使用echarts创建柱状图动画延迟图表/How to use echarts to make Bar Animation Delay Chart
Summary:
echarts is a very good pure Javascript open source chart library that runs smoothly on PC and mobile devices and is compatible with most current browsers including IE8 / 9/10/11, Chrome, Firefox, Safari and others.
echarts是一款非常优秀的纯 Javascript 的开源图表库,可以在 PC 和移动设备上运行的很流畅,兼容目前大部分浏览器包括IE8/9/10/11,Chrome,Firefox,Safari等。
您将从这个教程中学到什么
- 如何定义X轴数据&图例数据
- 如何定义定义标题
- 如何定义定义图例
- 如何定义快捷工具
- 如何定义x轴y轴
- 如何定义数据值显示
学习此教程的必备条件
- 你需要一个代码编辑器,比如Eclipse,EditPlus,EmEditor等等
- 你需要下载echarts.js,并在文件中调用
教程难度
- 容易
教程内容
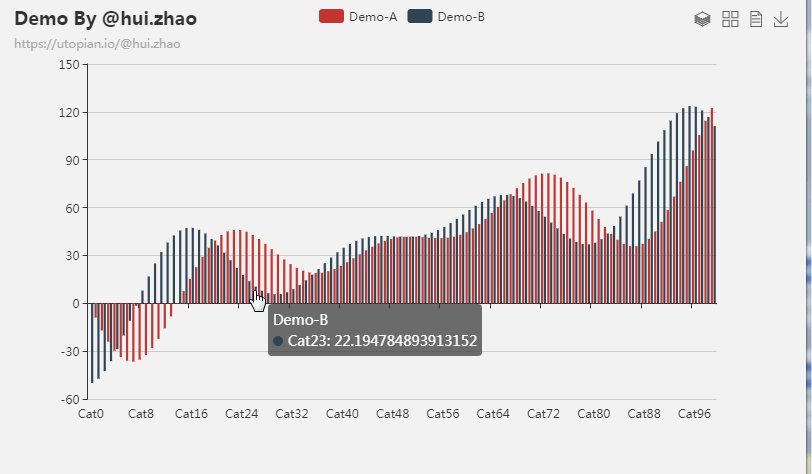
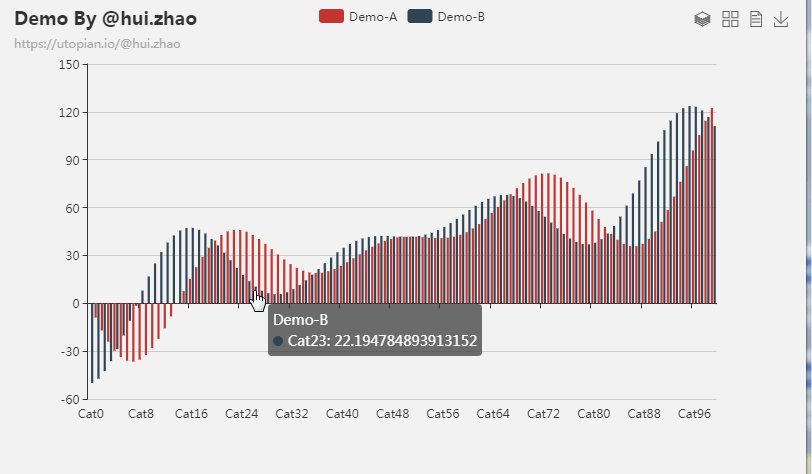
演示效果

1. 知识点A - 如何定义X轴数据&图例数据
var xAxisData = [];
var DataA = [];
var DataB = [];
for (var i = 0; i < 100; i++) {
xAxisData.push('Cat' + i);
DataA.push((Math.sin(i / 5) * (i / 5 -10) + i / 6) * 5);
DataB.push((Math.cos(i / 5) * (i / 5 -10) + i / 6) * 5);
}
使用数组定义X轴&图例的数据,使用for循环语句创建。
2. 知识点B - 如何定义定义标题
title: {
text: 'Demo By @hui.zhao',
subtext: 'https://utopian.io/@hui.zhao',
sublink: 'https://utopian.io/@hui.zhao'
},
- title:定义标题组件。
- text:定义标题文字。
- subtext:定义副标题文字。
- sublink:定义标题文字链接。
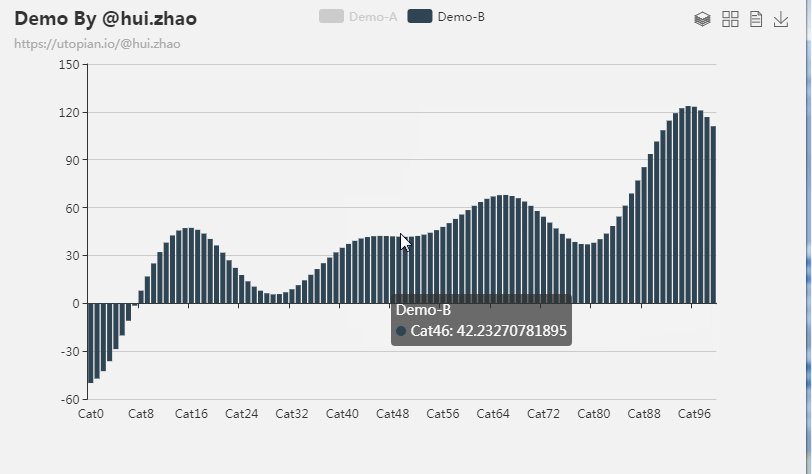
3. 知识点C - 如何定义定义图例
legend: {
data: ['Demo-A', 'Demo-B'],
align: 'left'
},
- legend:定义图例组件。
- data:使用数组定义图例。
- align:定义图例对齐方式。
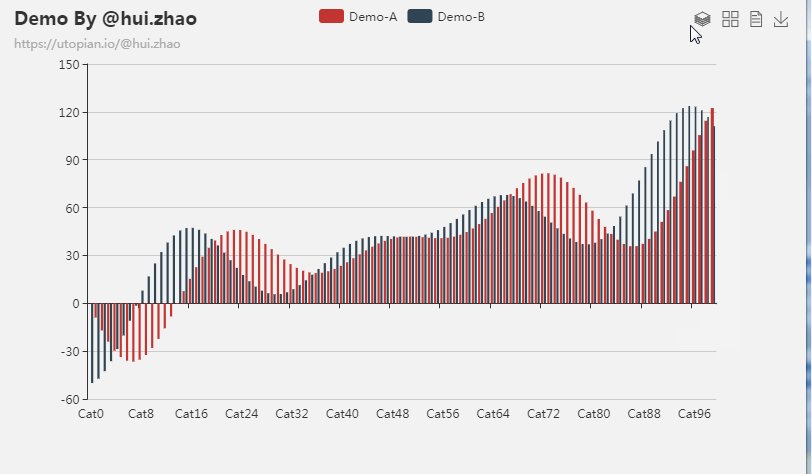
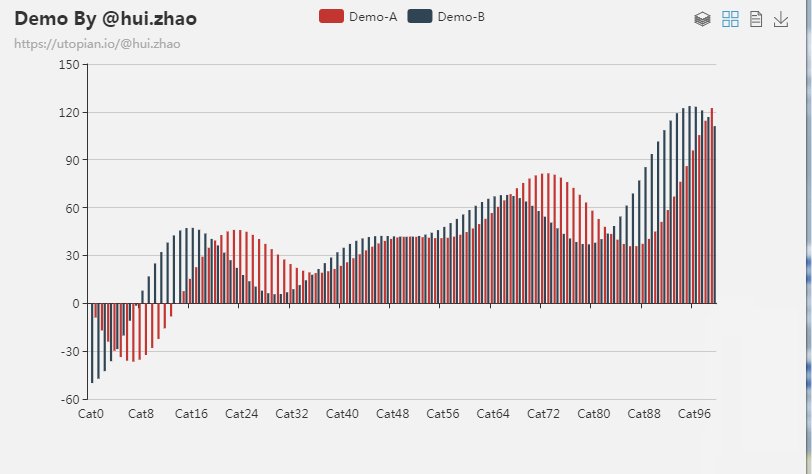
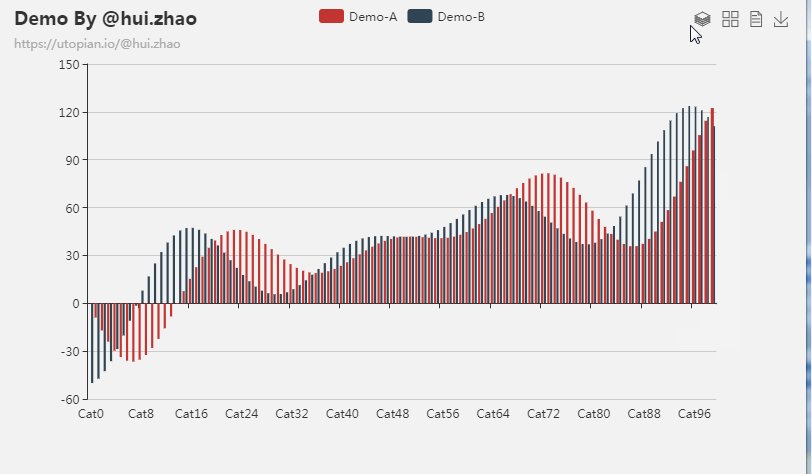
4. 知识点D - 如何定义快捷工具
toolbox: {
feature: {
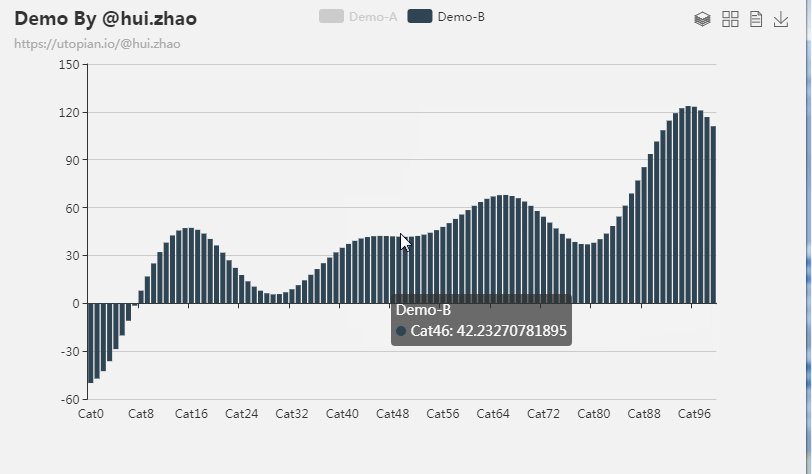
magicType: {
type: ['stack', 'tiled']
},
dataView: {},
}
},
- toolbox:定义快捷工具组件。
- magicType:定义快速切换工具。属性为堆叠、平铺。
- dataView:定义数据浏览工具。
5. 知识点E - 如何定义x轴y轴
xAxis: {
data: xAxisData,
silent: false,
splitLine: {
show: false
}
},
yAxis: {
},
- data:定义X轴数据从xAxisData数组获取。
- splitLine:定义分割线样式。
6. 知识点F - 如何定义数据值显示
series: [{
name: 'Demo-A',
type: 'bar',
data: DataA,
animationDelay: function (idx) {
return idx * 10;
}
}, {
name: 'Demo-B',
type: 'bar',
data: DataB,
animationDelay: function (idx) {
return idx * 10 + 100;
}
}],
animationEasing: 'elasticOut',
animationDelayUpdate: function (idx) {
return idx * 5;
}
- type:定义图表类型,bar为柱状图。
- data:定义数据获取源头。
完整代码
var xAxisData = [];
var DataA = [];
var DataB = [];
for (var i = 0; i < 100; i++) {
xAxisData.push('Cat' + i);
DataA.push((Math.sin(i / 5) * (i / 5 -10) + i / 6) * 5);
DataB.push((Math.cos(i / 5) * (i / 5 -10) + i / 6) * 5);
}
option = {
title: {
text: 'Demo By @hui.zhao',
subtext: 'https://utopian.io/@hui.zhao',
sublink: 'https://utopian.io/@hui.zhao'
},
legend: {
data: ['Demo-A', 'Demo-B'],
align: 'left'
},
toolbox: {
feature: {
magicType: {
type: ['stack', 'tiled']
},
dataView: {},
}
},
tooltip: {},
xAxis: {
data: xAxisData,
silent: false,
splitLine: {
show: false
}
},
yAxis: {
},
series: [{
name: 'Demo-A',
type: 'bar',
data: DataA,
animationDelay: function (idx) {
return idx * 10;
}
}, {
name: 'Demo-B',
type: 'bar',
data: DataB,
animationDelay: function (idx) {
return idx * 10 + 100;
}
}],
animationEasing: 'elasticOut',
animationDelayUpdate: function (idx) {
return idx * 5;
}
};
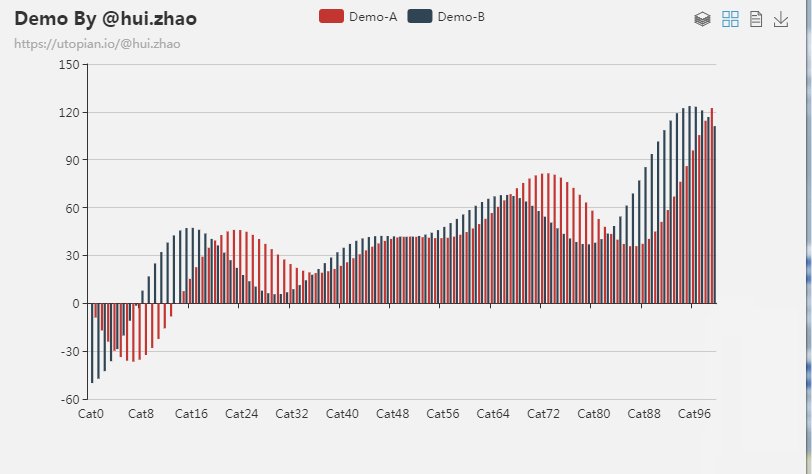
最终效果

系列课程
如果您喜欢我的教程,可以在我的个人档案页面,获取更多信息。
If you like my tutorial , You can check out your profile for more such tutorials.
您可以使用zqz-tutorial标签快速查看我发布的所有教程
You can use the "zqz-tutorial" tag to see all the tutorials I've posted.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you very much~
Today I will start sharing the new tutorial "G2".
This is an open source product developed by Alibaba.
https://github.com/antvis/g2/
Hope to be able to help everyone.
Looking forward to your review.
Copied from https://ecomfe.github.io/echarts-examples/public/editor.html?c=bar-animation-delay
You can contact us on Discord.
[utopian-moderator]
Hey @hui.zhao I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x