TelePost Update | Steem News | Trending, Hot and Promoted posts all in one place. Allow User to upvote on the post from the App itself.
Repository
https://github.com/hitenkmr/TelePost
About TelePost
TelePost allows users to view news that are the top headlines of the day according to their country. The news is fetched from the News API containing all the news and to let the user get to know what's happening around. users can upvote on the posts from the app itself and can see the payout and comments added to the posts.
New Features
Here is the Commit History of the new Features:-
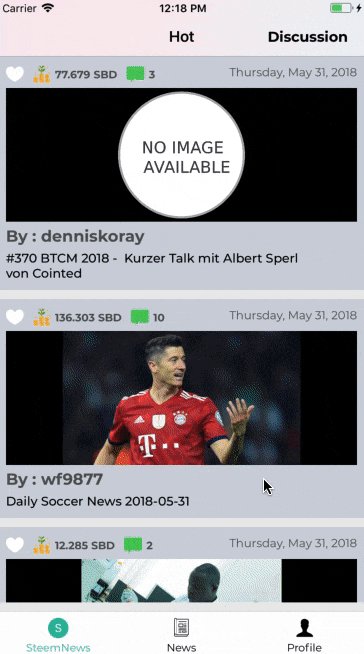
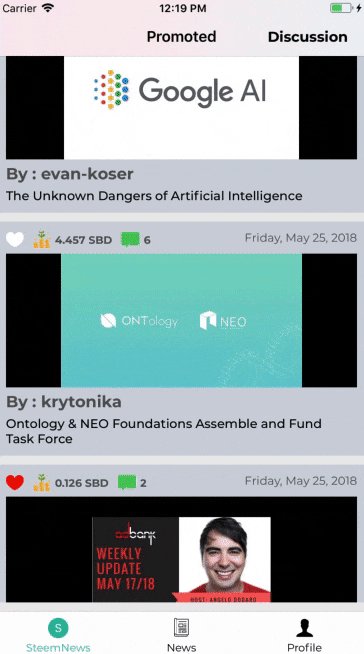
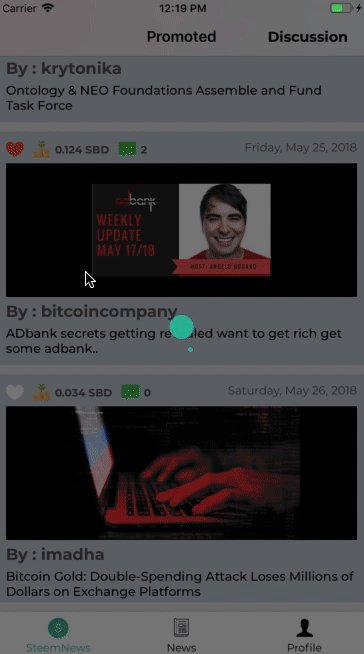
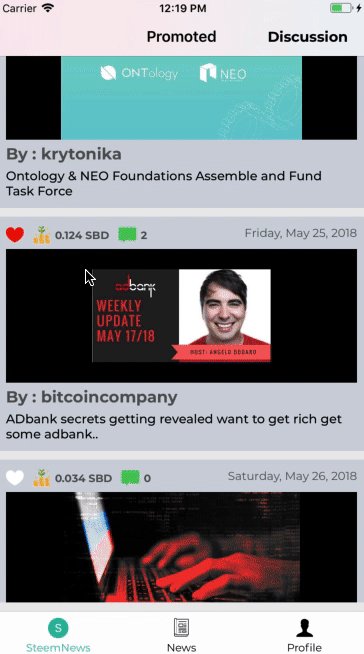
The new section for the Steemit Users has been added to the app to allow the News Lovers read all Trending, Hot and Promoted News posts in the App itself. The users now gonna love this new section with the UI part has been in the focus with interesting things around.
- Implementation Code
func getSteemNewsWith(category : String) {
self.startAnimator()
APIMaster.getSteemitNewsWith(category: category, completion: { (anyObject, httpResponse) in
DispatchQueue.main.async(execute: {
self.stopAnimator()
})
DispatchQueue.global(qos: .background).async(execute: {
self.currentNewsArray.removeAll()
if let jsonArray = anyObject as? [[String : Any]] {
jsonArray.forEach({ (object) in
let steemNewsModel = SteemNews.init(info: object)
self.currentNewsArray.append(steemNewsModel)
})
} else {
var errorMsg = Messages.InternalServerError
if let infoArr = (anyObject as? [Any]), let errorInfo = infoArr[1] as? [String : Any], let message = errorInfo["message"] as? String {
errorMsg = message
}
DispatchQueue.main.async(execute: {
self.showAlertWith(title: "Error", message: errorMsg)
})
}
DispatchQueue.main.asyncAfter(deadline: .now() + 0.1, execute: {
self.tableview.reloadData()
})
})
}) { (error) in
DispatchQueue.main.async(execute: {
self.stopAnimator()
self.showAlertWith(title: "Error", message: error.localizedDescription)
})
}
}
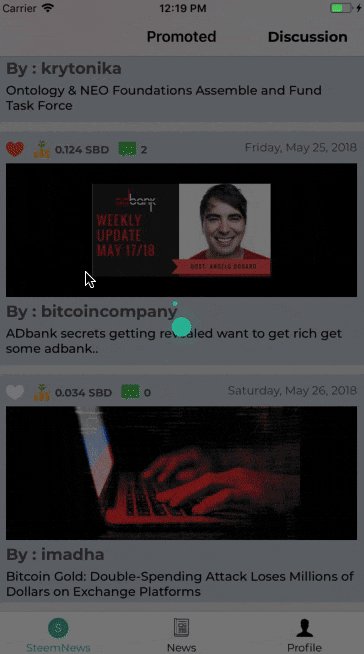
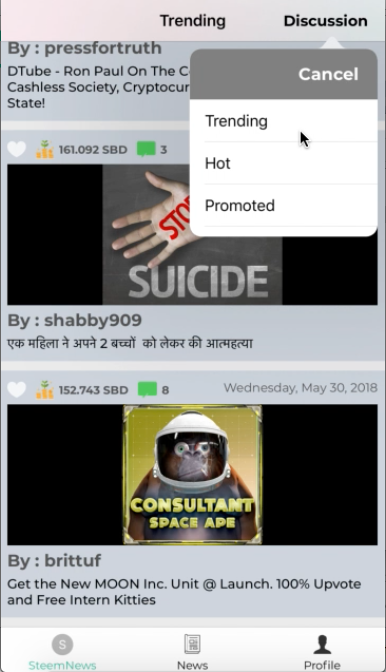
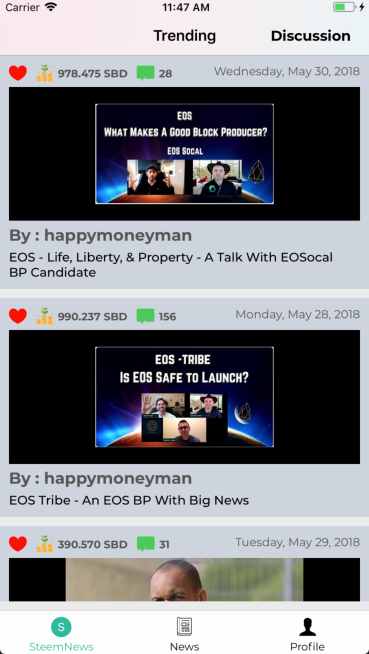
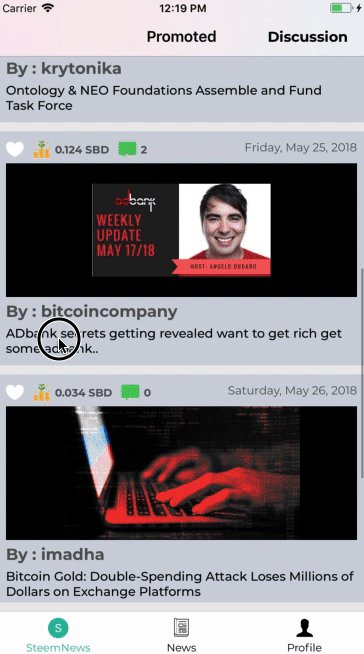
On the first time app loads, it will fetch trending news, On clicking the discussion button the user has three options to choose from trending, hot and promoted ones. On selecting one from the three this method is called
func getSteemitNewsWith(category : String, completion : APICompletionHandler, failure : APIFailureHandler) {
let urlStr = "https://api.steemjs.com/\(category)?query=%7B%22tag%22%3A%22news%22%2C%20%22limit%22%3A%20%2210%22%7D"
let url = URL.init(string: urlStr)
let request = URLRequest.init(url: url!)
self.forwardRequest(request: request, httpMethod: HttpMethods.HttpMethod_GET, completion: completion, failure: failure)
}
In this method we have a request which takes the Url with the category param inside and send the request to make the app load the specific data with response.
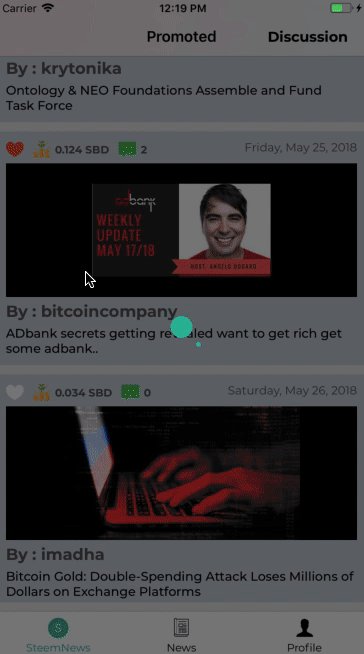
- Upvote post
User has the liability to upvote the post from the app itself which the user likes and wanna support the community by rewarding them. Users now gonna love the feature and like to add this to their favourite one from all of the ones.
- Implementation Code
func didClickUpvoteBtn(_ sender: UIButton) {
self.startAnimator()
let steemNews = self.currentNewsArray[sender.tag]
let author = steemNews.author
let permlink = steemNews.permlink
STClient.vote(voter: DataManager.sharedInstance.getUserName(), author: author, permlink: permlink, weight: 10000, to:nil) { (response, error) in
DispatchQueue.main.async(execute: {
self.stopAnimator()
})
if error == nil {
self.currentNewsArray[sender.tag].have_i_voted = true
DispatchQueue.main.async(execute: {
self.tableview.reloadData()
self.tableview.scrollToRow(at: IndexPath.init(row: 0, section: sender.tag), at: UITableViewScrollPosition.middle, animated: true)
})
}
}
}
To upvote a post we need the username of the user posting the upvote, author the post the user posting, permlink of the post. This function call another function 'vote' function which is defined in Client.swift
class func vote(
voter:String,
author:String,
permlink:String,
weight:NSInteger,
to:UIView?,
finished:@escaping STClientCallBack){
let param = ["voter": voter,
"author": author,
"permlink":permlink,
"weight":weight,
] as [String : Any]
self.broadcast(body: ["operations":[["vote",param]]],to:to,finished: finished)
}
class func broadcast(body:Dictionary<String, Any>,
to:UIView?,
finished:@escaping STClientCallBack) {
self.post(url: post_broadcast, body: body, to:to,finished: finished)
}
class func post(url:String,body:Dictionary<String, Any>,to:UIView?,finished:@escaping STClientCallBack) -> Void {
let client = NetworkTools.sharedTools;
client.requestSerializer.setValue(DataManager.sharedInstance.getToken(), forHTTPHeaderField: "Authorization")
client.request(method: .POST, urlString: url, parameters: body as AnyObject) { (response, error) in
finished(response,error)
}
}
The vote function takes some parameters for the post to be upvoed. The main param which is 'operations' which is a key and against which an json to post which contains 'vote' as key and posting paramaters. The broadcast function call another function called postwhich gets the actual data for the upvote post.
func request(method: AFRequestMethod = .GET, urlString: String, parameters: AnyObject?, finished:@escaping AFNRequestCallBack){
print("urlString ============ " + urlString)
print("parameters ============ " + String(describing: parameters))
//success closure
let success = { (dataTask: URLSessionDataTask, responseObject: Any?) -> Void in
print("responseObject =========" + "\(String(describing: responseObject))")
finished(responseObject, nil)
}
//failure closure
let failure = { (dataTask: URLSessionDataTask?, error: Error) -> Void in
print("request Error =========" + error.localizedDescription)
finished(nil, error)
}
if method == .GET {
get(urlString,parameters:parameters,progress:nil,success:success,failure:failure)
}else{
post(urlString, parameters: parameters, progress: nil, success:success, failure: failure)
}
}
This request method takes the HTTP Method GET, url string of the resource, parameters to post, and a param as closure called finished which runs asynchronous and make a call back on recieving the data back.
Roadmap for future releases
- To add a downvote feature if the user has already upvoted the post.
- to add a comment feature on the post.
- To allow the user to add a post from the app.
- To allow users to see authors profile into the app.
- To allow users to transfer steem powers to other users.
- Allow Non-Steemit users to bypass the login process and show them the pathway to create Steemit account, so that they can now login via Steemit account into the app.
How to run the app
The app is currently not available on app store but still you can install it on your iPhone. For this you need to have following things :-
- Mac
- Xcode
- Apple developer account
If you had all of this, then download the updated repository to your system, open xcworkspace file in Xcode.
Now go to project directory from your terminal and run pod install to install all the dependencies for app.
That's it now connect your device to system, go to Xcode and build the app on your device and enjoy the app.
Technology Stack
Swift 4 Language
How to contribute?
https://github.com/hitenkmr/TelePost
- Fork it!
- Create your feature branch: git checkout -b my-new-feature
- Commit your changes: git commit -am 'Add some feature'
- Push to the branch: git push -f origin my-new-feature
- Submit a pull request.




great work
I am more expectant for the future releases
Thanks, will be added soon.
Hi, I don't really get what kind of value this brings to the open source community. There are already plenty of applications that let users read relevant news articles from their country. There are also quite a few Steemit applications already out there that let you browse trending posts. People could also simply use their preferred browser and go to https://steemit.com/trending to see all trending posts.
This concern was also brought up on your previous contribution here, so please keep this in mind: we want contributors to bring some kind of unique value with their projects.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Ok sir, will bring something new into it.