Agradecido con la comunidad por @fucho34/ #Steem sports
Saludo a todos los suscriptores de esta grandiosa comunidad deportiva Steem Sports 🏀⚾️🏁⚽️ los saluda su amigo de siempre @fucho34 😎😎😎 y hoy les traigo un excelente contenido explicativo

Para mi es un gran honor pertenecer a esta comunidad deportiva Steem Sports 🏀⚾️🏁⚽️, es por eso que hoy les traigo este contenido explicando la forma correcta para editar tus post como agradecimiento.
Como podrán saber, para poder crear contenidos en @steemit, es de plena obligación aprender el lenguaje "Markdown" que trata de una combinación entre letras y códigos. Y yo te lo enseñare en este contenido de una forma muy sencilla, paso a paso para que me entiendan.

¿ Que es Markdown ?
R=) Es una guía o sintaxis para diseñar formas de escrituras que es utilizada para dar formato, tamaño o color al texto, presta mucha atención porque mas adelante también te enseñare a como utilizar imágenes de libre uso, para no cometer plagio y evitar ser sancionado por los supervisores encargados dentro de la comunidad.
- Paso (1) tamaño de letras
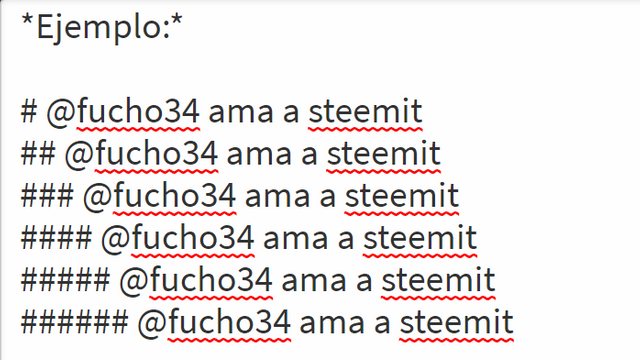
A continuación comenzare con los tamaños de las letras ya que lo podrán utilizar para títulos, subtítulos o textos, son (6) tamaños de letras y las podrás cambiar de tamaño colocando # antes de la palabra o texto y dar un espacio. Mientras mas # coloques, mas pequeñas serán las letras
Ejemplo:
# @fucho34 ama a steemit
## @fucho34 ama a steemit
### @fucho34 ama a steemit
#### @fucho34 ama a steemit
##### @fucho34 ama a steemit
###### @fucho34 ama a steemit
@fucho34 ama a steemit
@fucho34 ama a steemit
@fucho34 ama a steemit
@fucho34 ama a steemit
@fucho34 ama a steemit
@fucho34 ama a steemit
Así debería quedar en el editor


- Paso (2) letras cursivas
Colocando * antes y después de los textos, lograremos poner las letras cursivas.
Ejemplo:
@fucho34 ama a steemit
@fucho34 ama a steemit
Así debería quedar en el editor


- Paso (3) letras negritas
Colocando ** antes y después de los textos, lograremos poner las letras negritas.
Ejemplo:
@fucho34 ama a steemit
@fucho34 ama a steemit
Así debería quedar en el editor


- Paso (4) letras negritas y cursiva
Colocando *** antes y después de los textos, lograremos poner las letras negritas y cursivas a la vez.
Ejemplo:
@fucho34 ama a steemit
@fucho34 ama a steemit
Así debería quedar en el editor


Si es fácil, eso es solo el comienzo. Presta mucha atención y no te me duermas 😴

- Paso (5) texto justificado
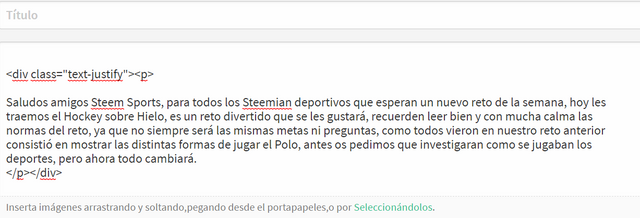
En el texto justificado se agregan espacios entre palabras para que los bordes de cada línea se alineen con ambos márgenes hacia al lado izquierdo, antes de abrir un texto colocamos el código que te muestro en la siguiente imagen.
Ejemplo:
Estos son los códigos que debes utilizar

Así debería quedar en el editor
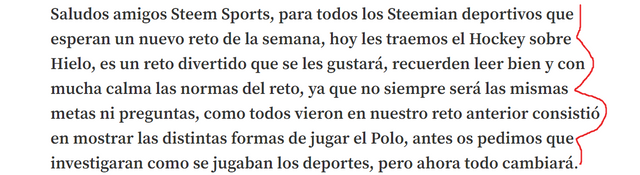
Sin el código
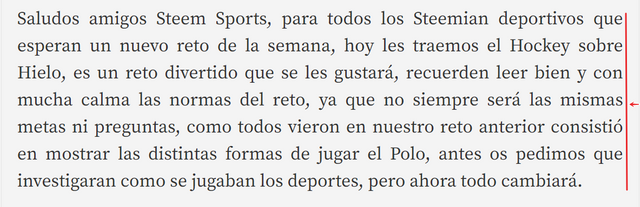
Con el código

- Paso (6) separar los textos uno del otro como si fuera enter en tu teclado 😱😱😱
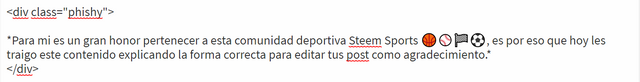
Aquí utilizaremos un código para abrir y uno para cerrar, donde quedaran los párrafos encerrados y de el salto como si fuera enter en tu teclado y así continuar con el siguiente párrafo, te explico mejor con imágenes para que me entiendas bien.
Ejemplo:
Estos son los códigos que debes utilizar



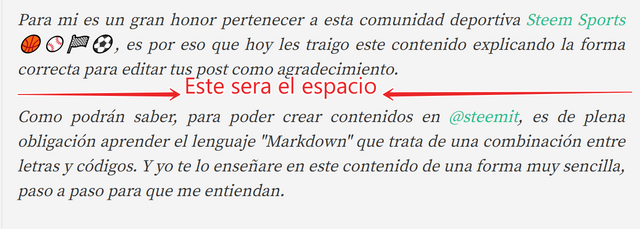
- Paso (7) colocar los textos o imágenes del lado derecho o lado izquierdo le mostrare los códigos a utilizar.
Ejemplo:
Lado izquierdo

Para mi es un gran honor pertenecer a esta comunidad deportiva Steem Sports 🏀⚾️🏁⚽️, es por eso que hoy les traigo este contenido explicando la forma correcta para editar tus post como agradecimiento.

Lado Derecho

Para mi es un gran honor pertenecer a esta comunidad deportiva Steem Sports 🏀⚾️🏁⚽️, es por eso que hoy les traigo este contenido explicando la forma correcta para editar tus post como agradecimiento.

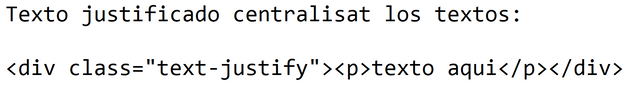
- Paso (8) centralizar textos o imágenes
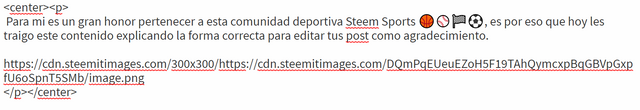
Para centralizar textos o imágenes, debemos utilizar un código que centralizara todo lo que quede encerrado en el.
Ejemplo:
Estos son los códigos que debes utilizar

Así debería quedar en el editor

Texto centralizado


- Paso (9) color rojo para resaltar cualquier texto
Ejemplo:
Estos son los códigos que debes utilizar




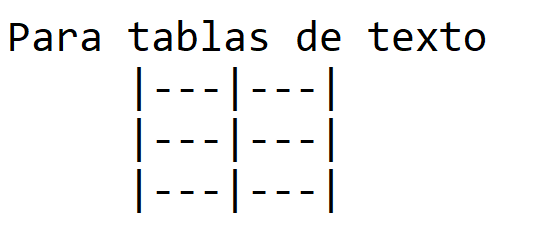
- Paso (10) hacer tablas de textos
Ejemplo:
Estos son los códigos que debes utilizar


Descripción | Propiedad |
|---|---|
Imagen | Steem Sports 🏀⚾️🏁⚽️ |


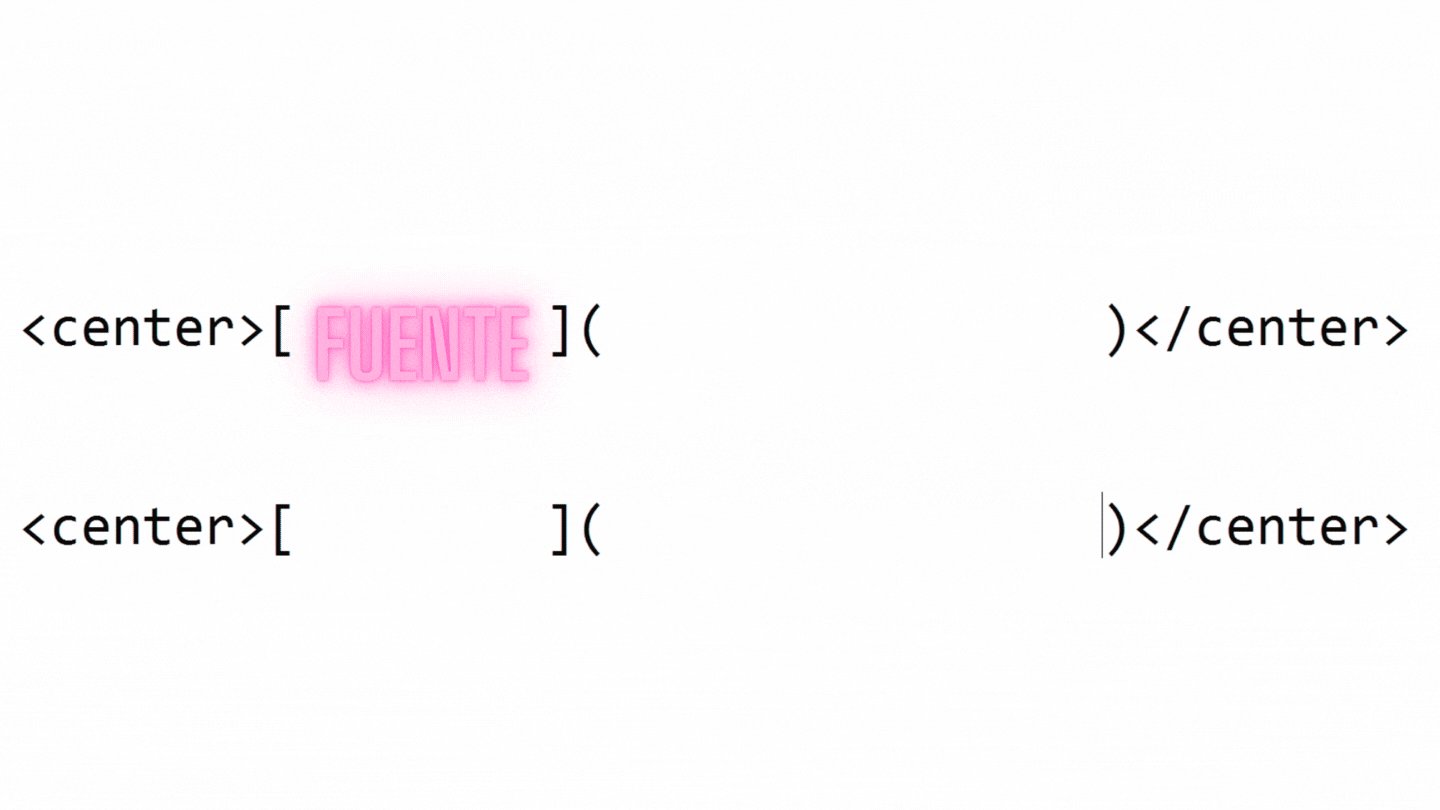
- Paso (11) códigos para las fuentes
Aquí deben estar muy atentos, ya que aprovechare de enseñarles la forma correcta de elegir imágenes de libre uso desde la web y citar sus respectiva fuente y licencia. Para utilizar una imagen explicativa para este paso, debo realizar todos estos pasos sigan viendo......
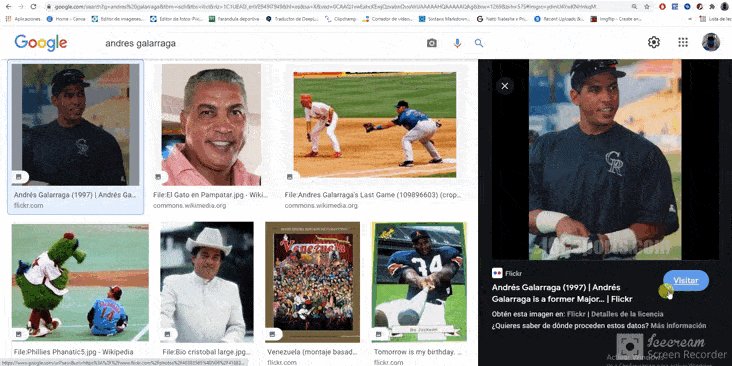
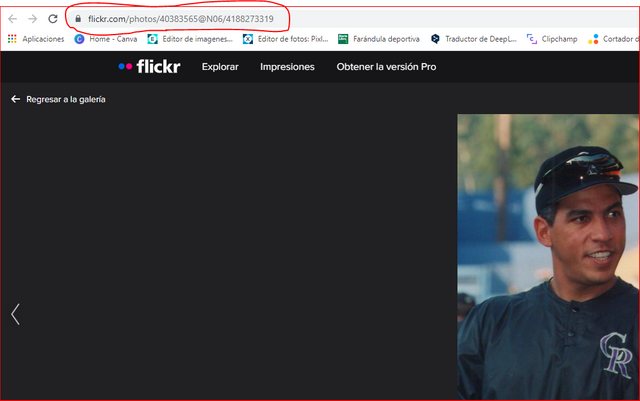
Lo primero que deben hacer es dirigirse al motor de búsqueda Google para elegir una imagen, yo trabajaré con la de Andrés Galarraga.
Ejemplo:

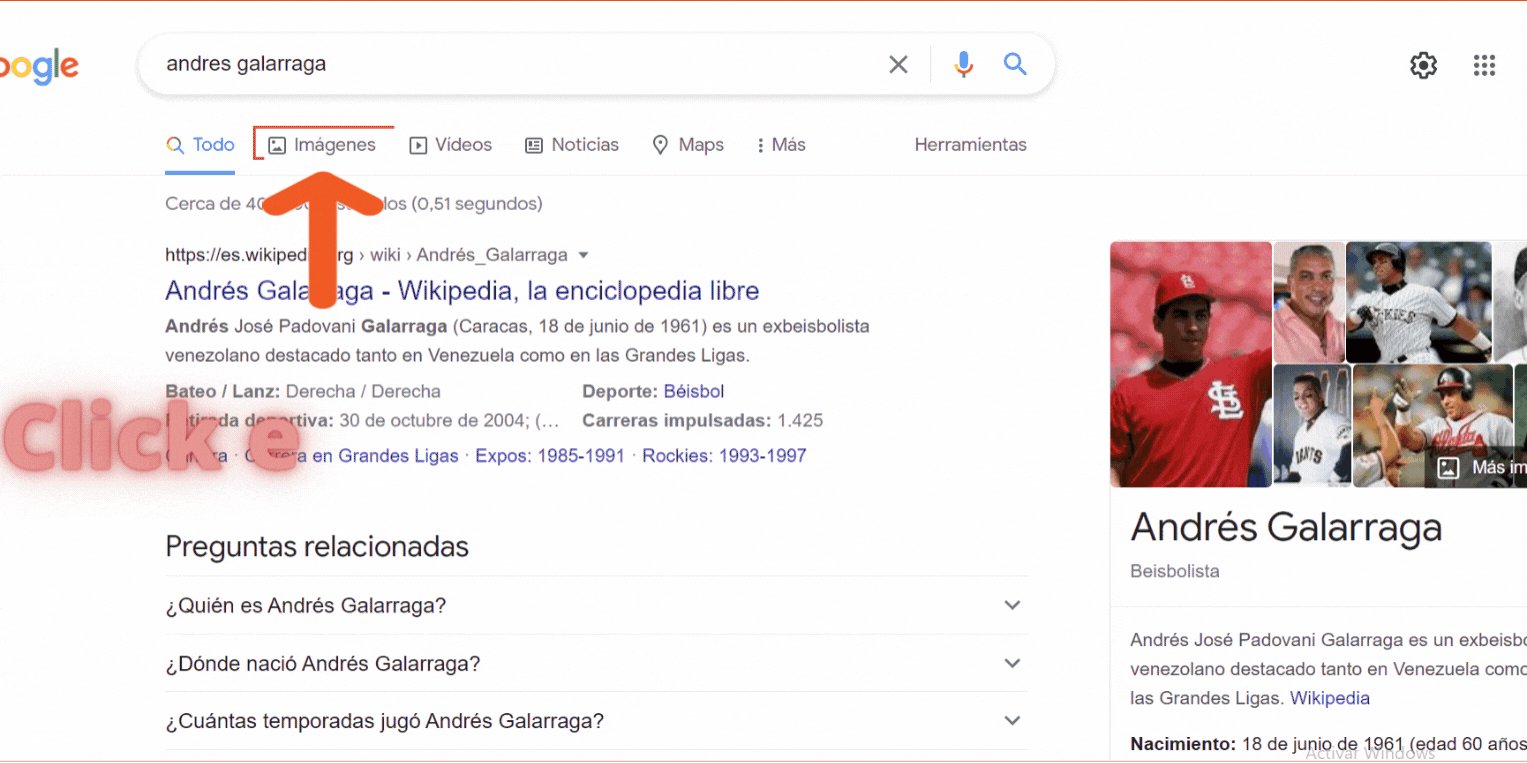
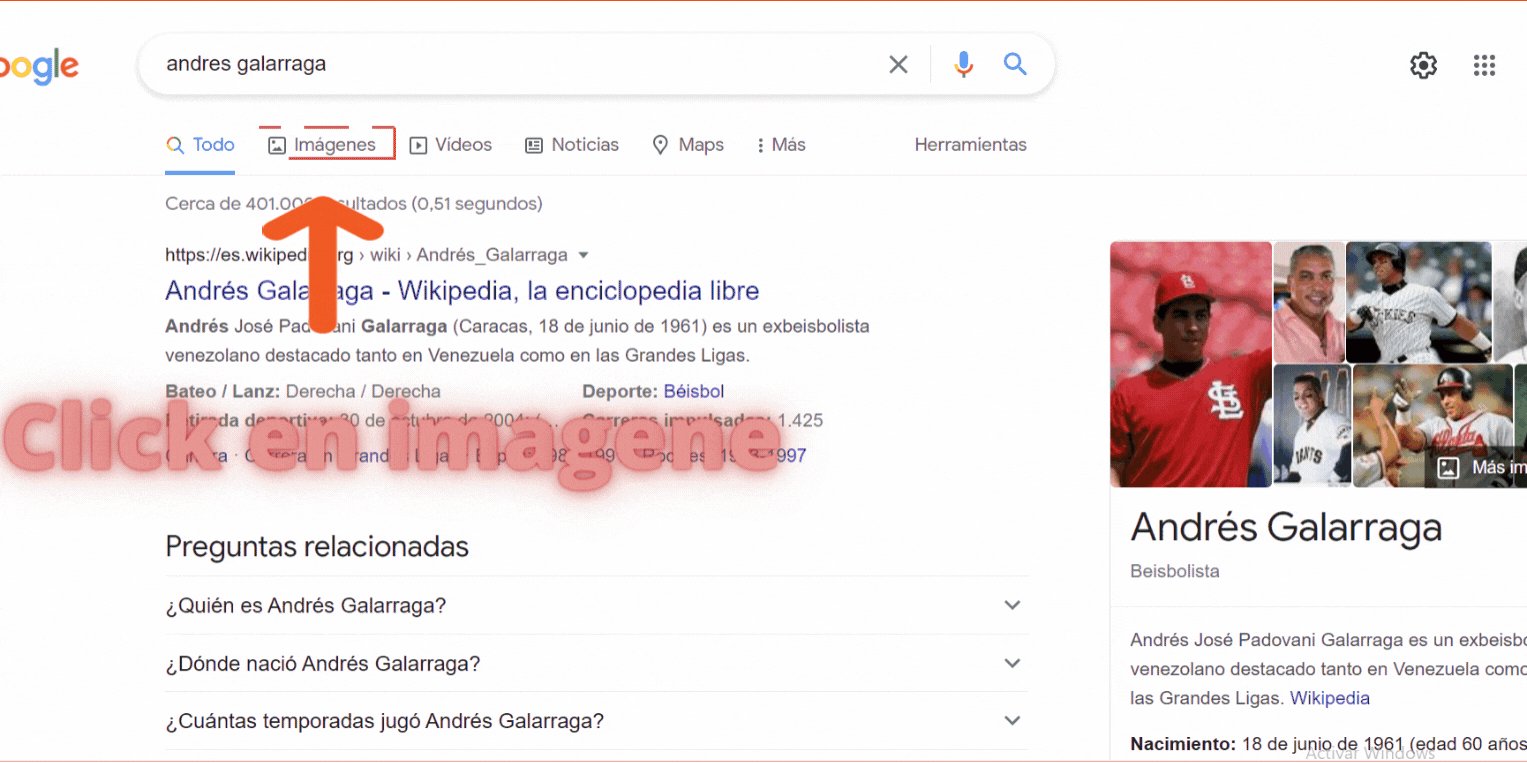
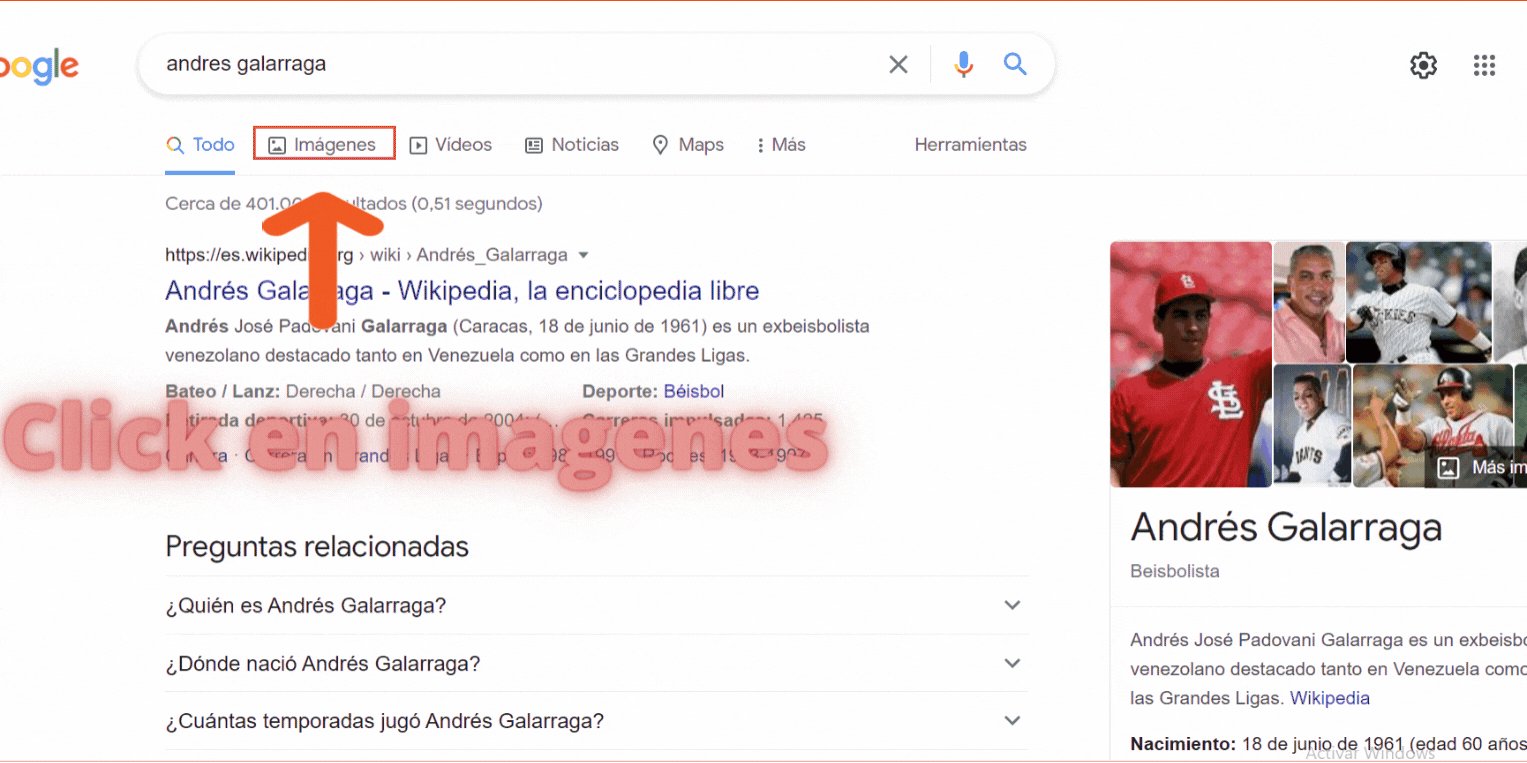
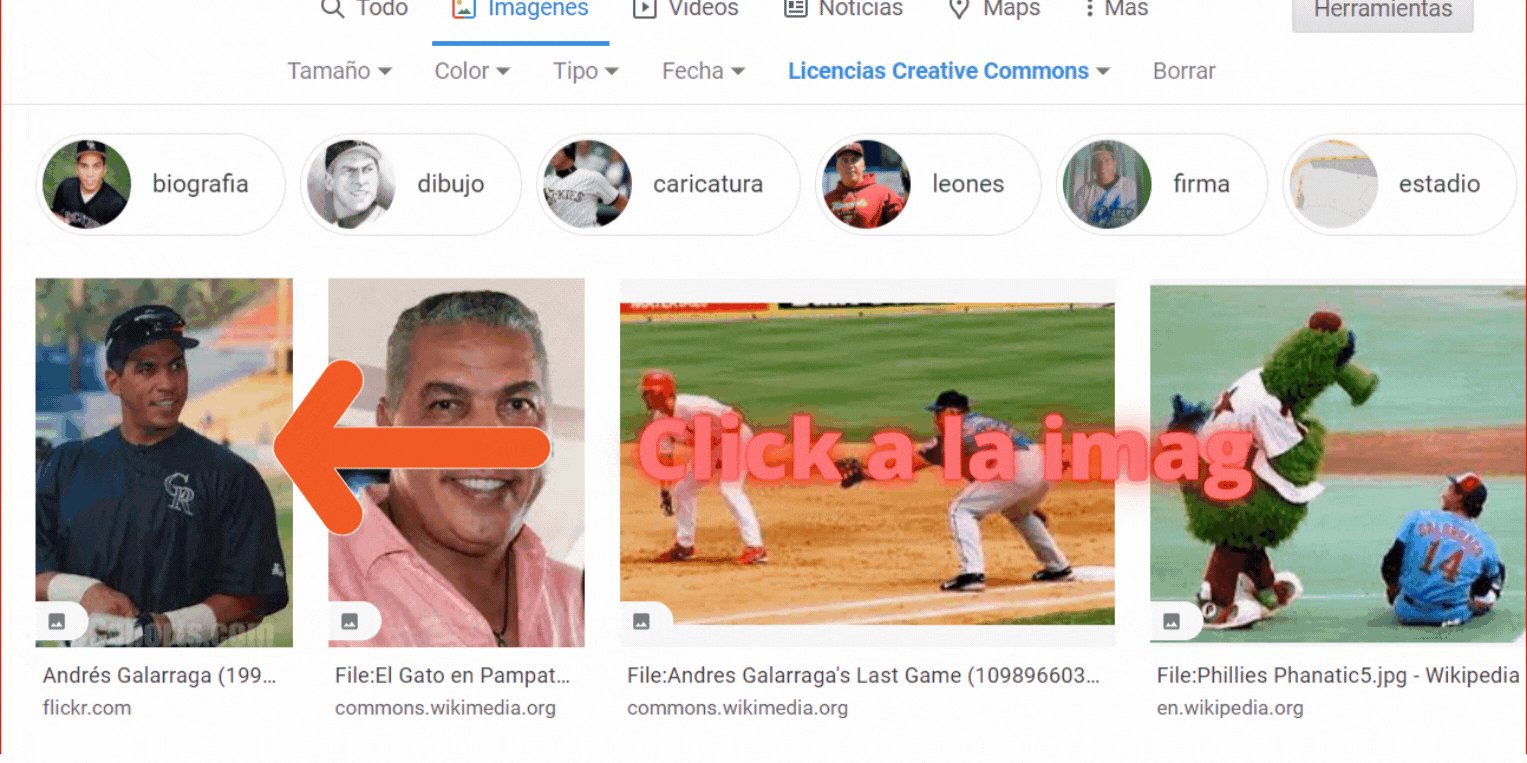
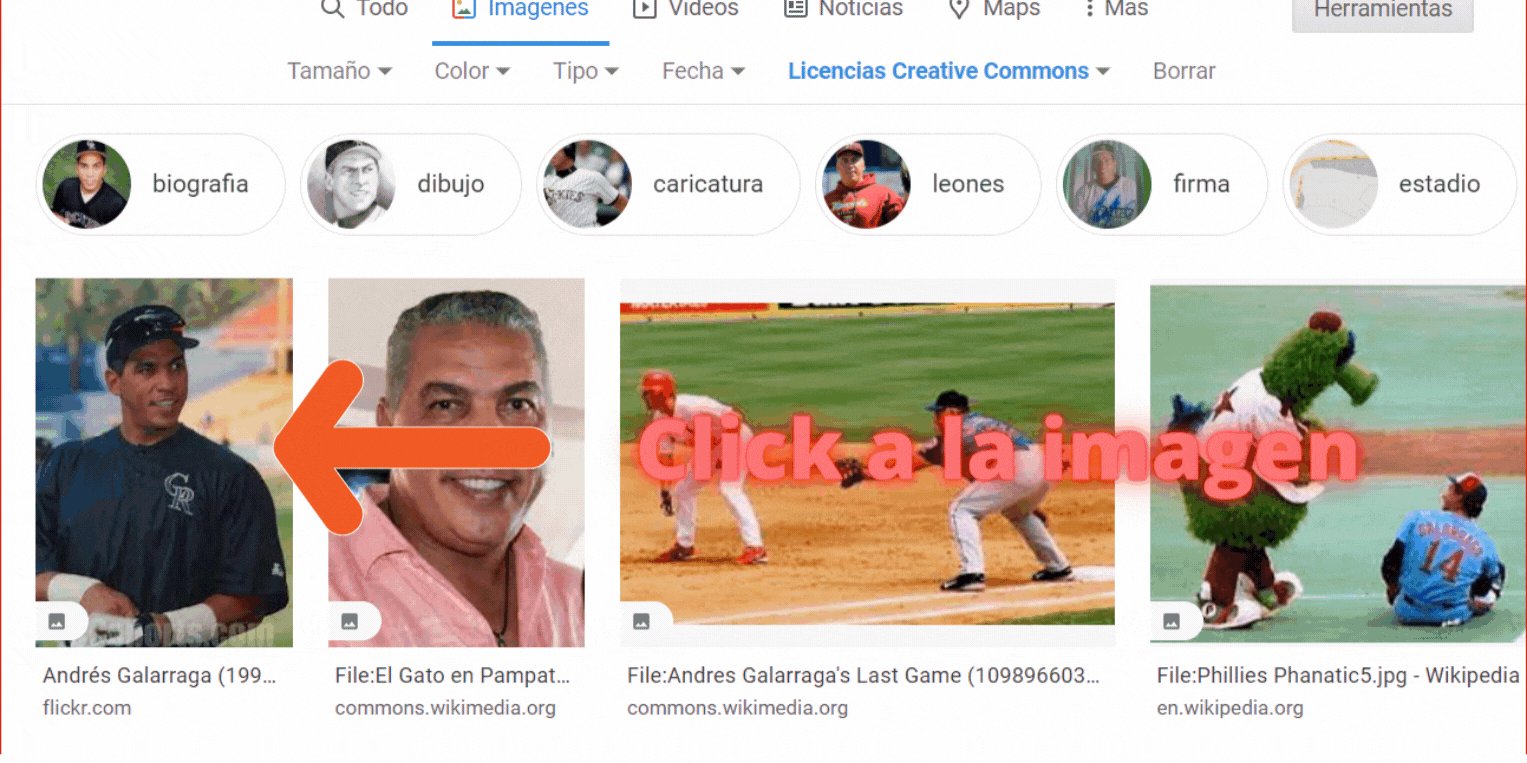
En la siguiente parte se irán a la opción de imágenes, damos clik así como te explico en el siguiente vídeo.

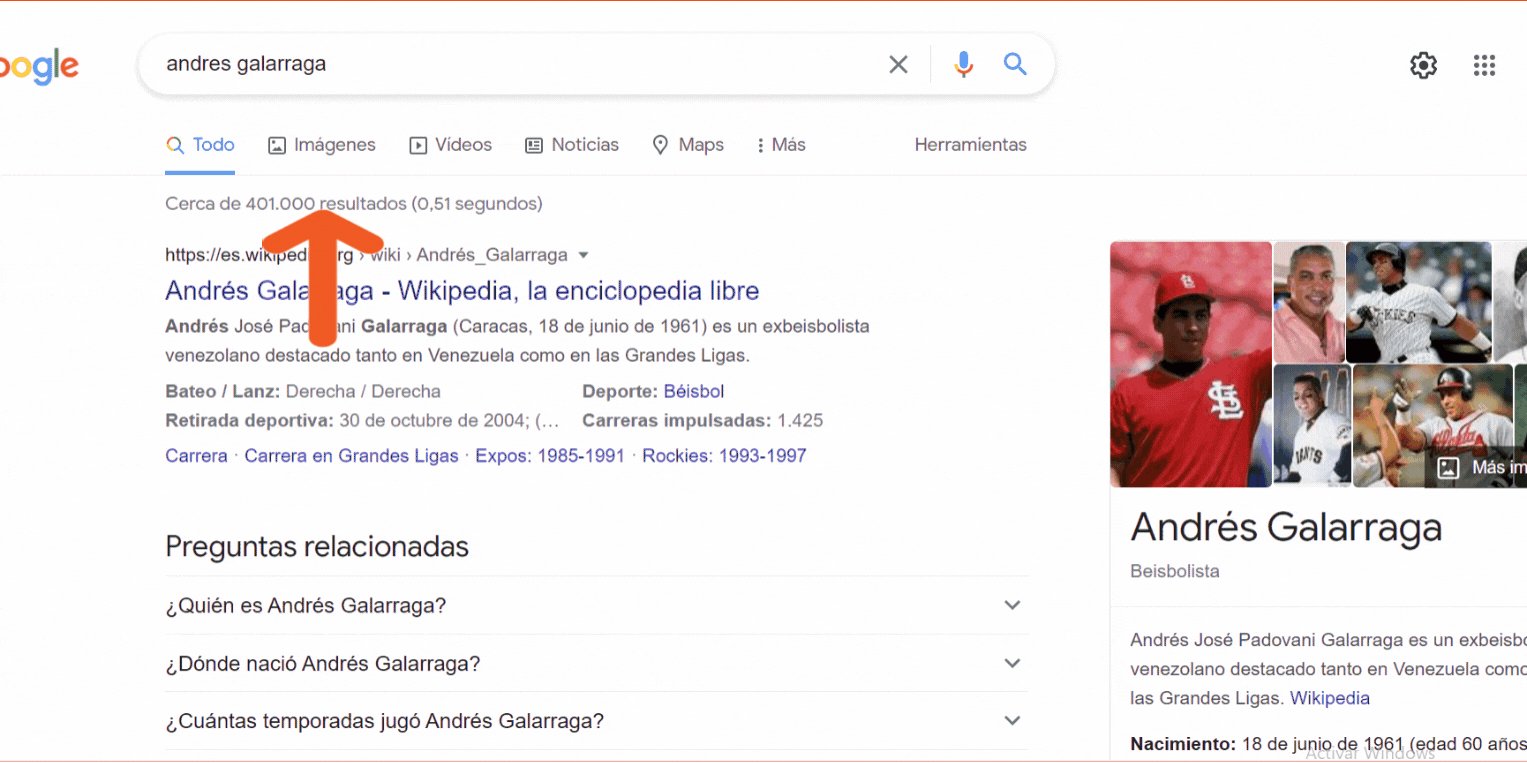
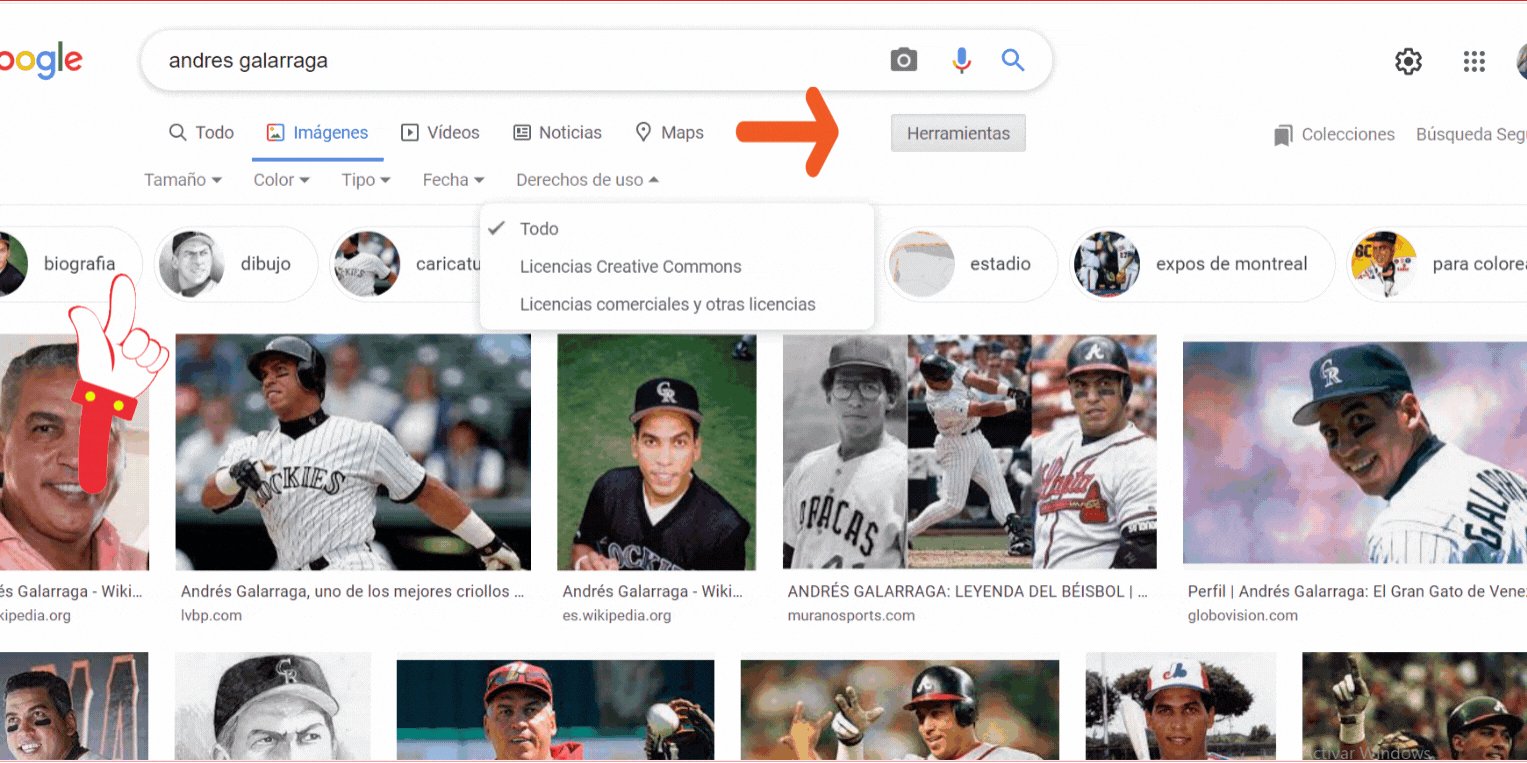
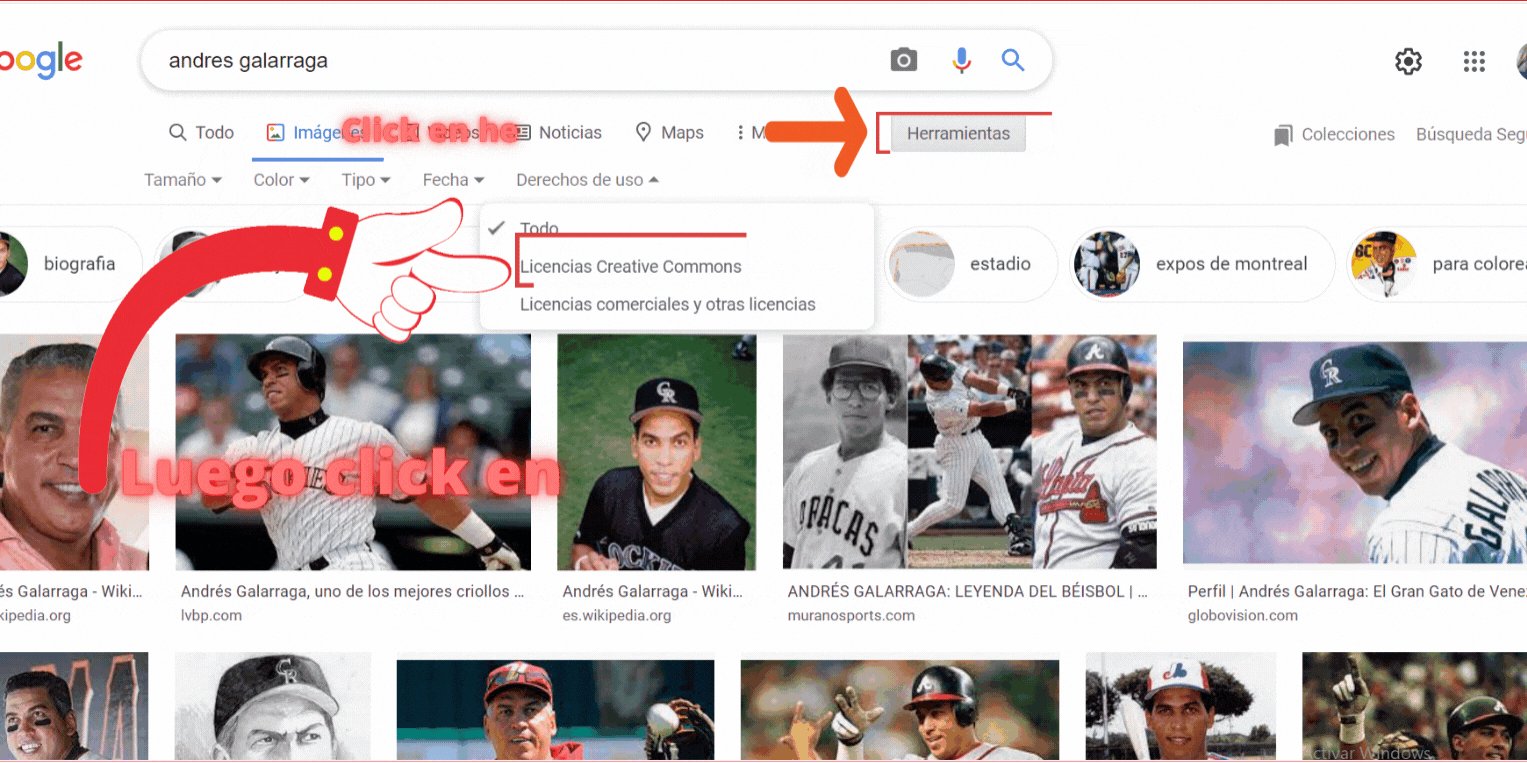
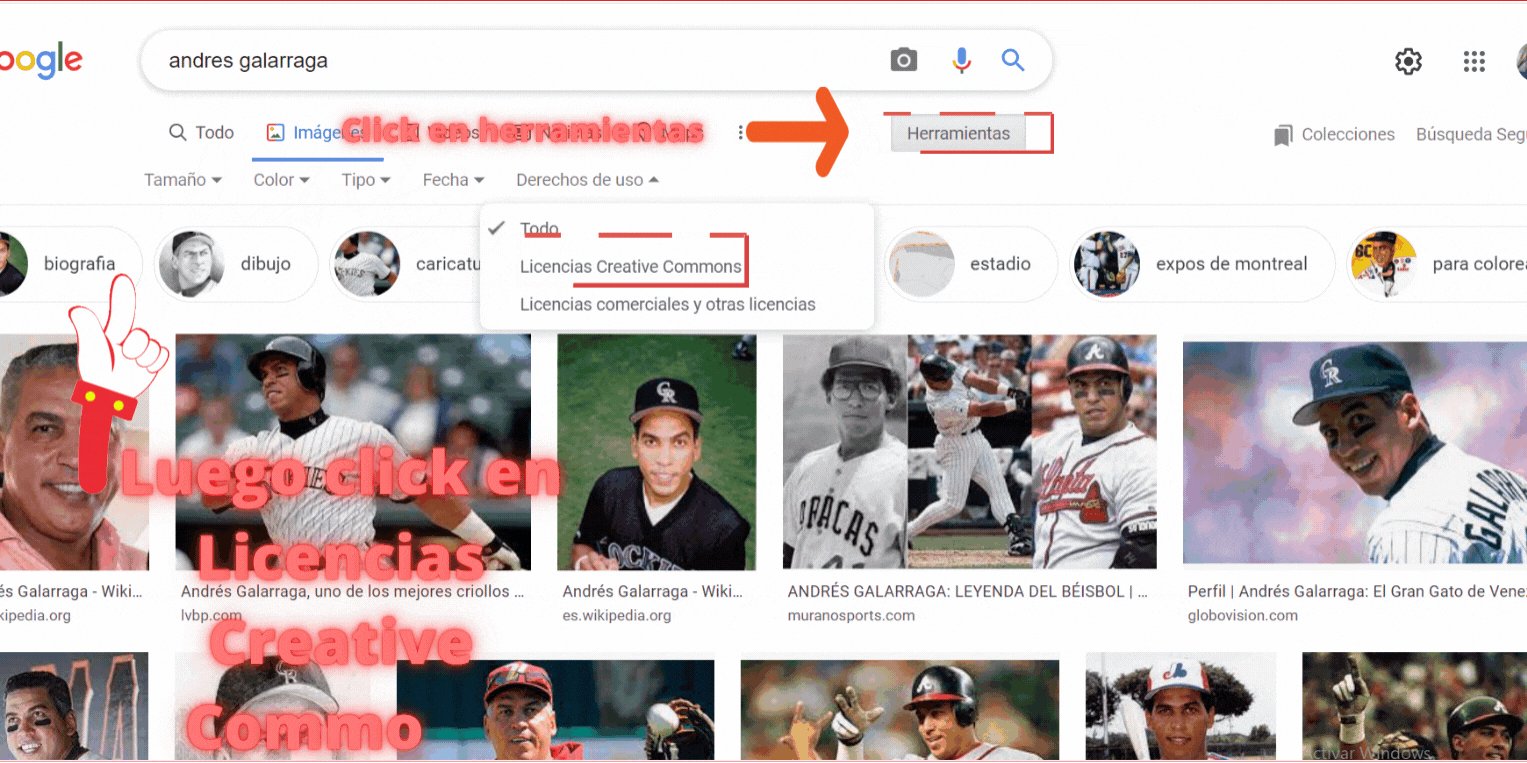
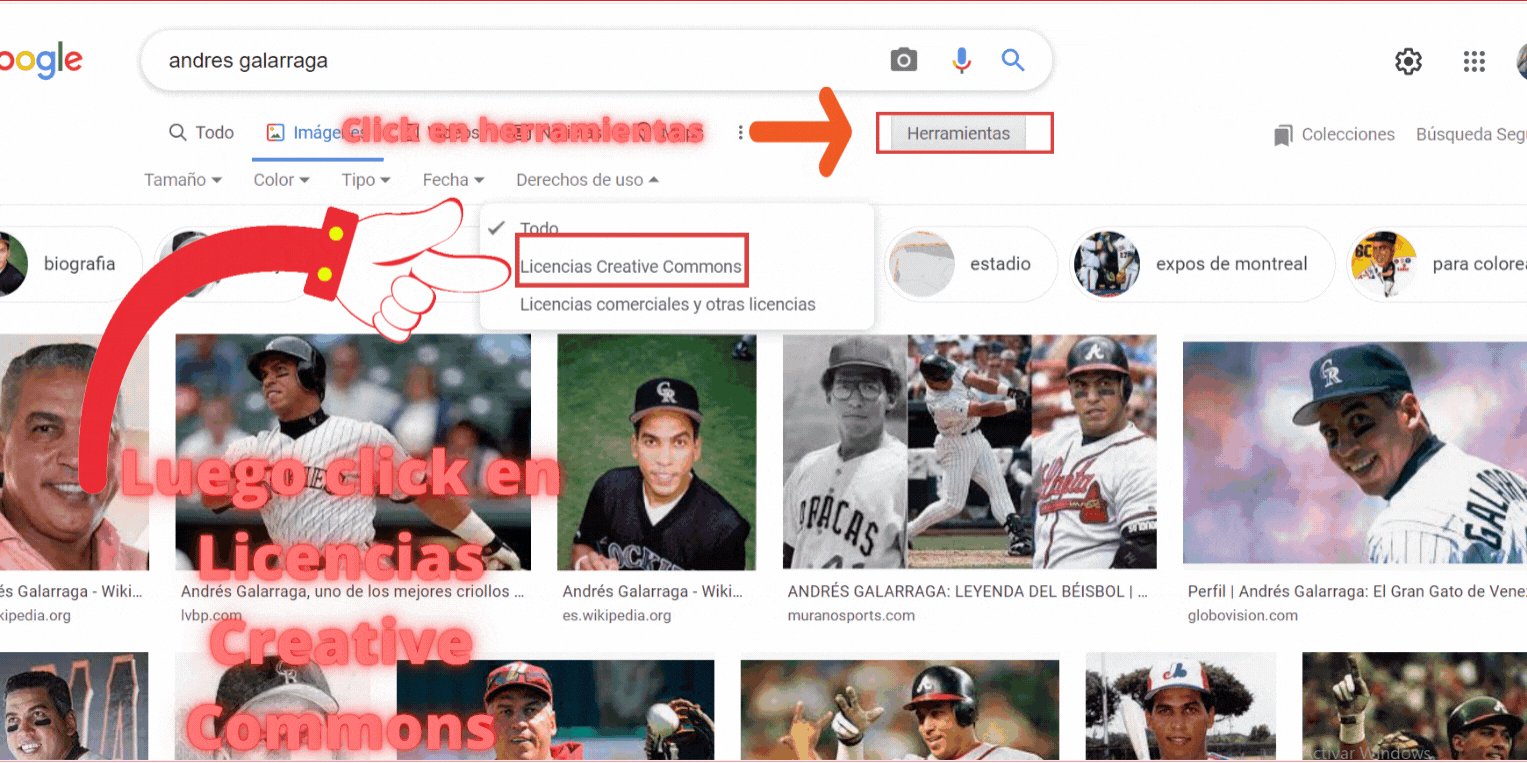
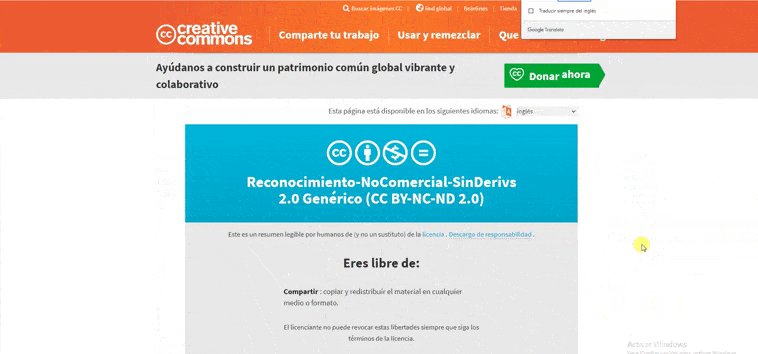
En la siguiente parte elegirán la opción herramientas y luego clic en Licencias Creative Commons, para que los lleve hasta las imágenes libres de uso, presta atención en los pasos que debes hacer en el siguiente vídeo.

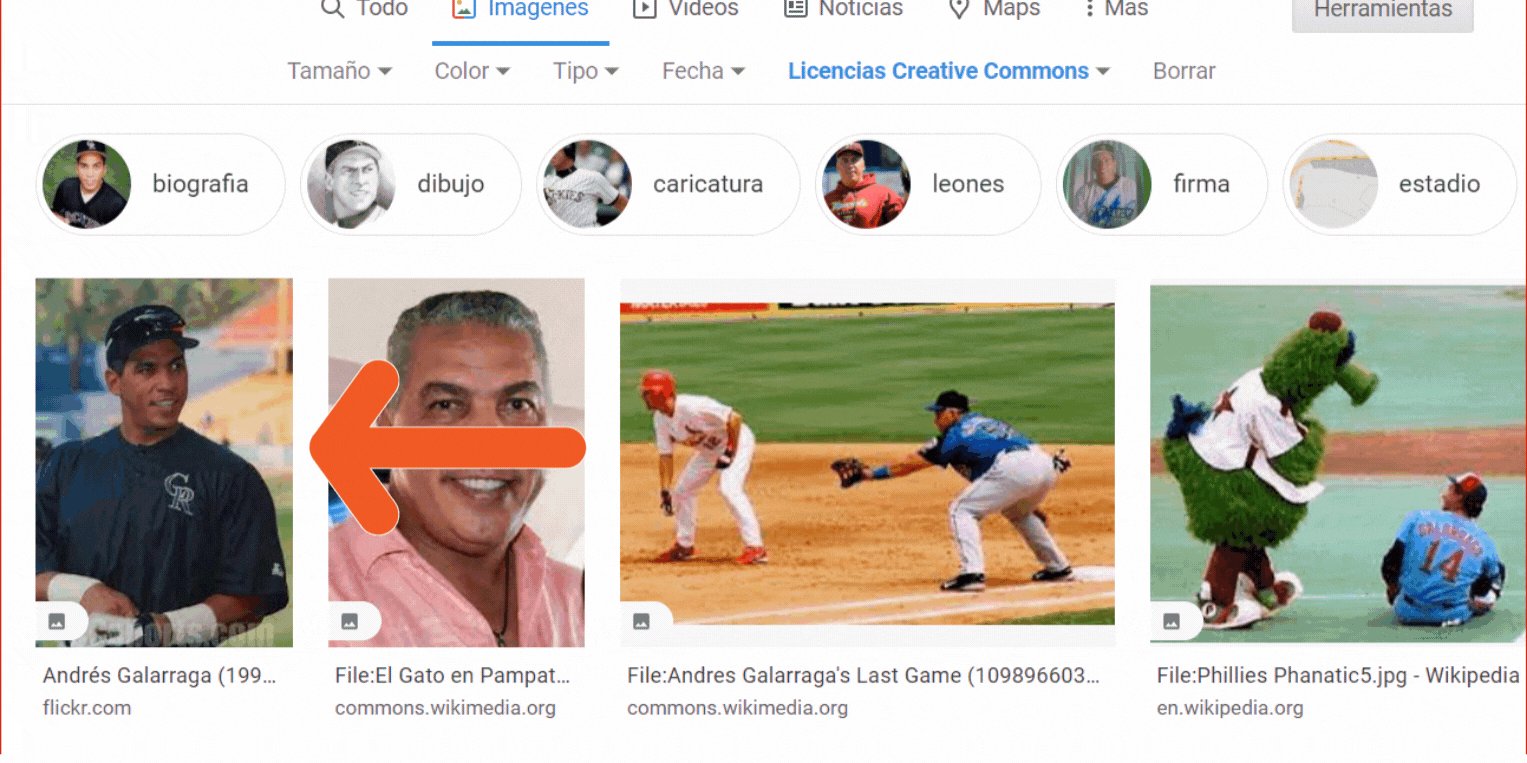
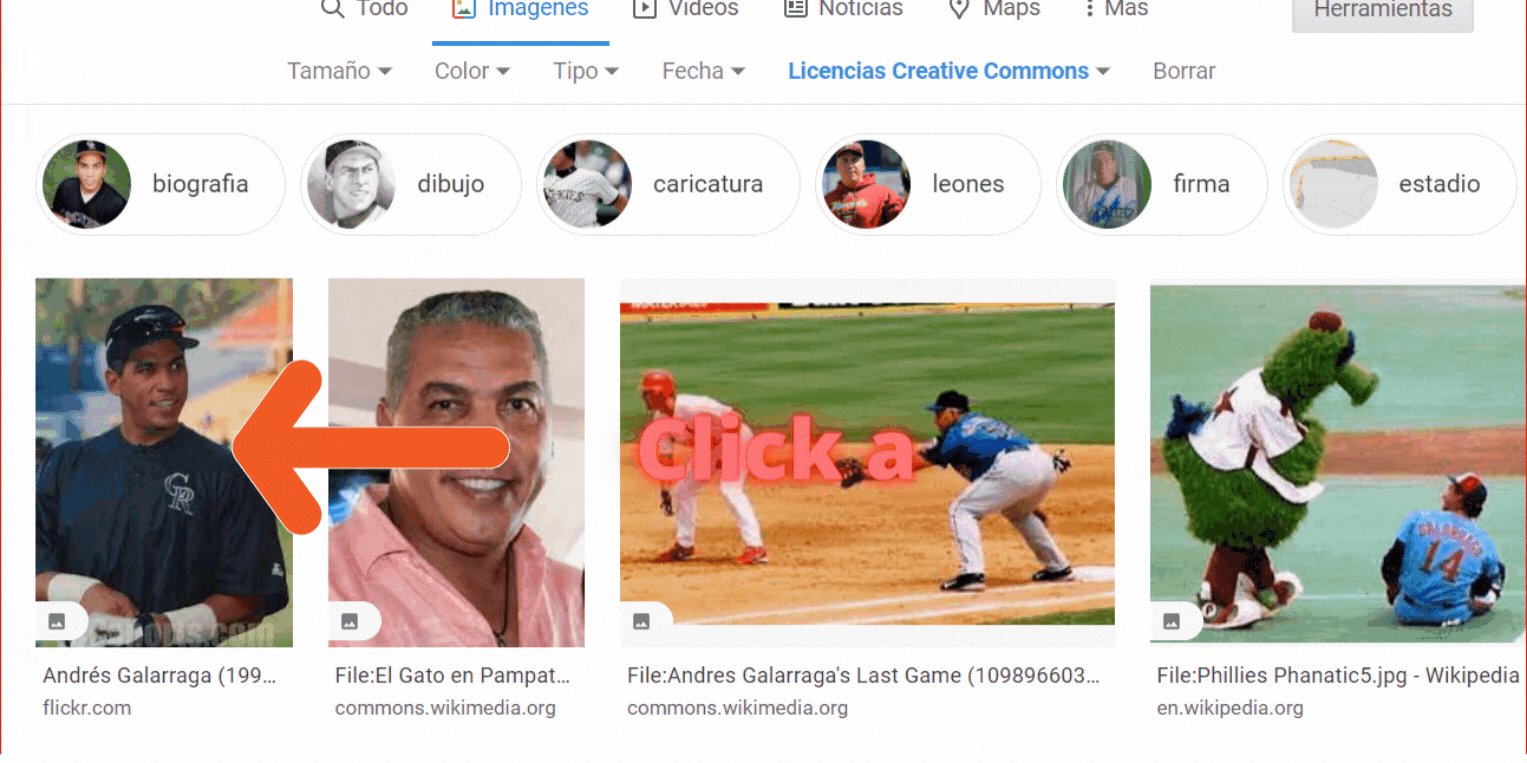
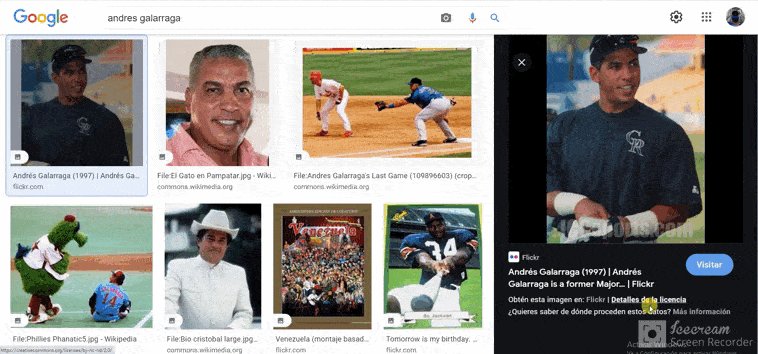
En este siguiente paso deberán dar Clic a cualquier imagen, para ver si tiene licencia y si es de libre de uso, yo elegiré la primera.

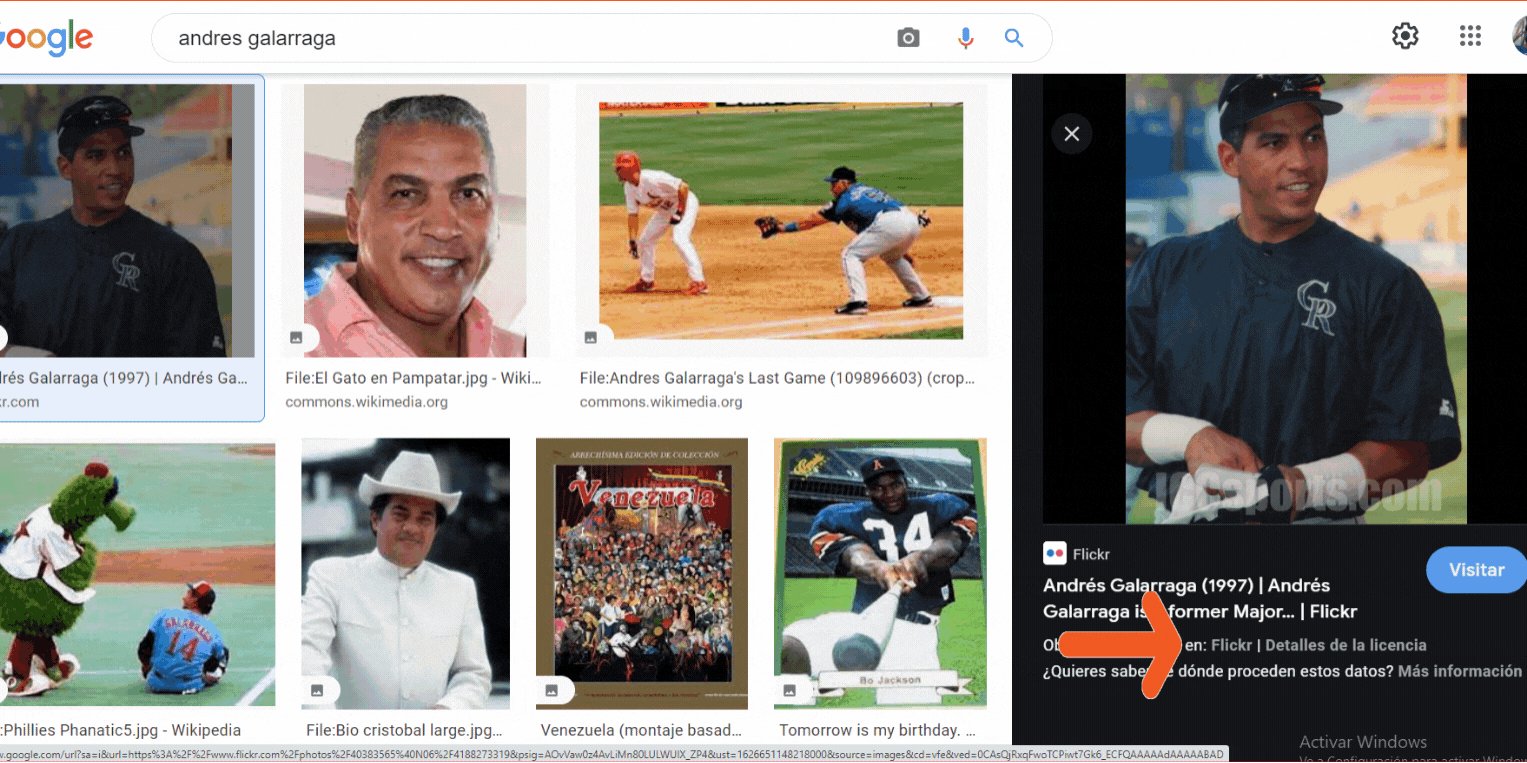
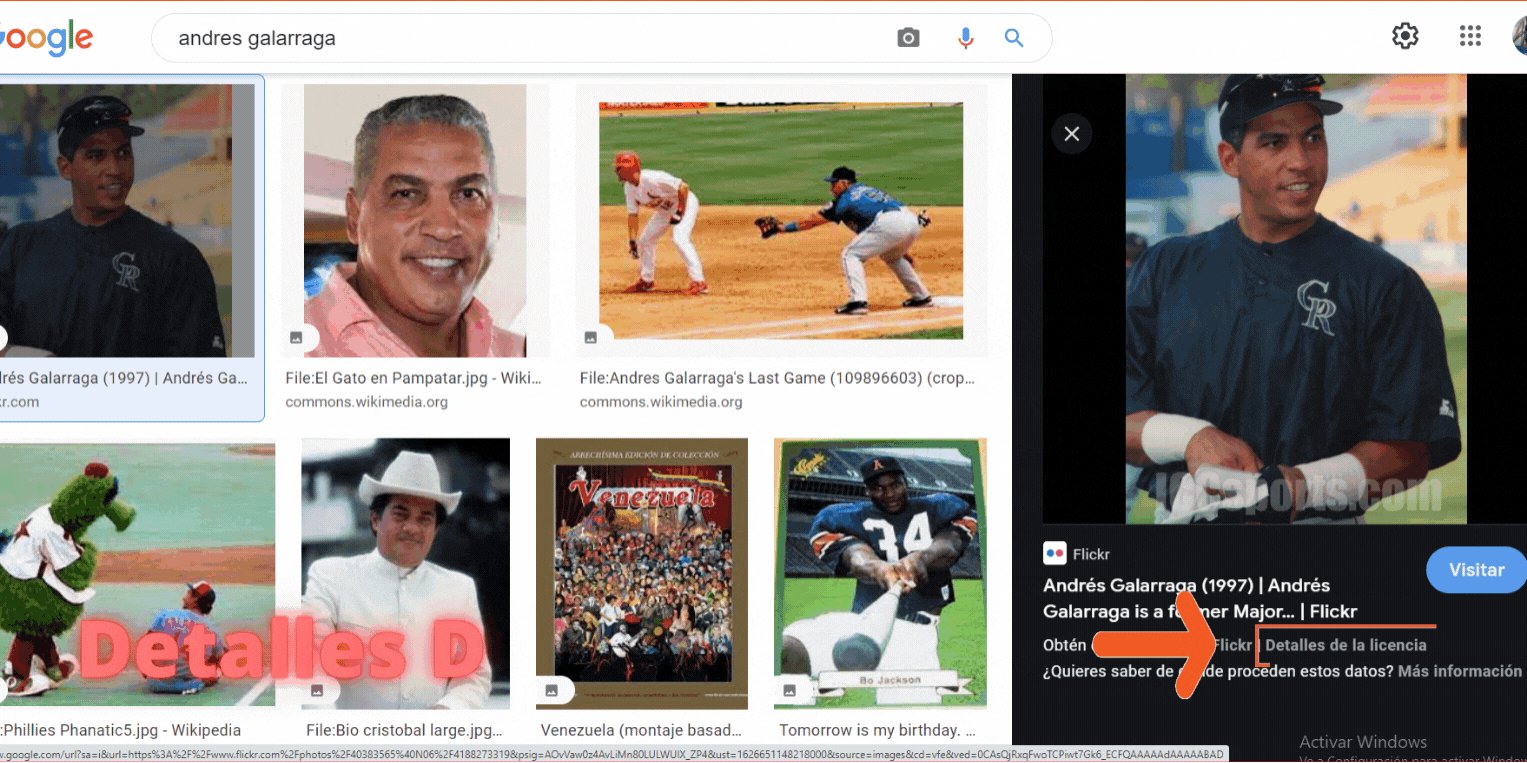
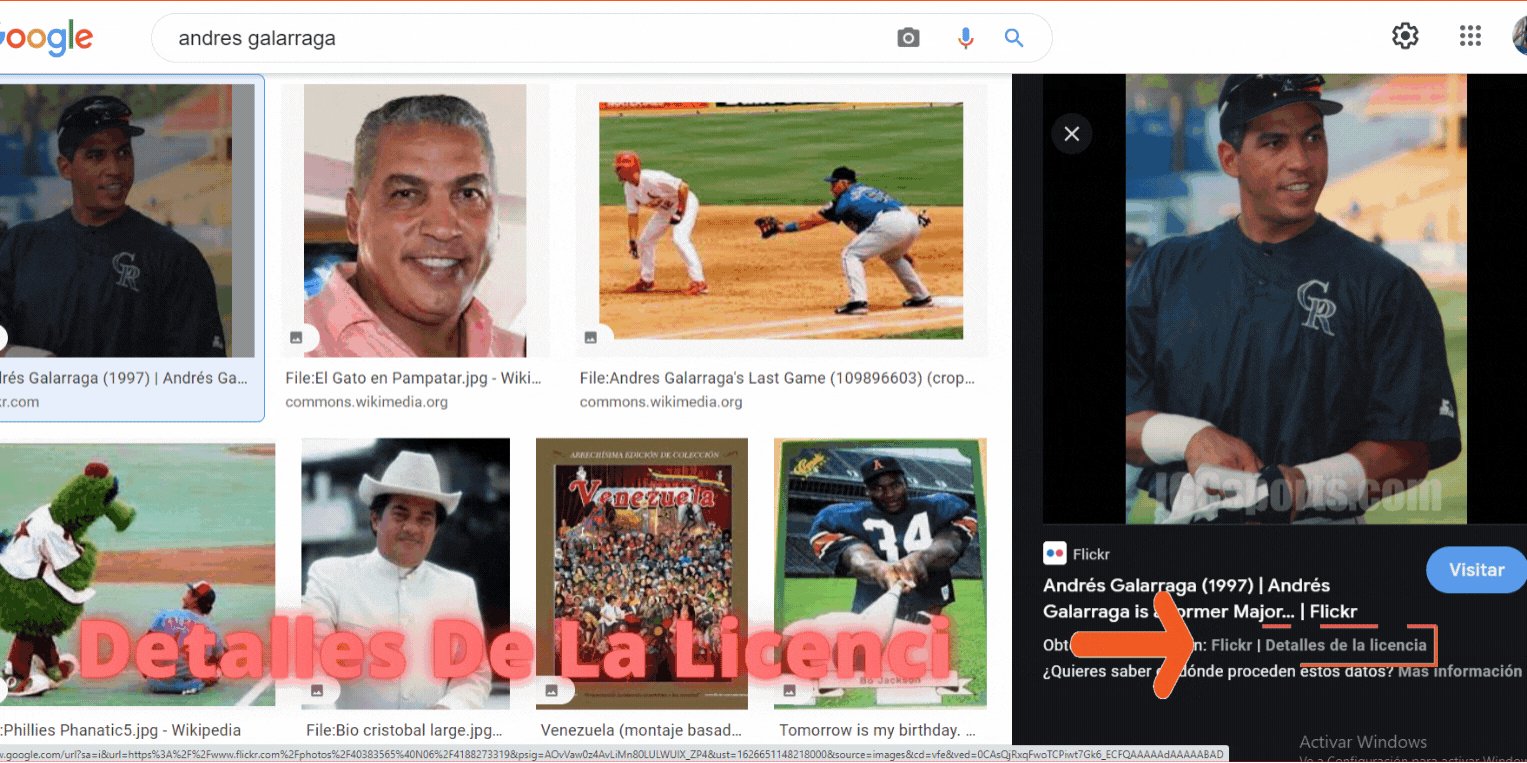
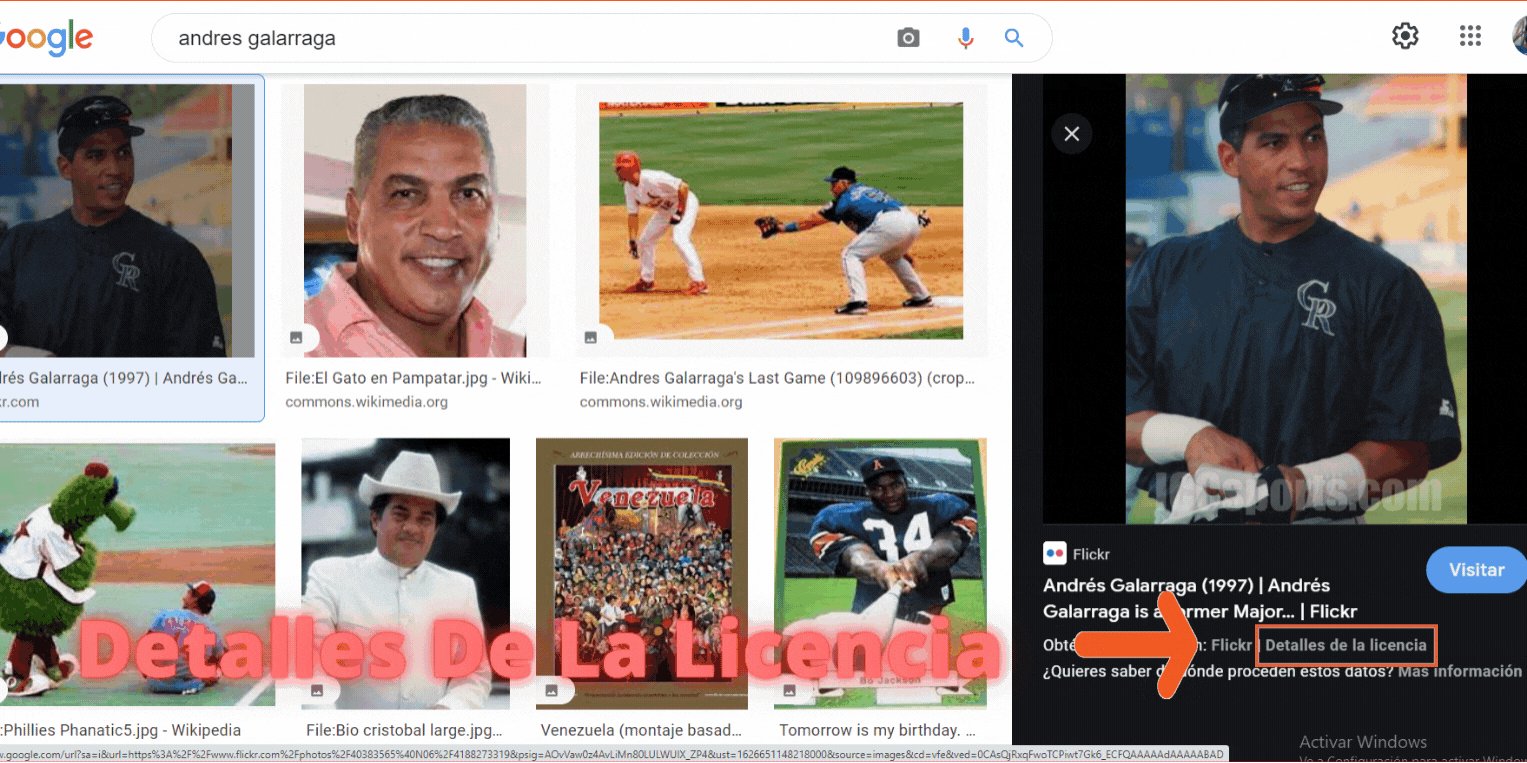
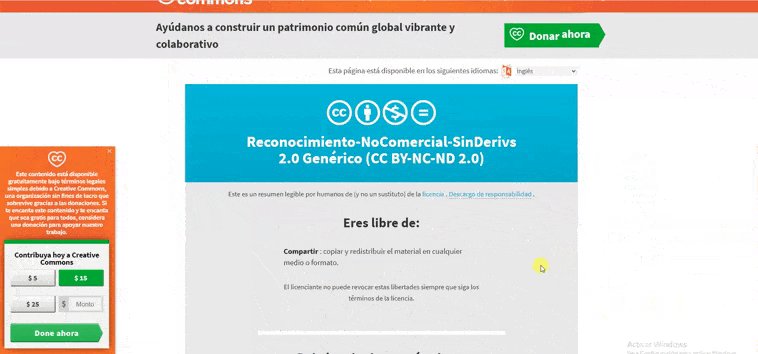
A lo que les abra la imagen, le darán clic en "Detalles De La licencia" observen el siguiente vídeo para que no se pierdan.

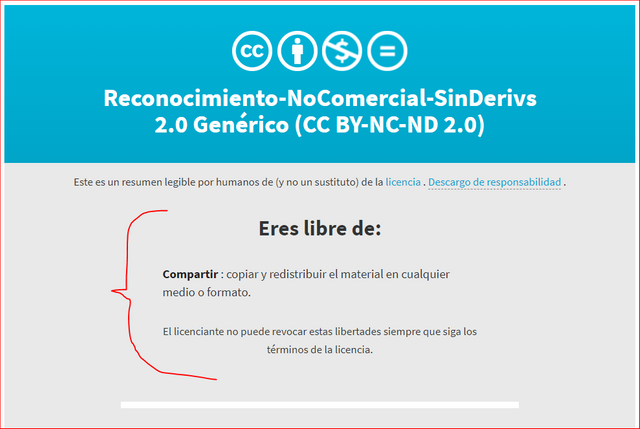
Fíjense en este siguiente vídeo a continuación y se darán cuenta que si esta libre para ser utilizada.

En esta imagen se lo verán mas detallado

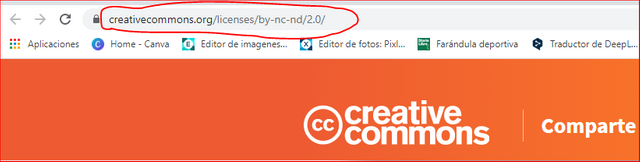
Esta es la fuente de la licencia, la copian para utilizarla en los códigos


Bueno, ya que tenemos la certeza que esa imagen le podemos dar uso, sigamos con la forma correcta de citar las respectivas fuentes dentro de los códigos que te mostrare en los siguientes pasos.
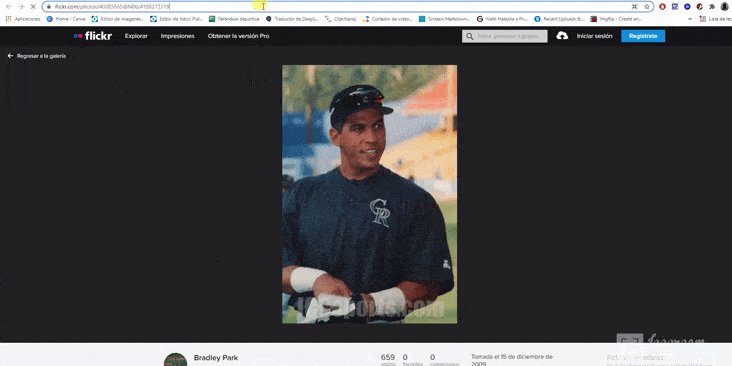
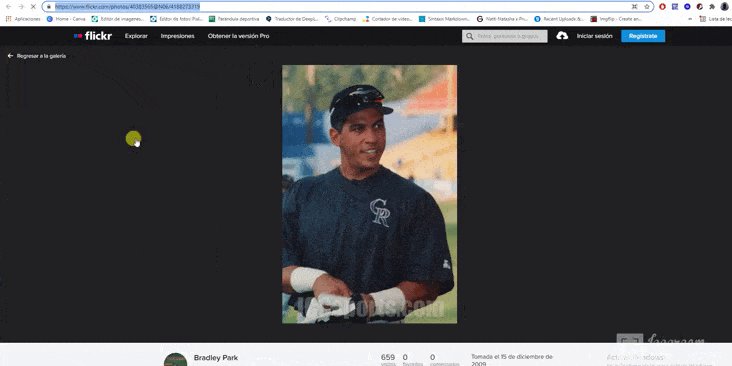
Lo primero que deben hacer es visitar la imagen, dirigirse hasta la fuente de la imagen como les muestro en el siguiente vídeo, obvio la fuente sera el link principal, que es el que van a utilizar. Lo copian para agregarlo mas adelante en los códigos, sigan viendo 😳

Esta es la fuente correcta de la imagen

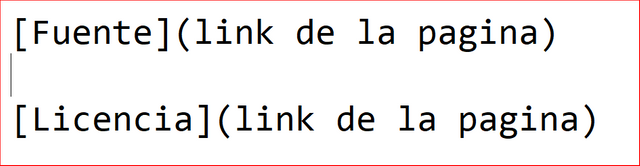
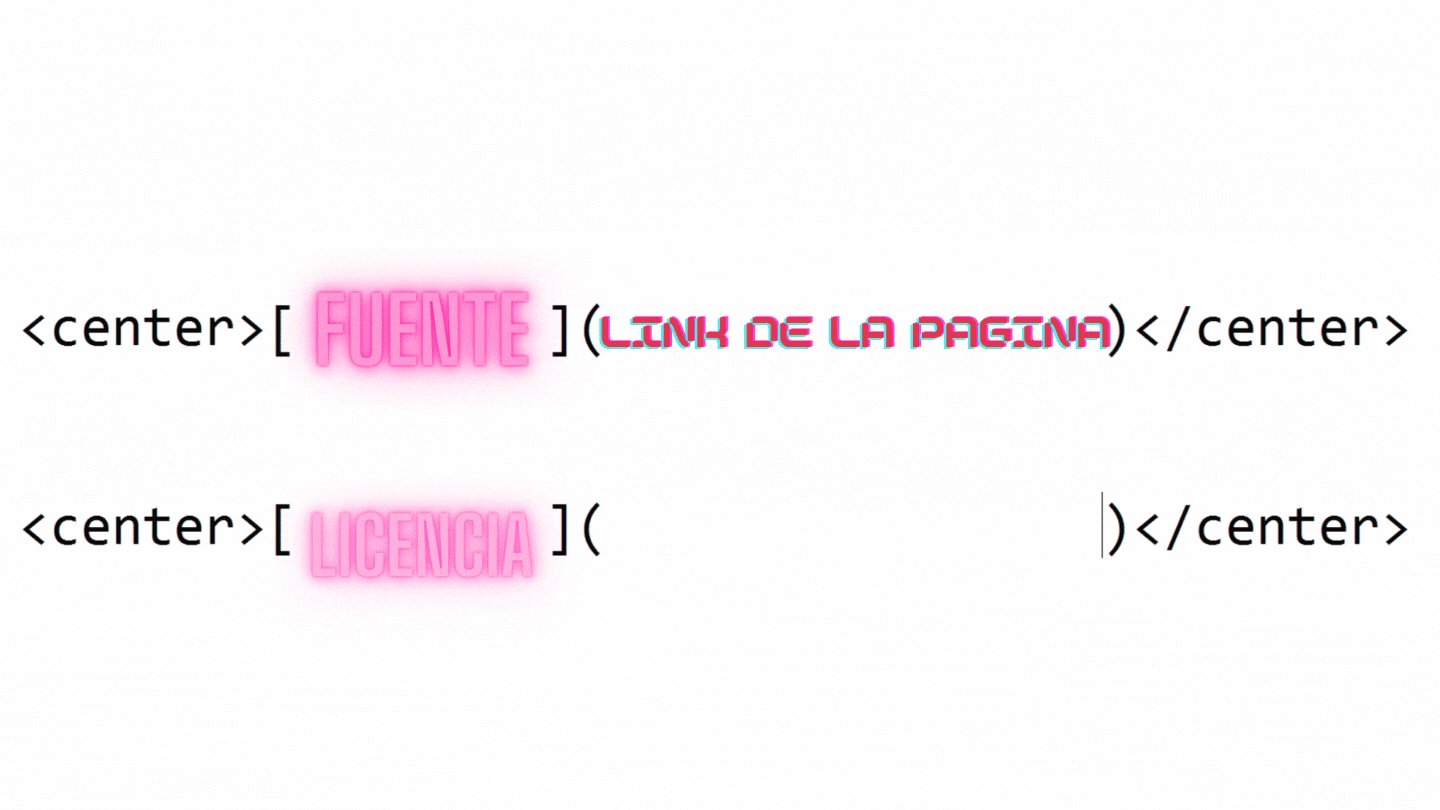
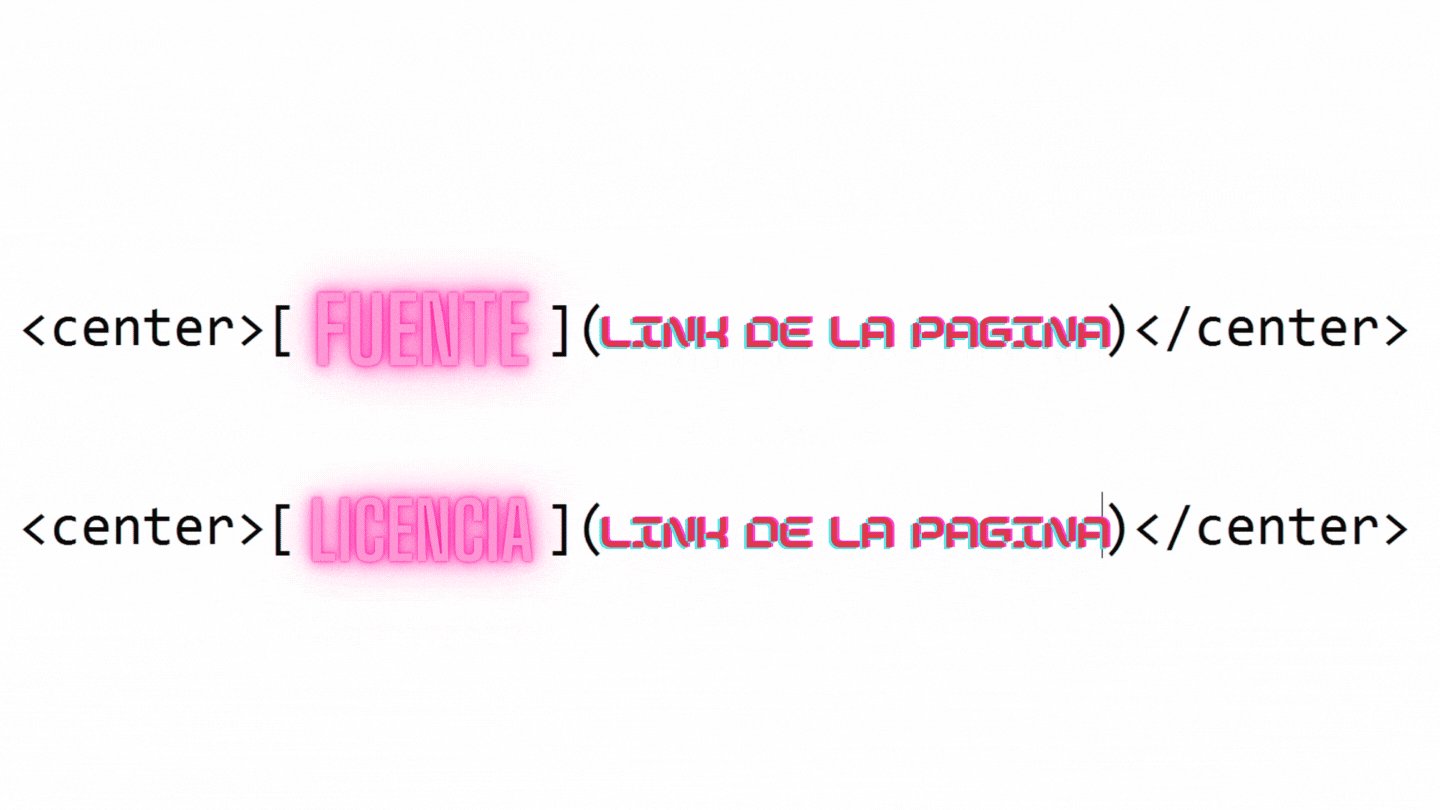
Ya con los links de la imagen y licencia guardados que sera la fuente, copian y pegan en los siguientes códigos que les dejare en la siguiente imagen y video.


Deberían quedarte así

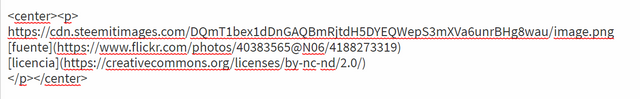
Pegamos la imagen en el editor y debajo los códigos de esta forma

Este seria el veredicto final, imagen, fuente y licencia.


Pues si, mientras mas aprendan, mas serán apoyados ya que esto es lo primordial que se debe aprender en esta grandiosa red social @steemit.
Con este curso básico que les estoy regalando el día de hoy, si lo ponen en practica les garantizo que serán creadores de contenidos 100% calidad y que van a ser valorados por el personal encargado y calificado por las comunidades de @steemit, en especial esta comunidad, Steem Sports 🏀⚾️🏁⚽️ que trabaja siempre pensando en sus usuarios.
Si me dan (40) me gusta en los comentarios de abajo, los enseño a trabajar en android, que viene siendo casi lo mismo pero no lo es, ya que yo lo trabajo de una forma que me ayuda mucho y se me hace un poco mas fácil de esa forma. 😎
Bueno y para no hacer mas largo este contenido, quiero aportar el 15% de este contenido para la cuenta de curación = @steem.sports para que sigamos creciendo juntos...
Hasta aquí me despido con la bendición mas grande del mundo de nuestro padre Dios eterno Jesucristo.
Nos leemos en mi próxima publicación






Gracias por la información hermano éxitos gran post
Excelente explicación amigo bendiciones y éxito
Excelente post amigo, es de mucha ayuda para los que recién ingresan a esta plataforma, saludos!
Excellent bro