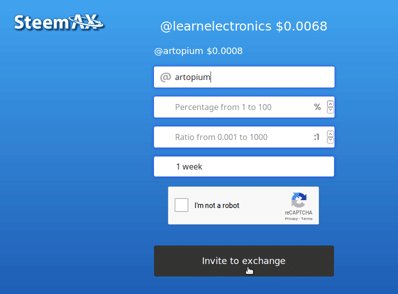
uses steem.js to calculate vote values right on the web page so that the user can be assured they are entering viable values for the percentage and ratio of the upvote. This also provides account name error checking.
can now add an invitation to the database from the webpage.
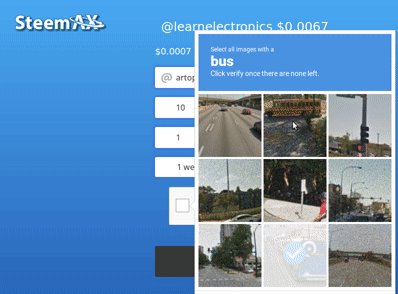
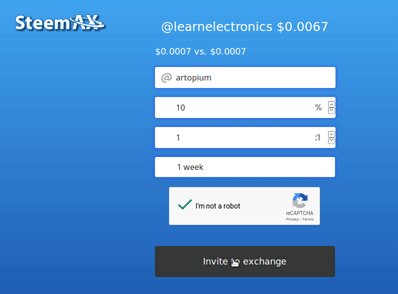
uses Google's recaptcha to verify the user is human.
Steps I took
First I created the methods necessary for handling the the invite creation from the web page in the module web.py.
def invite (self, token, account2, per,
ratio, dur, response, ip):
''' Creates an invite
'''
if not self.verify_recaptcha(response, ip):
return self.error_page("Invalid captcha.")
if self.verify_token(sec.filter_token(token)):
account2 = sec.filter_account(account2)
if self.verify.steem.steem_instance().get_account(account2):
memoid = self.db.add_invite(
self.verify.steem.username,
account2,
sec.filter_number(per),
sec.filter_number(ratio),
sec.filter_number(dur))
if memoid:
return self.template("templates/memo.html",
MEMOMSG=memoid)
else:
return self.error_page(self.db.errmsg)
else:
return self.error_page("Invalid account name.")
else:
return self.auth_url()
def verify_token (self, token):
''' cleans and verifies a SteemConnect
refresh token
'''
token = sec.filter_token(token)
if (token is not None
and self.verify.steem.verify_key (
acctname="", tokenkey=token)):
return True
else:
return False
def auth_url (self):
''' Returns the SteemConnect authorization
URL for SteemAX
'''
url = self.verify.steem.connect.auth_url()
return ("Location: " + url + "\r\n")
def error_page (self, msg):
''' Rutrns the HTML page with the
given error message
'''
return ("\r\n" + self.template("templates/error.html",
ERRORMSG=msg))
def verify_recaptcha(self, response, remoteip):
''' Verifies a Google recaptcha v2 token
'''
http = urllib3.PoolManager()
encoded_args = urlencode({'secret': default.recaptcha_secret,
'response': response,
'remoteip': remoteip})
url = default.recaptcha_url + "?" + encoded_args
req = http.request('POST', url)
if req.status == 200:
self.json_resp = json.loads(req.data.decode('utf-8'))
if self.json_resp['success']:
return True
else:
return False
Second, I created a new module named sec.py that contains the methods used for filtering user input parsed from the cgi post.
Then I changed the directory structure then merged the work done by @outwork into the repository. I then added the rest of the website files.
After modifying the css, HTML and javascript to accommodate Mozilla browser and after some bug hunting, I created a new module for handling the post from the webpage named simply post.py.
Steem.js
Of the javascript work I did, mostly I adapted the necessary methods from steem-python in to javascript functions to calculate vote value and verify the account name. At the moment the page loads an asynchronous call is made to get the basic values for vote calculation. When these are retrieved the vote value is calculated for the account that is logged in and stored in the DOM. The meat of the code is embodied in the two functions at the bottom of the script called "get_vote_value" and "compare_votes".
Javascript file named steemjs.js
steem.api.getRewardFund("post", function(err, fund) {
reward_fund = parseFloat(fund.reward_balance.replace(" STEEM", ""));
recent_claims = parseInt(fund.recent_claims, 10);
steem.api.getCurrentMedianHistoryPrice(function(err, price) {
price_of_steem = parseFloat(price.base.replace(" SBD", ""));
steem.api.getDynamicGlobalProperties(function(err, gprops) {
var vfs = parseFloat(gprops.total_vesting_fund_steem.replace(" STEEM", ""));
var tvs = parseFloat(gprops.total_vesting_shares.replace(" STEEM", ""));
reserve_rate = parseFloat(gprops.vote_power_reserve_rate);
steem_per_mvests = vfs / (tvs / 1000000);
steem_callback();
});
});
});
Technology Stack
SteemAX is written to use Python 3.5 and MySQL. The web interface for steemax.trade has been written in HTML, CSS and Javascript.
Roadmap
I am now entering the final phases of development as I create the interface for a user to see all of their exchanges and to create the appropriate Memo ID for whether they want to barter on an exchange, cancel an exchange or simply accept an exchange. This interface will be available at steemax.info. When an invite is created the user will be redirected from steemax.trade to steemx.info.
Contact
Please contact Mike (Mike-A) on Discord
https://discord.gg/97GKVFC




Hey @learnelectronics
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Thank you for your contribution. Its better to add a Relevant commit rather than writing proof of Work every-time.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]