Mockup Hazırlama #Uygulamalarla Photoshop Dersleri
Photoshop'u başlangıç seviyesinde bilenler için uygulamalarla Photoshop dersleri anlatmaya çalışacağım, umarım faydalı bir çalışma olur.
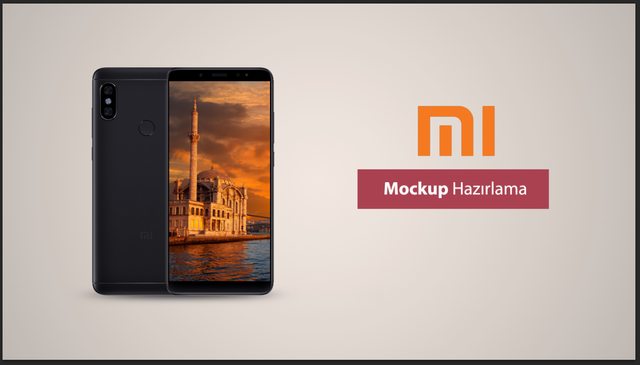
Bu dersimizde Mockup hazırlamaktan bahsedeceğim. Dersin sonunda elde edeceğimiz çalışma aşağıdaki resimde verilmiştir.

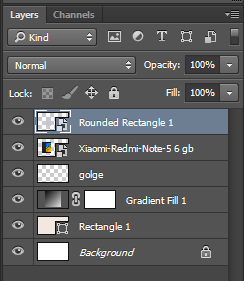
Photoshop dosyamızda ayarladığımız bir katman sayesinde bu katmana yerleştireceğimiz herhangi bir boyuttaki resim Xiaomi Red Mi Note 5 ekranına otomatik olarak yerleşecektir.
Temel Photoshop bilgisi olanlar bu sıkıcı anlatımı pas geçip makalenin sonunda yer alan videodan olayı hızlıca izleyebilirler.
Program : Photoshop CC 2014 version
Kaynaklar

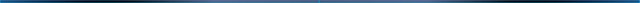
İlk olarak Photoshop'ta File menüsünden New diyerek aşağıdaki özelliklerde bir çalışma ekranı açıyoruz.

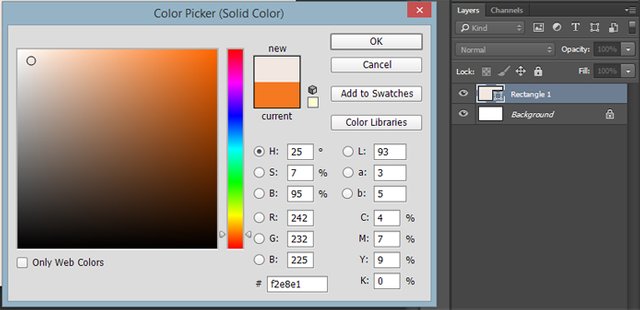
Sonra “Dikdörtgen ” oluşturma tool unu kullanarak çalışma ekranımızın tamamını kaplayacak bir dikdörtgen çiziyoruz ve rengini #f2e8e1 şeklinde değiştiriyoruz.

Not : Renk değiştirmeyi bilmeyenler dikdörtgeni çizdikten sonra Layers katmanında Dikdörtgen layerının üzerine çift tıklayarak yapabilirler.

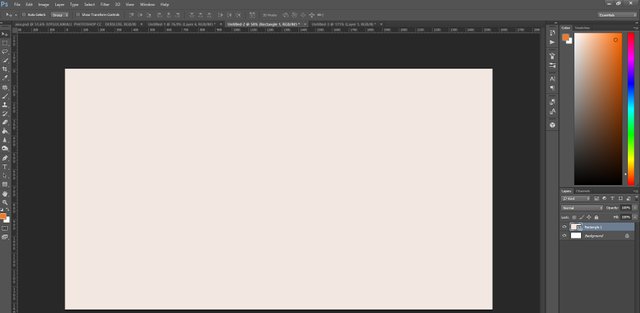
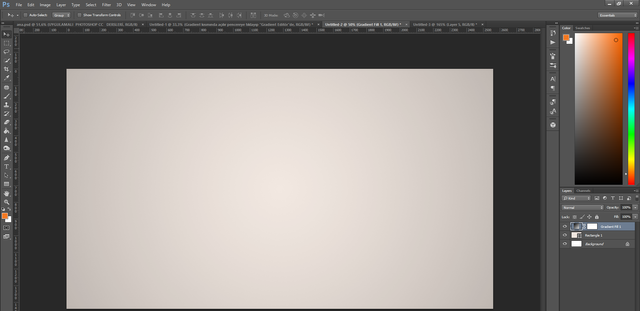
Photoshop ekranımızın son hali aşağıdaki gibi olacaktır.

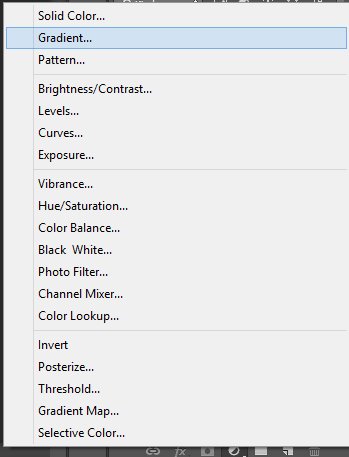
Sonra bu katman üzerine “Gradient” özelliğini kullanarak arka plana bir renk geçişi vereceğiz. Bunun için Layers katmanının hemen altında bulunan daire ikonuna tıklayıp açılan ekranda “Gradient” seçeneğini seçelim.


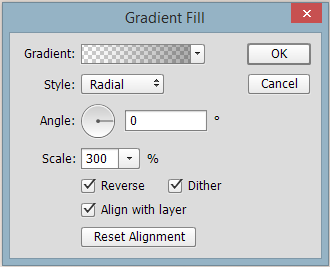
Sonrasında karşımıza Gradient özellik penceresi gelecektir. Aşağıdaki ayarları uygulayınız.

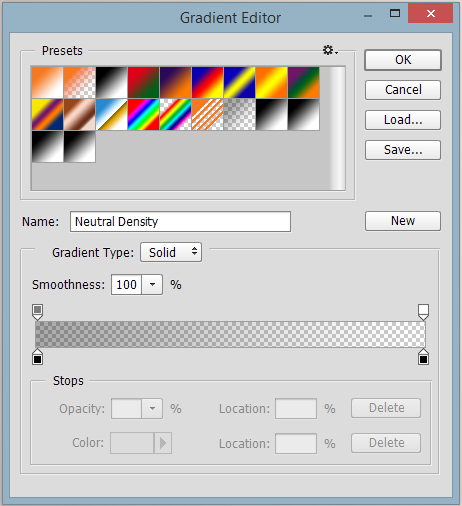
Gradient kısmında açılır pencereye tıklayıp “Gradient Editör”den şeffaf olup adı “Neutral Density” olanı seçip OK e basıyoruz.

Diğer ayarlar da
Style : Radial
Angle : 0
Scale : 300
Reverse, Dither ve Align with layer : İşaretli
olacak şekilde yapıp OK e basıyoruz.

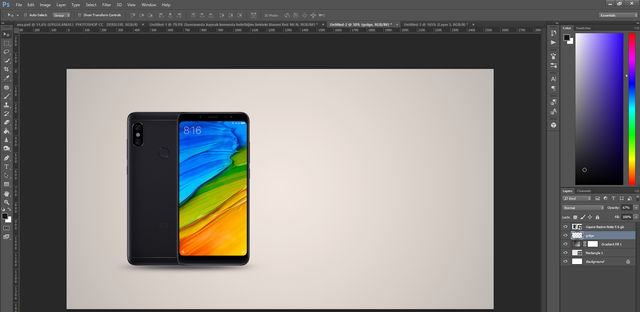
Sonrasında kaynak kısmında belirttiğim linkteki Xiaomi Red Mi Note 5 telefonunu çalışma ekranına almaya geldi. Bunun için File menüsünden > Place Embedded ı seçip aşağıdaki resimdeki gibi yerleştiriyoruz. Şimdi gelelim gölge kısmına ben genelde gölgeleri fırça kullanarak yapıyorum. Fırçayı şeffaf haliyle farklı bir layer oluşturarak oraya bir kere dokunduruyorum. Sonrasında Ctrl+T diyerek yuvarlağı aşağı doğru çekiştiriyorum. Eğer seçtiğiniz renk koyu geldiyse Opacity kısmından opasitesini azaltabilirsiniz. Çalışmanın son hali aşağıdaki gibidir.

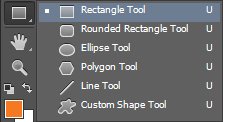
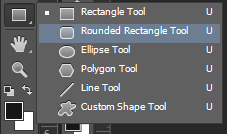
Şimdi de asıl mockup olacak kısmı ayarlamaya geldi. Sol taraftaki Tools lardan “Rounded Rectangle Tool” u seçerek renkli ekranı komple kapatacak şekilde çiziyoruz. Sonra da bu çizdiğimiz layer Layer kısmında seçip sağa tıkladıktan sonra “Convert To Smart Object” diyerek smart objeye dönüştürüyoruz.



Bakalım bu haliyle mockup ımız çalışacak mı kontrol edelim.
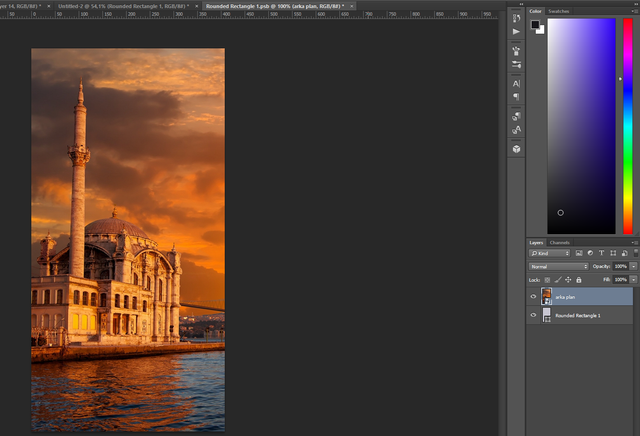
“Rounded Rectangle 1” e çift tıklıyoruz ve bizi ayrı bir sayfaya yönlendiriyor. Ve bu kısma File > Place Embedded diyerek kaynak kısmında linkini verdiğim “Phone Wallpaper” ı yerleştiriyoruz ve Ctrl+S diyip bu ekranı kapatıyoruz. Kendi çalışma ekranımıza geldiğimizde resmin telefona geçtiğini göreceğiz.


Şimdi kompozisyonumuzu tamamlayalım.
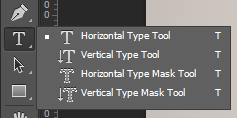
İlk olarak yan tarafa bir dikdörtgen çizip üzerine Text tool unu kullanarak “Mockup Hazırlama” yazalım. Sonrasında File > Place Embedded diyerek kaynak kısmında linkini verdiğim Xiaomi logosunu yerleştirelim. Logoyu yerleştirdikten sonra rengini ayarlayacağız.

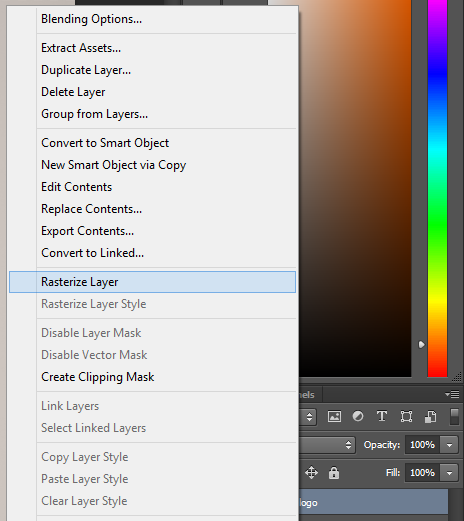
Ama önce bu layerı Layers kısmında seçip sağa tıklayın ve “Rasterize Layer” seçeneğini seçin.


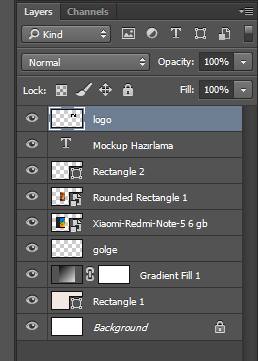
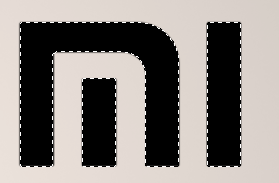
Şimdi de logonun rengini değiştirmeye geldi. Bunun için klavyede elimiz Ctrl e basılı iken “logo” layer’ına mouse ile tıklayın. Kenarlarının seçili olduğunu göreceksiniz.

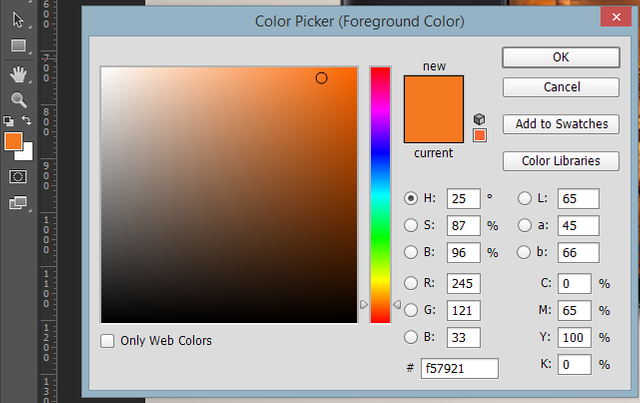
Fırçayı seçiniz ve rengini sol alttan “f57921” olacak şekilde değiştirin. Bunun için aşağıdaki resimde turuncu kare ile gözüken yere tıklayıp renk kodunu “#” kısmına elle yazmanız yeterli olacaktır.


Bu arada hala logomuz seçili iken fırça ile üzerini boyuyoruz. Logoyu küçültmek için Ctrl+T ye bastıktan sonra Shift(Üst Karakter) tuşuna basarak mouse ile küçültüyoruz. Sonuç aşağıdaki gibidir.

Son resmi elde etmek için “Mockup Hazırlama” dikdörtgeninin hemen altına ince bir dikdörtgen daha çiziyoruz. Çizdiğim dikdörtgenin rengi ise “201f25” dur.

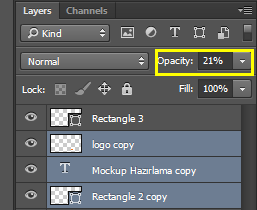
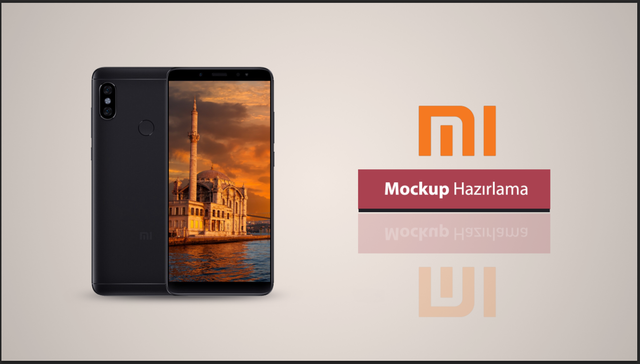
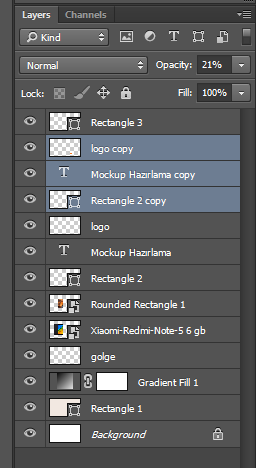
Son olarak yansıma yapmamız gerekiyor. Bunun için “logo, pembe dikdörtgen ve Mockup Hazırlama” layerlarını Layers kısmından seçiyoruz ve klavyeden alt-shift tuşlarına basarak mouse ile aşağıya sürüklüyoruz. Böylelikle katmanların birer kopyası oluşturuldu. Ctrl +T ye bastıktan sonra mouse ile sağa tıklayıp “Flip Vertical” diyoruz. Seçtiğimiz elemanların ayna görüntüsü alınmış oldu. Ve bu layer ların opasite değerlerini %21 yapıyoruz.

Çalışmamızın son hali aşağıdaki gibidir.


Uygulamada sorun yaşayanlar için video hali hazırlanmıştır.
Öncelikle güzel bir ders olmuş elinize sağlık. Bazı eklemeler yapılabilir. Mesela Gradient özelliği doğru farklı bir özellik olarak eklense de Layers Options seçeneklerindeki Gradient Overlay seçeneğinden de eklenilebilirdi.
Evet haklısınız Gradient özelliğinin öyle kullanımını ben de çok sonra fark ettim Teşekkür ederim bilgilendirme için.
You got a 68.87% upvote from @minnowvotes courtesy of @elektroyazilim!
Bu arada söylemeyi unuttum. Bilmeyenler için layers options seçeneklerine Layers panelinde ilgil layera çift tıklayarak ulaşabilirsiniz.
İlginiz için teşekkür ederim. Siz bunları yazınca gördüm ki baya eksik bir anlatım olmuş.
You got a 50.80% upvote from @minnowvotes courtesy of @elektroyazilim!
Gölge için sanırım fırça aracını kullandınız. Bunun yerine normal bir Elipse çizip üzerinde Blur > Gaussian Blur filtresini uygulayabilirdiniz de. İyi çalışmalar.
Gaussian Blur efektini çok kullanmamaya çalışıyorum. Stok sitelerinde sorun çıkaran efektlerden. Teşekkür ederim değerli yorumunuz için.
You got a 25.52% upvote from @minnowvotes courtesy of @elektroyazilim!