[ Golang을 배워보자! ] go를 이용해 계산기 만들기 - 2 _UI 제작
안녕하세요.
해당 라이브러리에서는 기본적으로 html,css,js 를 통해 ui를 구성하게됩니다.
어떻게 그게 가능한지 간단하게 설명을 하자면...

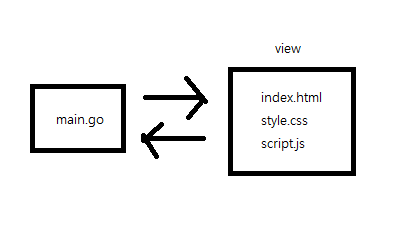
그림판으로 그려서 굉장히 허접하지만...
golang 으로 만든 프로그램과 javaScript로 짜여진 프로그램이 통신을 하면서 동작하게 되는 원리 입니다.
무슨 소리인지 모르시겠다면...
http://blog.dramancompany.com/2015/12/electron%EC%9C%BC%EB%A1%9C-%EC%9B%B9-%EC%95%B1-%EB%A7%8C%EB%93%A4%EB%93%AF-%EB%8D%B0%EC%8A%A4%ED%81%AC%ED%86%B1-%EC%95%B1-%EB%A7%8C%EB%93%A4%EA%B8%B0/
위 블로그를 참고해 보시는것도 좋을 것 같네요.
해당 블로그는 golang 대신 node.js 기반으로 돌아가지만, go-astilectron 은 electron를 go를 이용해 사용 할 수 있도록 개발해둔 것이기 때문에 내부적인 원리는 같다고 보시면 됩니다.
자 우선 html을 수정해 보도록 하겠습니다.
저는 웹개발이 주력이 아니기때문에... html을 다루는 솜씨가 영 시원치않아서 bootstrap를 사용하겠습니다.
https://getbootstrap.com/ <- 이곳에서 bootstrap에대한 자세한 정보를 얻으실 수 있습니다.
우선 필요없는 코드를 전부 제거하고 bootstrap을 붙이도록 하겠습니다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/css/bootstrap.min.css" integrity="sha384-Zug+QiDoJOrZ5t4lssLdxGhVrurbmBWopoEl+M6BdEfwnCJZtKxi1KgxUyJq13dy" crossorigin="anonymous">
<link rel="stylesheet" href="static/css/base.css"/>
<link rel="stylesheet" href="static/lib/astiloader/astiloader.css">
<link rel="stylesheet" href="static/lib/astimodaler/astimodaler.css">
<link rel="stylesheet" href="static/lib/astinotifier/astinotifier.css">
<link rel="stylesheet" href="static/lib/font-awesome-4.7.0/css/font-awesome.min.css">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/js/bootstrap.min.js" integrity="sha384-a5N7Y/aK3qNeh15eJKGWxsqtnX/wWdSZSKp+81YjTmS15nvnvxKHuzaWwXHDli+4" crossorigin="anonymous"></script>
<script src="static/js/index.js"></script>
<script src="static/lib/astiloader/astiloader.js"></script>
<script src="static/lib/astimodaler/astimodaler.js"></script>
<script src="static/lib/astinotifier/astinotifier.js"></script>
<script src="static/lib/chart/chart.min.js"></script>
<script type="text/javascript">
index.init();
</script>
</body>
</html>
자 깔끔하게 날려버리고 bootstrap을 사용하기 위한 코드를 추가하였습니다.
이제 ui를 만들기 위해 div로 도배를 해보겠습니다.
<body>
<div class="number-area">
<textarea id="edit"></textarea>
</div>
<div class="row btn-area">
<div class="col-12">
<div class="row">
<div class="col-3 btn-padding">
<button type="button" class="btn btn-primary">C</button>
</div>
<div class="col-3 btn-padding">
<button type="button" class="btn btn-primary">√</button>
</div>
<div class="col-3 btn-padding">
<button type="button" class="btn btn-primary">x²</button>
</div>
<div class="col-3 btn-padding">
<button type="button" class="btn btn-primary">÷</button>
</div>
</div>
<div class="row">
<div class="col-3 btn-padding">
<button type="button" class="btn btn-secondary">1</button>
</div>
<div class="col-3 btn-padding">
<button type="button" class="btn btn-secondary">2</button>
</div>
<div class="col-3 btn-padding">
<button type="button" class="btn btn-secondary">3</button>
</div>
<div class="col-3 btn-padding">
<button type="button" class="btn btn-primary">×</button>
</div>
</div>
<div class="row">
<div class="col-3 btn-padding">
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="col-3 btn-padding">
<button type="button" class="btn btn-secondary">5</button>
</div>
<div class="col-3 btn-padding">
<button type="button" class="btn btn-secondary">6</button>
</div>
<div class="col-3 btn-padding">
<button type="button" class="btn btn-primary">+</button>
</div>
</div>
<div class="row">
<div class="col-3 btn-padding">
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="col-3 btn-padding">
<button type="button" class="btn btn-secondary">8</button>
</div>
<div class="col-3 btn-padding">
<button type="button" class="btn btn-secondary">9</button>
</div>
<div class="col-3 btn-padding">
<button type="button" class="btn btn-primary">-</button>
</div>
</div>
<div class="row">
<div class="col-6 btn-padding">
<button type="button" class="btn btn-secondary">0</button>
</div>
<div class="col-3 btn-padding">
<button type="button" class="btn btn-secondary">.</button>
</div>
<div class="col-3 btn-padding">
<button type="button" class="btn btn-primary" onclick="index.calc()">=</button>
</div>
</div>
</div>
</div>

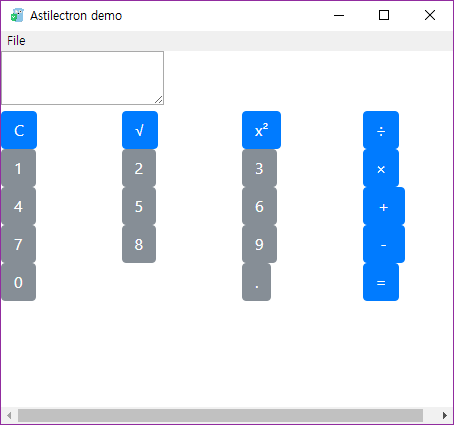
와우... 이대로 그냥 빌드를 해보았더니 굉장히 못생겼군요 ;;;
언능 css파일을 수정해야 겠습니다.
base.css
* {
box-sizing: border-box;
}
html, body {
background-color: #333;
color: #fff;
height: 100%;
margin: 0;
width: 100%;
padding-right: 10px;
padding-left: 10px;
min-width: 300px;
}
.number-area {
color: #fff;
float: top;
height: 50px;
overflow:unset;
padding-top: 20px;
width: 100%;
}
#edit {
background-color: #777;
resize: none;
height: 100%;
width: 100%;
}
.btn {
width: 100%;
}
.btn-area {
padding: 10px;
}
.btn-padding {
padding-left: 5px;
padding-right: 5px;
padding-top: 5px;
padding-bottom: 5px;
}

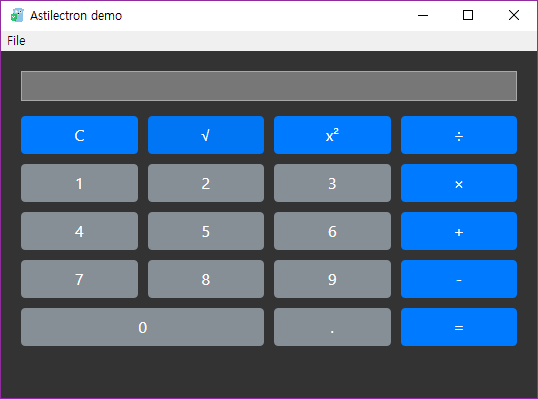
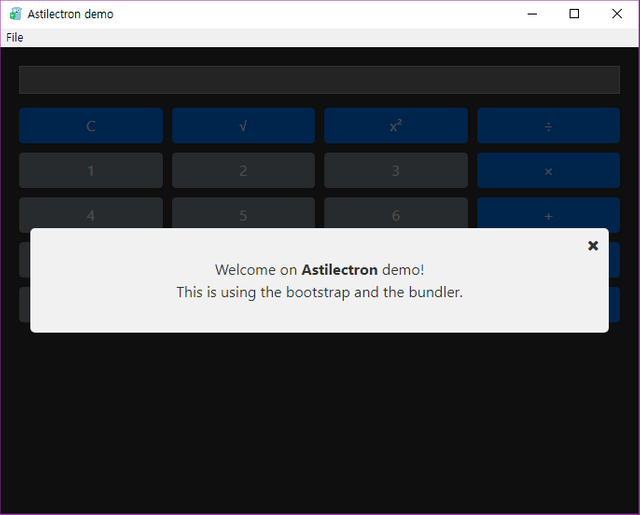
오... 이제 좀 봐줄만 하군요!
저에게 더 이쁘게 만드는건 불가능 하니... 디자인은 이정도로 만족하도록 하겠습니다.
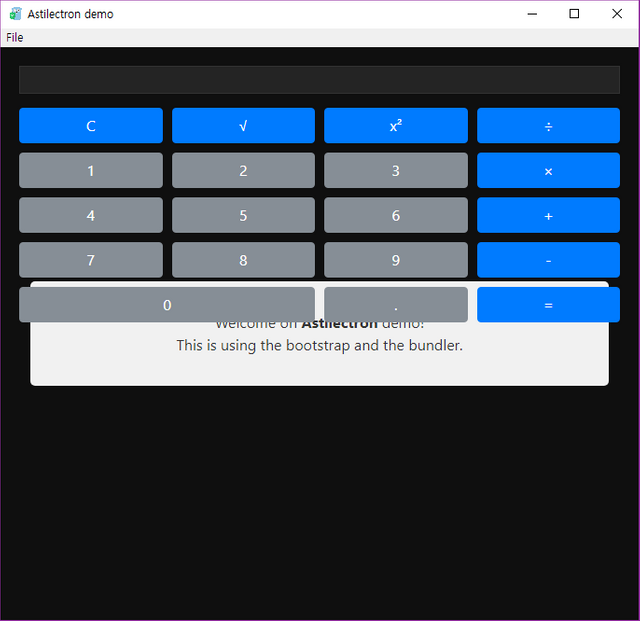
그런데? 실행후 5초가 지나면 팝업이 노출이되고, File > about 을 눌렀을때도 팝업이 뜨는데요.

이게 무슨 일인지요...
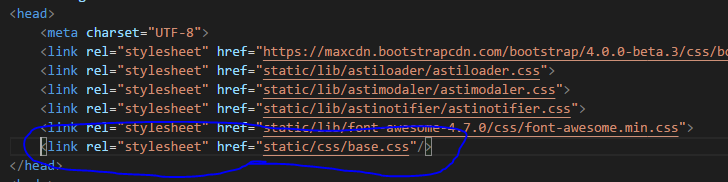
이를 해결하기위해서는static/lib/astimodaler/astimodaler.css 와 static/lib/astinotifier/astinotifier.css 를 수정해야 하는데요. 저는 lib 파일을 건드리는건 선호하지 않기때문에...

base.css를 맨 아래로 내려서 해당 파일에서 덮어씌워 버리도록 하겠습니다.
base.css
...
.astimodaler {
z-index: 1;
}
.astinotifier {
z-index: 1;
}
위 코드를 base.css 맨 아래에 추가해 주세요.

팝업이 정상적으로 노출이 되네요 ㅎㅎ
다음 글에서는 go 파일과 js 파일간에 메세지를 주고받는걸 통해 계산이 가능하도록 해보겠습니다.