[마크다운 응용!!] 이제 기본 Markdown은 지루해!!!😎

안녕하세요. @forhappywomen 입니다.
개인적인 일로 산부인과 글은 못쓰고 짤막짤막하게 스팀잇 글만 쓰고 있습니다.
오늘 말씀드리고 싶은 내용은 기초적인 markdown 은 너무 익숙한 분들을 위한 markdown의 응용입니다.
스팀잇을 돌아다니다 보면, 예쁘게 잘 정리된 포스트들이 많습니다. (글의 내용이 중요하지만, 포장도 중요한 법이죠) 예쁘게 잘 정리된 포스트를 어떻게 따라할 수 있는지, 그리고 @sndbox 님이 잘 정리해놓으신 방법을 우리도 응용해서 써볼까요? 왠지 정리하고 나면, 누군가 '금손 아니냐고' 말씀하실것 같은데 ㅠ_ ㅠ 절대아닙니다.
글의 순서>
1.예쁘게 정리된 markdown이 어떻게 작성되었는지 확인해봅니다.
2.@sndbox님의 마크다운이 어떤식인지 알아봅니다.
3.우리도 한번 만들어봅니다.
알아보러 가즈앗!
1. 예쁘게 정리된 'markdown'이 어떻게 작성되었는지 확인해봅니다.

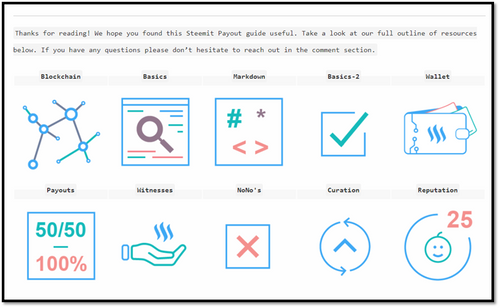
이게 image파일이 아니라 markdown으로 작성되었다면 믿겠습니까?
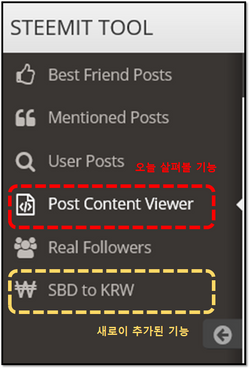
스팀잇을 하다보면, 예쁘게 포스팅을 잘하는 분들이 많습니다. 저건 어떻게 하는 것이지? 너무 궁금할때가 많습니다. 그럴때 손쉽게 이용할 수 있는 홈페이지가 있습니다. 바로 그 홈페이지는 @segyepark 님이 만드신 STEEMIT TOOL입니다.

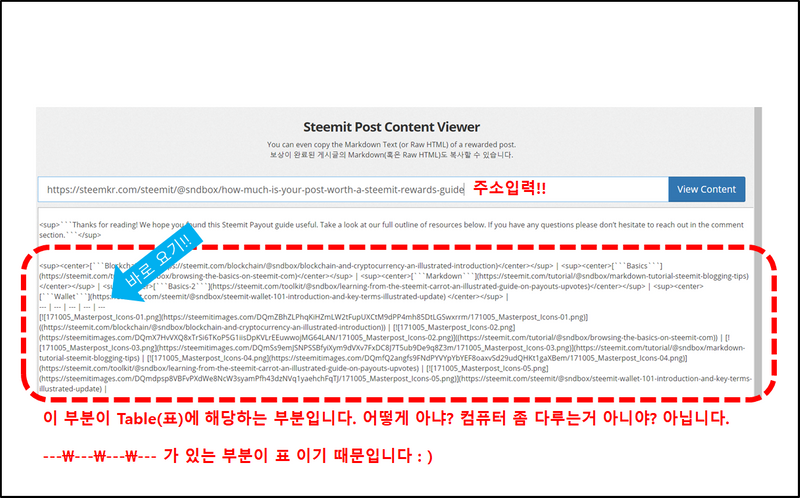
'post content viewer'를 이용하시면 다른 분들의 markdown을 알 수 있습니다. (저작권 침해인가요? 음....문제가 되면 삭제하겠습니다.)

2. @sndbox 님의 마크다운은 정말 화려합니다... 모든 그림과 글자에 링크가 다 들어 있습니다.
화려하고 어려워 보이니 간단하게 줄여보겠습니다. 표가 5열로 되어있는데, 2열로 바꿔서 설명드립니다.

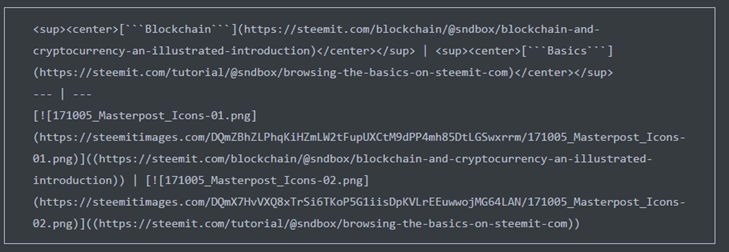
원래의 Markdown 은 2 x 5 table 이었던것을 1x 2 table로 바꿨습니다. 구조가 눈에 들어오시나요? 글자와 그림에 걸린 link를 빼보겠습니다.


이제 좀 더 눈에 들어오시나요?? 그럼 <sup></sup> 와 회색음영(```)를 빼보겠습니다.
<sup>위첨자 기능</sup>을 입력하면, 위첨자 기능으로 화면에 보입니다.
회색음영(```)을 입력하면,회색음영으로 화면에 보입니다.

이제는 진짜 알아볼 수 있겠습니다. 아 표라는 걸 알았습니다.
3. 이제 우리도 한번 만들어볼까요?
① 오늘은 1 x 3 table 을 만들어보겠습니다. 그림 3개만 있으면 되겠죠? 그림은 적절하게, 가로 pixel 200으로 준비해봅니다.

임신31주|임신 32주|임신 33주
---|---|---
||

| 임신31주 | 임신 32주 | 임신 33주 |
|---|---|---|
 |  |  |
② 오!! 표가 만들어졌습니다. 그렇죠? 이제 그러면 <center>, <sup>과 회색음영(```)을 넣어볼까요?

③이제는... 링크도 한번 걸어볼까요?
링크를 연결하는 마크 다운은 [Text 혹은 이미지](홈페이지 URL)이죠?

임신31주임신 32주임신 33주   함께 하시느라 고생하셨습니다. 이렇게 markdown을 쓰시는 @sndbox 님께 찬사를 드리며 오늘 글을 마칩니다. |
|---|
좋네요~ 사람들이 더 쓰게 편하겠어요.
테이블 만드는 건 이것도 편해요.
http://www.tablesgenerator.com/markdown_tables
컴알못은 그저 감탄하고 갑니다 ㅠㅠ
한터님 어쩜 저랑 그리도 똑같은 생각을....!!
오호 잘 따라해보겠습니다! 감사합니당!
와. 다음에 꼭 써봐야겠어요.
와~좋은정보입니다. 잘보고 가요
크ㅑ 꿀팁 감사합니다! 기본적인 마크다운만 사용했었는데ㅠㅠ 요런 것도 있네요!
제게 꼭 필요한 기능입니다 감사합니다 그런데
<sup></sup>위첨자 기능,<center>가운데 정렬 기능입니다sup는 사실 윗첨자입니다.
아래첨자는 sub 입니다.
원문에서는 글씨 크기를 작게 하기 위해 트릭을 쓴 것이죠.
저는 아직까지 어렵다는.ㅠ
열심히 배워야겟어요.ㅠㅎ
와 너무너무 복잡한데 사용을 하니 너무너무 좋아보이네요 ~
와,, 오늘 시작한 저는 신세계네요!!
저렇게 사용할 수 있는거군요!