Webflow: Learning Flexbox via interactive games is fun
Spending the whole Monday learning Webflow in the process of building my first website again. The more I spend time reading and watching the awesome courses in Webflow University, the more I realize how powerful is the Designer tool to make any design style comes true provided you have some fundamental HTML knowledge.
However, putting all my recent hours learning the skills to use Webflow instead of going the proper way of learning hand coding a website which programming enthusiasts would have called the right way, I was doubting if such effort investment is worthwhile.
Turned out, Webflow could an really effective way of reverse learning.

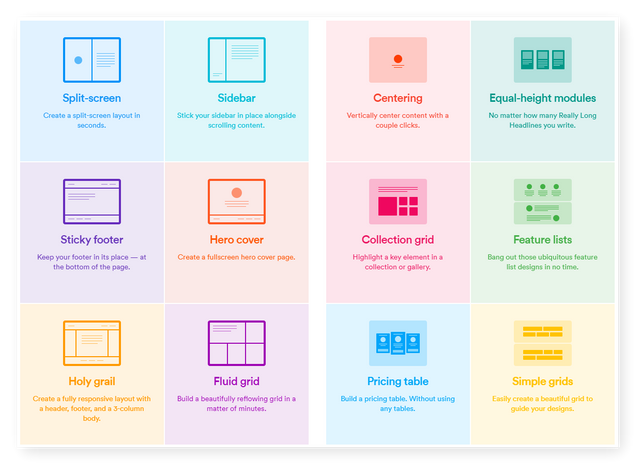
Take Flexbox as an example, I have never heard of this CSS implementation until use Webflow. It is one of the most powerful ways to organize the items within a container or div block. Webflow provided awesome tutorial like the simplegrids to showcase how it allows designers to implements flexbox in their website with ease.
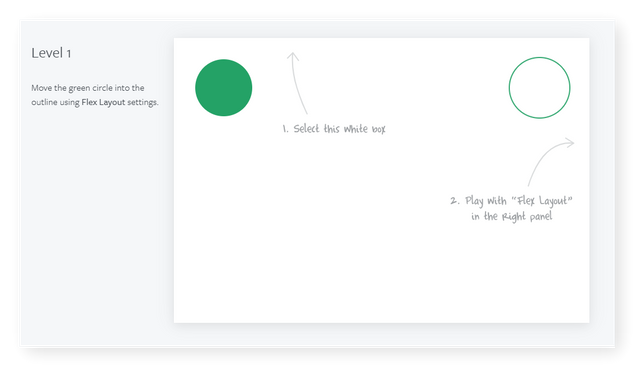
To make things more fun, Webflow even made a Flexbox game for beginner to test their skills while learning new tricks.

Well, although I mostly get the idea what a flexbox does I still don't have an idea how to hand code it in a real project but that was never my goal to web design nonetheless. The coolest thing is, starting from the visual drag-and-drop web building process I did picking up the basic HTML and CSS concept much quicker than I expected. Or at least, quicker than to pick up from the w3c.
Posted from my blog with SteemPress : https://fr3eze.vornix.blog/webflow-learning-flexbox-via-interactive-games-is-fun/
Hi @fr3eze!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 4.079 which ranks you at #3423 across all Steem accounts.
Your rank has improved 71 places in the last three days (old rank 3494).
In our last Algorithmic Curation Round, consisting of 286 contributions, your post is ranked at #247.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server