Steemit-IDCard | An iOS app made for Steemit Users to create their virtual Steemit Identity Cards
What is the project about?
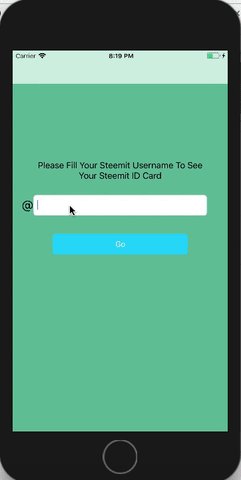
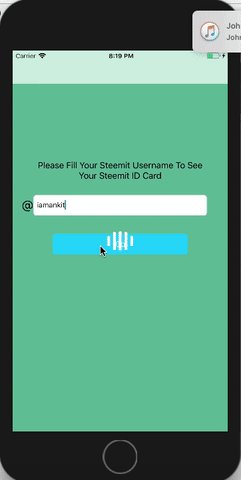
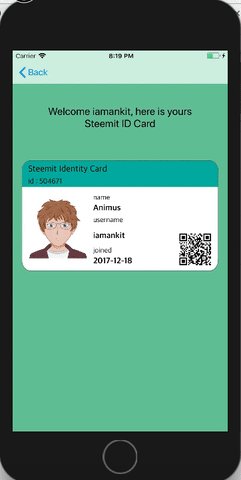
Steemit-IDCard is an open source revolutionary iOS app made for Steemit Users. This app will creates you your own Steemit Identity Card from your Steemit account details. This is an unique and revolutionary app for Steemit platform. Currently, in this app users can creates their identity cards by providing their Steemit usernames. App automatically fetch data of specific user on base Steemit username and creates a beautiful Identity Card. The details users get on their Identity Card are following :-
- Their Steemit ID
- Their Name
- Their Steemit username
- Their Steemit profile picture
- creation date of account on steemit
- A barcode which takes users direct to steemit profile, when they scan it with barcode scanners.
Why this is helpful?
Well, your Steemit Id Card can't help you get special discount in bars and caffe unless they are sponsored by Steemit. But you can share it with friends, you can use it as a brand recognisation, you can also make your friends jealous by showing them that your a valuable member of Steemit because you have Steemit Id Card. If you are use Steemit to provide services like classes, motivation speech, tech tutorials and other type of services, then you can use share your identity card with other peoples and get chance of building brand recognition. Users can use their identity card in Steemit meetups by sharing with other users.
Technology Stack
- Xcode
- Swift Programming Language
- Steemit api
- Cocoa Pods
How the app works
- The app fetch user data by making a URL request of Steemit api through this function :-
func getUserData(userName: String) {
showLoadingIndicator()
let url = URL(string: "https://steemit.com/@" + userName + ".json")!
URLSession.shared.dataTask(with: url, completionHandler: {
(data, response, error) in
if(error != nil){
print("error")
}else{
do{
var json = try JSONSerialization.jsonObject(with: data!, options: []) as! [String: AnyObject]
if let userDetailData = json["user"]!["json_metadata"] as? [String: AnyObject] {
DispatchQueue.main.async {
self.finalUserData = userDetailData["profile"] as? [String: AnyObject]
}
}
DispatchQueue.main.async {
self.userName = json["user"]!["name"] as? String
self.joinDate = json["user"]!["created"] as? String
self.id = json["user"]!["id"] as? Int
self.sendToDetailVC()
}
}catch let error as NSError{
print(error)
}
}
}).resume()
}
- After getting the user data, the app stores it and use the data to make user Steemit identity card by this code
self.userNameLabel.text = self.userName
self.idLabel.text = "\(self.id!)"
if let name = self.finalUserData!["name"] as? String {
self.nameLabel.text = name
}
else {
self.nameLabel.text = "My username is enough"
}
if let userImageUrl = self.finalUserData!["profile_image"] as? String {
self.profileImage.sd_setImage(with: URL(string: userImageUrl), completed: nil)
self.profileImage.sd_setImage(with: URL(string: userImageUrl), placeholderImage: UIImage(named: "defaultImage.png"))
}
else {
self.profileImage.image = #imageLiteral(resourceName: "defaultImage")
}
let formattedDate = self.joinDate!.dropLast(9)
self.joinedLabel.text = String(formattedDate)
- If you want to see the others functions of app too, then clone the repository to your system and open xcworkspace file in Xcode.
Roadmap
- Make app live on app store
- Create android version of app
- More identity card designs so that users can keep experimenting with their identity cards.
- Option to share identity card on social platforms
- Option to share identity cards with friends with messaging apps.
- Option to download identity card on device.
- Make copy of virtual card on device so that users can convert it to physical identity card by printing.
- More information like reputation, followers and other on the back side of identity card.
- Steemconnect Login for users, so that users don't need to enter their usernames every time.
- Users can see which design of identity card is popular, so that they never feel out of trend.
- Add other platforms like dlive, dtube identity cards also.
- Add card designs for utopian moderators, supervisors.
- And much more!
How to run app
The app is currently not available on app store but still you can install it on your iPhone. For this you need to have following things :-
Mac
Xcode
Apple developer account
If you had all of this, then download the repository to your system, open xcworkspace file in Xcode.
Now go to project directory from your terminal and run pod install to install all the dependencies for app.
That's it now connect your device to system, go to Xcode and build the app on your device and enjoy the app.
How to contribute?
You can contribute to the project development if you had knowledge in iOS Development by forking repository and making pull request after adding new feature. If you don't have any knowledge in iOS Development, still you can contribute in following fields :-
- Search for bugs in app, currently i don't think there are any bugs. But after new releases you can test the app for bugs.
- Provide suggestion for new feature in app.
- Suggest designs for the app and logo.
Posted on Utopian.io - Rewarding Open Source Contributors

Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you sir
Hey @iamankit I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by iamankit from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.