"SLC21/WK1: Introduction to Gradients and Application."

Hi creative designers, it's a pleasure to have you guys back to the classroom having understand that we all have the same intentions which is to learn. The first season course was really interesting and beneficial to us and I can firmly attest to that, this second season will also be crucial as it'll expand our designs skills in different areas.
Our world is full of a variation of colours, the sky is cutely known for it's different colours like the blue, white and etc. this week, we focus on gradient, a designing tool that makes a design astonish. Let's dive to the world of gradient.
Discuss about Gradients the way you understand it. Also mention other types of gradients not captured in this lesson. |
|---|
If you wait a minute and resonate the word "gradient" you'll notice how similar it is to gradual which can means advancing in a particular task or whatever step by step or slowly and etc.
Gradient here is colour combination in a design that transit, complement each other smoothly. Gradient, if carefully applied in a design, it looks very astonish and appealing. We have a variety of gradient sure as:
The rainbow gradient.
This is a type of gradient that looks like a rainbow, it has the seven colours of rainbow, i mean the red, orange, yellow, green, blue, indigo and Violet. This types of gradient when applied to a design, it visually harmonize a design and looks appealing.
Diamond.
Just like a diamond, this type of gradient looks very attractive when properly transit, it has the diamond shape and the colors compliment each other as it is gradually transitted.
Mesh gradient.
This type of gradient has a multiple colour
Create 3 gradients using the following guidelines. |
|---|
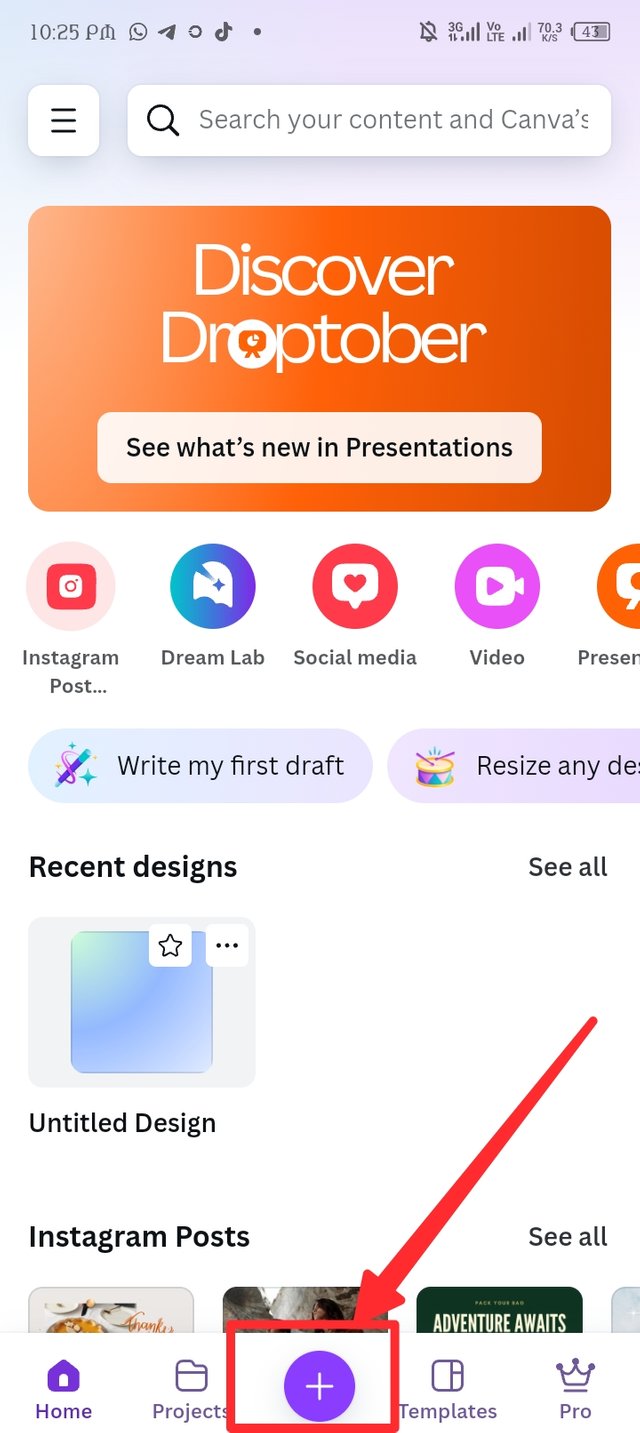
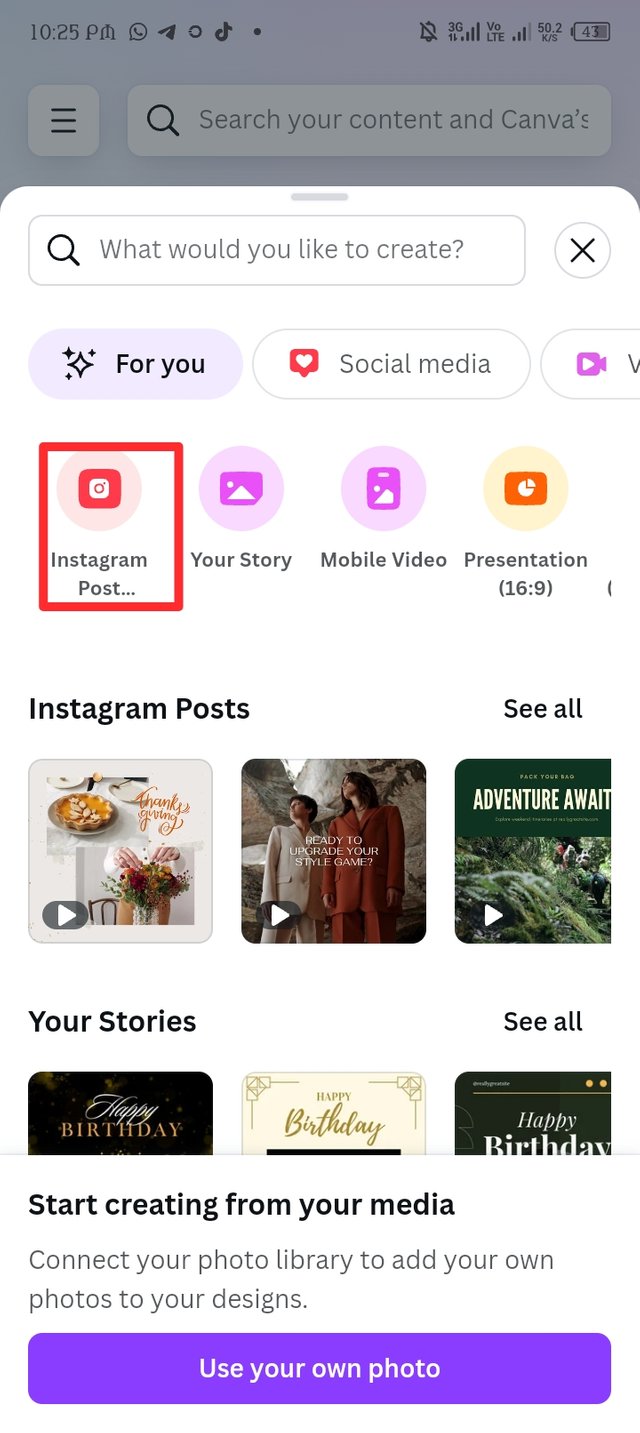
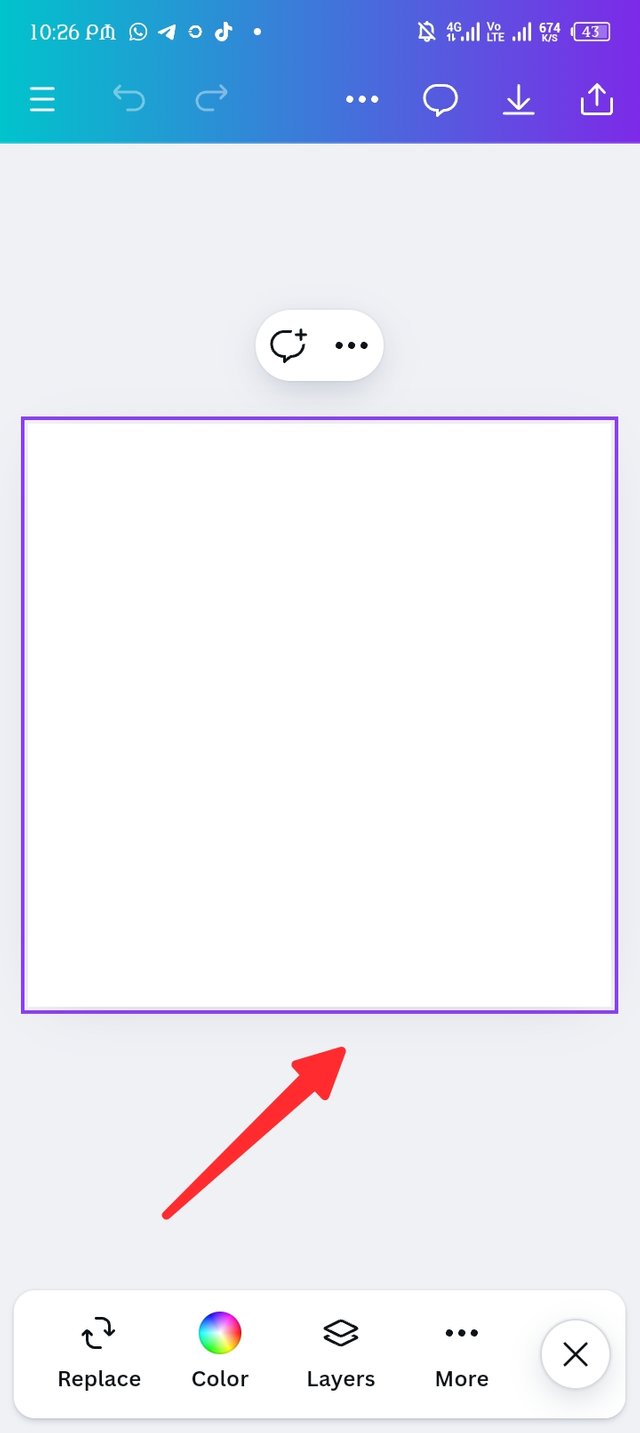
Using the recommended application for this class, i launch my canva App and chick on the plus button which is coloured purple, a new page will introduce where k choose my desire workspace, i choose the Instagram post and my work space is now available to use.
 |  |  |
|---|
Following the instructions given, I'm about to create a three different gradient, the first instruction is below.👇
a. The first gradient should be made with just one colour having different complementary shades. Ensure you reveal their hex codes.
 |  |  |
|---|
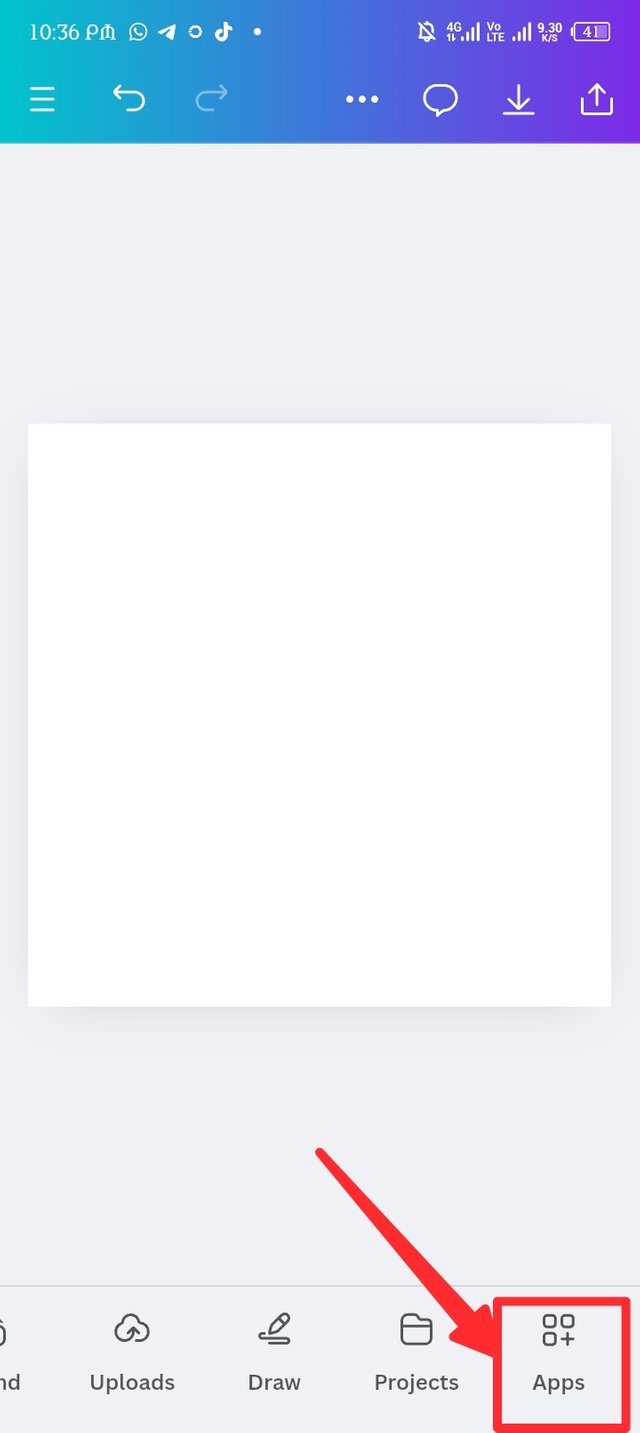
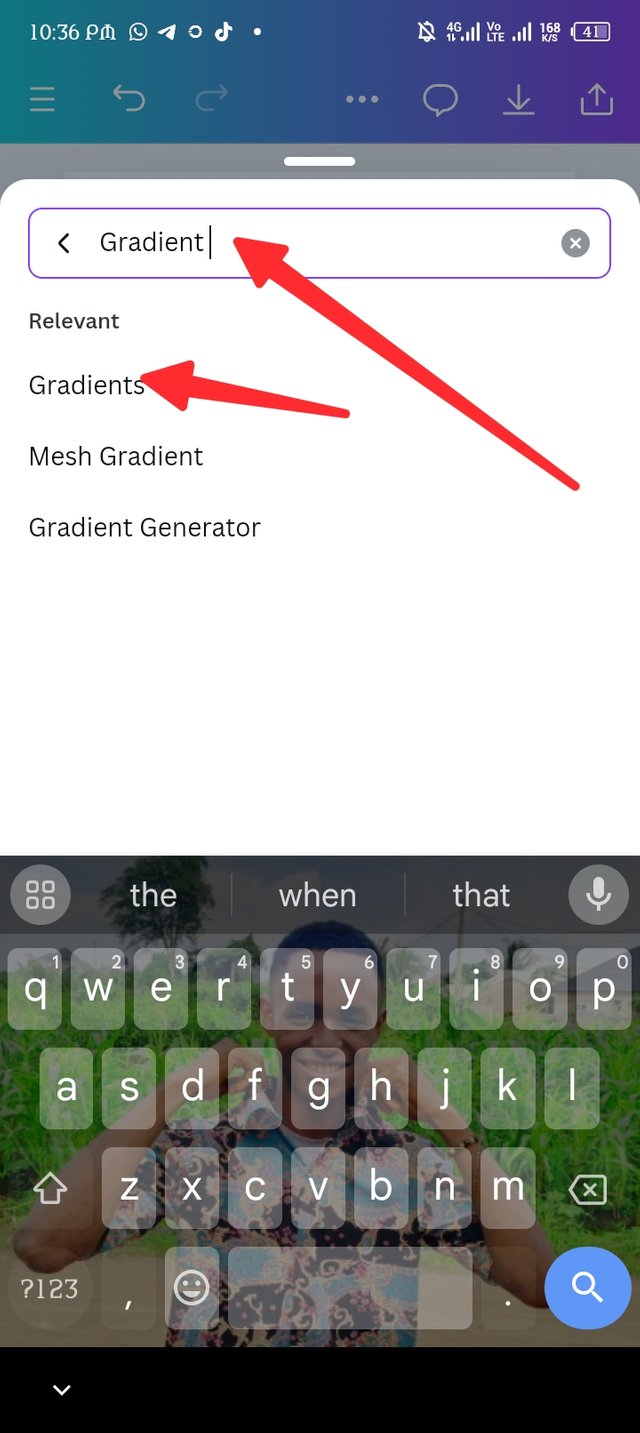
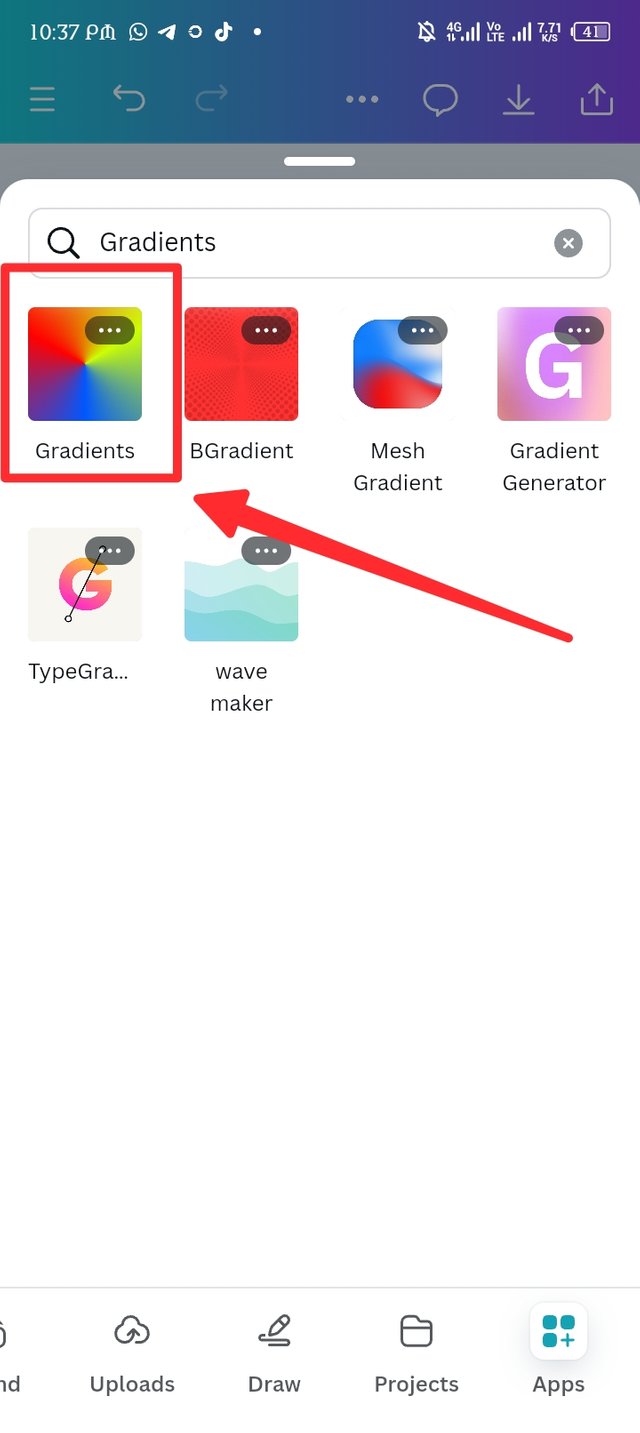
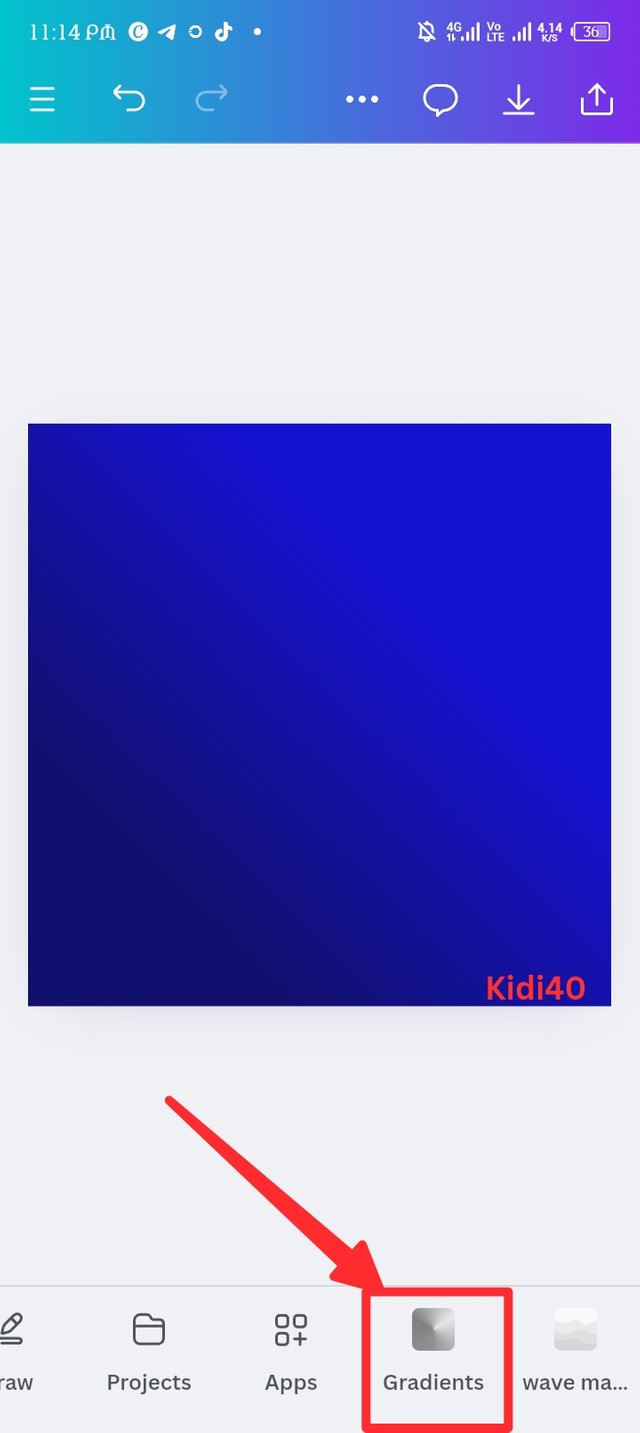
Adhering to the instruction, i locate the apps icon down my workspace, i click on it and it open a new page where i have to use the search button to search for gradient. Three options display so i choose just one which is gradient, now different gradients display amd o choose on gradient as seen in picture three.
| Step -2 |
|---|
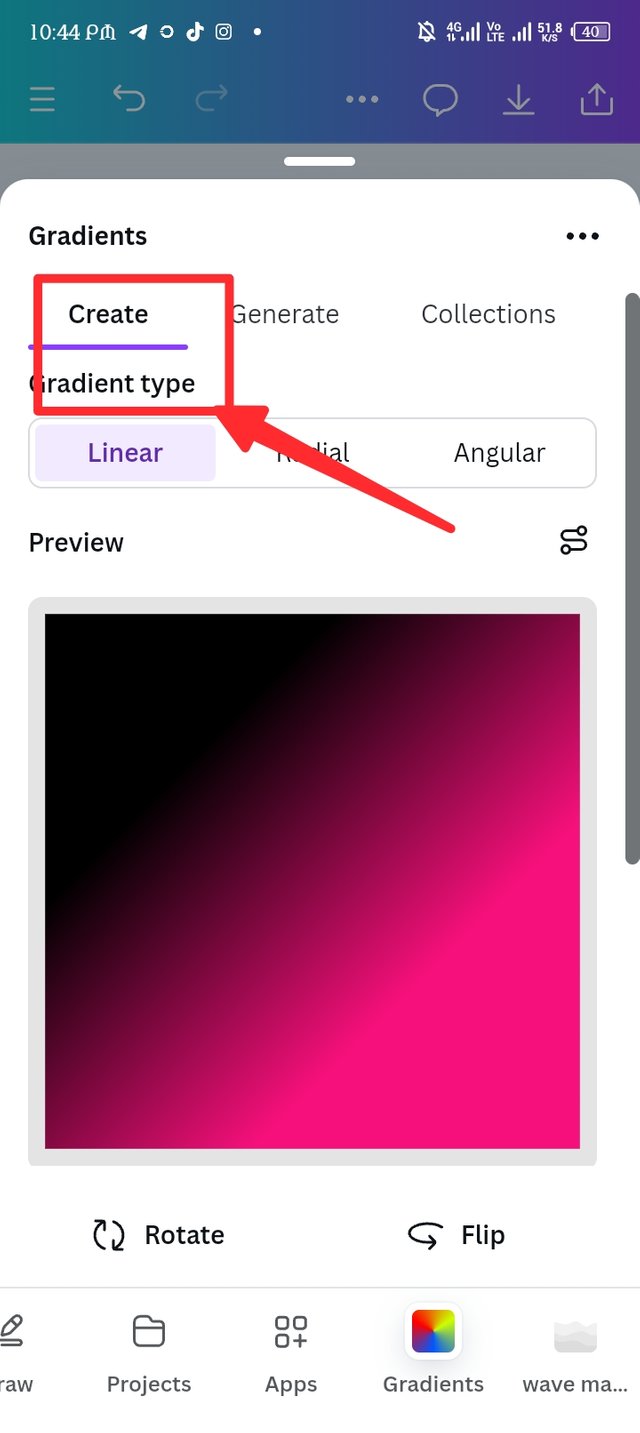
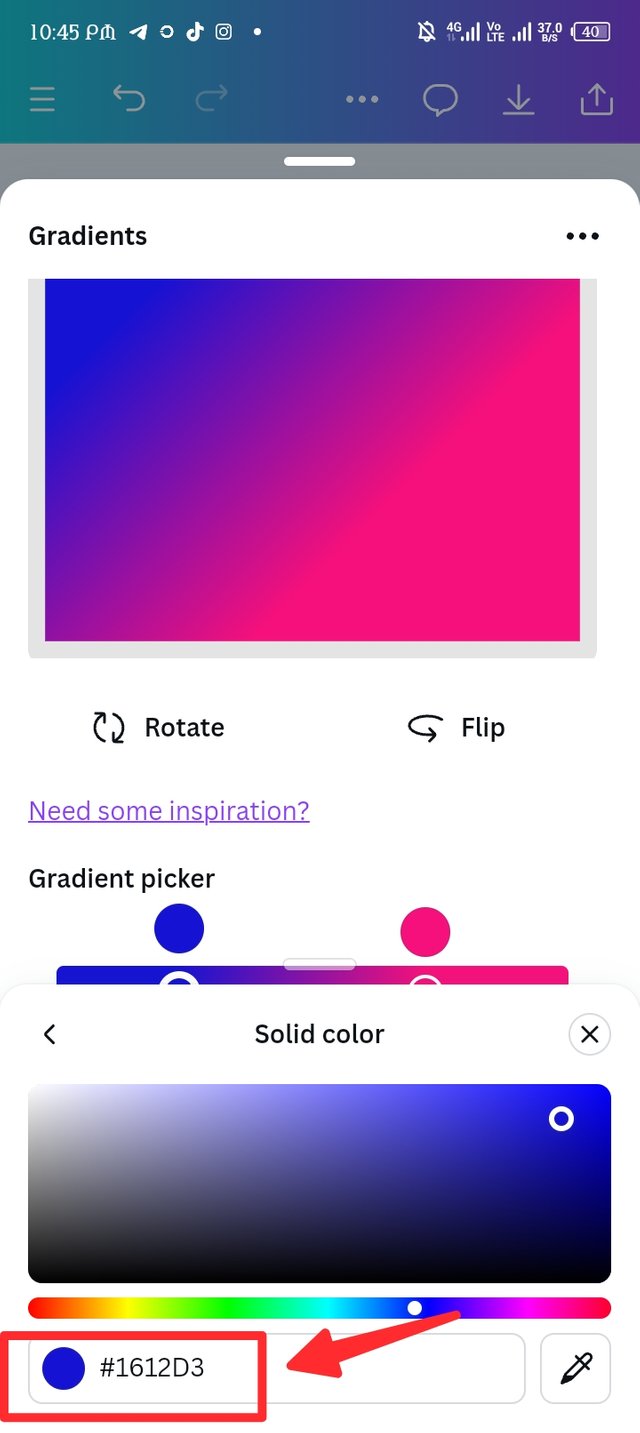
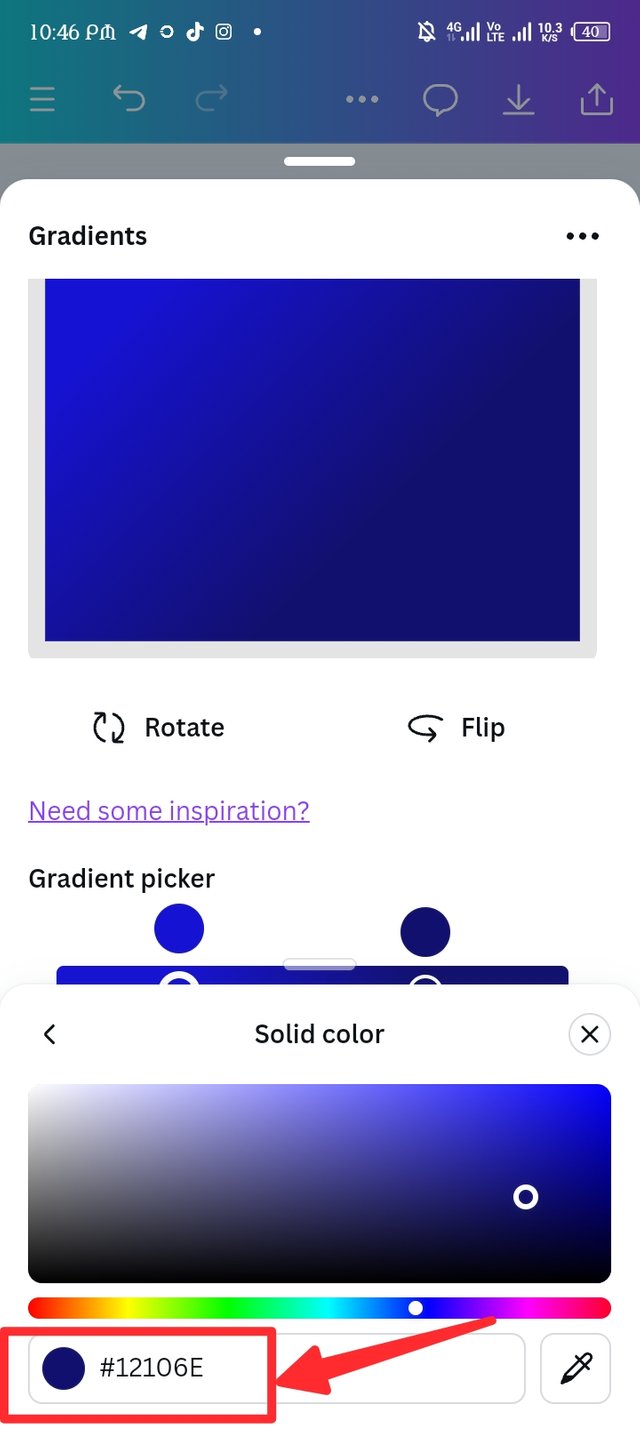
After clicking on gradient, it opens up a page where the gradient surface display and i have my default colour is a mixed of pink and black. First, using the colour wheel, I changed the default colour to my desire colour which is deep blue and light blue with the color hex of 1612D3 and 12106E.
 |  |  |
|---|
| Step 3. |
|---|
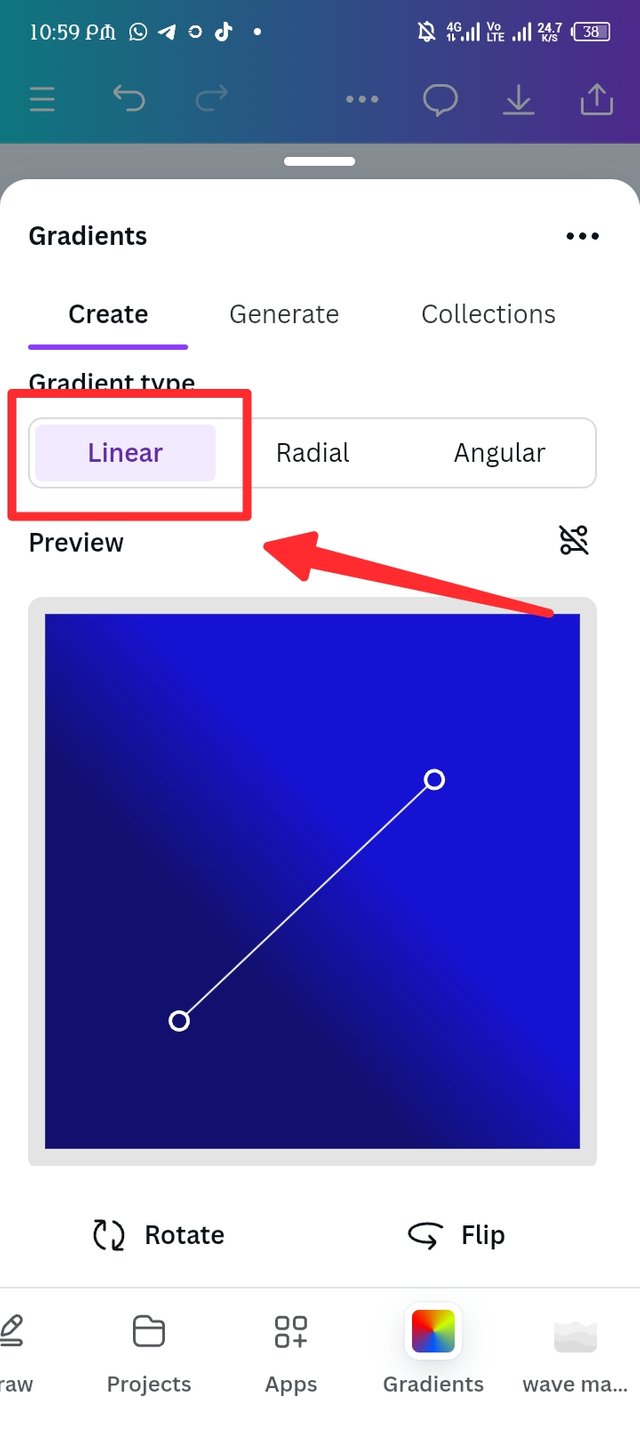
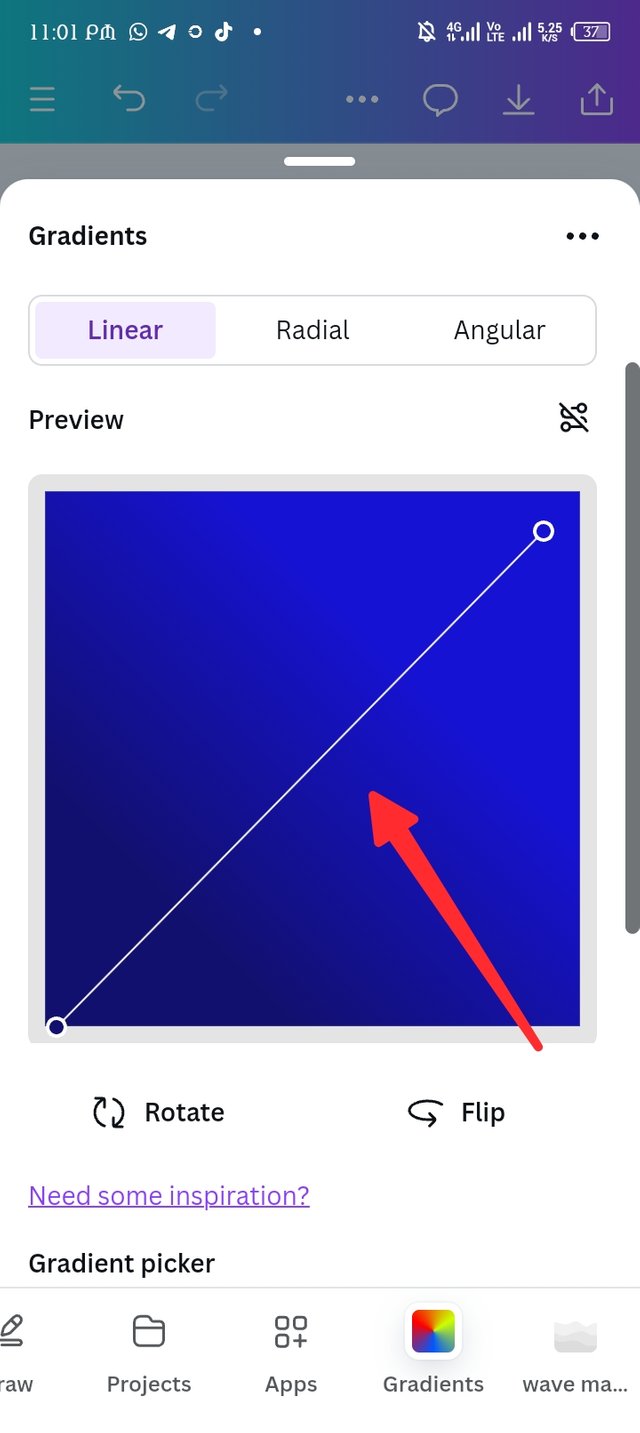
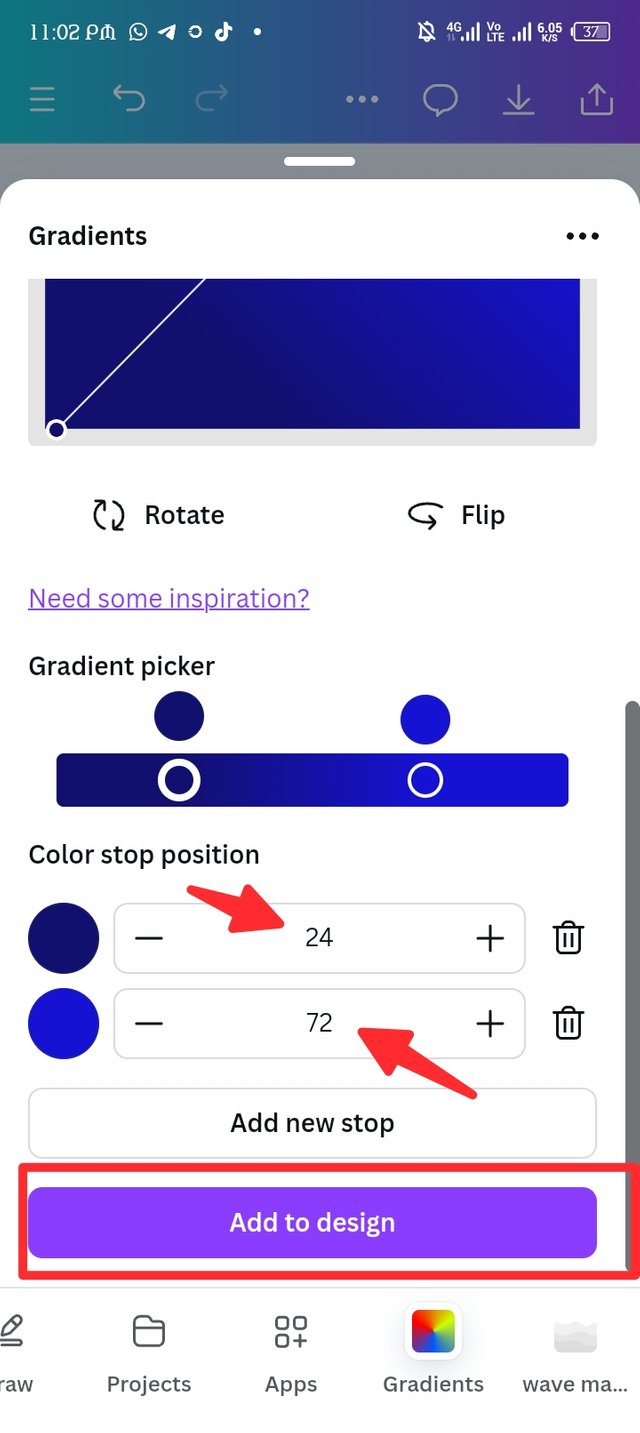
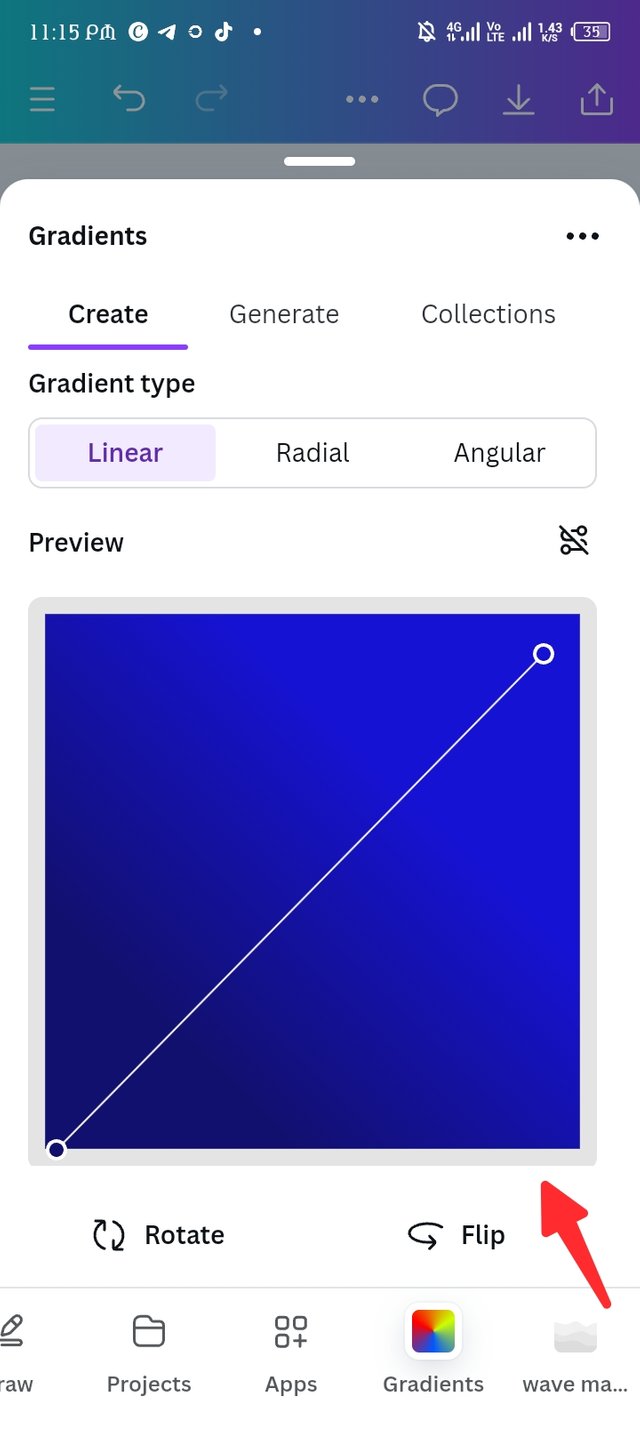
Among the three types of gradient, i choose the linear which customize the gradient in a linear line. There's a flip and rotate button which I use to customize the gradient to my taste. Using the preview line, i draw the line to the opposite angle to make it blend and I set my Colour stop position at 24 and 72.
 |  |  |
|---|
| Final result. |
|---|

b. The second gradient should be made with two different colours (hex codes) that blends so well. See your colour theory lesson on how to combine colours.
| Step 1. |
|---|
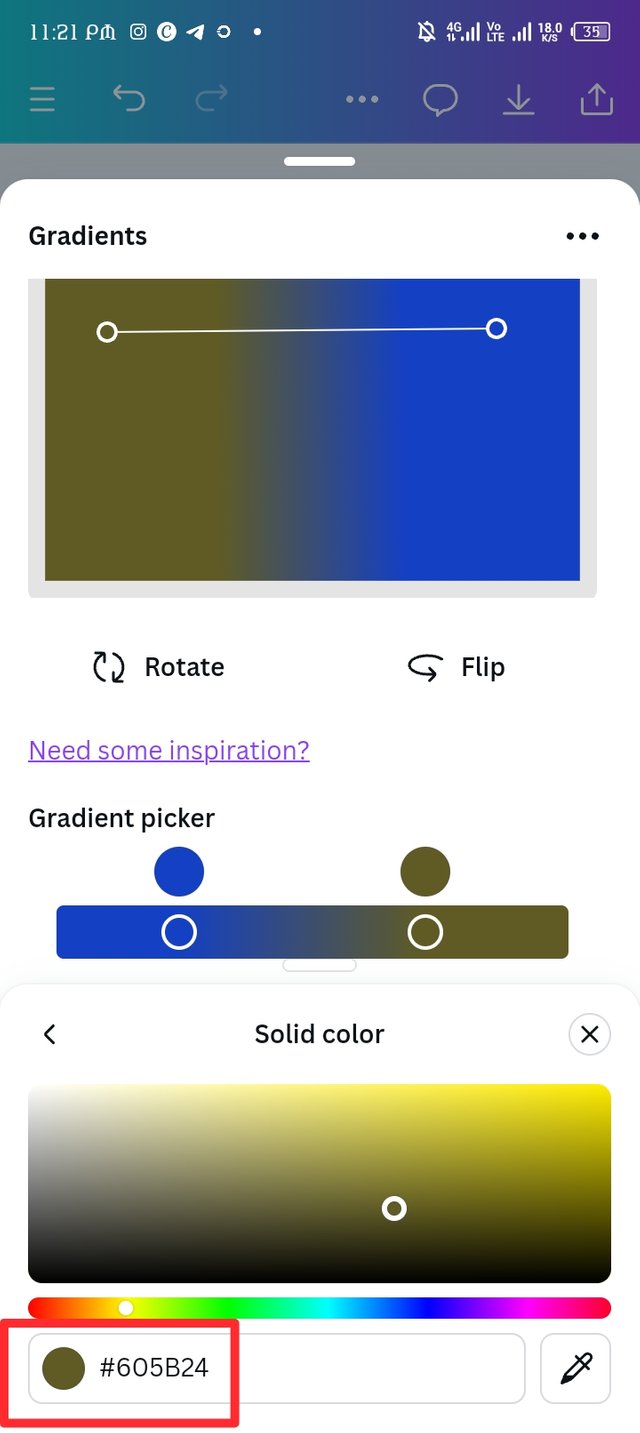
Since I already have the gradient app available in my canva, i click on the gradient as seen in picture one and the old gradient I made in instruction A display, i need to change the old colour hex to a new one. Hex code "605B24* is my first choice which happened to be familiar to yellow.
 |  |  |
|---|
| Step 2. |
|---|
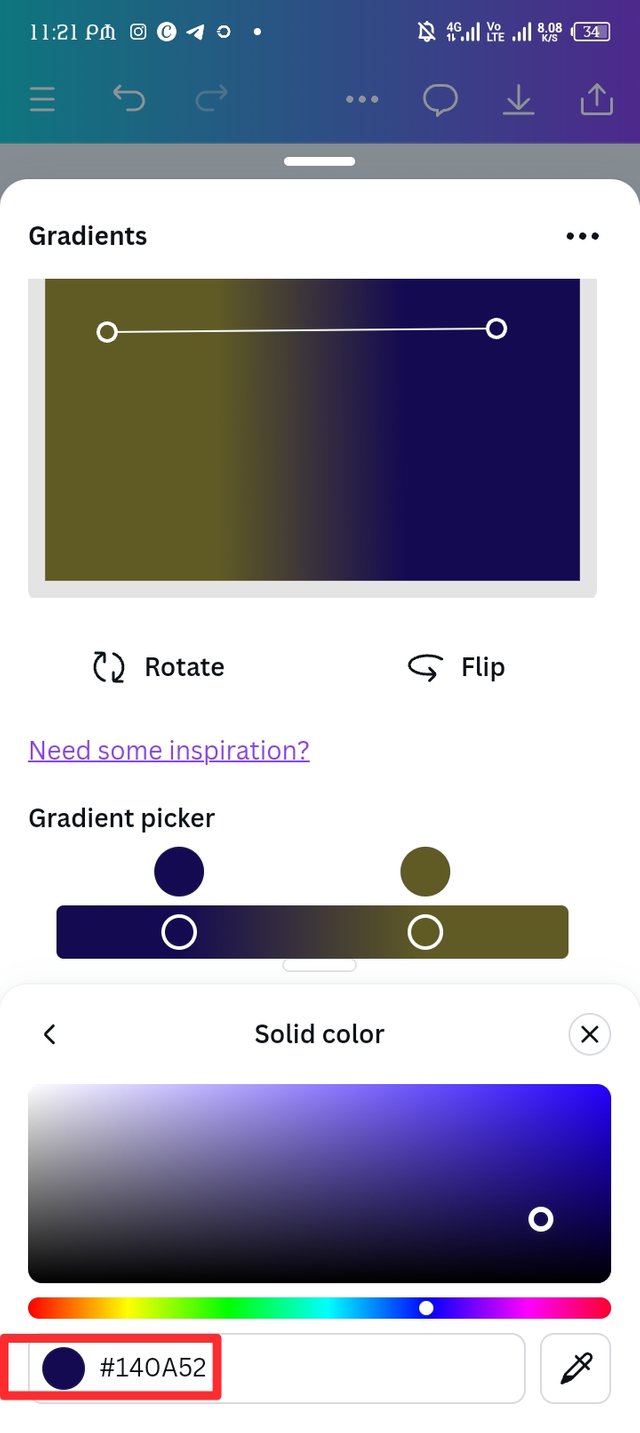
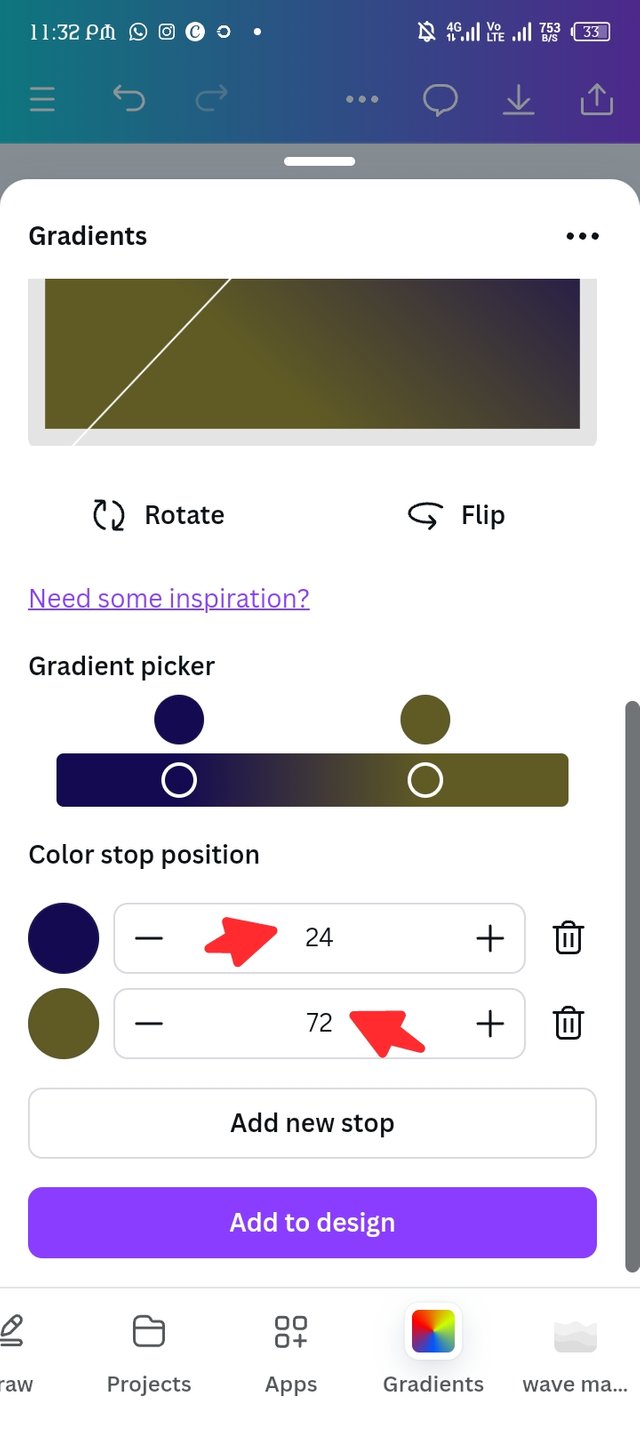
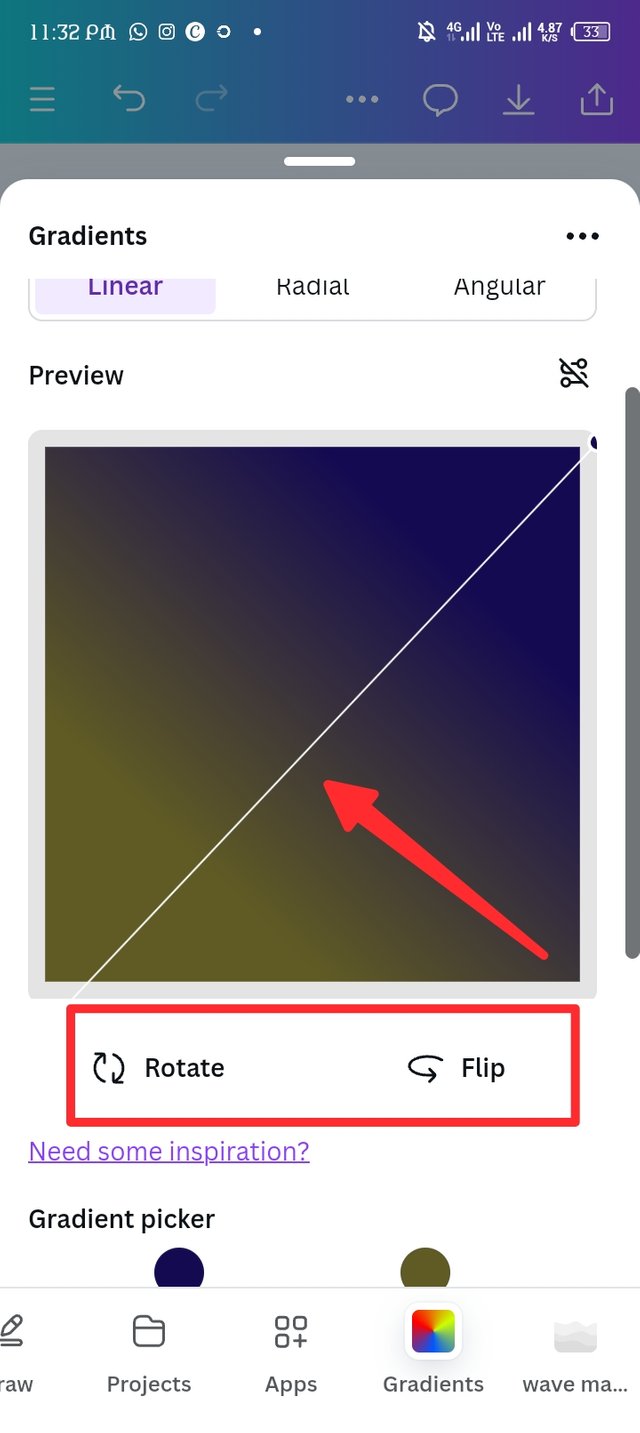
After changing the first colour, i changed the second colour to hex code 140A52, i then used the rotate and flip button to customize the gradient and play faded the both colours with the preview line. My colour stop position remains 24 and 72.
 |  |  |
|---|
Final result.

c. The third gradient should be made using three colours (hex codes) that blends perfectly.
| Step 1. |
|---|
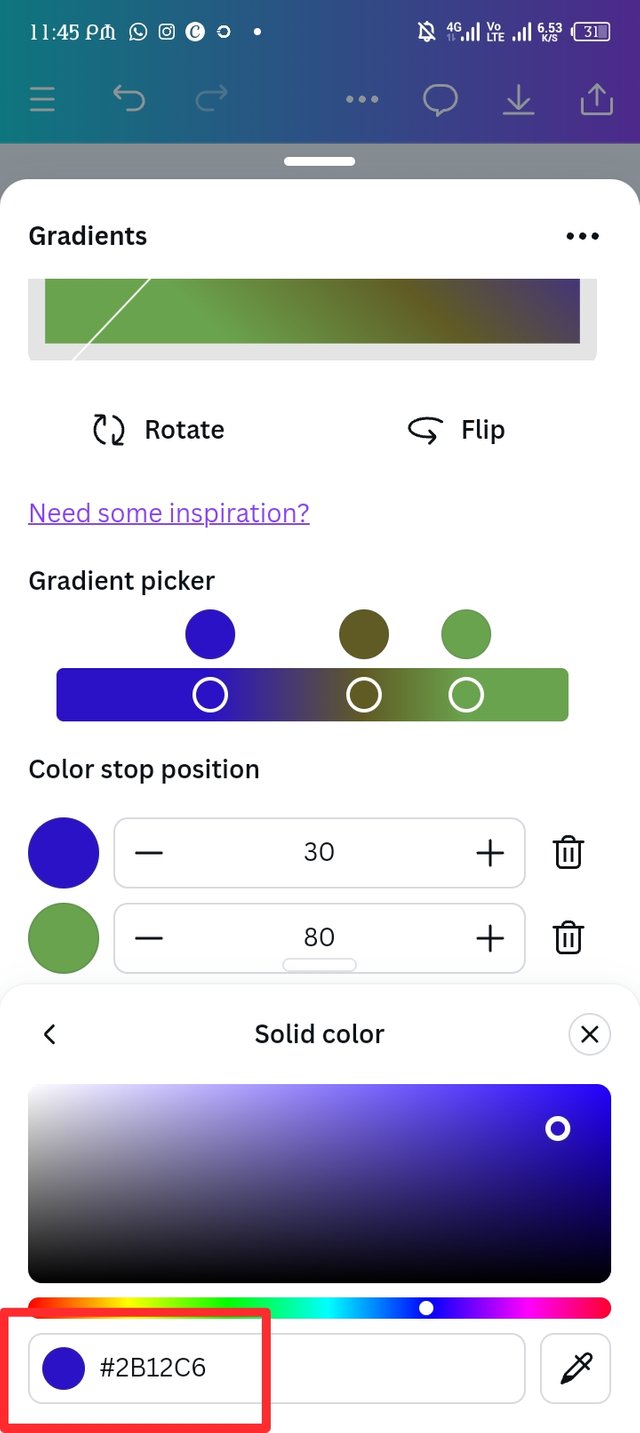
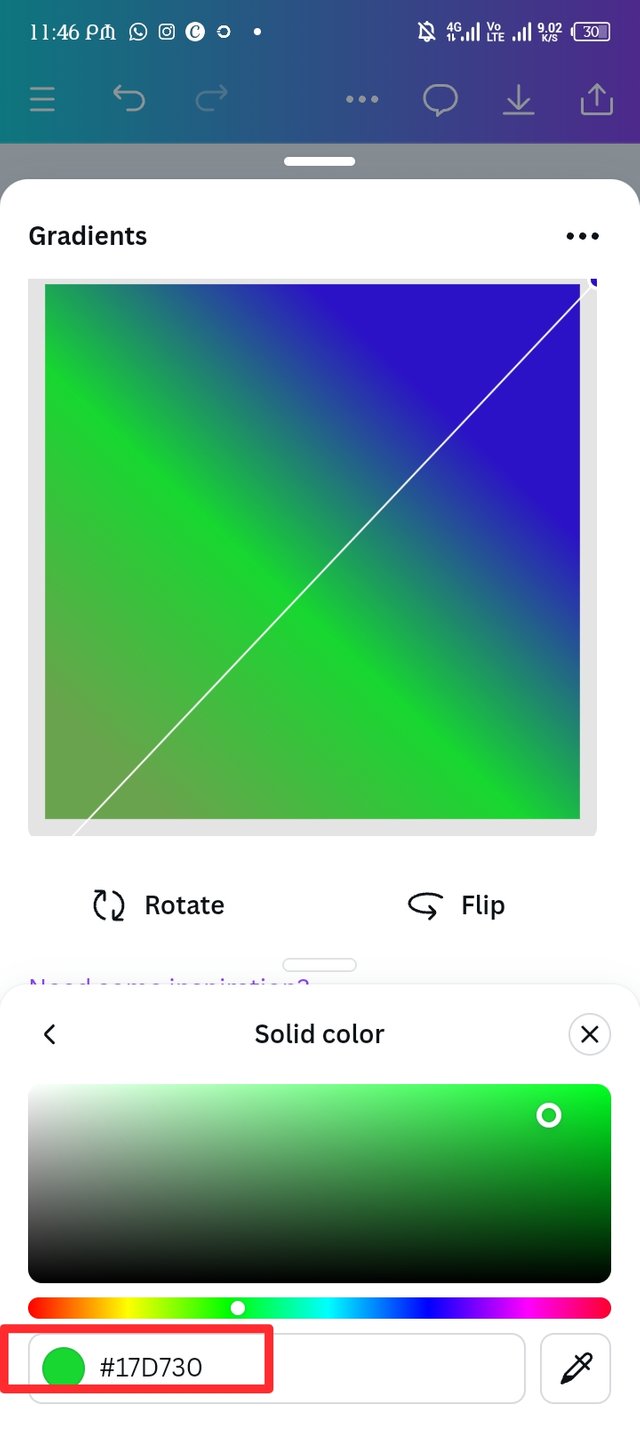
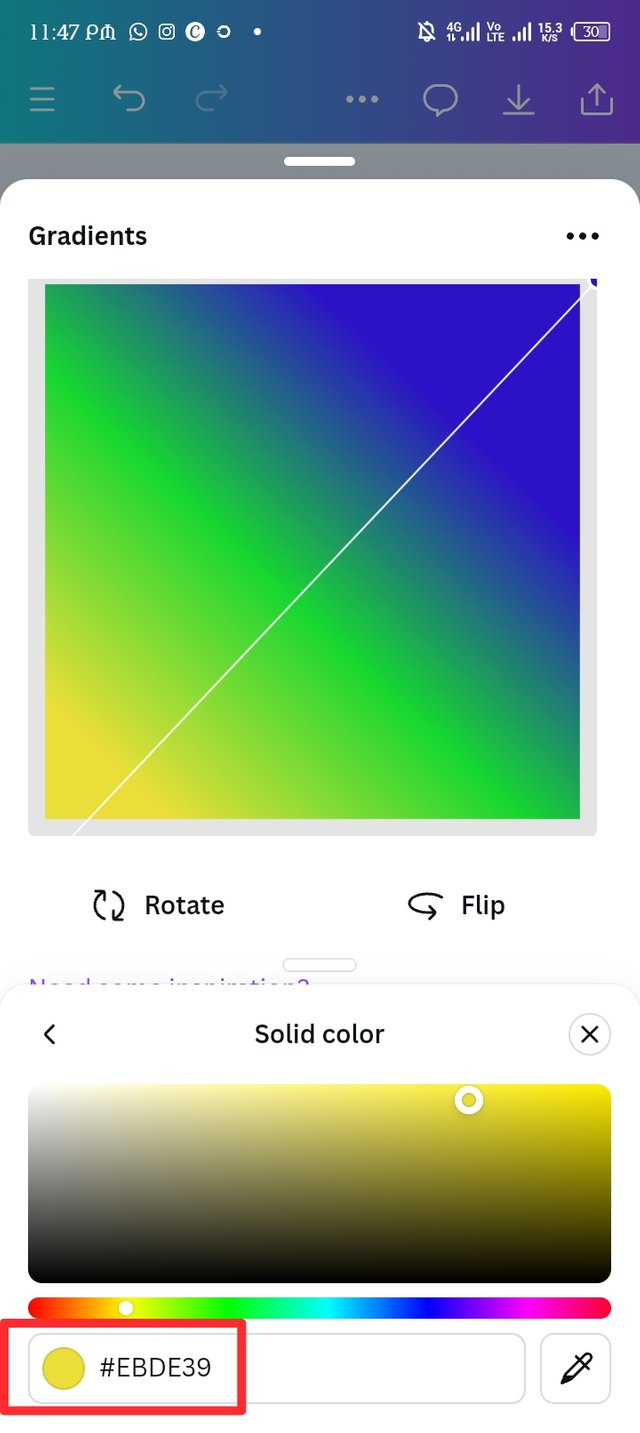
I repeat the same process to open the gradient workspace, using the colour wheel I quickly changed the old colour hex to a new one, this time around i emerge three hex together with the hex code 2B126C, 17D730 and EBDE29, that's blue, green and yellow.
 |  |  |
|---|
| Final result. |
|---|

Create a Text gradient using the tool shown you in this post. Ensure not to use the default colour on the app, rather use your own combinable colours. |
|---|
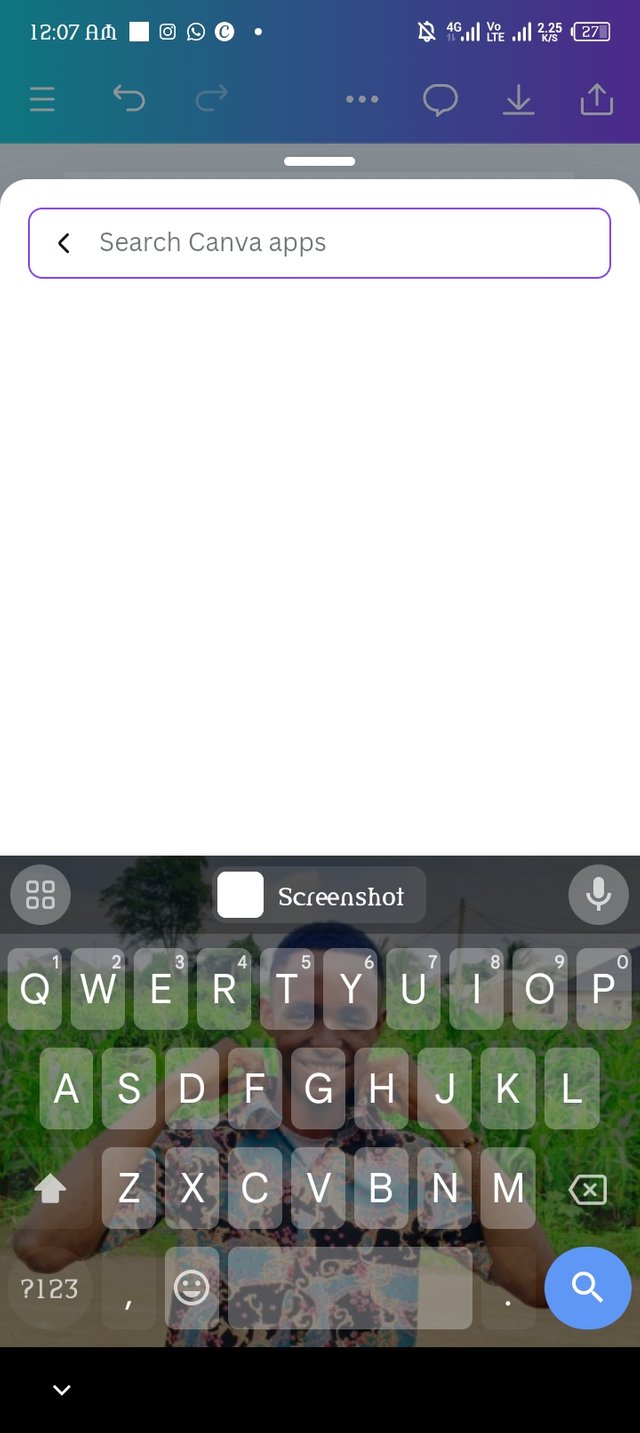
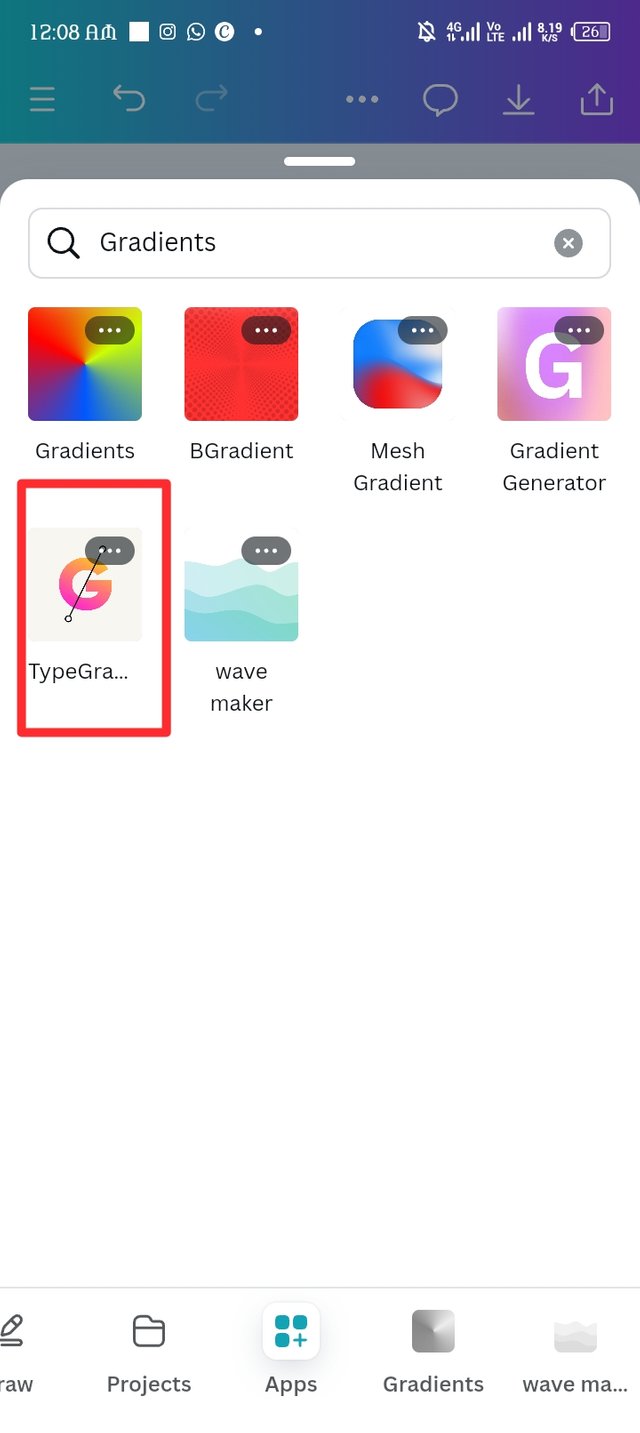
Still in the canva, I repeat the creating workspace process to have my Instagram post workspace. I locate the app icon to search for type gradient different options display and i select the typegrad to progress my work.
 |  |  |
|---|
| Step 2. |
|---|
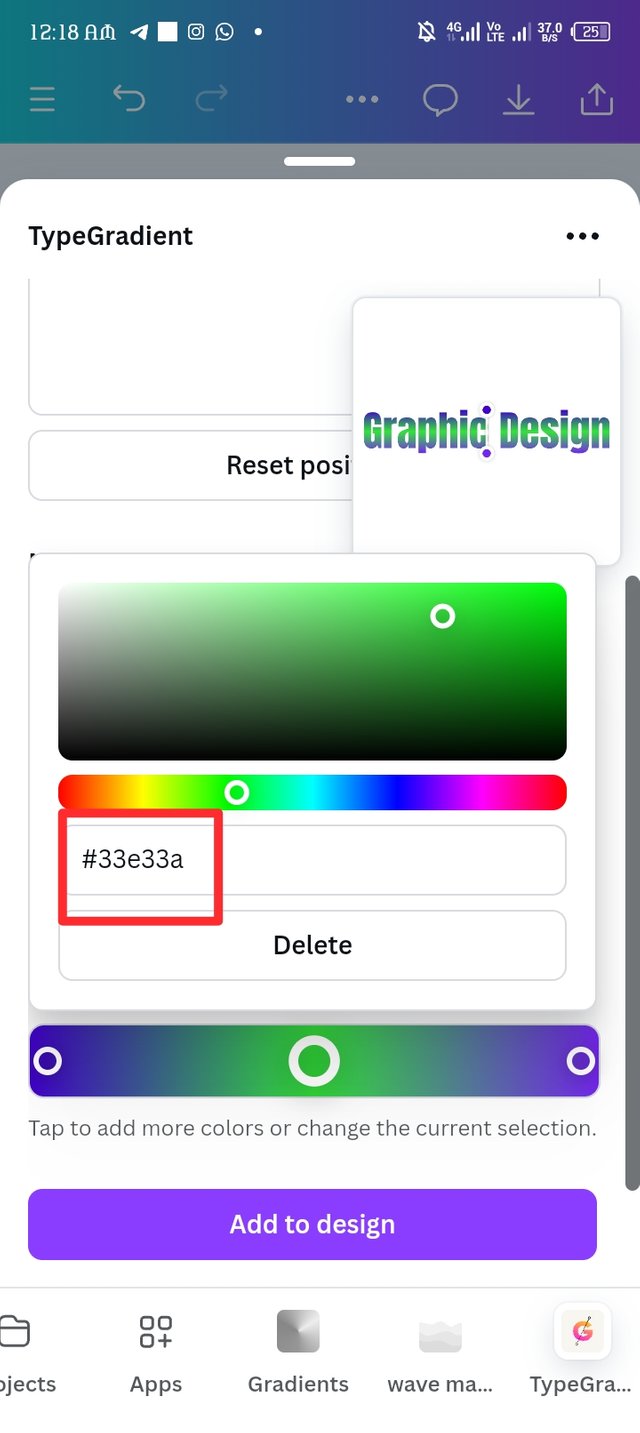
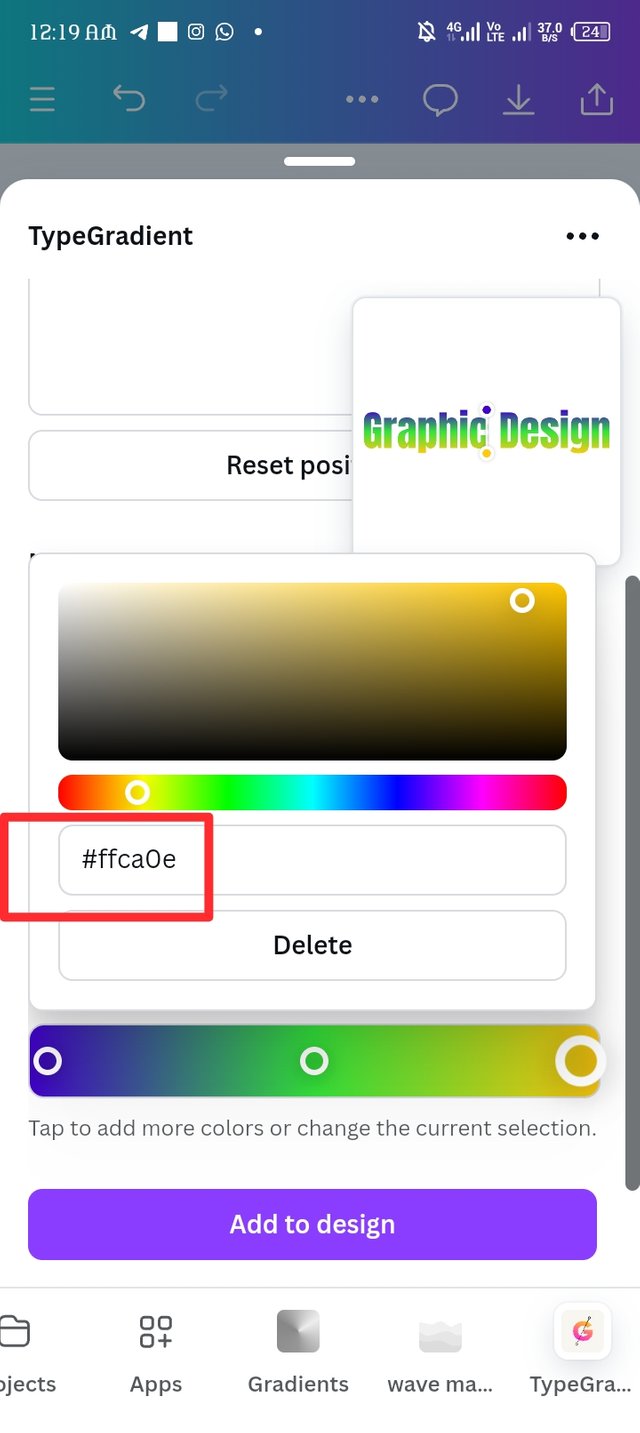
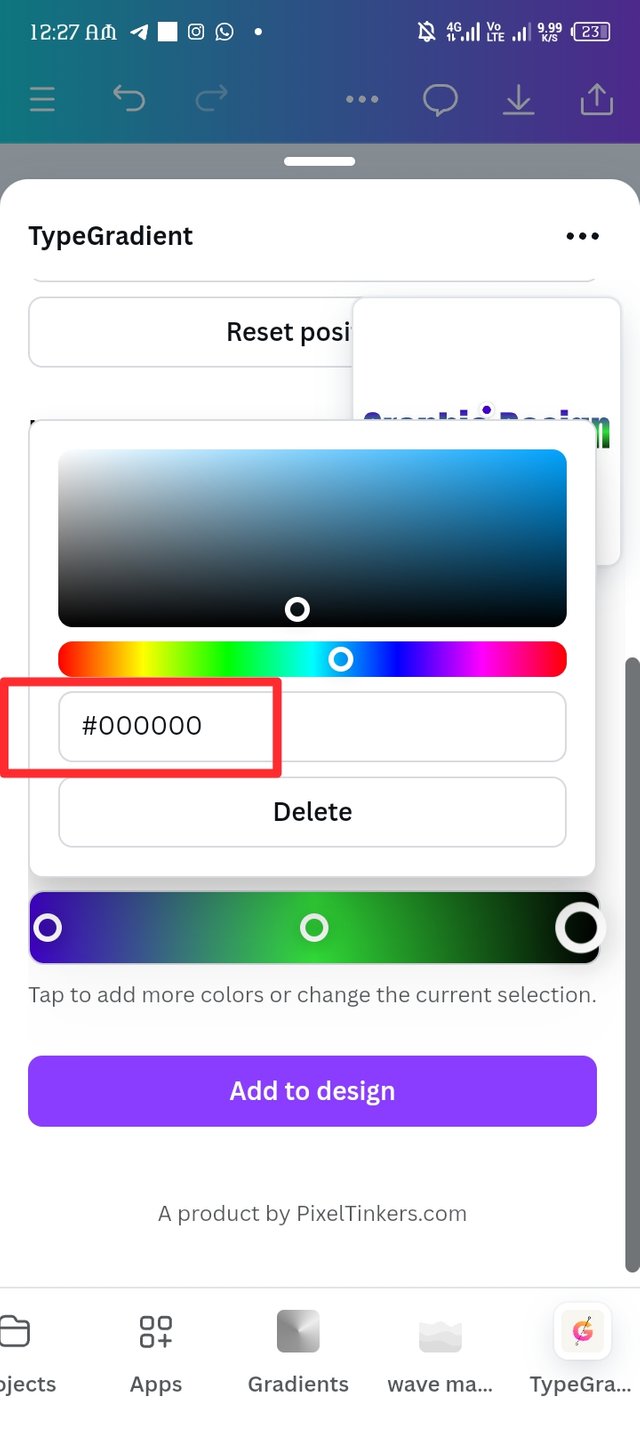
I focus on changing the default messages to graphic design and change the default colour to blue, green amd black, hex code 33e33a, ffcA0e and 00000. Now my text was ready as I download it.
 |  |  |
|---|
| Final result. |
|---|

Pick one of the background gradient you made and create a beautiful flyer design with it. Ensure you do not reproduce my design, rather do something entirely different from mine. |
|---|