使用hcharts创建柱形范围图/How to use hcharts to make a range column chart

Summary:
Javascript has a lot of open source chart Libraries,Hcharts.js is one of them,today i will show you how to create a range column chart by Hcharts.
Javascript 有很多开源图表库,Hcharts.js就是其中之一,今天教程将教大家如何使用Hcharts.js去绘制一张柱形范围图。
- 兼容浏览器:IE, Chrome,Firefox等等
您能从本教程学到什么?
- 代码整体结构
- 怎么调用hcharts.js
- 怎么设置图表画布大小和配置chart参数
- 怎么设置图表主副标题
- 怎么设置X\Y轴
- 怎么设置数据点
- 怎么设置数据列
需要的准备条件
- 你需要一个代码编辑器,比如atom,EmEditor等等,当然因为是文本编辑,可以直接通过浏览器打开,typora这类文本编辑器也可以进行代码编辑。
- 你需要下载hcharts.js(如果不下载到本地,也可以在线调用,参考要点2.)
本教程难度
相对来说比较简单,只需要对固定代码格式有些简单了解,就可以绘制柱形范围图。
- 认识简单代码
- 认识简单英文
教程内容
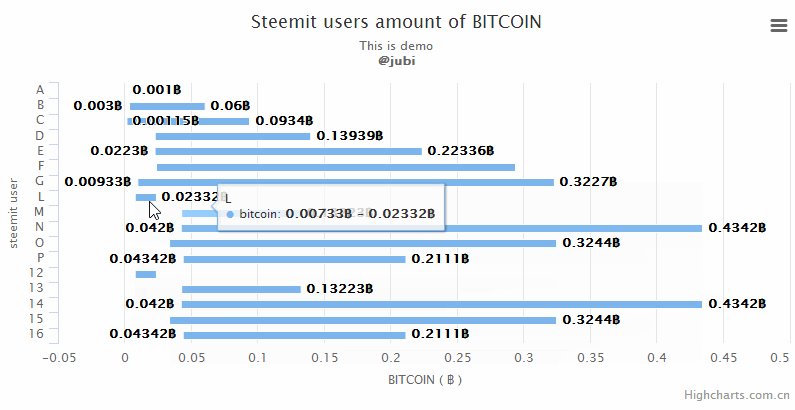
下面请先看一个简单例子:

要点1:代码整体结构
<html>
<head>
<meta charset="utf-8">
<title>title</title>
<script src="https://img.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts-more.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
</head>
<body>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
<script>
$(function () {
$('#container').highcharts({
//key code
})
//hcharts.js code area!
</script>
</body>
</html>
html结构,我们创建图表的代码是js语句,所以关键代码是放在< script>里面。下面将详细讲解关键代码。
要点2:怎么调用hcharts.js
<script src="https://img.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts-more.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
如果本地没有hcharts.js库,可以使用其在线js资源,同时需要加载jquery.min.js。直接在head区域引用就可以了。
要点3:怎么设置图表画布大小和配置chart参数
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
在body区域,编辑chartjs代码之前,需要先定义下图表的大小。上面代码定义,最小宽度为310px,高为400px。
chart: {
type: 'columnrange',
inverted: true
},
需要设置的参数只有一个,type,图表类型。默认值为 "line"。这里是柱形范围图,所以设置为columnrange。
inverted:xy轴反正,设置为true,如例子说演示一般,设置为false如下图:

要点4:怎么设置图表主副标题
title: {
text: 'Steemit users amount of BITCOIN'
},
title:主标题,在text后面输入标题文本,用单引号括起来。支持html标签。
subtitle: {
text: 'This is demo <br/><b>@jubi</b>'
},
subtitle:副标题,在text后面输入标题文本,用单引号括起来。支持html标签。实例如下:

要点5:怎么设置X\Y轴
xAxis: {
categories: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'L', 'M', 'N', 'O', 'P']
},
xAxis: x轴; categories:各个目录名称。 格式为: categories: ['cate1', 'cate2', 'cate3'……] 实例如下:

yAxis: {
title: {
text: 'BITCOIN ( ฿ )'
}
},
yAxis:Y轴; title y轴下方显示标题。数据是调用数据区间,不需要进行设置。实例如下:

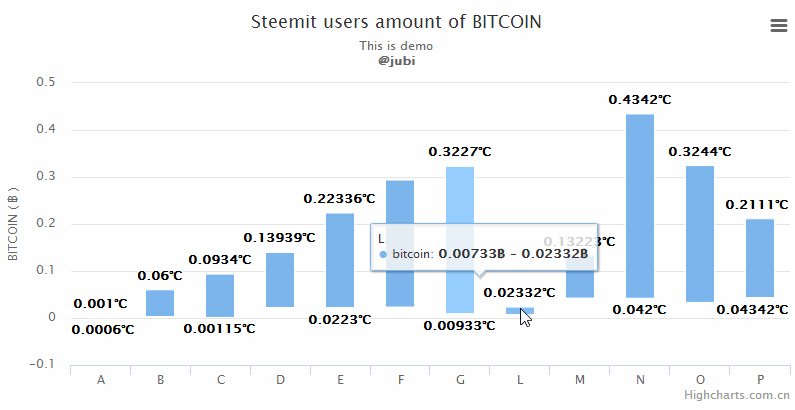
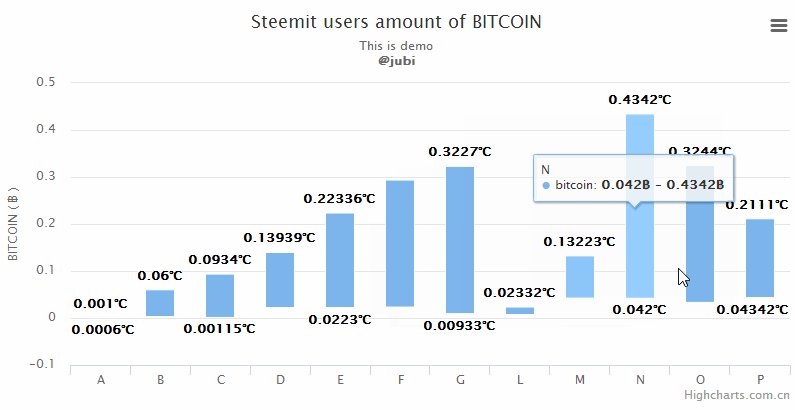
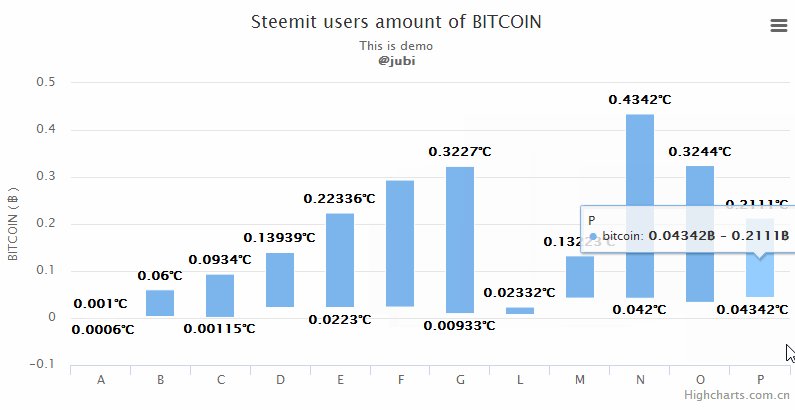
要点6:怎么设置数据点
tooltip: {
valueSuffix: '฿ '
},
plotOptions: {
columnrange: {
dataLabels: {
enabled: true,
formatter: function () {
return this.y + '฿';
}
}
}
},
tooltip 数据点显示,valueSuffix 数据单位
plotOptions 数据点设置,
dataLabels 标签设置,enabled: true显示标签 formatter输出样式

要点7:怎么设置数据列
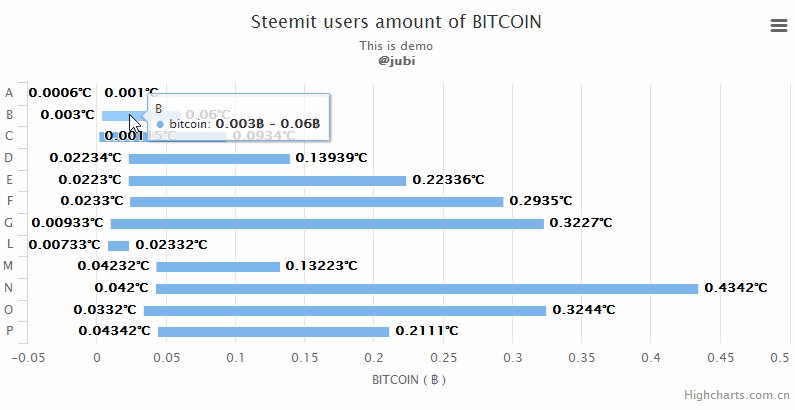
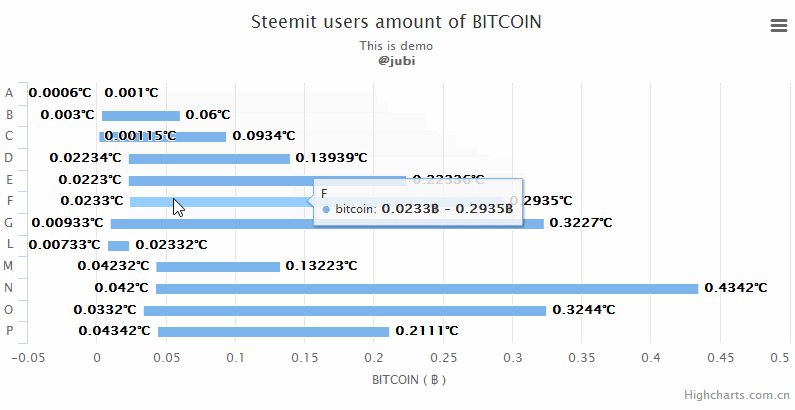
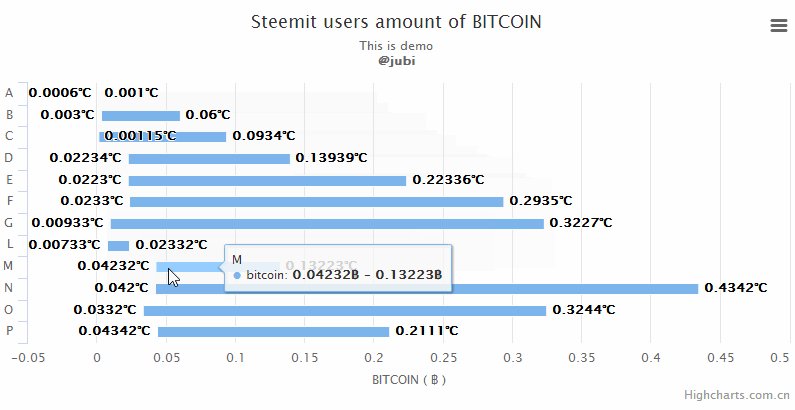
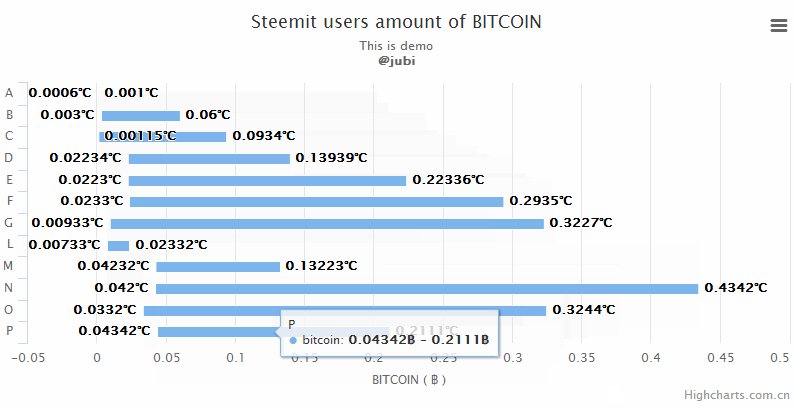
series: [{
name: 'bitcoin',
colorbypoint:'true',
data: [
[0.0006, 0.00100],
[0.00300, 0.0600],
[0.00115, 0.0934],
[0.02234, 0.13939],
[0.02230, 0.22336],
[0.0233, 0.2935],
[0.00933, 0.3227],
[0.00733, 0.02332],
[0.04232, 0.13223],
[0.042, 0.4342],
[0.0332, 0.3244],
[0.04342, 0.2111]
]
}]
name 数据名称,可在数据点上看到。
data数据 格式为:data:[[xdata,ydata],[xdata1,ydata1]……]
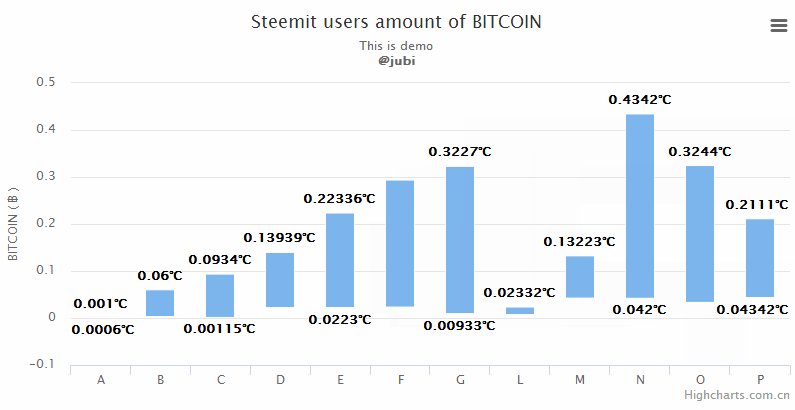
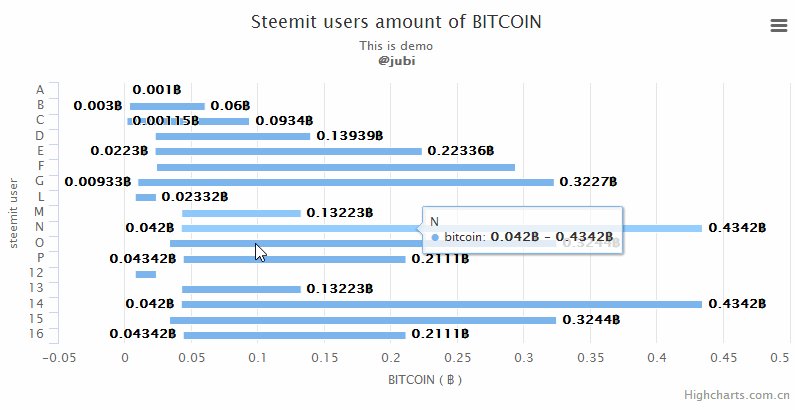
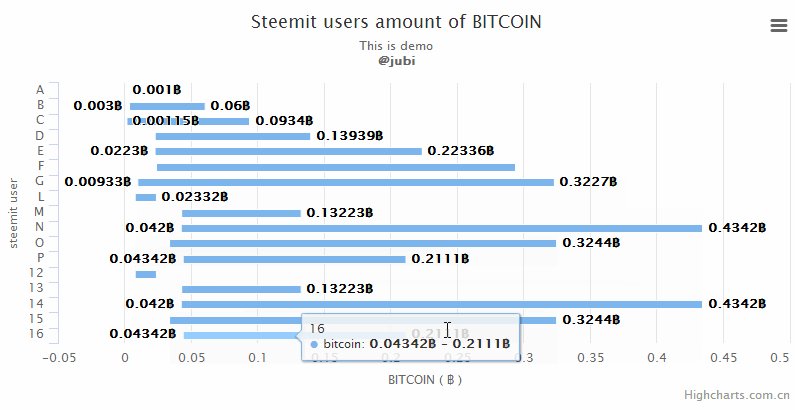
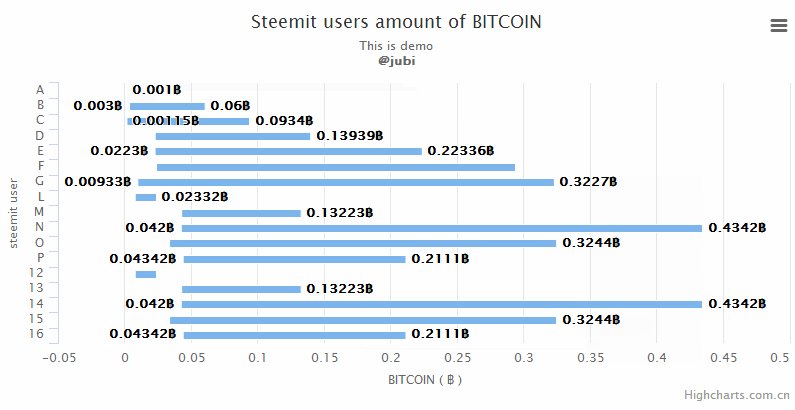
下面完整实例:

完整代码如下:(包括html)
<html>
<head>
<meta charset="utf-8">
<title>title</title>
<script src="https://img.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts-more.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
</head>
<body>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
<script>
$(function () {
$('#container').highcharts({
chart: {
type: 'columnrange',
inverted: true
},
title: {
text: 'Steemit users amount of BITCOIN'
},
subtitle: {
text: 'This is demo <br/><b>@jubi</b>'
},
xAxis: {
categories: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'L', 'M', 'N', 'O', 'P'],
title: {
text: 'steemit user'
}
},
yAxis: {
title: {
text: 'BITCOIN ( ฿ )'
}
},
tooltip: {
valueSuffix: '฿ '
},
plotOptions: {
columnrange: {
dataLabels: {
enabled: true,
formatter: function () {
return this.y + '฿';
}
}
}
},
legend: {
enabled: false
},
series: [{
name: 'bitcoin',
colorbypoint:'true',
data: [
[0.0006, 0.00100],
[0.00300, 0.0600],
[0.00115, 0.0934],
[0.02234, 0.13939],
[0.02230, 0.22336],
[0.0233, 0.2935],
[0.00933, 0.3227],
[0.00733, 0.02332],
[0.04232, 0.13223],
[0.042, 0.4342],
[0.0332, 0.3244],
[0.04342, 0.2111],
[0.00733, 0.02332],
[0.04232, 0.13223],
[0.042, 0.4342],
[0.0332, 0.3244],
[0.04342, 0.2111],
]
}]
});
});
</script>
</body>
</html>
系列教程列表
- 使用hcharts创建3D饼图/How to use hcharts to make a 3D Pie chart
- 使用hcharts创建扇形统计图/How to use hcharts to make a fan-shaped chart
- 使用hcharts创建工作进度(甘特)图/How to use hcharts to make a gantt chart
- 使用hcharts创建折线图/How to use hcharts to make a fold line chart
- 使用hcharts创建气泡图/How to use hcharts to make a bubble chart
- 使用hcharts创建堆叠条形图/How to use hcharts to make a stacked bar chart
- 使用hcharts创建金字塔图/How to use hcharts to make a pyramidal chart
- 使用hcharts创建可变宽度柱形图/How to use hcharts to make a fluid-width bar chart
- 使用hcharts创建可变宽度环形图/How to use hcharts to make a fluid-width ring chart
Posted on Utopian.io - Rewarding Open Source Contributors
同样支持!:-)
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you very much.
Hey @jubi I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x