使用hcharts创建箱线图/How to use hcharts to make a boxplot chart
Summary:
Javascript has a lot of open source chart Libraries,Hcharts.js is one of them,today i will show you how to create a boxplot by Hcharts.
Javascript 有很多开源图表库,Hcharts.js就是其中之一,今天教程将教大家如何使用Hcharts.js去绘制一张箱线图。
箱形图又称为盒须图、盒式图或箱线图,是一种用作显示一组数据分散情况资料的统计图。因形状如箱子而得名。在各种领域也经常被使用,常见于品质管理。
- 兼容浏览器:IE, Chrome,Firefox等等
您能从本教程学到什么?
- 代码整体结构
- 怎么调用hcharts.js
- 怎么设置图表画布大小以及图表chart配置
- 怎么设置主副标题
- 怎么设置X和Y轴
- 怎么设置图例
- 怎么设置提示框
- 怎么设置数据列
需要的准备条件
- 你需要一个代码编辑器,比如atom,EmEditor等等,当然因为是文本编辑,可以直接通过浏览器打开,typora这类文本编辑器也可以进行代码编辑。
- 你需要下载hcharts.js(如果不下载到本地,也可以在线调用,参考要点2.)
本教程难度
相对来说比较简单,只需要对固定代码格式有些简单了解,就可以绘制箱线图。
- 认识简单代码
- 认识简单英文
教程内容
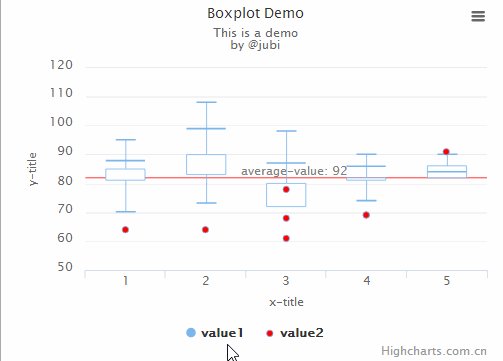
下面请先看一个简单例子:

要点1:代码整体结构
<html>
<head>
<meta charset="utf-8">
<title>title</title>
<script src="https://img.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts-more.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
</head>
<body>
<div id="container" style="height: 450px; margin: auto; min-width: 310px; max-width: 600px"></div>
<script>
$(function () {
$('#container').highcharts({
//key code
})
//hcharts.js code area!
</script>
</body>
</html>
html结构,我们创建图表的代码是js语句,所以关键代码是放在< script>里面。下面将详细讲解关键代码。
要点2:怎么调用hcharts.js
<script src="https://img.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts-more.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
如果本地没有hcharts.js库,可以使用其在线js资源,同时需要加载jquery.min.js。直接在head区域引用就可以了。
要点3:怎么设置图表画布大小
<div id="container" style="height: 450px; margin: auto; min-width: 310px; max-width: 600px"></div>
在body区域,编辑chartjs代码之前,需要先定义下图表的大小。上面代码定义,最小宽度310px,最大宽度为600px,高为450px。
chart: {
type: 'boxplot'
},
type:图表 类型,默认是line,这里是箱线图,所以设置为boxplot。
要点4:怎么设置图表主副标题
title: {
text: 'Boxplot Demo'
},
subtitle: {
text: 'This is a demo <br/>by @jubi'
},
titel:标题,text后输入标题文本,支持html标签。
subtitle:副标题,text后输入标题文本,支持html标签,比如加粗,斜体,超链接。实例如下:

要点5:怎么设置X和Y轴
xAxis: {
categories: ['1', '2', '3', '4', '5'],
title: {
text: 'x-title'
}
},
X轴设置:
categories :x轴 刻度名称,实例如下:

title:x轴标题,显示在x轴下方,实例如下:

yAxis: {
title: {
text: 'y-title'
},
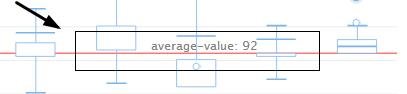
plotLines: [{
value: 932,
color: 'red',
width: 1,
label: {
text: 'average-value: 92',
align: 'center',
style: {
color: 'gray'
}
}
}]
},
Y轴设置:
title:标题,显示在Y轴左侧,实例如下:

中位线设置:
value:数值
color:颜色
label:标签设置 ,实例如下:

要点6:怎么设置图例
legend: {
enabled: true
},
enabled 是否显示。参数为true 或者false。 实例如下:

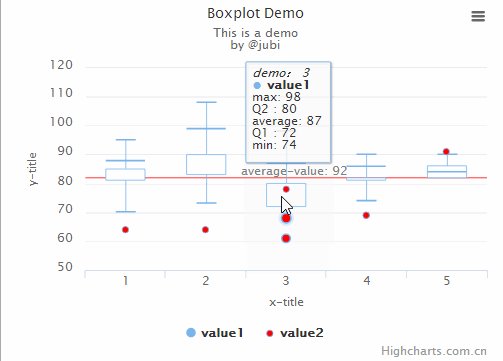
要点7:怎么设置提示框
tooltip: {
pointFormat: '<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'max: {point.high}<br/>' +
'Q2\t: {point.q3}<br/>' +
'average: {point.median}<br/>' +
'Q1\t: {point.q1}<br/>' +
'min: {point.low}<br/>'
},
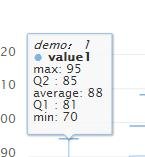
pointformat: 数据点显示样式,支持html标签,实例如下:

要点8:怎么设置数据列
series: [{
name: 'value1',
data: [
[70, 81, 88, 85, 95],
[73, 83, 99, 90, 108],
[74, 72, 87, 80, 98],
[74, 82, 86, 81, 90],
[84, 86, 84, 82, 90]
],
tooltip: {
headerFormat: '<em>demo: {point.key}</em><br/>'
}
}, {
name: 'value2',
color: Highcharts.getOptions().colors[0],
type: 'scatter',
data: [
[0, 64],
[2, 78],
[4, 91],
[4, 99]
],
marker: {
fillColor: 'white',
lineWidth: 1,
lineColor: Highcharts.getOptions().colors[0]
},
tooltip: {
pointFormat: 'value3: {point.y}'
}
}]
箱线图数据有2部分, 第一部分正常数据,第二部分异常数据。
正常数据:
name: 'value1',
data: [
[70, 81, 88, 85, 95],
[73, 83, 99, 90, 108],
[74, 72, 87, 80, 98],
[74, 82, 86, 81, 90],
[84, 86, 84, 82, 90]
],
name 数据名称
data 数据,格式data:[data1,data2,data3,data4……]
name: 'value2',
color: Highcharts.getOptions().colors[0],
type: 'scatter',
data: [
[0, 64],
[2, 78],
[4, 91],
[4, 99]
],
name 名称
type 类型,scatter 为散点
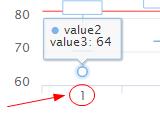
data 数据,格式data:[[x1,data1],[x2,data2]……],其中x1 对应于x轴标签,从0 开始,是第一个刻度。[0,64]数据实例如下:

marker: {
fillColor: 'white',
lineWidth: 1,
lineColor: Highcharts.getOptions().colors[0]
},
标识样式设置:
fillcolor 填充颜色
linewidth 线宽 实例如下:

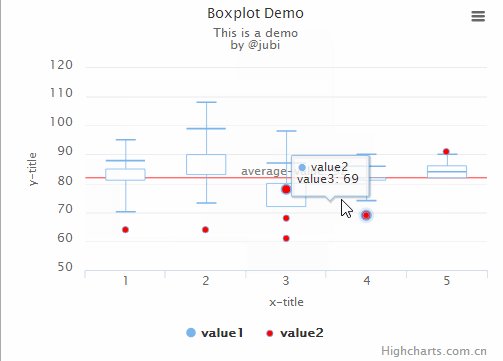
tooltip: {
pointFormat: 'value3: {point.y}'
}
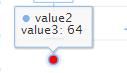
数据点提示框,实例如下:

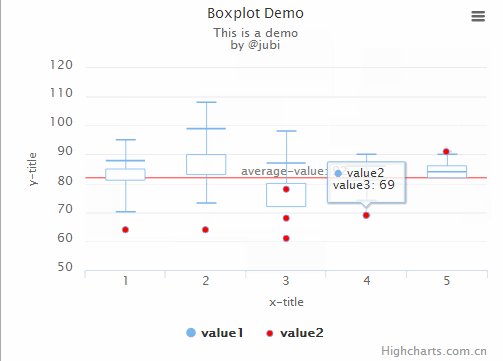
完整实例如下:

完整代码如下:
<html>
<head>
<meta charset="utf-8">
<title>title</title>
<script src="https://img.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts-more.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
</head>
<body>
<div id="container" style="height: 400px"></div>
<script>
$(function () {
$('#container').highcharts({
chart: {
type: 'boxplot'
},
title: {
text: 'Boxplot Demo'
},
subtitle: {
text: 'This is a demo <br/>by @jubi'
},
legend: {
enabled: true
},
xAxis: {
categories: ['1', '2', '3', '4', '5'],
title: {
text: 'x-title'
}
},
yAxis: {
title: {
text: 'y-title'
},
plotLines: [{
value: 82,
color: 'red',
width: 1,
label: {
text: 'average-value: 92',
align: 'center',
style: {
color: 'gray'
}
}
}]
},
tooltip: {
pointFormat: '<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'max: {point.high}<br/>' +
'Q2\t: {point.q3}<br/>' +
'average: {point.median}<br/>' +
'Q1\t: {point.q1}<br/>' +
'min: {point.low}<br/>'
},
series: [{
name: 'value1',
data: [
[70, 81, 88, 85, 95],
[73, 83, 99, 90, 108],
[74, 72, 87, 80, 98],
[74, 82, 86, 81, 90],
[84, 86, 84, 82, 90]
],
tooltip: {
headerFormat: '<em>demo: {point.key}</em><br/>'
}
}, {
name: 'value2',
color: Highcharts.getOptions().colors[0],
type: 'scatter',
data: [
[0, 64],
[2, 78],
[4, 91],
[3, 69],
[1, 64],
[2, 68],
[2, 61],
[3, 69],
],
marker: {
fillColor: 'red',
lineWidth: 1,
lineColor: Highcharts.getOptions().colors[0]
},
tooltip: {
pointFormat: 'value3: {point.y}'
}
}]
});
});
</script>
</body>
</html>
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @jubi I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x