Mark Steem Down - edita tus posts de Steemit de manera más fácil!
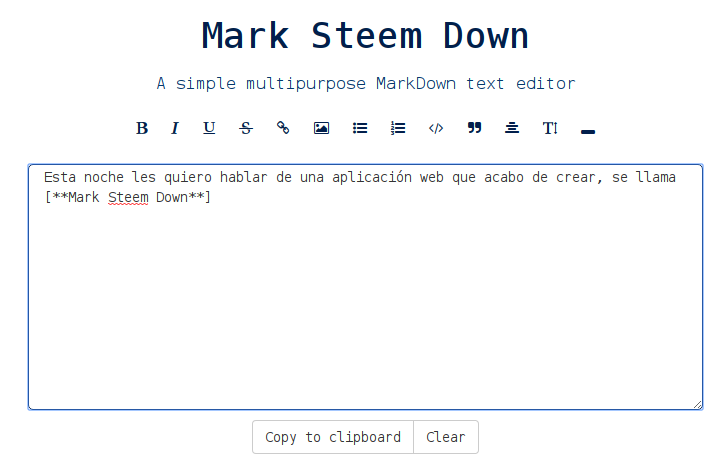
Esta noche les quiero hablar de una aplicación web que acabo de crear, se llama Mark Steem Down.

Fuente
https://mark-steem-down.herokuapp.com/
Es un editor de MarkDown sencillo que hará tu vida más fácil. Ya no te preocupes por recordar todos esos símbolos que necesitas usar para poder hacer tus posts, este editor los tiene todos; hará que escribir un post sea más rápido. Mark Steem Down está hecho en ReactJS, la librería de Javascript de la que les comenté el otro día, y está hospedada en Heroku, una plataforma para alojar aplicaciones web de gran calidad.
Si consideras que este editor es útil, puedes dejar un comentario y dar upvote a la publicación, así como darle resteem, lo apreciaré mucho y así tus conocidos también se enterarán de la aplicación.
Si tienes alguna recomendación (o problema), puedes dejar un comentario y lo leeré tan pronto como sea posible.
Control de cambios
V1.1 pronto
- Vista previa del post
- Se elimina la opción de subrayado (Steemit no la acepta)
V1.0
- Opción de Texto en Negrita añadido
- Opción de Texto en Cursiva añadido
- Opción de Subrayar texto añadida
- Opción de Tachar texto añadida
- Opción de Añadir link añadida
- Opción de Agregar imagen añadida
- Opción para crear Listas no ordenadas añadida.
- Opción para crear Listas ordenadas añadida.
- Opción para colocar Código y/o comandos añadida.
- Opción para colocar una Cita añadida
- Opción para Centrar texto añadida
- Opción para colocar Cabecera
<h1>añadida - Opción para colocar una línea separadora añadida
Congratulations @jfuenmayor96! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPVotado y RS hermano voy a ver si lo uso :D para mejorar mis publicaciones, iba a hacer algunas plantillas en HTML pero voy a probar tu publicación a ver como me va :D
Muchísimas gracias! Acabo de añadir la opción de que haya un preview del post dentro del editor, así puedes ver como va quedando a medida de que escribes.
Que bueno, quizás a muchos les haga falta que les coloques unas plantillas como en latex o lyx que dices :D
Voy a ver como hago para subir parte del código a un servidor de eso :D
Hola @jfuenmayor96 te felicito por la inventiva. Lo cierto nos hará todo mas sencillo ya la quiero usar.
Gracias al resteem de @fakj94 veo el post.
Muchísimo éxito con la misma.
Mil gracias! A petición de varias personas, acabo de añadir la opción de que puedas observar como va quedando el post a medida de que vas escribiendo en el editor.
Amigo, votado y RS, lo utilizaré hoy. Muchas gracias por la información. Un saludo!
Muchas gracias!
Congratulations @jfuenmayor96! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPMuy bueno gracias por el dato
Muchas gracias por tu comentario! Que bueno que te haya gustado!