워드프레스로 블로그를 운영해보자!! #4 워드프레스 블로그에 마크다운 에디터 사용하기!! && 클립보드 이미지 넣기!!
안녕하세요.
굳헬로 @goodhello 입니다.

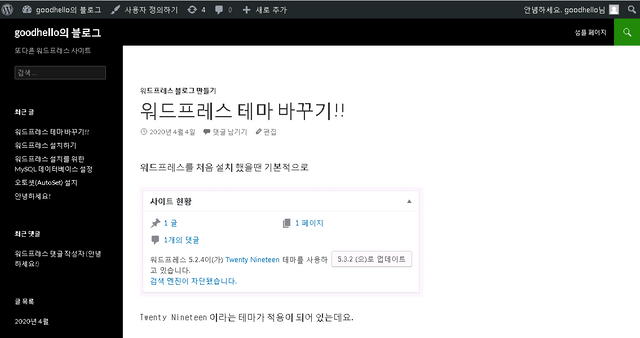
지난 시간에는 워드프레스 블로그의 테마 디자인을 변경해서 블로그의 모양을 바꿔 보았는데요.
오늘은 워드프레스 블로그에 포스트를 작성해 보도록 하겠습니다.

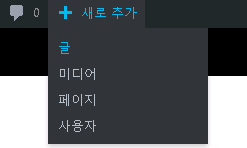
워드프레스 블로그 초기 화면을 살펴보면 상단에 새로 추가 메뉴가 보입니다.

새로추가에 마우스 커서를 올려보면 글, 미디어, 페이지 등을 추가할 수 있는데 글을 눌러서 새로운 포스트를 작성해 보겠습니다.

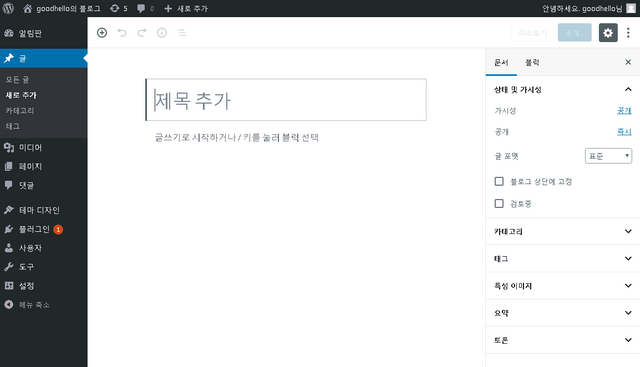
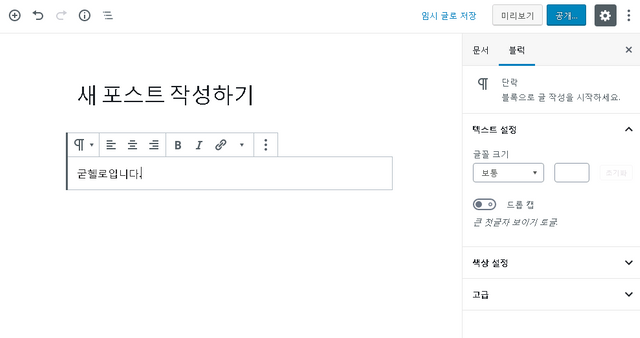
포스즈 작성 에디터 페이지로 이동되었네요.

글을 쓰는데.... 그동안 스팀잇에서 사용하던 마크다운 방식이 아니다 보니 상당히 어색하더군요.
나름 여러가지 기능을 제공하고 있는 것 같은데...
그래서 포스트 작성에 앞서 스팀잇에서 글 쓰는 것 처럼 마크다운 형식을 제공하는 에디터를 설치해서 사용해 보기로 했습니다.
goodhello의 블로그 - 워드프레스 마크다운 에디터(WP Githuber MD) 설치!!

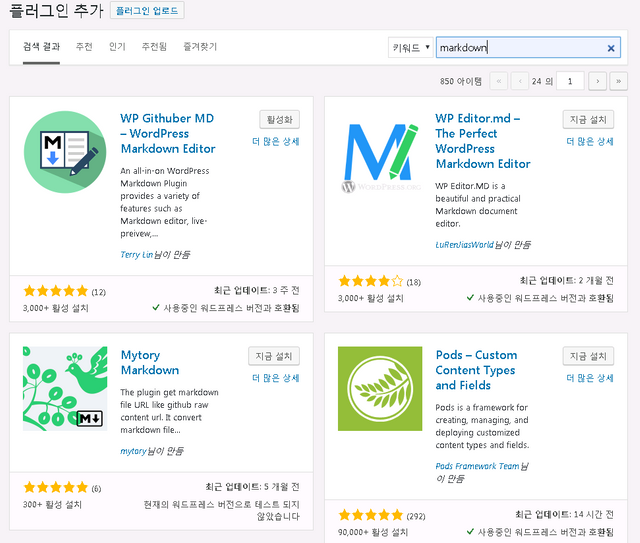
사이트 관리자에서 플러그인 새로 추가
markdown 에디터 검색
WP Githuber MD – WordPress Markdown Editor설치 및 활성화
마크다운 에디터를 설치해서 글 쓰기를 해보니, 스팀잇에서 글 쓰는 것처럼 너무 친숙한 것 같습니다.
딱 마음에 듭니다.
다만 스팀잇에서는 이미지를 클립보드에 복사해서 붙여넣기로 간단하게 사진을 올릴 수 있는데 그게 지원 안되는게 살짝 아쉽습니다.

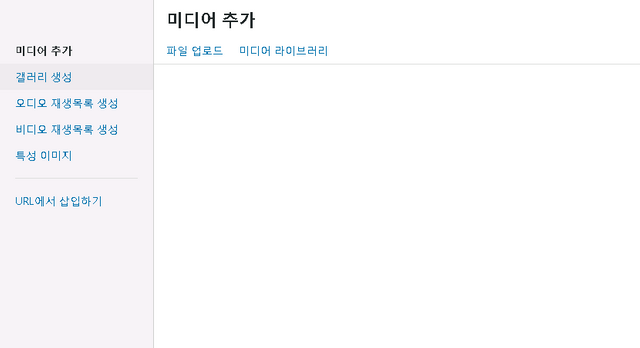
미디어 추가 버튼을 통해 이미지를 업로드 하고 포스트에 넣을수 있게 되어 있더라구요.
클립보드에 이미지를 복사해서 넣으면 정말 간편한데... 그게 안되니 사진 올리기가 여간 귀찮은게...
하지만!!! 이 기능 또한 플러그인을 통해 지원하고 있더라구요.
goodhello의 블로그 - 워드프레스 클립보드 이미지 사용하기!!

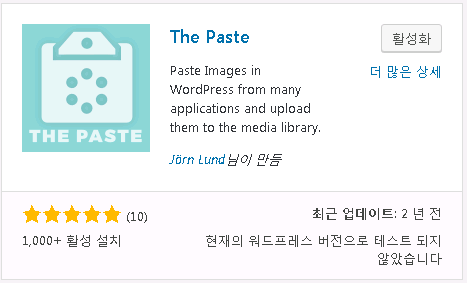
사이트 관리자에서 플러그인 새로 추가
paste image 검색
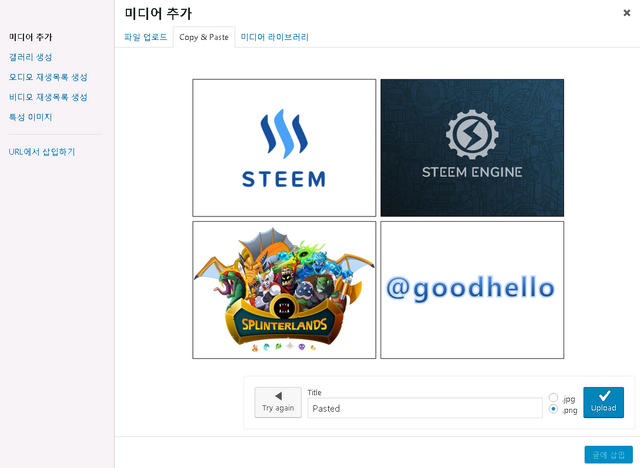
The Paste 플러그인 설치 및 활성화
이제 스팀잇에서처럼 워드프레스에 포스트 작성이 한결 수훨해질 것 같습니다.

저는 이 방식이 익숙해서 좋은데, 각자 다양한 플러그인을 설치해보고 자기에게 맞는 에디터 스타일을 찾으면 좋을 것 같네요.
그럼 오늘은 끝!!
다음 시간에 또 뵙겠습니다.
오늘 하루도 행복하세요~
@tipu curate
Upvoted 👌 (Mana: 24/30 - need recharge?)
즐몬하세요 ^^
넵~~~
얼른 애드센스 승인나서 넉넉한 부수입 얻으시길 바랍니다~!
넵~~~ ㅎㅎㅎ
그나저나 저쪽도 코로나 때문에 난리인가 봅니다.