Tutoriel: Créé une page HTML/CSS. #2

Steemit: Créer un page HTML/CSS #2
Bonjour, dans cette partie nous allons rajouter des images, structurer le texte ainsi que le mettre en couleur.
Pour commencer nous allons reprendre là on l’on en était auparavant.
Pour ceux qui n’ont pas vu le tuto précédent:
https://steemit.com/fr/@lauwic/tutoriel-cree-une-page-html-css-1-3
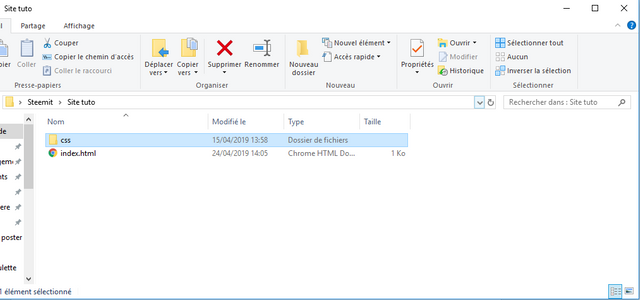
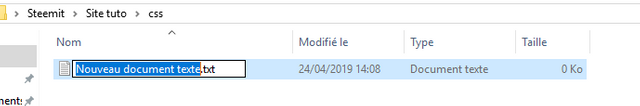
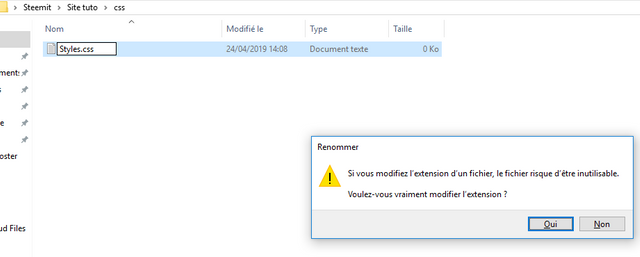
Nous allons commencer par créer un dossier « css ». Et à l’intérieur de ce dossier nous allons créer un fichier « styles.css ».
Styles.css sera le fichier où l’on organisera notre site.
Après avoir fait cela nous allons nous rendre sur index.html (ouvrir avec Sublime Text 3).
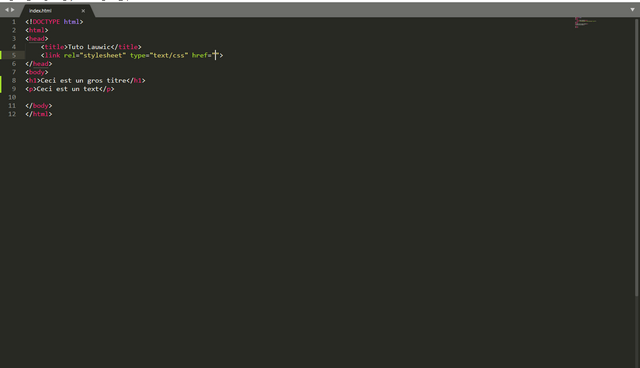
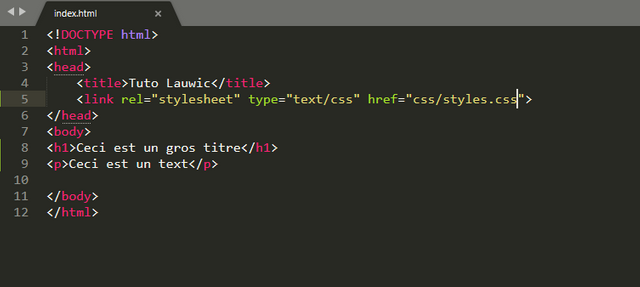
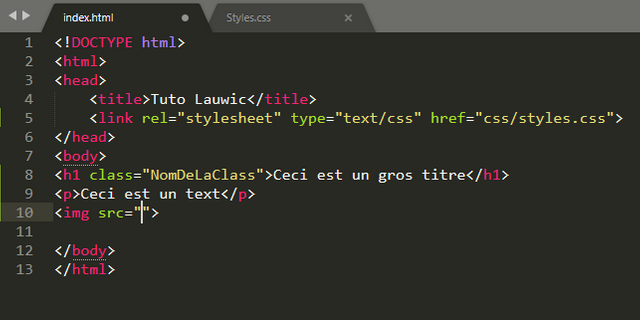
Nous allons modifier la partie <"head"> en rajoutant une ligne qui s’appellera « <"link">.
Ce qui est génial avec Sublime Text c’est qu’il complète automatiquement, vous aurez juste à mettre <link puis appuyer sur entrée.
Ensuite, il faudra compléter le lien du fichier dans href="" et mettre href="css/styles.css" pour indiquer où le fichier se situe.
Maintenant nous allons ouvrir le fichier styles.css (avec Sublime Text 3).
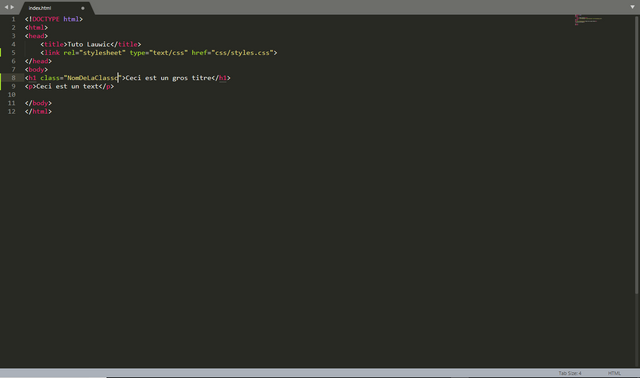
Dès que vous aurez ouvert le fichier nous allons commencer à modifier le titre, pour cela il faudra se rendre dans index.html et attribuer une class au titre :
<"h1"> class="NomDeVotreClass". Attribuer une class nous permettra de différencier la balise h1 et nous faciliter le travail :) .
Une fois avoir créé la class, nous allons s’occuper du fichier styles.css.
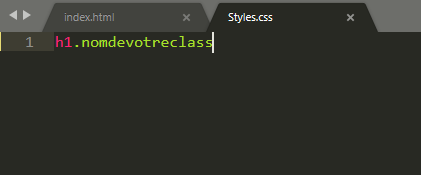
Pour mettre en couleur et positionner le titre comme nous le souhaitons, il suffit d’entrer son «identités » :
h1.nomdevotreclass
soit : balise.nomdevotreclass
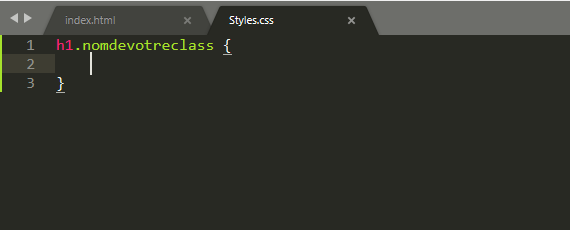
Ensuite mettez une accolade : h1.nomdevotreclass {}
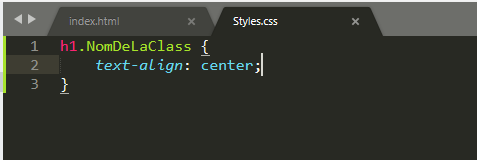
Mettez votre champ de texte au milieu de l’accolade et appuyez sur entrer.
Maintenant nous allons modifier la position du titre :
Il suffit d’écrire : text-align: position;
Pour choisir sa position nous allons remplacer "position" par "center" (au centre), "left" (à gauche), "right" (à droite).
Pour le tuto je vais mettre le titre au milieu.
Maintenant nous allons mettre de la couleur au titre :
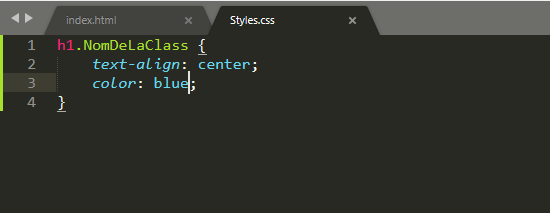
Faites entrer après avoir mis le titre au titre au milieu/gauche/droite, vous aurez une nouvelle ligne, dans cette ligne nous allons entrer : color: couleur;
Et vous remplacerez "couleur" par la couleur que vous aurez choisi (en anglais).
Par exemple: si je veux la couleur bleu je devrais entrer : color: blue;
Après si vous voulez une couleur spécifique je vous conseille d’aller voir ce site :
https://htmlcolorcodes.com/fr/
Et vous remplacerez "couleur" par le code que vous obtiendrez.
Pour finir nous allons introduire une image, pour cela nous devrons nous rendrez dans index.html.
Il faudra faire entrer après <"p"> et écrire "<img" puis cliquer sur entrer (sublime text vous complétera automatiquement le restant).
Dans "src" nous devrons entrer le lien de l’image.
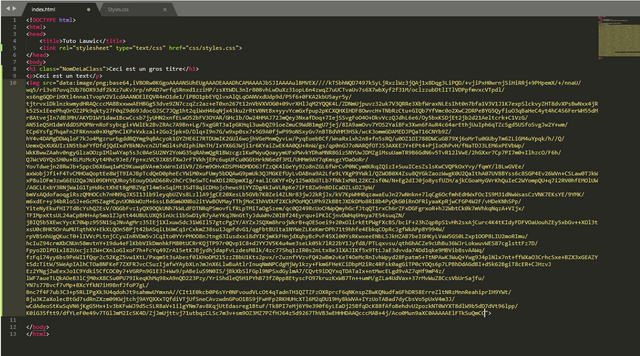
Par exemple je veux mettre le logo Html en image, je vais le rechercher sur internet et copier l’adresse de l’image en faisant clique droit dessus + Copier l’adresse de l’image. Puis coller l’adresse de l’image dans src="" : src="Adresse de l’image"
(l’image que j’ai choisi à une adresse très longue mais ce n’est pas grave).
Après si vous avez déjà les images sur votre ordinateur il suffira d’entrer le lien où elles se situent. Exemple : "C:/PC/Bureau/monimage.png/
Maintenant vous pouvez aller voir le rendu en ouvrant index.html dans votre navigateur.
Voilà c’est tout pour cette seconde partie, j’espère qu’elle vous sera utile, si vous avez des questions dites les moi en commentaire et je vous répondrai.
Bientôt il y aura un site où vous pourrez voir la page que nous sommes en train de créé !
Merci d’avoir suivi mon tuto, à bientôt !
PS : J’essaye de vous répondre un maximum mais mon steem power m’en empêche ;-)













Effectivement très utile pour toutes personnes intéressés par la création de ce genre de page. Upvoté à 100% !
Merci beaucoup de votre commentaire !
J’espère que ces petites séries vous seront utiles et vous plairons ;-)
Je suis en train de préparer la prochaine partie.
Il y aura aussi 2-3 astuces pour protéger ses sites etc... merci
Posted using Partiko iOS
Congratulations @lauwic! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!