Tutorial: How To Embed A YouTube Video Into A WordPress Post/Page

Image Source
Using videos to support and enhance posts/pages on your WordPress website is an effective method of capturing your audience. YouTube permits and makes the process of adding their videos easy, by providing an embed code along with every broadcast.
Goals Of The Tutorial
Upon completing this tutorial, the user will be able to perform the following tasks:
- Go to any YouTube post and find the embed code for that video. Copy the embed code.
- Switch from the WordPress visual editor to the HTML editor on any post or page.
- Paste the YouTube embed code where desired in the WordPress HTML editor.
- Return to the visual editor to check placement and appearance of the video.
- Update or publish the post with new YouTube video embedded.
Step 1 – Find And Copy The Embed Code On Any YouTube Video
Note: YouTube doesn't currently support the provision of video embed codes on their mobile application.
Start out by going to YouTube. Search YouTube on your browser or simply enter https:youtube.com. Once you get to the YouTube homepage, use the search tool at the top to find videos in your category of interest.
Once you've settled on a preferred video to embed in a post or page in your WordPress website, click to open up that video. For the purposes of this tutorial, you'll see a random video used for illustration.
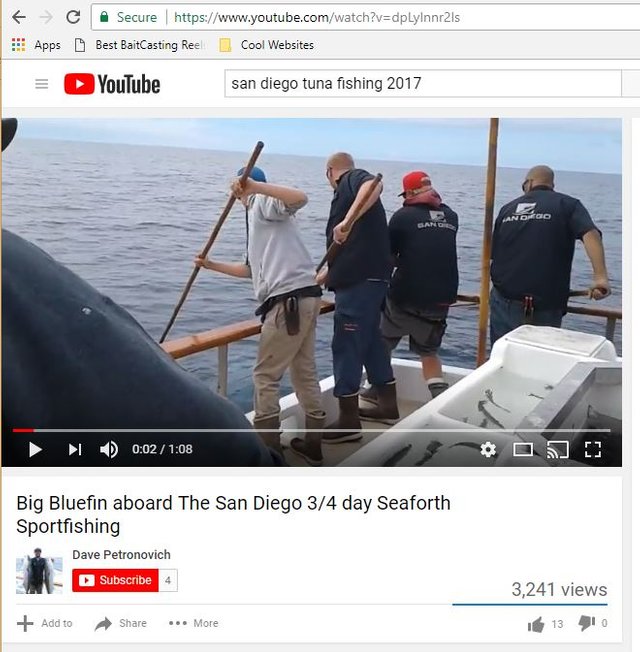
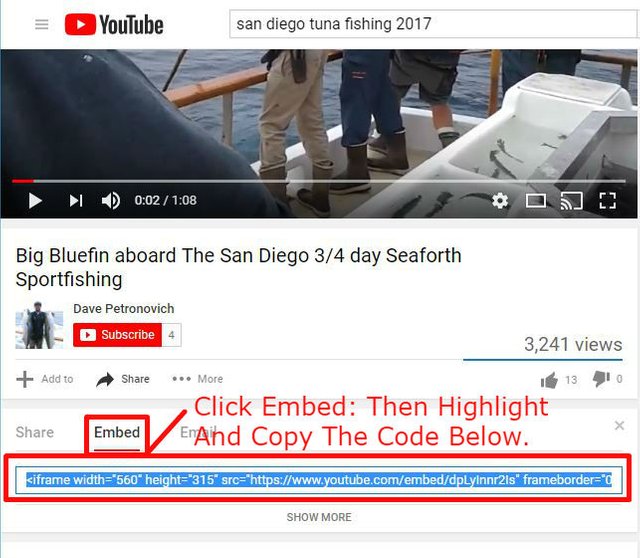
Click and open up the desired YouTube video. It'll look similar to the image below. The only difference will be the video itself, which will be one of your choosing.

Looking down underneath the video on the bottom left of the screen, you'll see the video title. Below that is the profile icon of the publisher with a red subscribe button. Finally, under the publisher are three tabs with text and icons.
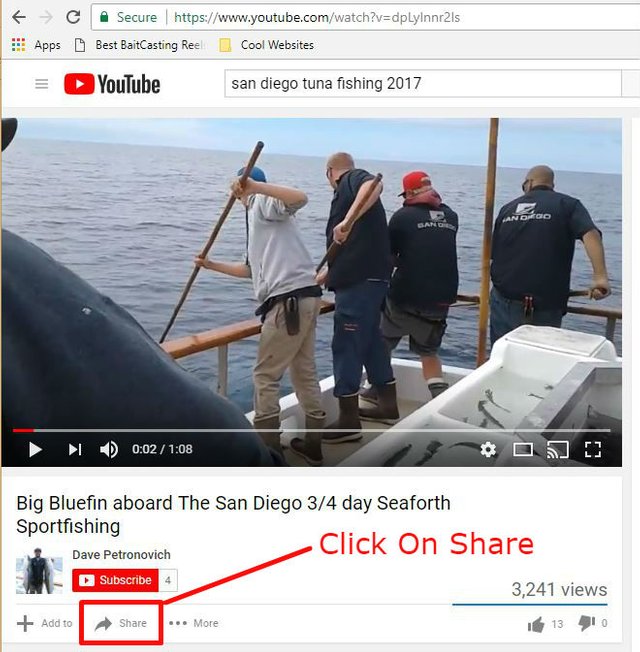
Click on the one in the middle with the forward arrow icon and text that says, “Share”. Find it boxed in red in the image below.

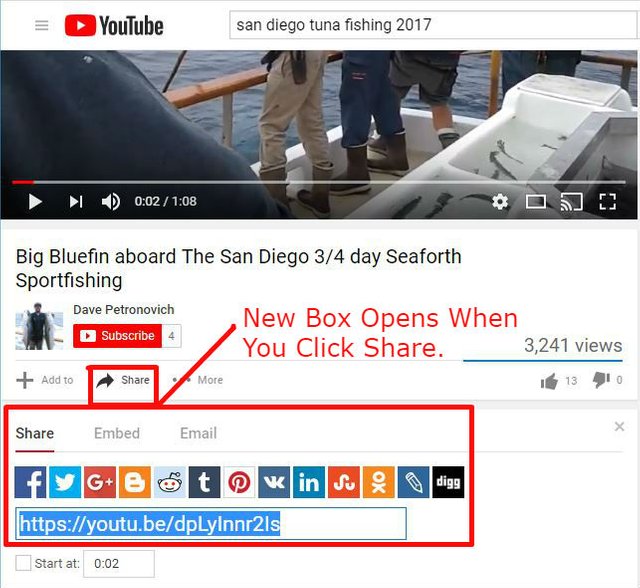
When you click the Share tab, a new box will open up below it. There will again be three different options to choose from. The box opens on the first option, “Share”, and shows a good number of social media icons. It will look like the image below.

In order to find the embed code, click the middle option that says embed. Highlight the code that appears, right click on it and then copy. See the embed code illustrated in the image below.

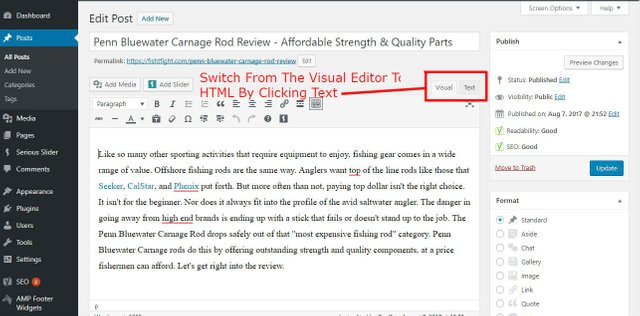
Step 2 - Paste The YouTube Embed Code Into A WordPress Page / Post Via The HTML Editor

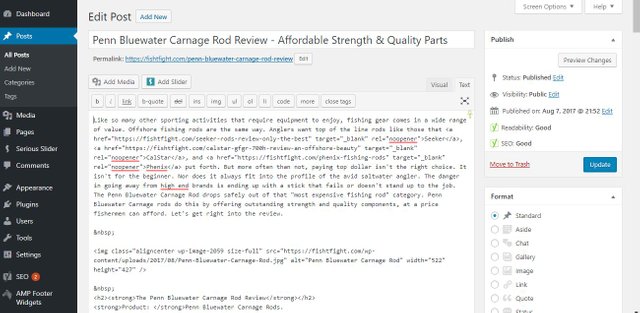
As it states in the image above, click the text box to switch over from the visual editor to the HTML or text editor. After it switches, your post will appear in its HTML code version. See the example in the image below.

How To Paste Your YouTube Embed Code – No Coding Skills Needed!
Some people get anxious here if they don't know HTML code, but don't worry. If you mess anything up, it can always be fixed back on the visual editor. Placing your YouTube video embed code is just a matter of three easy steps.
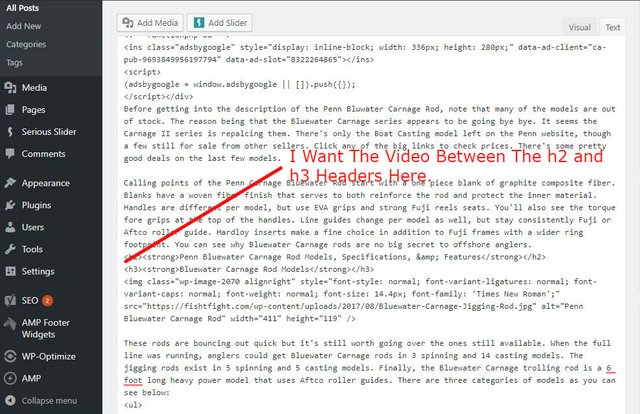
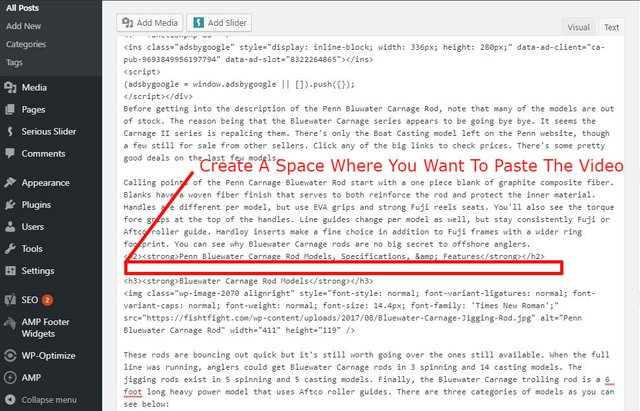
- Scan down your HTML or text editor until you locate the exact place in the post you want the YouTube video to appear.
- Create a blank line in the editor by moving your cursor to the end of the line you want the video to follow. Click enter to create the empty line space.
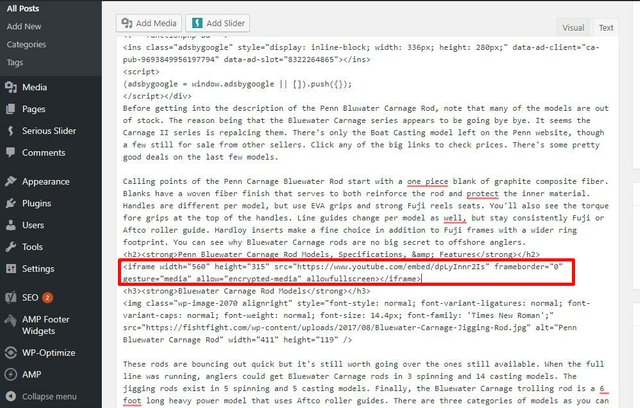
- Right click in the empty space and paste the YouTube embed code in.

Next I'll create the space where I will paste in the YouTube embed code.

Finally, right click on the space and paste in the YouTube embed code. Just as you see below.

Step 3 – Center, Double Check The Video, Then Update
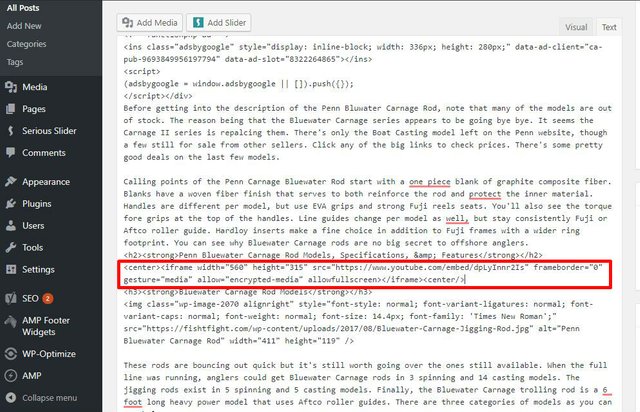
If you want to center your video, you will need to add a short bit of code before and after the YouTube embed code. Check the image below to see the code for centering that goes before and after the YouTube embed code.

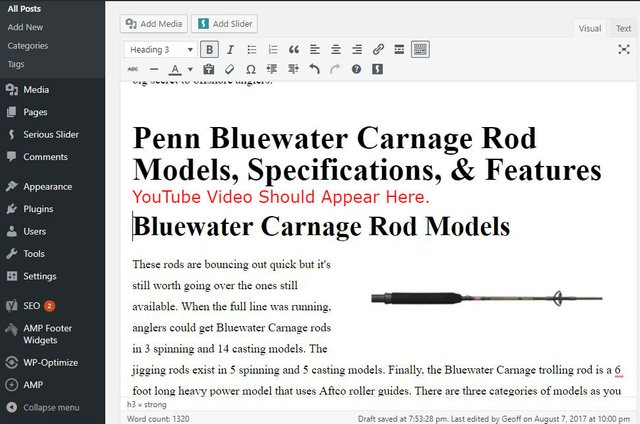
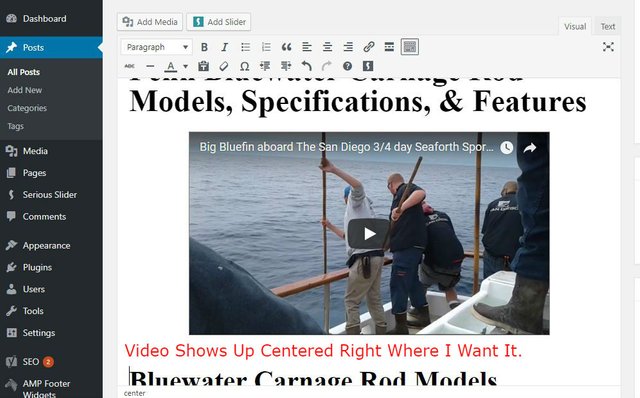
For the final step, click back over to the visual editor. This will allow you to check your post, and ensure the YouTube video appears where you want it. See the before and after images of the post I edited below.
Before:

After:

Once you check to ensure your video shows up centered where you want it, you are finished. If you're writing a new post, you may continue. Old posts like the one used in the example must be updated to take permanent effect.
Final Thoughts
Spend a minute or two while you are on YouTube playing with other video controls if you like. You can set the video size, starting point, choose to show the video title, as well as other options.
If you have any hang ups on your YouTube video embedding attempts, feel free to comment or ask questions. I'll get back to you just as soon as I can get online.
Images Personal Screenshots Unless Cited
If You Enjoyed & Learned From This Tutorial, Send Some Love To @inalittlewhile
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved yet, because it has a distracting banner or other irrelevant large image. See the Utopian Rules. Please edit your post to exclude any banners, at this link, as shown below:

You can contact us on Discord.
[utopian-moderator]
Hello @manishmike.
Which is the image (or images in question? The YouTube banner is the only banner, unless it's the images themselves in question.
How would you show a Youtube video, without showing a video?
Not sure exactly what the issue is. Can you please clarify?
If I crop out the top half of the YouTube videos, will that fix it?
Oh is it the Steemitblogger's banner?
Hey there! i was referring to the banner at the bottom. Looks like you have taken it out... We are good to go now :)
Ok. I edited and took out the Steemitblogger's banner. Please let me know if there is another concern. :)
wow, i did learn some new things tho am not really a word press guy, will come in handy if i ever think of using it
Thanks @davidekpin. WordPress is easy for the most part. Like most Content Management Systems, it's a matter of learning the ins and outs. You know where to find me if you ever have WordPress questions. :)
sure thing boss, thanks
Hey @inalittlewhile I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Huh, thanks for that I'm actually working on a site right now.
really appreciate the tips
Sure thing. I'll be doing some more of these, so feel free to check my blog in the future. You can also DM me on Discord if you have any questions. I'm happy to share what I know and admit what I don't. :)
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you. :)