React JS Library | Translated 679 words into Indonesian Language - Part 2

Today I will share the second part of my activities in translating React JS Library into Indonesian language.
React is a JavaScript library for building user interfaces. It is maintained by Facebook, Instagram and a community of individual developers and corporations. (source)
Github page: https://github.com/facebook/react/
Crowdin page: https://crowdin.com/project/react
My profile on Crowdin: https://crowdin.com/profile/iqbaladan

You can read my previous post about translating React JS Library;
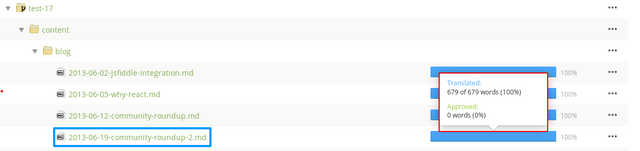
Now I translated 679 words in 2013-06-19-community-roundup-2.md.
Proof-of-Work
- Before Translating

- After Translating

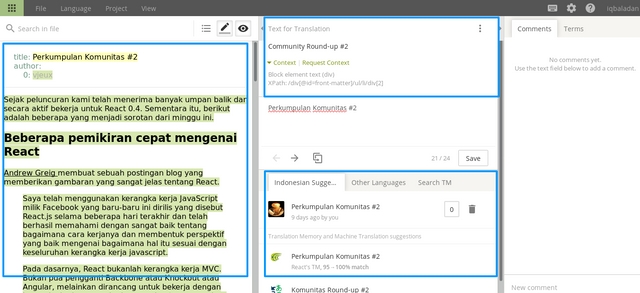
- Translation Processes

- Translation Results
| 2013-06-19-community-roundup-2.md |
|---|
title: Perkumpulan Komunitas #2
author:0: vjeux
Sejak peluncuran kami telah menerima banyak umpan balik dan secara aktif bekerja untuk React 0.4. Sementara itu, berikut adalah beberapa yang menjadi sorotan dari minggu ini.
Beberapa pemikiran cepat mengenai React
Andrew Greig membuat sebuah postingan blog yang memberikan gambaran yang sangat jelas tentang React.
Saya telah menggunakan kerangka kerja JavaScript milik Facebook yang baru-baru ini dirilis yang disebut React.js selama beberapa hari terakhir dan telah berhasil memahami dengan sangat baik tentang bagaimana cara kerjanya dan membentuk perspektif yang baik mengenai bagaimana hal itu sesuai dengan keseluruhan kerangka kerja javascript.
Pada dasarnya, React bukanlah kerangka kerja MVC. Bukan pua pengganti Backbone atau Knockout atau Angular, melainkan dirancang untuk bekerja dengan kerangka kerja yang ada dan membantu memperluas fungsinya.
Ini dirancang untuk membangun UI yang besar.
Jenis di mana Anda memiliki banyak komponen yang dapat digunakan kembali untuk menangani event dan menampilkan serta mengubah beberapa data di halaman belakang.
Dalam aplikasi MVC tradisional, React bertugas sebagai View.
Jadi Anda masih perlu menangani Model dan Controller oleh Anda sendiri.
Saya menemukan cara terbaik untuk memanfaatkan React adalah memasangkannya dengan Backbone, dimana React menggantikan Backbone View, atau untuk menulis objek Model / Data Anda sendiri dan biarkan React berkomunikasi dengan itu.
Bacalah tulisan lengkapnya...
Aplikasi Obrolan berbasis React dan Socket.IO
Danial Khosravi membuat aplikasi obrolan waktu-nyata yang berinteraksi dengan bagian belakang dari sebuah apps menggunakan Socket.IO.
Seminggu yang lalu saya mencoba-coba dengan AngularJS dan aplikasi obrolan kecil ini yang menggunakan socket.io dan nodejs untuk komunikasi secara waktu-nyata.
Kemarin saya melihat sebuah tulisan tentang ReactJS di EchoJS dan mulai bermain dengan pustaka UI ini.
Setelah sedikit berskperimen dengan React, saya memutuskan untuk menulis dan aplikasi ngobrol menggunakan React dan saya menggunakan backend Bran Ford sebagai sisi server untuk aplikasi kecil ini.
Bacalah tulisan lengkapnya...
React dan Kerangka Kerja Lainnya
Pete Hunt menulis sebuah jawaban pada Quora yang membandingkan perintah React and Angular.
Pada akhirnya, dia menjelaskan bagaimana Anda bisa membuat perintah pada Angular yang sebenarnya sedang diberikan dengan menggunakan React.
Untuk membuat catatan yang tetap: Komponen React jauh lebih hebat daripada templet Angular; keduanya harus dibandingkan dengan perintah pada Angular sebagai gantinya.
Jadi, saya muncul pada peringkat pertama di Google hit untuk "Tutorial AngularJS Directive" (Tutorial AngularJS Directive - Solusi Fundoo), ditulis ulang di React dan dibandingkan keduanya.
[...]
Sejak awal kami telah merancang React untuk bekerja dengan baik dengan perpustakaan lain. Angular tidak terkecuali. Mari ambil contoh asli dari Angular dan gunakan React untuk menerapkan arahan fundoo-rating.
Bacalah tulisan lengkapnya...
Dengan cara yang sama, Markov Twain menerapkan kembali contoh di halaman depan menggunakan Ember dan Vlad Yazhbin menerapkan kembali tutorial menggunakan Angular .
Komponen-komponen Web: React & x-Tag
Mozilla dan Google secara aktif mengerjakan Komponen Web. Vjeux menulis sebuah pembuktian konsep yang menunjukkan bagaimana menerapkannya dengan menggunakan React.
Dengan menggunakan x-tag dari Mozilla, kita dapat menulis tag khusus dalam DOM.
Ini adalah kesempatan besar untuk bisa menulis komponen yang dapat digunakan kembali tanpa terikat dengan perpustakaan tertentu.
Saya menulis x-react agar dapat dibuat dalam React.
Bacalah tulisan lengkapnya...
Contoh TodoMVC React
TodoMVC.com adalah situs web yang mengumpulkan berbagai penerapan aplikasi Todo dasar yang sama.
Pete Hunt menulis versi React yang lebih idiomatik.
Pengembang hari ini kesulitan dengan pilihan ketika harus memilih kerangka MV * untuk menyusun dan mengatur aplikasi web JavaScript mereka.
Untuk membantu memecahkan masalah ini, kami menciptakan TodoMVC - sebuah proyek yang menawarkan aplikasi Todo yang sama yang diterapkan dengan menggunakan konsep MV * di sebagian besar kerangka kerja JavaScript MV * hari ini.
Baca kode sumbernya...
JSX bukanlah HTML
Kebanyakan dari Anda menunjukkan perbedaan antara JSX dan HTML. Untuk mengatasi kebingungan, kami telah menambahkan beberapa dokumentasi yang mencakup empat perbedaan utama:
- Penghapusan spasi
- Entitas HTML
- Komentar
- Atribut khusus HTML
Hopefully, this contribution will benefit all of Indonesian's React JS users.
Best regards, @iqbaladan
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @iqbaladan I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
keren postingan nya mamen.....belum berhasil di utopian-oi
hehehehe....masih mau pelajari lagi pelan2
Thank, Om. Coba login aja dulu, gak perlu buat akun baru, kita bisa pake akun steemit. Nanti ada steem connect, tinggal isi aja username dan password steemit kita. Kapan ada waktu boleh kita ngopi bareng, bro ;)
semangat trus bro @iqbaladan, btw boleh nanya kategori translate ini gimana ya? sy msh blm tau peraturannya pengen ikut buat juga :)
Thank, bro @fahrulhidayat.
Biasanyakan kita buat postingan dengan create new contribution di utopian.io, nanti ada pilihan Translation-nya, bro. Kayak tutorial mas bro tentang Moment.js itu kan katagori Tutorial, jadi ini kita pilih katagori Translation.
Harus ada repo github-nya juga, kalau gak, bakalan ditolak. ini aturan baru mengenai penerjemahan Translations Rules;
Semoga dapat membantu, bro @fahrulhidayat.
makasi infony bro @iqbaladan
Any time, bro @fahrulhidayat.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank, @yandot. All is well.