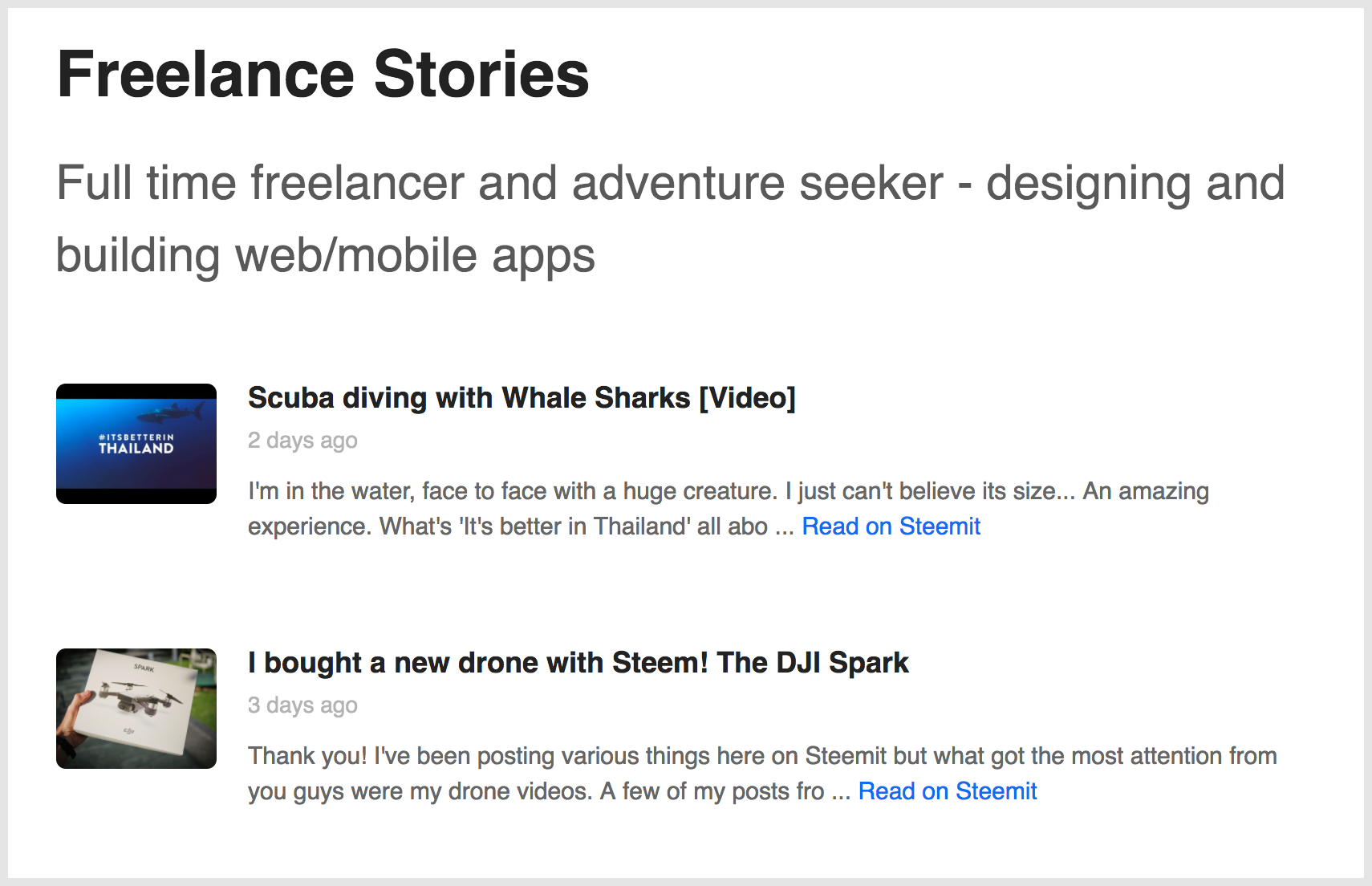
Displaying my Steemit feed with jQuery
I’ve written a small JS/jQuery script to display my Steem feed on my website (using SteemJS by @fabien). It was just for a bit of fun but if anyone is interested I thought about making it a jQuery plugin. Maybe there's already one out there?
Here —> http://freelancestories.com
It’s also possible to display the name and tagline of your account at the top and it looks great on mobile too.
I’ve purposely not displayed the dollar figures etc yet - it should probably be an option though.
I came across a weird bug - my results wouldn’t display in order… no matter what I tried, yet if I used a different account, it would display in order, no other changes. If anyone has experience with that, I’d appreciate any suggestions! I’ve had to use a,b sorting to get the array in order before outputting.
Feedback / ideas for improvements (based on what you'd personally like to use) appreciated!


nice :) I will try this as soon as I m home !
Good Post!
Thanks for sharing.
Great post keep it buddy
This is awesome. Do you have a repo or gist with the source? Would be cool to see how you did it.
I don't yet, I will tidy it up and write a description + git in the next day or two.
I didn't realise you had your own website.
I guess I can keep up to date with that rather than my cluttered feed.
It would be pretty cool if you could click on the title and it goes to the Steemit post.
I just made it yesterday because I wanted to look into the API further. I'll make the full post option available tomorrow :)