Linux Hosting Üzerine HumHub Sosyal Medya Scripti Kurulumu

Merhaba bugün sizlere Linux tabanlı bir hostingte HumHub adlı bir sosyal medya scriptinin kurulumunu göstereceğim.
Adım1
Herşeyden önce scriptimizi indirelim ve hazır edelim:
HumHub Sosyal Medya Scripti İndir
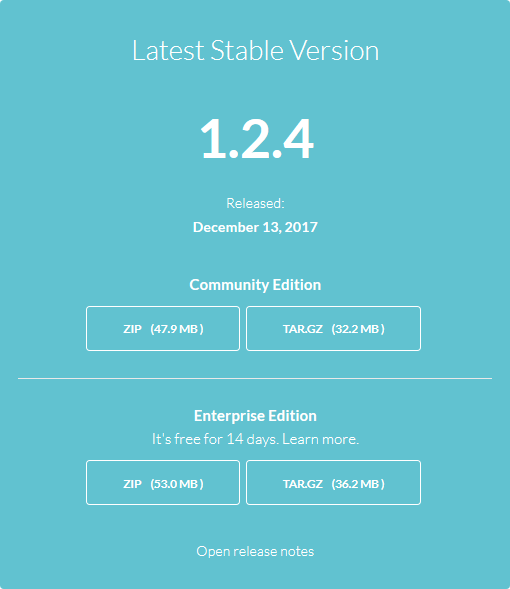
Yukarıda vermiş olduğum linke girerek açılan sayfada aşağıdaki resimdede görmiş olduğunuz gibi Cummunity Edition yazan yerdeki ZIP (47.9MB) yazan butona tıklayın.

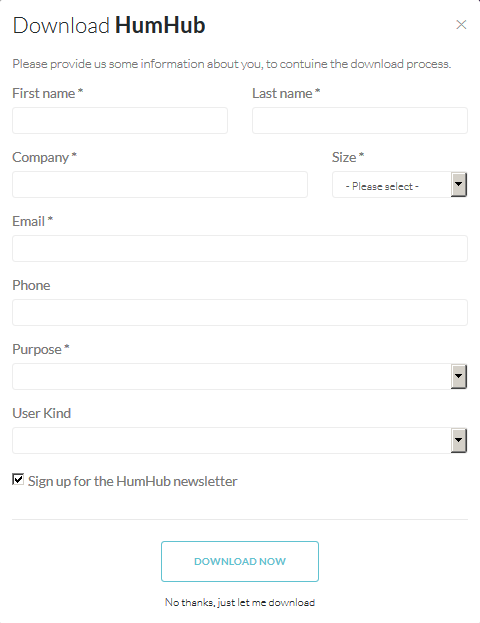
Açılan pencerede bilgilerinizi tek tek girip dosyayı indirebilirsiniz bu kayıtlar ne için tutuluyor tam bilmediğim için isterseniz sizde benim gibi açılan formun hemen altında bulunan " No thanks, just let me download " diyerek direk indirmeye başlayabilirsiniz seçenek tamamen size kalmış.

Script dosyamızı indirdik sırada bunu ZIP arşivinden çıkartmak var:

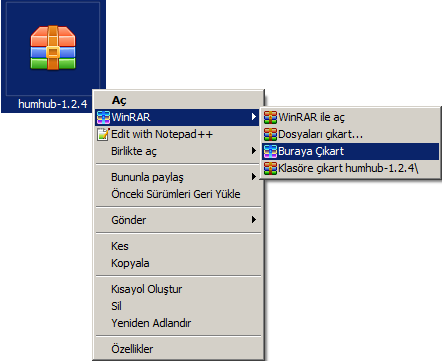
Yukarıda gördüğünüz gibi arşiv dosyamızın üzerine gelip " Fare ile sağ tıkla > WinRAR > Buraya Çıkart " yolunu izleyerek script dosyalarımızı arşivden çıkartalım.
Adım2
Dosyalarımızı arşivden çıkartıp ftp ye atmak için hazır ettik bundan sonrası için ben FileZilla adlı ftp programını kullanacağım sizde size kullanımı kolay gelen her hangi bir programı kullanabilirsiniz arayüzleri kullanım işlevleri hemen hemen aynıdır.
FTP Programımızı Açalım

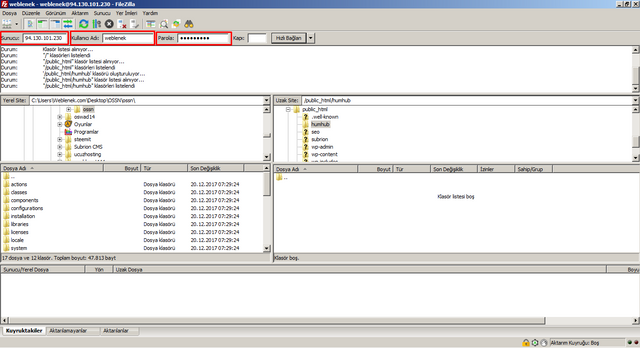
Programı açtık ve dosyaları aktarabilmemiz için sitemizin sunucusuna bağlanmamız gerekiyor yukarıdaki görselde işaretli alanlarda gördüğünüz gibi:
Sunucu: Buraya ister sitenize ait ıp adresini isterseniz ftp.siteadi.com şeklinde giriş yapın.
Kullanıcı adı: Buraya hostingi satın aldığınızda size verilen kullanıcı adını girin.
Şifre: Buraya da yine hostingi satın aldığınızda size verilen şifrenizi girin.
Bilgileri girdiyseniz Hızlı Bağlan adlı butona tıklayarak giriş yapabilirsiniz.
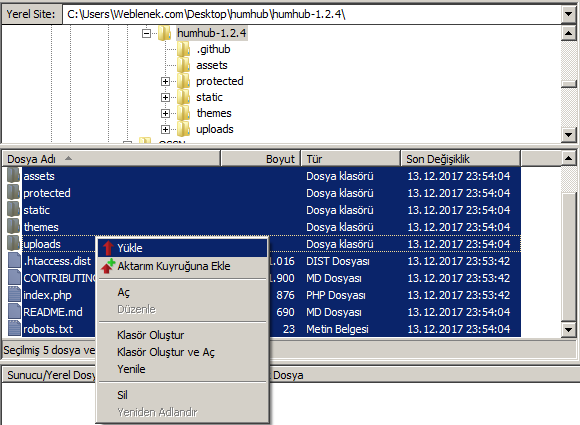
Şimdi bağlantımızda tamam olduğuna göre aşağıdaki görselde görüldüğü gibi dosyalarımızın hepsini seçip sitemizin ana dizinine yani public_html klasörünün içine yükle diyoruz.

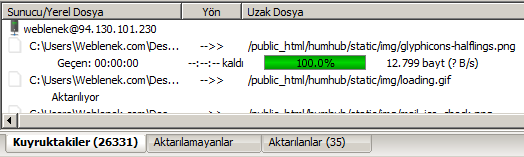
Aktarım işlemi devam ederken bizde cPanel e girip MySQL veritabanımızı oluşturalım.

Adım3
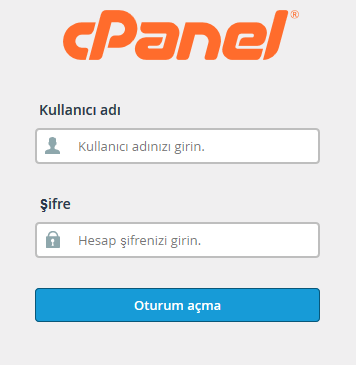
Sitemizin bilgilerinin tutulacağı veritabanını oluşturmak için cPanel e giriş yapalım:
Genelde cPanel yolu: siteadi.com:2083 dür.

Yukarıdaki giriş ekranı geldiyse hemen kullanıcı adı ve şifremizi girerek panele giriş yapalım.

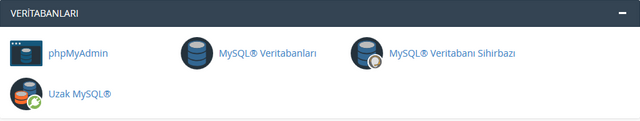
Giriş yapar yapmaz hemen aşağıda bulunan VERİTABANLARI adlı tablonun içindeki MySQL® Veritabanları yazan yere tıklayın.

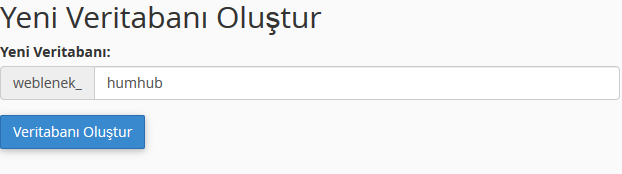
Açılan sayfadan yukardaki görselde olduğu gibi isim belirleyerek yeni bir veritabanı oluşturalım.

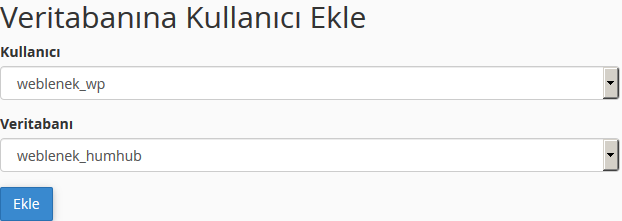
Veritabanını oluşturduktan sonra ona kullanıcı eklememiz gerekiyor yoksa kullanamayız yukarıdaki görselde olduğu gibi kullanıcıyı ve yeni açtığımız veritabanımızı seçip ekle diyelim.

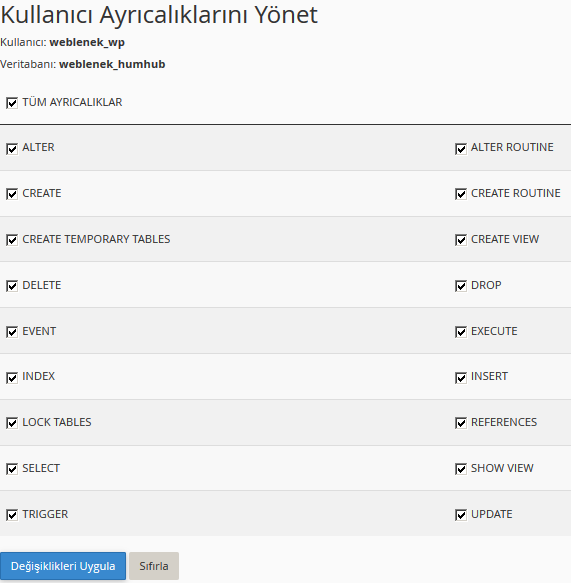
Ekle dedikten sonra karşımıza gelen Kullanıcı Ayrıcalıklarını Yönet kısmından TÜM AYRICALIKLAR yazan yeri mutlaka işaretleyin ve Değişiklikleri Uygula diyerek buradaki işimizi bitirelim.
Adım4
Yukarıda bulunan tüm işlemleri doğru yaptık ve bitirdiysek artık kuruluma başlayabiliriz:
Scripti kuracağımız siteye girelim.

Bizi böyle bir sayfa karşılayacak ileri diyelim.

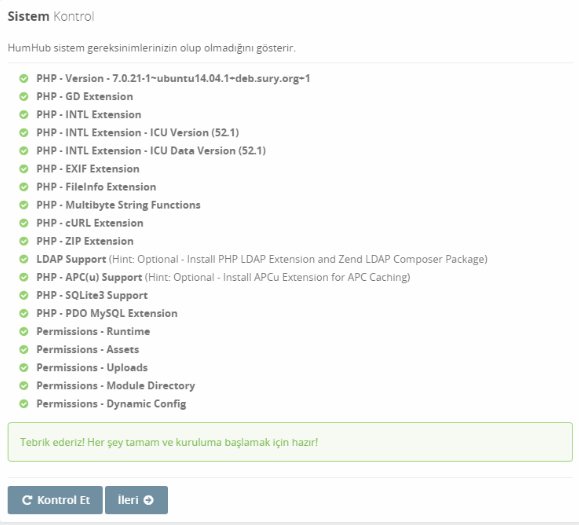
Sistem kontrol aşamasında eğer sistemimizin alt yapısında bir eksiklik yok ise görüntüde olduğu gibi hepsinın başında onay olacaktır İleri diyerek devam edelim.

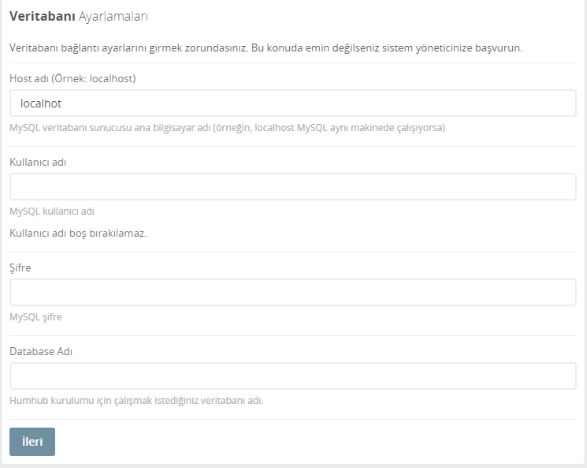
Veritabanı Ayarlamaları
Host Adı: Hosting firmasının size verdiği ayrı bir host yoksa standart localhost tur.
Kullanıcı Adı: Veritabanı kullanıcı adınızı yazın.
Şifre: Veritabanı şifrenizi yazın.
Database Adı: Yukarıda oluşturduğumuz yeni veritabanının adını yazın.
Herşeyi doğru girdiysek İleri diyerek devam edelim.

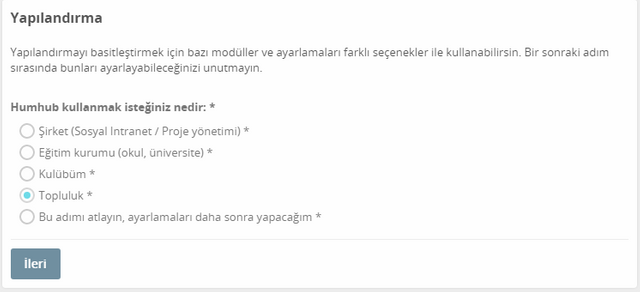
Bu aşamada ise kurmuş olduğumuz siteye bir ad verelim (ben örnek olarak HumHub koydum) İleri diyerek devam edelim.

Bu aşamada ise kullanacağımız alanı seçeceğiz buradaki amaç scripti kullanacağımız alanı belirleyip ona göre modülleri otomatik kuracak yani bir nevi otomatik kalıp.(ben örnek diye topluluk seçtim)

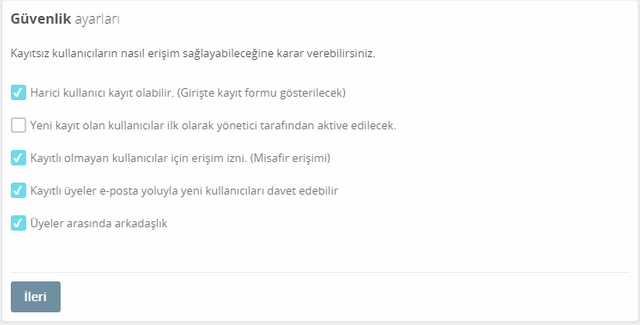
Güvenlik Ayarları
Bu aşamada sitede kullanmak istediğimiz güvenlik seçenekleri var ben üyelik onayı dışında hepsini aktif ettim mantıklı olanıda bu zaten.

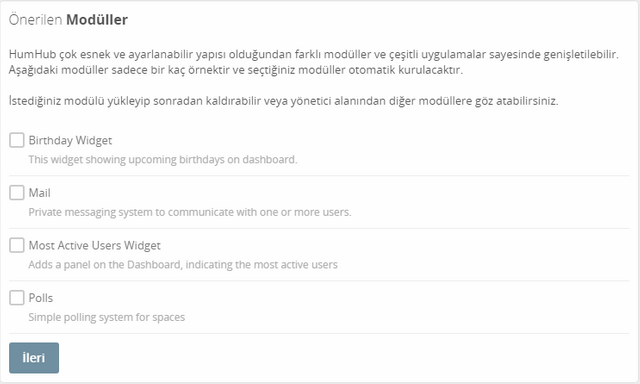
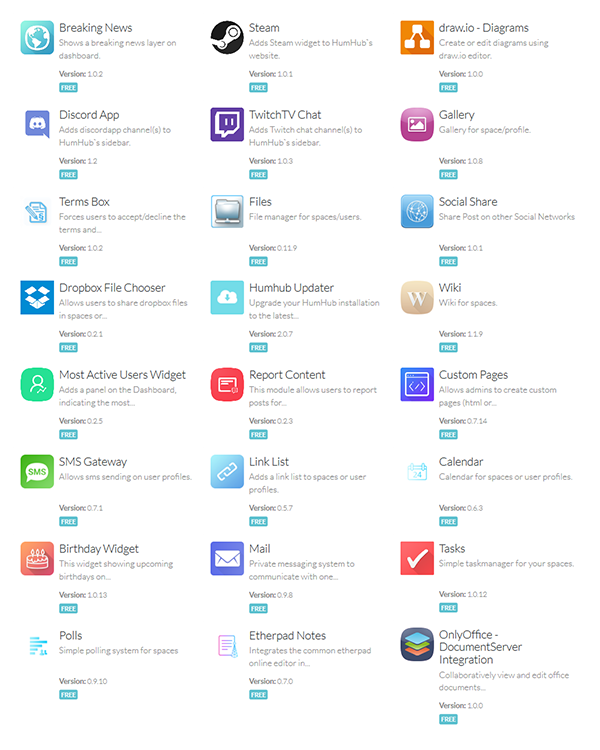
Burada HumHub un bize sunduğu ücretsiz bazı modüllerler var kullanacağınız alana göre seçip kurabilirsiniz.

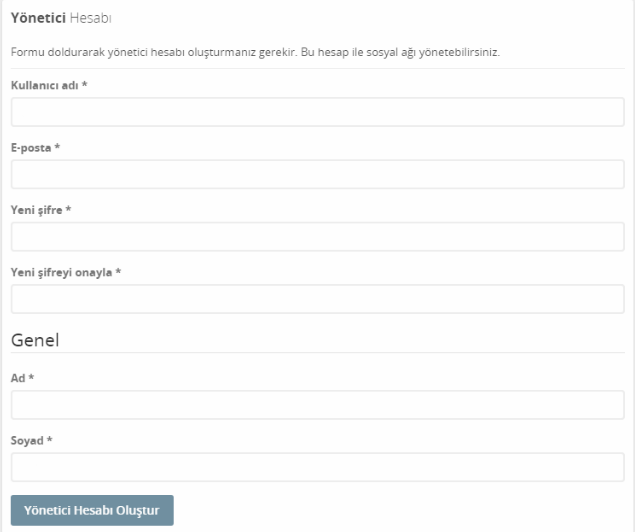
Yönetici Hesabı
Kullanıcı adı: Yönetici kullanıcı adınızı girin.
E-posta: Yönetici hesabı için eposta adresinizi girin.
Yeni Şifre: Yönetici şifrenizi belirleyin.
Yeni şifreyi onayla: Yukardaki aynı şifreyi tekrarla.
Ad: Profilde görünecek adınız.
Soyad: Profilinizde görünecek soyadınız.
Yönetici Hesabı Oluştur diyerek devam edin.

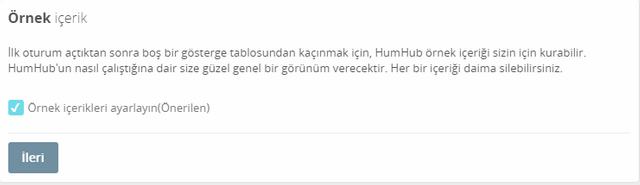
Örnek İçerik
Buradaki seçeneği seçmenizi tavsiye ederim siteyi ilk açtığınızda boş bir sayfa ile karşılanmamak için buradaki kutucuğu seçin ve İleri diyin.

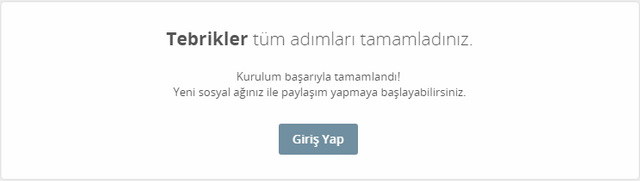
İşte herşey bukadar artık tüm adımlar bitti Giriş Yap diyerek sitemize giriş yapabiliriz.

Yukarıya eklediğim görselde ise HumHub un bize sunduğu ücretsiz modüllerin listesi var.

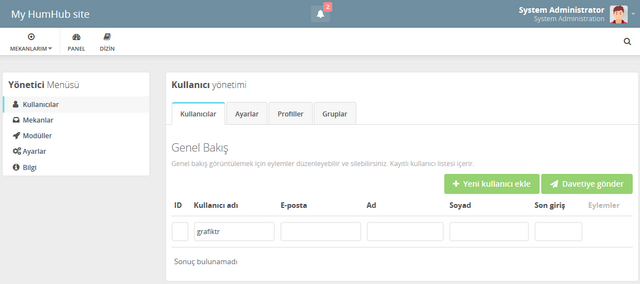
Yönetici Paneli ekran görüntüsü.

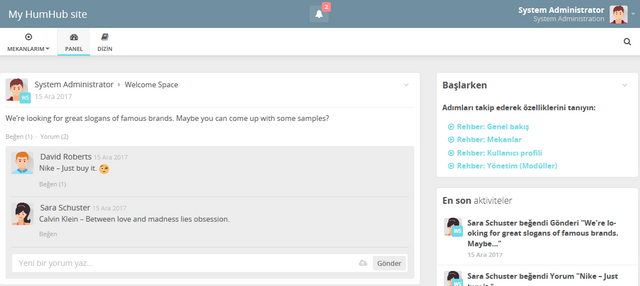
Zaman Tüneli ekran görüntüsü.

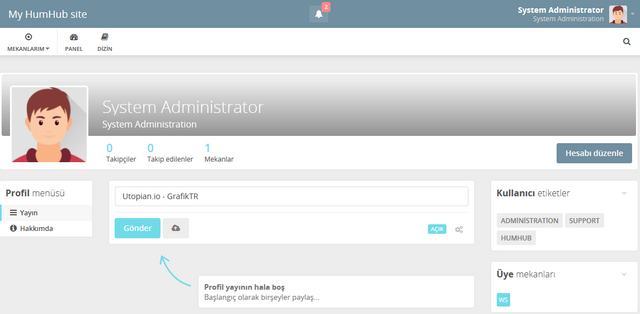
Profil Alanı ekran görüntüsü.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @grafiktr I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x