Webflow: Secret great use of templates other than just buying them
So want to design your own website at the fully customized way at your own will. And you are having a weak heart dealing with codes and the notepad. Then you found the great Webflow. The top class drag-and-drop visual website builder that is capable of building and realizing the craziest web design idea in your head.
Instead of picking up the web trio aka HTML, CSS and JS, you chose to spend the effort in Webflow University to master the visual Designer tool. The tutorials and videos are so well built that even the learning process is fun and enjoyable. So far so good.
Until you actually get your hands dirty in the real work.
I ended up spending whole day implementing a popup effect via the animation which I thought should be easy. Next animation should be quicker as I spent a lot of time to grasp the idea of smoothing the effect and familiarize myself with the tool.
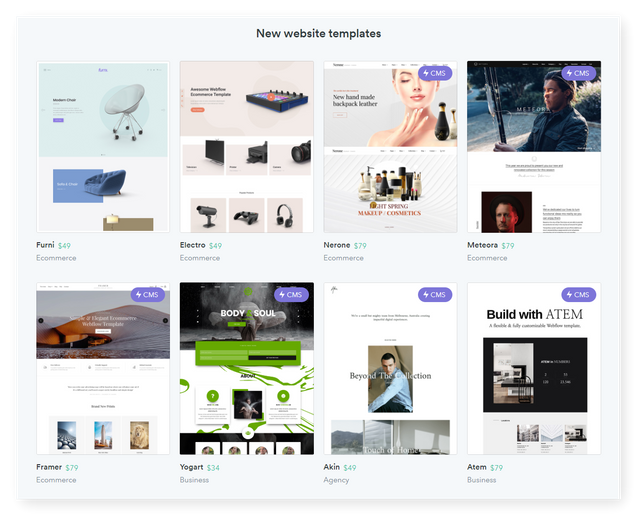
I found a huge tip in the learning process though. Besides the wonderful Webflow video courses, make use of the template as a live example.
Go to the template page, pick the most expensive template you could find because they usually have the best layout and animation(that's why they are expensive).

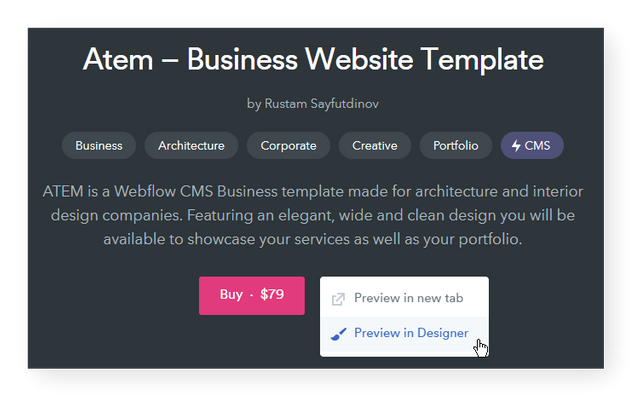
I take the $79 Atem business website template as an example. The best thing about template preview is, you can preview it as if a real site in a new tab or preview it in Designer. The latter is what we are trying to utilize.

Here you are, the well-built template is opened in the Designer tool which you can inspect every element in it. How the section is defined, what class has been used, how the interaction for a button is designed, what font and colour for the typography. Basically, everything.
I used one whole day mimicking the animation process of a popup modal from a template on my own project. In another word, I could go beyond one day if it were not for the help of a template.
Those templates were not only for sale, but they are also the best Webflow teachers the user could ever find.
Posted from my blog with SteemPress : https://fr3eze.vornix.blog/webflow-secret-great-use-of-templates-other-than-just-buying-them/
yes some of the templates are really good actually.
it's a nice look. i thought about having my own page and using steempress as well. but i just got too lazy 😆
Pay the cold cash for a nice design or the time and effort for fully customized page bro. The coolest thing abiut this site is to allow deisgner do all the work without even touching the code, which is a lazy design fundamental probably.
Posted using Partiko Android
Hi @fr3eze!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 4.060 which ranks you at #3408 across all Steem accounts.
Your rank has improved 27 places in the last three days (old rank 3435).
In our last Algorithmic Curation Round, consisting of 404 contributions, your post is ranked at #224.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
Hello @fr3eze, thank you for sharing this creative work! We just stopped by to say that you've been upvoted by the @creativecrypto magazine. The Creative Crypto is all about art on the blockchain and learning from creatives like you. Looking forward to crossing paths again soon. Steem on!