使用hcharts创建帕拉图(28定律图)/How to use hcharts to make a pareto chart

Summary:
Javascript has a lot of open source chart Libraries,Hcharts.js is one of them,today i will show you how to create a pareto chart by Hcharts.
Javascript 有很多开源图表库,Hcharts.js就是其中之一,今天教程将教大家如何使用Hcharts.js去绘制一张帕拉图。
- 兼容浏览器:IE, Chrome,Firefox等等
您能从本教程学到什么?
- 代码整体结构
- 怎么调用hcharts.js
- 怎么设置图表画布大小和配置chart参数
- 怎么设置图表主副标题
- 怎么设置X\Y轴
- 怎么设置数据列
- 怎么设置柱状图间隔
需要的准备条件
- 你需要一个代码编辑器,比如atom,EmEditor等等,当然因为是文本编辑,可以直接通过浏览器打开,typora这类文本编辑器也可以进行代码编辑。
- 你需要下载hcharts.js(如果不下载到本地,也可以在线调用,参考要点2.)
本教程难度
相对来说比较简单,只需要对固定代码格式有些简单了解,就可以绘制帕拉图。
- 认识简单代码
- 认识简单英文
教程内容
下面请先看一个简单例子:

要点1:代码整体结构
<html>
<head>
<meta charset="utf-8">
<title>title</title>
<script src="https://img.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts-more.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
</head>
<body>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
<script>
$(function () {
$('#container').highcharts({
//key code
})
//hcharts.js code area!
</script>
</body>
</html>
html结构,我们创建图表的代码是js语句,所以关键代码是放在< script>里面。下面将详细讲解关键代码。
要点2:怎么调用hcharts.js
<script src="https://img.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts-more.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
如果本地没有hcharts.js库,可以使用其在线js资源,同时需要加载jquery.min.js。直接在head区域引用就可以了。
要点3:怎么设置图表画布大小和配置chart参数
<div id="container" style="min-width:400px;height:400px"></div>
在body区域,编辑chartjs代码之前,需要先定义下图表的大小。上面代码定义,最小宽度为400px,高为400px。本例子未定义具体大小,所以代码为 < div id="container">< /div>
chart: {
renderTo: 'container',
type: 'column'
},
renderTo:将chart渲染到画布上
type,图表类型。默认值为 "line"。这里是28图,所以设置为column。
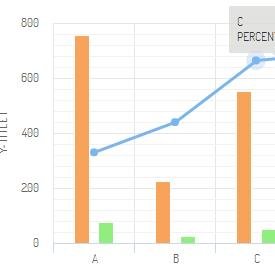
要点4:怎么设置图表主副标题
title: {
text: 'pareto chart '
},
title:标题,在text里输入标题,使用单引号括起来
subtitle: {
text: 'This is a demo!<br/>by @jubi'
},
subtitle:副标题,在text里输入标题,使用单引号括起来,支持html标签,实例如下:

要点5 :怎么设置X\Y轴
xAxis: {
title: {
text: 'x-title 1'
},
categories: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H']
},
title: x轴标题,显示在x轴下方,实例如下:

categories x轴各标签名称,实例如下:

yAxis: [{
title: {
text: 'y-title 1'
}
}, {
title: {
text: 'y-title 2'
},
minPadding: 0,
maxPadding: 0,
max: 100,
min: 0,
opposite: true,
labels: {
format: "{value}%"
}
}],
因为是28图,涉及到双Y轴,所以在定义参数的时候,需要定义2次。
第一次定义为左侧Y轴,也就是柱形图数据使用的Y轴。第二次定义为右侧Y轴,也就是28曲线所用的Y轴。
title:y轴标题定义,双y轴需要分别定义。
min y轴最小值
max y轴最大值
opposite:双Y轴,ture启用双Y轴
labels标签, format显示样式,这里使用百分比。format: "{value}%"
maxpadding:最大值相对于轴的长度的填充间距。padding值为0.05时会取100px长的轴的5px长度。
要点6:怎么设置数据列
series: [{
type: 'pareto',
name: 'PERCENT',
yAxis: 1,
zIndex: 10,
baseSeries: 1,
tooltip: {
pointFormat: '{series.name} {point.y:.2f} %'
}
}, {
name: 'AMOUNT',
type: 'column',
zIndex: 2,
data: [755, 225, 551, 86, 72, 51, 36, 10]
}]
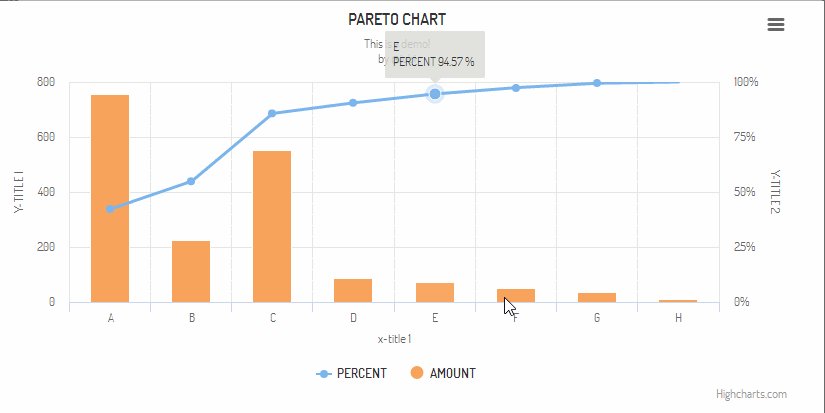
因为是28图,其实是2组数据,第一组是原始数据,第二组是根据原始数据生成的百分比趋势曲线。
type 数据类型, 28趋势线 类型是 pareto, 柱状数据用 column
yAxis:1 意思是使用右侧 y轴刻度,如果是0 则使用左侧y轴刻度。
baseSeries:如果有多组数据,需要指定28趋势是使用那组数据,1为第一组,2为第二组……
tooltip 提示框
data 数据 格式为data: [data1, data2, ……]
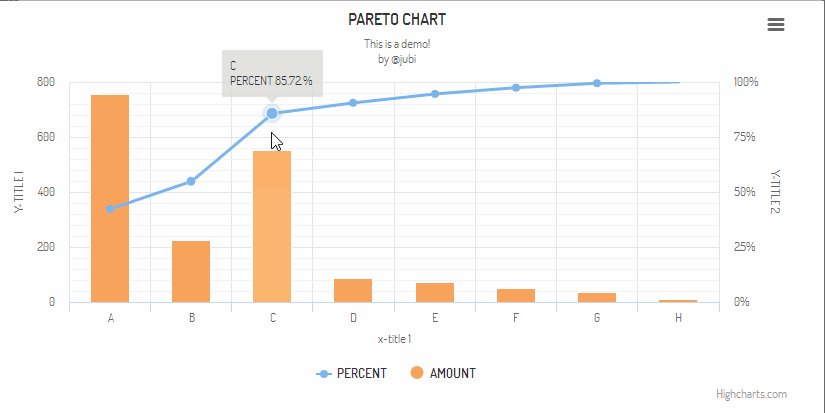
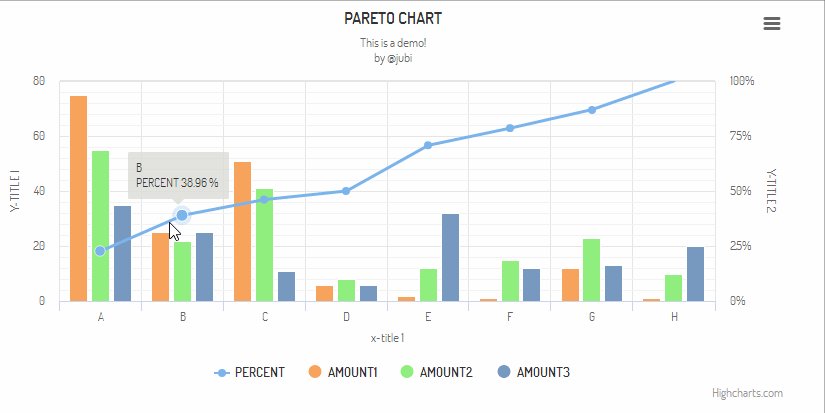
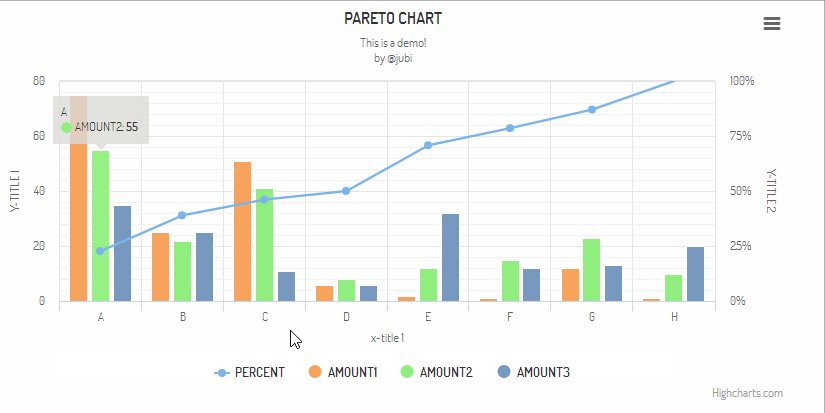
多组数据实例如下:

要点7:怎么设置柱状图间隔
plotOptions: {
column: {
pointPadding:0.2,
groupPadding:0.2
},
},
通用设置里面 对column的2个参数 pointPadding和groupPadding 进行设置。范围在0-1之间。



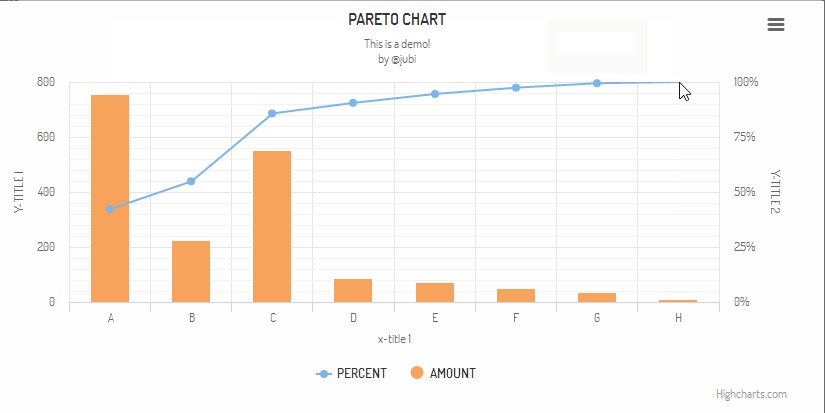
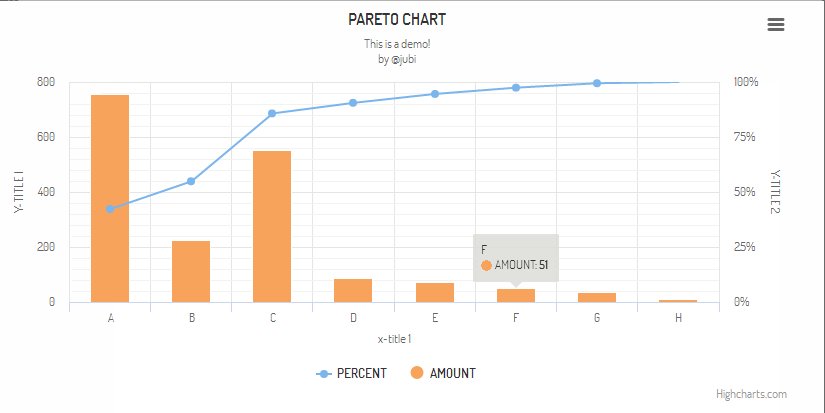
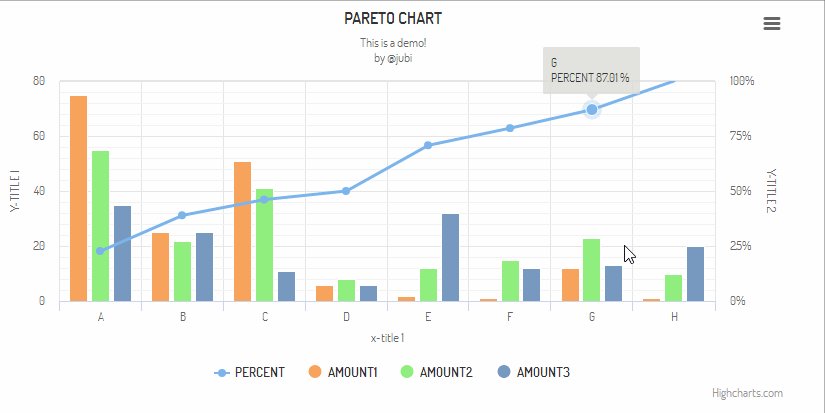
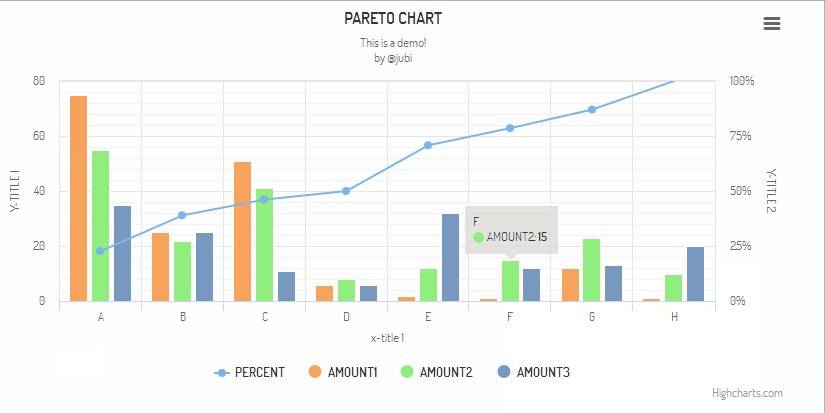
完整实例如下:

完整代码如下:
<html>
<head>
<meta charset="utf-8">
<title>title</title>
<script src="https://img.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts-more.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
</head>
<body>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
<script>
Highcharts.chart('container', {
chart: {
renderTo: 'container',
type: 'column'
},
title: {
text: 'pareto chart '
},
subtitle: {
text: 'This is a demo!<br/>by @jubi'
},
xAxis: {
title: {
text: 'x-title 1'
},
categories: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H']
},
yAxis: [{
title: {
text: 'y-title 1'
}
}, {
title: {
text: 'y-title 2'
},
minPadding: 0,
maxPadding: 0,
max: 100,
min: 0,
opposite: true,
labels: {
format: "{value}%"
}
}],
plotOptions: {
column: {
pointPadding:0.1,
groupPadding:0.1
},
},
series: [{
type: 'pareto',
name: 'PERCENT',
yAxis: 1,
zIndex: 10,
baseSeries: 3,
tooltip: {
pointFormat: '{series.name} {point.y:.2f} %'
}
},
{
name: 'AMOUNT1',
type: 'column',
zIndex: 2,
data: [75, 25, 51, 6, 2, 1, 12, 1]},
{
name: 'AMOUNT2',
type: 'column',
zIndex: 2,
data: [55, 22, 41, 8, 12, 15, 23, 10]},
{
name: 'AMOUNT3',
type: 'column',
zIndex: 2,
data: [35, 25, 11, 6, 32, 12, 13, 20]
}]
});
</script>
</body>
</html>
系列教程列表
- 使用hcharts创建3D饼图/How to use hcharts to make a 3D Pie chart
- 使用hcharts创建扇形统计图/How to use hcharts to make a fan-shaped chart
- 使用hcharts创建工作进度(甘特)图/How to use hcharts to make a gantt chart
- 使用hcharts创建折线图/How to use hcharts to make a fold line chart
- 使用hcharts创建气泡图/How to use hcharts to make a bubble chart
- 使用hcharts创建堆叠条形图/How to use hcharts to make a stacked bar chart
- 使用hcharts创建金字塔图/How to use hcharts to make a pyramidal chart
- 使用hcharts创建可变宽度柱形图/How to use hcharts to make a fluid-width bar chart
- 使用hcharts创建可变宽度环形图/How to use hcharts to make a fluid-width ring chart
- 使用hcharts创建柱形范围图/How to use hcharts to make a range column chart
- 使用hcharts创建带标识区域的曲线图/How to use hcharts to make a curve chart
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @manishmike10, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
不小心发现的... 4 次阅读, 26 个赞, 机器人大军甚为壮观呐
百赞0阅读都经常发生:)见怪不怪
Hey @jubi I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x