Sec S19W2 || Creation of an organized page layout (Basic concepts of CSS 3)

Greetings Steemit friends
It is another session on CSS/HTML. Thanks to the Dynamic Devs Team for allowing me to learn some of the basics of creating an attractive web page.
What is the full meaning of CSS?
Cascading Style Sheets
Which of the following is not a way of implementing CSS?
Enternal styling
Which selector is used to style group of specific p stages?
p{}
How do you save an external CSS file?
.css
What way of implementing CSS to HTML, do professional use?
External
Theoretical Questions
Explain Why CSS is added to HTML file,?
CSS is added to HTML to help structure different elements and separate style from content. Why the HTML file holds the web page's content, the CSS file added will be used to beautify the content. With the CSS file, it is easy to break and manage different elements of the webpage.
What's the difference between ID, Class and Elements?
Web pages made of more than one element put together to have a structural block. Each element has an ID assigned to it. The ID will manage only elements on the webpage.
Class is an identifier that can be assigned to more than one element. Elements can have one ID and can be assigned to more than one class.
List 5 difference between HTML and CSS, with practical example?
The most common difference is the file extension. HTML files are saved with the extension (.html), while CSS files are saved with the extension (.css).
HTML aims to hold the structure and content of the webpage. While CSS aims to give a specific view(design) of the webpage.
HTML has a static behavior towards structure and content, while CSS can be used to add style and some level of dynamic to structure and content.
HTML supports all browsers to display content, while CSS has some limitations with some browsers.
HTML style applies to the structure and content cannot be used, while CSS has classes and IDs which can be used on multiple elements.
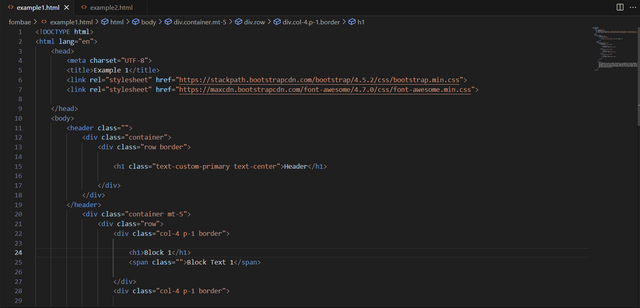
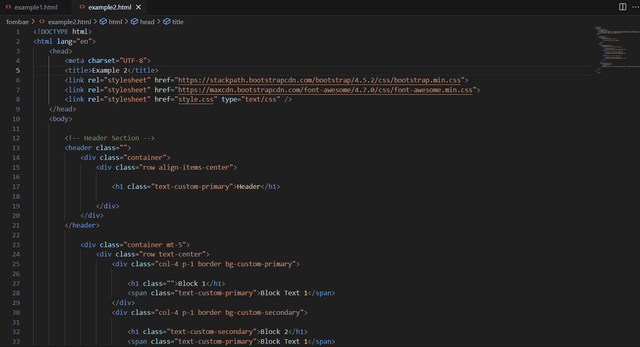
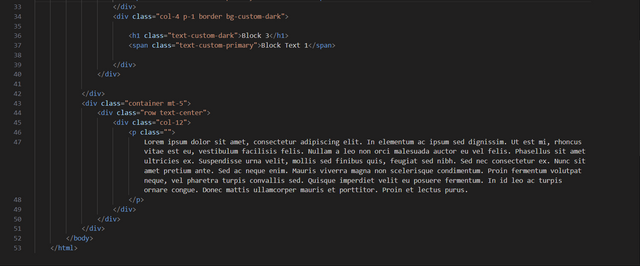
No CSS file apply



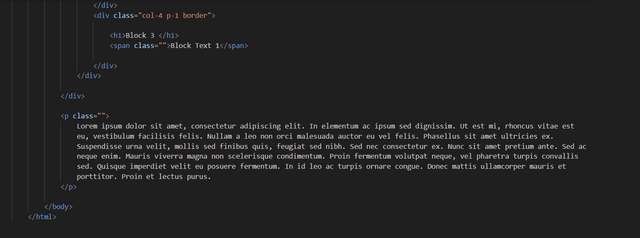
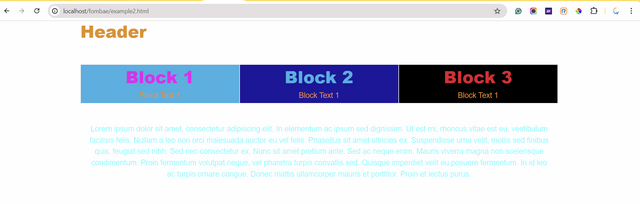
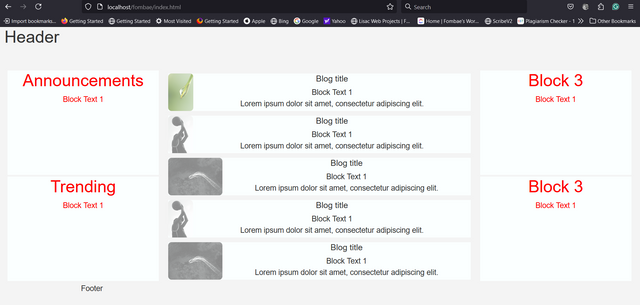
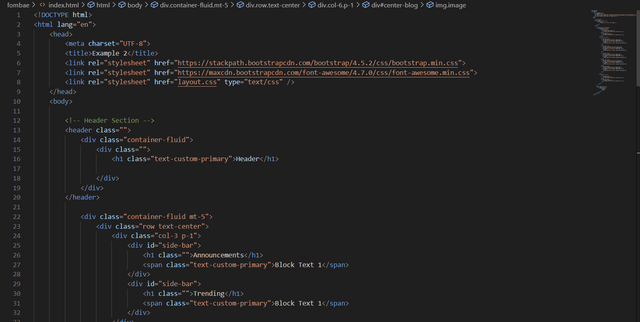
CSS file apply



List 5 website layouts for a blog, give reasons why you choose such layout?
Horizontal layout: This layout reduces the length at which a visitor will scroll down the webpage. Here, you can preview a variety of articles within the visible full screen.
Magazine Layout: The good thing about this layout is the possibility to display multiple articles. It is easy to filter and customize highlighted titles from others.
Cards layout: Here it is easy to have a variety of content, with the possibility of equal visibility on the full screen.
Single column layout: Here, navigation by visitors on the web page is pretty easy. This layout is good for content that is more text and is the best option to display blog content.
Split screen layout: I love this particular layout because it eliminates unnecessary space. It is a symmetrical balance of the screen, as each section has the chance to display its entire content.
What are Bugs and why do we debug and why do we Debug our code.?
A bug is the terminology given to errors in software. Bugs are the reason software might not run smoothly, which can be minor to severe bugs.
Debugging is the process of identifying and fixing a bug in computer software. The software can only run smoothly if the executable code doesn't have bugs. So it is important to fix bugs for the proper running of the software.
Bugs Can be used to test software. Sometimes we intentionally allow some bugs to test the software up to the point.
Bugs can be a security risk for software. It is important to debug our code to make sure we do not put the user data at risk.
Practical Questions
Develop a full web page with the following website layout (Header, Footer, Section, Nav bar, Two sidebars one at the left and the other at the right)





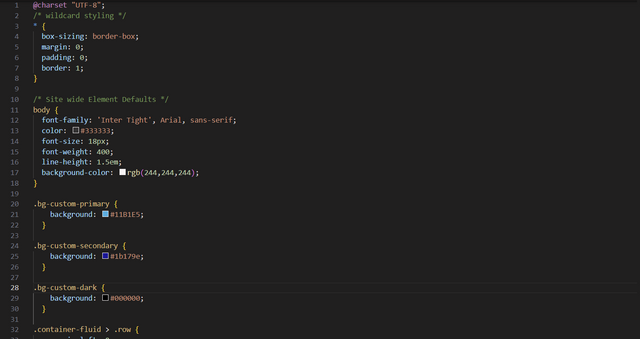
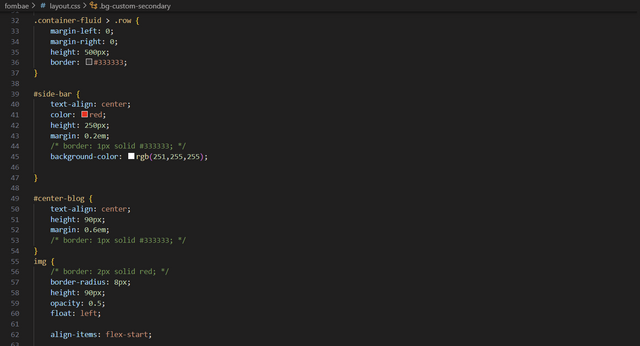
CSS


I invite @rosybelyepez, @menkemndi, @strawberrry
Cheers
Thanks for dropping by
@fombae
The practical approach to building your website looks really beautiful. The interface of your designed website is nice and beautiful and going through your code I saw that it was beautiful organised. I wish you success in this contest.
0.00 SBD,
0.06 STEEM,
0.06 SP,
0.00 TRX
I'm more of a PHP developer, also learning the concept of HTML/CSS. This session are helping me. Thanks
Greetings dear friend you done your job perfectly. I like you css used system. CSS is the main part where we make Fabolous our website layout. I wish you more success.
Yes actually when we add CSS to the html file it increases its visibility by providing a unique style, layout and colors to the file which make it more beautiful. So we can say that it is very important to add CSS in a HTML file. By the way thanks a lot sharing a beautiful article with us. Good luck 🍀
You shown very nice about how CSS can assist in developing web page in HTML. Its informative. Great.
Hi, @fombae,
Thank you for your contribution to the Steem ecosystem.
- Explore Steem using our Steem Blockchain Explorer
- Easily create accounts on Steem using JoinSteem
- Delegate to @ecosynthesizer and wtiness vote @symbionts to support us.