使用hcharts创建工作进度(甘特)图/How to use hcharts to make a gantt chart

Summary:
Javascript has a lot of open source chart Libraries,Hcharts.js is one of them,today i will show you how to create gantt chart by Hcharts.
Javascript 有很多开源图表库,Hcharts.js就是其中之一,今天教程将教大家如何使用Hcharts.js去绘制一张甘特图。
- 兼容浏览器:IE, Chrome,Firefox等等
您能从本教程学到什么?
- 怎么设置图表区选项
- 怎么设置甘特图的标题
- 怎么设置X Y轴
- 怎么设置数据列选项
- 怎么设置数据点选项
需要的准备条件
- 你需要一个代码编辑器,比如atom,EmEditor等等,当然因为是文本编辑,可以直接通过浏览器打开,typora这类文本编辑器也可以进行代码编辑。
- 你需要下载hcharts.js
本教程难度
相对来说比较简单,只需要对固定代码格式有些简单了解,就可以绘制甘特图。
- 认识简单代码
- 认识简单英文
教程内容
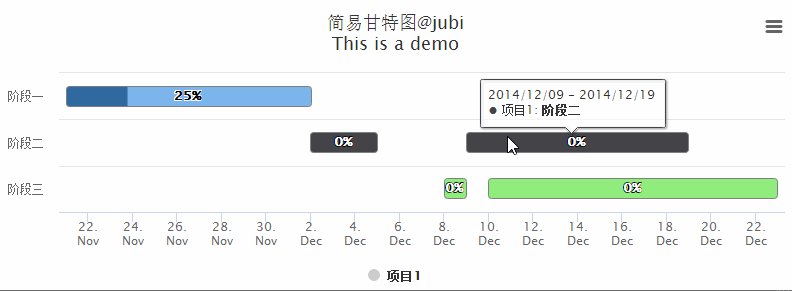
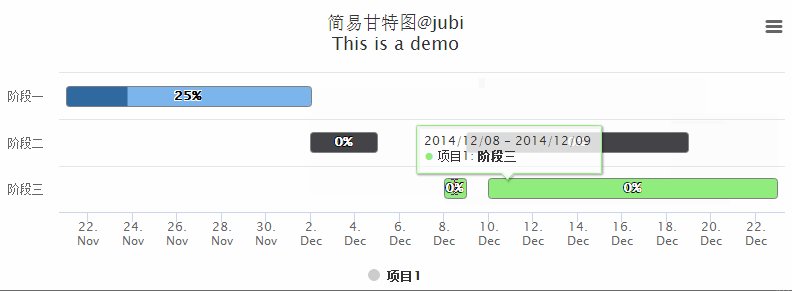
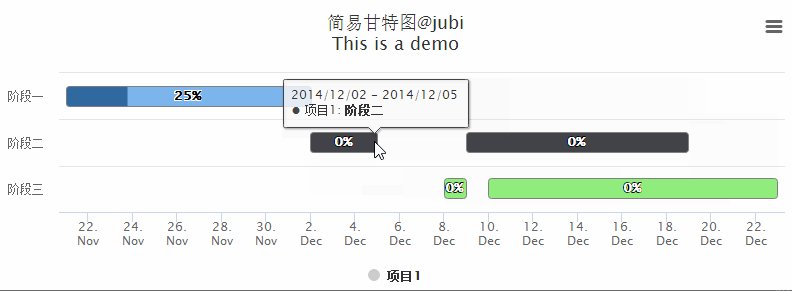
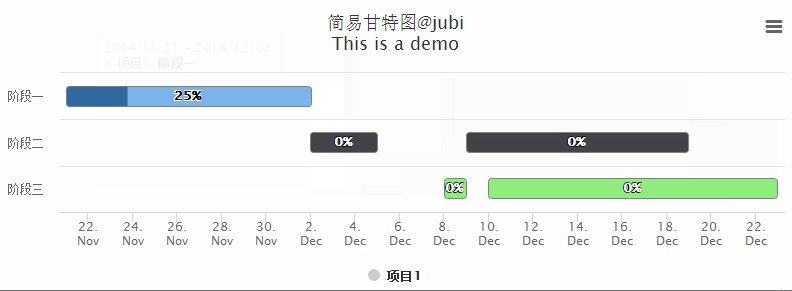
下面请先看一个简单例子:

要点1:怎么设置图表区选项
chart: {
type: 'xrange'
},
type :图表类型,这里需要设置为 xrange
要点2:怎么设置甘特图的标题
title: {
text: '简易甘特图@jubi <br/>This is a demo'
},
title:标题
text:此处输入标题文本。可以在文本中使用简单的html标签,如加粗,转行等等。

要点3:怎么设置XY轴
xAxis: {
type: 'datetime',
dateTimeLabelFormats: {
week: '%Y/%m/%d'
}
},
xAxis :X轴数据设置
type:数据类型,此处设置而为时间,datetime,因为甘特图是根据时间进度展示的。
dateTimeLabelFormats:时间格式,星期,具体展示格式为%Y/%m/%d 年月日。
yAxis: {
title: {
text: 'text'
},
categories: ['阶段一', '阶段二', '阶段三'],
reversed: true
},
yAxis:Y轴数据设置
title:Y轴标题
categories:每个事件的名称
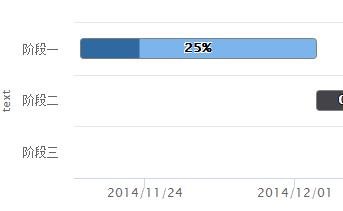
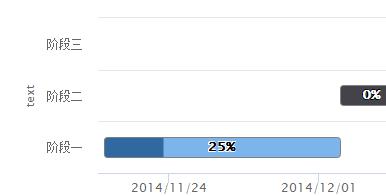
reversed: 事件排序,true就是从上而下显示,false就是从下往上显示。如下图:
reversed: true显示如下:

reversed: false显示如下:

要点4:怎么设置数据列选项
series: [{
name: '项目1',
borderColor: 'red',
pointWidth: 20,
data: [{
x: Date.UTC(2014, 10, 21),
x2: Date.UTC(2014, 11, 2),
y: 0,
partialFill: 0.25
}, {
x: Date.UTC(2014, 11, 2),
x2: Date.UTC(2014, 11, 5),
y: 1
}, {
x: Date.UTC(2014, 11, 8),
x2: Date.UTC(2014, 11, 9),
y: 2
}, {
x: Date.UTC(2014, 11, 9),
x2: Date.UTC(2014, 11, 19),
y: 1
}, {
x: Date.UTC(2014, 11, 10),
x2: Date.UTC(2014, 11, 23),
y: 2
}],
dataLabels: {
enabled: true
}
}]
name: 显示的是 整个项目的名称,位于X轴下方。

borderColor:设置进度条边框颜色,可以直接使用blue white这些颜色。


pointWidth: 进度条宽度,可以根据需要进行设置。


data: [{
x: Date.UTC(2014, 10, 21),
x2: Date.UTC(2014, 11, 2),
y: 0,
partialFill: 0.25
x 为开始时间, x2 为结束时间, y为 定义到哪个y轴目录。 reversed参数是true的时候,y轴目录从上往下,由0开始。
partialFill: 0.25 是显示百分比,代表完成了25%
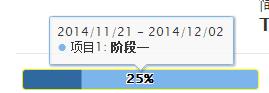
要点5:怎么设置数据点选项
tooltip: {
dateTimeLabelFormats: {
day: '%Y/%m/%d'
}
},
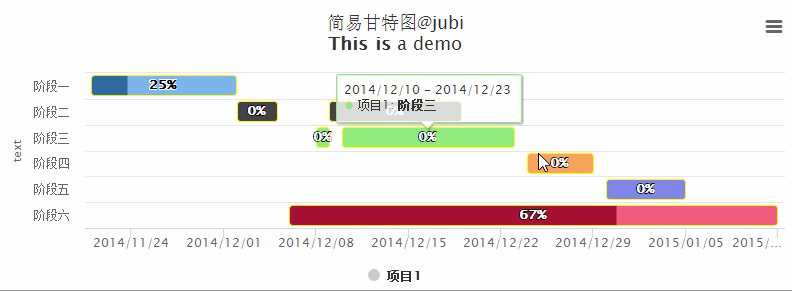
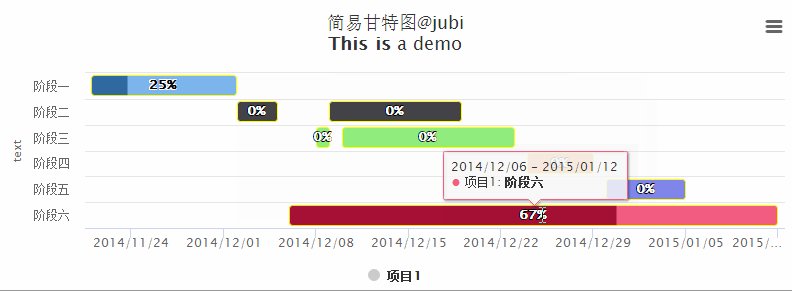
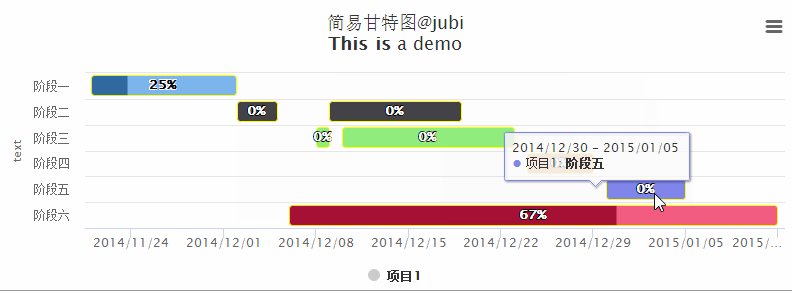
点击具体进度的时候,显示进度详细:

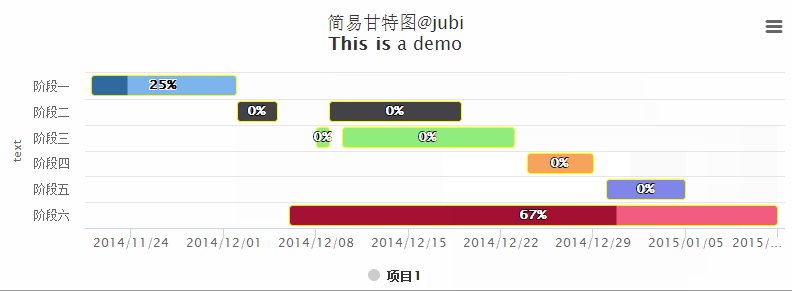
下面我将用多个事件和多个进度进行演示:

演示代码如下:
Highcharts.chart('container', {
chart: {
type: 'xrange'
},
title: {
text: '简易甘特图@jubi <br/><b>This is</b> a demo'
},
xAxis: {
type: 'datetime',
dateTimeLabelFormats: {
week: '%Y/%m/%d'
}
},
yAxis: {
title: {
text: 'text'
},
categories: ['阶段一', '阶段二', '阶段三','阶段四', '阶段五', '阶段六'],
reversed: true
},
tooltip: {
dateTimeLabelFormats: {
day: '%Y/%m/%d'
}
},
series: [{
name: '项目1',
borderColor: 'yellow',
pointWidth: 20,
data: [{
x: Date.UTC(2014, 10, 21),
x2: Date.UTC(2014, 11, 2),
y: 0,
partialFill: 0.25
}, {
x: Date.UTC(2014, 11, 2),
x2: Date.UTC(2014, 11, 5),
y: 1
}, {
x: Date.UTC(2014, 11, 8),
x2: Date.UTC(2014, 11, 9),
y: 2
}, {
x: Date.UTC(2014, 11, 9),
x2: Date.UTC(2014, 11, 19),
y: 1
}, {
x: Date.UTC(2014, 11, 10),
x2: Date.UTC(2014, 11, 23),
y: 2
}, {
x: Date.UTC(2014, 11, 24),
x2: Date.UTC(2014, 11, 29),
y: 3
}, {
x: Date.UTC(2014, 11, 30),
x2: Date.UTC(2014, 12, 5),
y: 4
}, {
x: Date.UTC(2014, 11, 6),
x2: Date.UTC(2014, 12, 12),
y: 5,
partialFill: 0.67
}],
dataLabels: {
enabled: true
}
}]
});
本次教程到此结束,谢谢阅读!
系列教程列表:
- 使用hcharts创建3D饼图/How to use hcharts to make a 3D Pie chart
- 使用hcharts创建扇形统计图/How to use hcharts to make a fan-shaped chart
Posted on Utopian.io - Rewarding Open Source Contributors
I would love to learn java script buddy
Yeah its useful
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you very much.
Hey @jubi I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x