🖼 📸 🐍 Estudio de nociones informáticas en torno al formato de archivos e imágenes y la creación de imágenes animadas con el lenguaje de programación Python

¡Saludos estimados steemians!
A propósito del reciente auge de producción de imágenes animadas y logos en la comunidad #STEM-Espanol, de la cual formo parte, he considerado apropiado hacer esta publicación con ánimos de compartir algunas apreciaciones sobre este tipo de tecnología. Después de todo, las imágenes son parte clave de las publicaciones que desarrollamos, muchas veces articulando el motif de nuestro contenido. Aún lejos de nuestra plataforma favorita, las imágenes son un componente poderoso de comunicación en cualquier proyecto difundido a través de la red.
En concreto, este ensayo tiene como propósito el planteamiento de nociones sobre formatos de archivos y formatos de imágenes para contribuir a dilucidar la terminología de esta temática, así como también el desarrollo didáctico de snippets en Python que envuelven técnicas para la generación de imágenes animadas, lo cual ulteriormente -me atrevo a asegurar- tendrá interesantes aplicaciones en proyectos futuros. De tal modo, el contenido del post podrá ser informativo para la comunidad en general y también de provecho para lectores más especializados en el mundo del software.
Se cubrirá esto en dos secciones que aúnan soportes e imágenes respectivamente, cada uno de los cuales han sido realizados por mí persona (parcial y/o totalmente) a menos que se haya indicado lo contrario. También incluiré una sección de referencias a las fuentes consultadas.
Sin más, ¡espero sea de su agrado! Comencemos.
🖼 📸 🐍 Estudio de nociones informáticas en torno al formato de archivos e imágenes y la creación de imágenes animadas con el lenguaje de programación Python
Por Enio...
1. ARCHIVOS, FORMATOS, IMÁGENES Y MÁS...
Los archivos y formatos de archivos son constructos básicos en el conocimiento informático que, junto a los conceptos como hardware, software y otros, todo usuario de computadoras debería poseer. Después de todo, los archivos informáticos se usan a diario y a menudo se refieren a ellos por sus formatos, pero... ¿Se sabrán definir?, ¿se conocerán sus significados?, ¿es lo mismo un formato que una extensión?, ¿qué diferencias hay en decir “aplicar formato", “formatear", “exportar a formato X", etc.?
En primer lugar, hay que partir del entendimiento de lo que es un "archivo". Al trabajar con todo tipo de computadoras normalmente va a ser necesario el almacenamiento de la información de manera permanente o prolongada para posteriormente permitir su recuperación y manipulación. Esta información es generada por la ejecución de programas de computadoras, siendo tratada como un conjunto y almacenada físicamente en algún medio o dispositivo de almacenamiento de datos, como discos duros o memorias USB. Esas unidades de información son los archivos o ficheros informáticos.
Los archivos son una unidad, un conjunto, un todo, esto es, son indivisibles. Pueden ser divididos en partes, pero por software especializados que pueden volver a integrar al todo desde las partes para poder hacer al archivo usable. Ejemplos de ficheros no son difíciles de conseguir, contándose a aquellos que contienen los documentos, presentaciones y hojas de cálculo; archivos que contienen imágenes, música o vídeos; archivos que poseen resultados de aplicaciones de uso científico, entre otros.
Estos archivos son visualizados y hechos accesibles para el usuario principalmente a través de programas que “exploran" o “navegan" a través del sistema de archivos. Ejemplos de estas aplicaciones son el así llamado “explorador de archivos" de Windows, el programa Nautilus del escritorio de varias distribuciones GNU/Linux, ES File Explorer de Android, entre otros.
Los archivos poseen propiedades como tamaño y formato. El primero, también conocido como “peso", se refiere a la cantidad de datos medida en bytes que ocupa el archivo. El byte es una unidad de información básica y también una unidad magnitud (como el metro) que tiene su escala, siendo los kilobytes, megabytes y gigabytes algunas de las unidades más comunes de esa escala.
Con respecto a la segunda propiedad, vale hacer la salvedad de que en el mundo informático, la palabra “formato" es polisémica. Algunos de sus significados incluyen:
Formato de disco: referido a los discos duros o cualquier otro dispositivo físico de almacenamiento de datos (como memorias USB), y de allí viene lo de “formatear el disco", “formatear el pen drive". Este formato se refiere a ciertas operaciones físicas y lógicas que preparan a una unidad de almacenamiento para su utilización, “borrando" la información contenida y creando un nuevo sistema de archivos, que puede ser FAT, ext, NTFS, etc.
Formato como apariencia: esto es, la posibilidad de editar la apariencia del contenido de un documento, siendo la apariencia lo que se visualiza en pantalla (o se imprime). Esto se asocia a la expresión “dar o aplicar formato". En este sentido, se le aplica formato a muchos documentos cuando se cambian las fuentes (tipos de letras) y sus tamaños, se justifican los párrafos, se añaden negritas, cursivas y colores, entre otras características. Aunque se haga a través de un editor, todo esto se traduce a algún lenguaje que represente los cambios, como el de marcado (HTML, XML).
Formato de archivo: que se refiere a la organización y codificación interna de un fichero informático. Estos formatos permiten que un conjunto de información sea detallada y descrita dentro de un archivo informático siguiendo unas reglas específicas, que varían dependiendo del tipo de información que se trata, del software que la vaya a utilizar, del uso que se le va a dar al archivo, entre otros factores.
De esta manera, hay formatos para archivos simples (texto plano), para vídeo (MP4, 3GP, AVI, WEBM, etc.), para audio (MP3, WAV, OGG, etc.), para imágenes (JPG, PNG, GIF, etc.), los cuales se profundizarán más adelante, entre otros.
Vale la pena hacer la diferenciación: los formatos de archivos no son las extensiones. Las extensiones se refieren a algunas palabras clave que utilizan muchos sistemas operativos, sus sistemas de archivos y algunas aplicaciones para identificar el tipo de formato de un archivo. Forman parte del nombre del fichero.
Por ejemplo, puede haber un archivo llamado foto.jpg, donde “jpg" es la extensión de archivo que indica que el archivo es una imagen y de formato JPG. No obstante, si se cambia el nombre del archivo a foto.gif no significa para nada que el formato haya cambiado. Sólo se cambió el nombre, pero internamente la información se sigue representando de la misma manera. Para hacer el cambio de formato habría que usar un software que “exporte" desde el formato JPG al formato GIF, es decir, que haga la respectiva transformación.
Las extensiones en el nombre del archivo no son de fiar, aunque hay softwares que las leen y dependen de ellas para identificar el tipo del archivo y funcionar correctamente, al igual que algunos sistemas operativos que identifican a los tipos de archivos por la extensión en el nombre (algo criticable, por cierto).
Es por ello que si renombra la extensión, un programa podría no abrir el archivo aunque el formato no haya cambiado. Normalmente, los navegadores web no sufren de esto. Si soportan el formato del archivo, lo abren independientemente de su extensión, puesto que no reconocen el formato leyendo el nombre del archivo, sino que lo reconocen leyendo los primeros bytes del contenido del fichero.
Se hará hincapié ahora en el tema del formato de imágenes, neurálgico en este post. Estos formatos permiten que se pueda representar y almacenar digitalmente la información que compone a una imagen. Existe mucha variedad de formatos, algunos de los cuales se han citado previamente.
Cada uno de ellos tiene sus pro y sus contras, lo cual está en función del contexto en que se aplicará la imagen. Algunos formatos son más utilizados por los profesionales de la fotografía, otros son más apropiados para el uso general de intercambio a través de redes sociales como Facebook, Instagram, otros son más apropiados para difundir información de naturaleza técnica o científica y otros son utilizados para representar animaciones, etc.
Para entender los formatos de imágenes, es de utilidad conocer qué es la compresión de imagen. Éste es el proceso mediante el cual el tamaño de un archivo de imagen es reducido para hacerlo más óptimo a la hora de transmitirlo por internet, generalmente. Esta reducción podría o no tener un impacto en la calidad de la imagen, de allí que existan algoritmos de compresión con pérdida y algoritmos de compresión sin pérdida.
Cuando ha habido pérdida de calidad, lo que ha hecho el algoritmo de compresión ha sido sacrificar cierta información que integra la imagen, lo que incidirá en su calidad, aunque se procura que sea lo más mínimo posible. Es por ello que muchas veces la diferencia entre una imagen comprimida con pérdida y una no compromida con pérdida pueda ser imperceptible. Esto explica también porqué teniendo dos archivos con la misma imagen, uno pese más que otro, lo cual seguramente se debe al hecho de que ambos archivos son de formatos distintos, uno comprimido con pérdida y otro sin pérdida.
Otro concepto importante es el de transparencia. Esta es una atractiva propiedad de algunos formatos de archivos que hacen que las imágenes puedan tener zonas transparentes. Los formatos de imágenes representan los colores en tres canales de color básicos RGB, esto es, Red (rojo), Green (verde) y Blue (azul), que son los colores primarios en que se descompone la luz (¡sí! El amarillo no es un color primario, sino el verde). Los formatos que soportan transparencia añaden un canal adicional llamado “alfa" que al definir la opacidad de los píxeles, permite combinar imágenes opacas con imágenes con transparencia.
La imagen animada, por su parte, se refiere a aquella imagen digital que transmite la sensación de movimiento y es almacenada en un archivo cuyo formato soporta este efecto interpretable por los programas de computadora.
Las imágenes animadas son demasiado comunes como para profundizar en su definición, sin embargo, se quiere destacar que no debe confundirse la noción de “imagen animada" con “imagen GIF". Si bien el formato GIF soporta la animación, las imágenes que este almacena pueden no estar animadas. Además, hay otros formatos que también soportan la animación, tales como el SWF (animación Flash) y el APNG (PNG animado). Lo que se quiere decir es que es un uso incorrecto decir “gif" de manera generalizada para pensar y referirse a las imágenes animadas. GIF es sólo un formato.
En concreto, algunos de los formatos de imágenes más comunes son:
Formato JPG/JPEG: Son las siglas de Joint Photographic Experts Group, la organización que lo creó. Es posiblemente el formato de imagen más popular en el mundo de internet y en la industria digital, y es el que por defecto generan dispositivos como cámaras digitales y software de digitalización de imágenes.
El nombre "JPG" se refiere tanto al formato como al algoritmo de compresión de imágenes que posee. Según esto, dicho formato permite almacenar imágenes grandes en archivos de menor tamaño, lo que puede tener impacto en la calidad de aquellas. Es por esto que la razón de ser de este formato es la de almacenar imágenes que circulen a través de la WWW, así como imágenes muy grandes y fotografías.
Formato GIF: Otro formato bastante popular. Las siglas significan Graphics Interchange Format (formato de intercambio de gráficos). Este formato es muy conocido por soportar la animación, almacenando las imágenes en secuencias de frames. También soporta la transparencia en tanto es indicado para imágenes con grandes áreas de un mismo color. Al ser el pionero en ambos terrenos se ha convertido en el estándar de facto en la internet para almacenar imágenes con esas propiedades, razón por la cual cualquier navegador lo soporta.
No obstante, el formato GIF posee un rango de colores muy limitado (de hasta 256), lo que provoca una pérdida de calidad considerable a aquellas imágenes originalmente con más colores y que han sido exportadas y comprimidas a este formato. Está recomendado para imágenes pequeñas, muy popularmente usadas como banners, memes y distintas formas de publicidad.
Formato PNG: El Portable Network Graphics (PNG) es un formato que surgió para combinar ventajas de JPG y GIF y quizá reemplazarlos a ambos. Por una parte, posee un algoritmo de compresión SIN pérdidas, por lo que no tiene incidencia negativa en la calidad de la imagen como sí la tiene JPG. Con él se puede escoger distintos niveles de compresión aunque al no haber pérdidas, los tamaños no serán siempre tan ligeros como los tamaños ofrecidos por JPG. También permite crear colores transparentes, semitransparencias y degradados, con un rango de colores muy superior al limitado GIF. También tiene una variante para permitir el almacenamiento de imágenes animadas.
Las figuras 1, 2, 3 y 4 son ejemplos de imágenes en formato JPG, PNG y GIF (véanse)

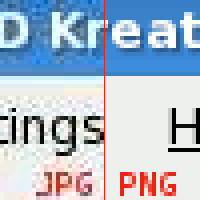
⬆️ Imagen 1: Comparación entre JPG y PNG. Aunque ambas imágenes están en formatos distintos, la de la derecha es más ligera (69,2 KB) debido a que está comprimida con JPG, mientras que la de la izquierda está en formato PNG (1.01 MB). La calidad de ambas es bastante similar a simple vista, aunque un acercamiento más detallado revela pequeñas variaciones de color y zonas pixeladas, lo que demuestra la pérdida de calidad que genera la compresión JPG.Autor: @Eniolw con base en una imagen de logo de la comunidad de #STEM-Espanol Licencia: CC BY

⬆️ Imagen 2: Comparación entre JPG y PNG. Éste es un caso de acercamiento (zoom), en donde se aprecia la pérdida de calidad de la imagen a causa del algoritmo de compresión a pérdida de JPG, lo cual no tiene porqué ser malo si al observar la imagen a mayor escala estas pérdidas son imperceptibles. La ventaja de JPG es la eficiencia para el transporte de imágenes a expensas de la calidad, mientras que el de PNG suele ser lo contrario: mayor calidad aunque no siempre lo más ligero. Autor: WikiCommons Licencia: CC BY

⬆️ Imagen 3: Una imagen animada en formato GIF. Muestra un experimento de física clásica utilizando un balón en un vehículo en movimiento. Autor: Gipyhy

⬆️ Imagen 4: Una imagen en formato GIF con transparencia. Esta contiene una palabra "oculta". Si el fondo de la ventana o página donde está visualizando este post es blanco, no se apreciará la palabra escrita en el interior del rectángulo. Si se visualiza la imagen en otro contexto de color, podrá apreciarse la palabra oculta. Pruebe abriendo la imagen en otra ventana o quizá reclinando un poco la pantalla del monitor. Autor: @Eniolw Licencia: CC BY
Existen varios otros formatos de imágenes, aunque menos estandarizados que los anteriores, tales como TIFF, BMP (bit map), RAW, SVG y algunos de software especializados como PSD (de Adobe Photoshop), etc.
Avanzando en el recorrido técnico del tema, se estudiará ahora cómo producir imágenes animadas con un lenguaje de programación.
2. PRODUCIENDO IMÁGENES ANIMADAS CON PYTHON
En Python hay unas cuántas formas de crear imágenes animadas, amén de los distintos módulos y librerías con los que cuenta. En esta sección se presentará y explicará un snippet que crea la imagen animada en formato GIF, haciendo uso del módulo ImageIO. Este módulo es:
Una librería de Python que provee una interfaz fácil para leer y escribir un amplio rango de data de imágenes, incluyendo imágenes animadas, data volumétrica y formatos científicos. Es multiplataforma y corre en Python 2.7 y Python 3.4+ y es muy fácil de instalar [2]
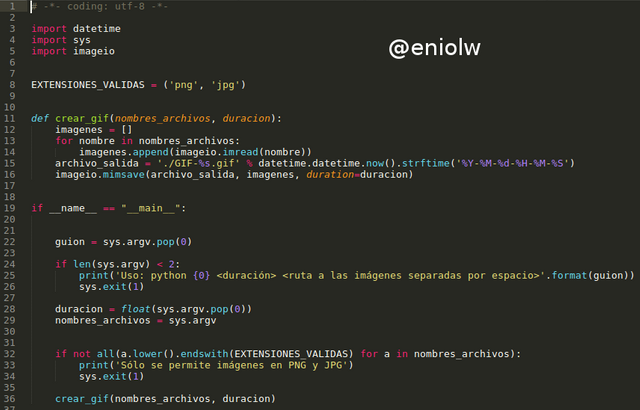
Con este módulo se pueden hacer muchas cosas, incluyendo el tratamiento de algunos formatos científicos, lo cual seguramente se profundizará en una futura publicación. De momento, el módulo sirve para crear el snippet que se muestra a continuación, el cual básicamente crea una imagen animada en formato GIF a partir de una serie de imágenes dadas en formato PNG y/o JPG, usándolas como frames para la animación. El código se muestra en la imagen 5 (véase).

⬆️ Imagen 5: Snippet en Python para crear GIF animados.Autor: @Eniolw Licencia: CC BY
Describiendo el código creado, se tiene que en primer lugar se importa el módulo sys (línea 4)para usar la entrada estándar al momento de ejecutar el archivo como un script. El módulo datetime (línea 3) se importa para disponer de la creación de fechas, lo cual se explicará luego. El módulo imageio (línea 5) es para crear el GIF animado.
Luego se tiene la definición de la función crear_gif (línea 11), que como sugiere su nombre, va a estar destinada a crear el GIF animado. Esta recibe dos parámetros: 1) una lista con la ruta y nombre de los archivos (frames) a usar y 2) la duración de transición de cada frame. En el for (línea 13), se recorre cada nombre de la lista indicada y se apilan en una nueva lista compuesta por los archivos cargados con image.imread. Luego se crea un nombre para el archivo GIF a generar, valiéndose del tiempo reportado por datetime para conseguir un nombre irrepetible en el directorio destino. Finalmente, se crea y graba el GIF animado con la función imageio.misave (línea 16).
A partir de la línea 18 se encuentra el código a ejecutar en caso de que el script sea corrido directamente. Básicamente, lo que hace es tomar el texto de la entrada estándar (lo que se tipea como comandos y argumentos por terminal) para determinar la duración de transición, y tomar los nombres de los ficheros que servirán para crear la imagen animada. Si hay un error con los datos de entrada, el programa se lo hará sabe al usuario (líneas 24 y 31). Finalmente, se invoca a la función crear_gif (línea 36) explicada anteriormente, la cual escribe en el directorio de ejecución del script la imagen obtenida.
A continuación un par de imágenes generadas con el snippet creado (véanse imágenes 6 y 7):

⬆️ Imagen 6: un GIF animado sobre STEM, generado con el código descrito anteriormente. Autor: @Eniolw con base en imágenes de contribución creadas por un colega miembro de la comunidad de #STEM-Espanol: @josearmandor Licencia: Dominio público

⬆️ Imagen 7: un GIF animado sobre STEM, generado con el código descrito. Autor: @Eniolw con base en imágenes de contribución creadas por colegas miembros de la comunidad de #STEM-Espanol: @viannis y @pinedaocl Licencia: Dominio público
CONCLUSIONES:
El conocimiento de esta temática ayuda a entender varias nociones esenciales de informática que, aunque aparentemente sencillas, pueden ser la base para conocimientos más avanzados y requeridos a la hora de empoderarse con las herramientas informáticas para aumentar nuestra productividad.
Se vio que estas nociones ayudan a usar apropiadamente algunas terminologías informáticas, por ejemplo, evitando el uso de expresiones imprecisas como “hacer un gif" en lugar de “hacer una imagen animada". También ayuda a reconocer los distintos usos de la palabra “formato" y a diferenciar al formato gráfico de su extensión, toda vez que la operación de transformación de un formato a otro requiere algo más que simplemente cambiar tres letras al nombre del fichero; algo que muchos usuarios promedio tienen como confusión.
La información planteada también ha contribuido a destacar la utilidad de los formatos gráficos, cada uno de los cuales desempeña su papel en la representación, almacenamiento y uso de una imagen, bien sea para hacerla ligera a fin de enviarla eficientemente a través de la Internet, mantenerla con un alto grado resolución para apreciarla en detalle o dotarla de propiedades como transparencia y animación, lo que tiene distintos tipos de aplicaciones.
En el proceso, se entiende también porqué algunas imágenes tienen un tamaño más ligero que otras, a pesar de que son básicamente la misma, lo cual viene explicado por el algoritmo de compresión de los formatos de ambas imágenes, uno de los cuales posiblemente hace la compresión a pérdidas a fin de reducir aún más el tamaño de la imagen.
Por ello es que el JPG ha sido ideal para las imágenes de internet y fotografías, gracias a su algoritmo de compresión que minimiza el tamaño del archivo a expensas de cierto grado de resolución, mientras que la fortaleza del GIF está en la transparencia y la animación, por lo que sus imágenes son sencillas y sin mucha variación de color. Aunque JPG y GIF son los estándares de facto en internet, el formato PNG es el estándar recomendado por el World Wide Web Consortium W3C (consorcio regulador de estándares de la WWW) y combina ventajas de los formatos anteriormente mencionados.
Finalmente, el snippet estudiado muestra un ejemplo de cómo abordan los programadores la creación de imágenes animadas (terreno típico de los diseñadores gŕaficos). Con Python y el muy práctico módulo ImageIO se puede crear una imagen animada en formato GIF con muy pocas líneas de código y teniendo como entrada un conjunto de archivos de imagen a enlazar como animación.
No obstante, la librería ImageIO posee aún más herramientas útiles en el tratamiento de imágenes desde un punto de vista de programación, incluyendo el procesamiento de imágenes de propósito científico, terreno fértil para próximas investigaciones.
REFERENCIAS:
- [1] Formatos de imágenes según el Instituto Superior de Formación y Recursos en Red para el Profesorado.
- [2] Documentación de la librería de Python ImageIO en PyPi
NOTAS ACLARATORIAS:
- La imagen de banner es del autor de la publicación y es de licencia CC BY.
- La imagen de pie es de @CarlosERP-2000 y @IAmPhysical y es de dominio público.

Buen aporte estimado @eniolw, además de ilustrativo y muy didáctico, tu manuscrito será de mucha ayuda para el resto de los miembros de la comunidad @stem-espanol. Gracias por la contribución que haces para que todos podamos crecer en este mundo de socialización de contenido de la mano de #stem-espanol
Hola @lupafilotaxia. Para eso estamos. Saludos!
Hola amigo @eniolw. Gracias por compartir tus experiencias y valiosos conocimientos sobre los archivos gráficos y su calidad en la programación de acuerdo a las necesidades de la extensión. Muy importante la información sobre el software de programación Python, he estado leyendo y practicando algunas cosas sobre su funcionalidad.
Te felicito, espero tu siguiente artículo
Hola @ulisesfl17! Tranquilo, de eso se trata de compartir nuestros saberes. Te deseo éxito con Python, es mu bueno! Saludos.
Muy educativa tu publicación. Pienso que oara los no expertos debemos familiarizarnos con algunas herramientas según nuestras necesidades para aprovecharlas al máximo, a veces se comete el error de querer usar todo al mismo tiempo y caemos en el mal uso. Gracias por compartir esta información tan valiosa.
Así es estimada @endopediatria, esa es la idea, que estos conocimientos nos ayuden a hacer mejor aprovechamiento de los software que podamos utilizar. Gracias a ti por leer!
Saludos mi estimado @eniolw
El material que nos comparte es educativo y aclaratorio para los integrantes de la comunidad steemit, en especial para stem-espanol, quienes se enriquecerán con algunos términos propios de la informática.
Al mismo tiempo, es práctico porque permite mostrar el aprovechamiento de los formatos mencionados a través de un lenguaje de programación como Python para generar imágenes animadas, las cuáles pueden servir para ilustrar los diversos aportes o ambientes (canales) de los miembros activos de la comunidad steemit y más allá de ella.
Seguiremos en contacto
Hola estimada Dra @Delpilar. Me alegra que haya podido apreciar la idea del post y su contenido. ¡Nos vemos! 😊
Hola @eniolw, muy interesante tu post, me parece muy importante lo que afirmas sobre el uso incorrecto de algunos términos , aveces el lenguaje informático suele ser complejo, sobre todo para quienes no nos involucramos directamente en la disciplina, saludos.
Sí! el lenguaje técnico de cada área se puede volver extraño para quienes no son de esa área, jeje. Gracias por tu apreciación, saludos!
This post has been voted on by the steemstem curation team and voting trail.
There is more to SteemSTEM than just writing posts, check here for some more tips on being a community member. You can also join our discord here to get to know the rest of the community!
Saludos @eniolw tu artículo nos ayuda aclarar algunos términos informáticos con respecto a la imagenes, gracias por orientarnos a través de tu artículo en la utilización de algunos tipos de imágenes, muy educativo un abrazo saludos !
Saludos @amaestyj. De nada! Gracias por leer.
Leyendo tu interesante post. Veamos si lo puedo intentar, gracias por compartir. Saludos.
A la orden Dra @Elvigia. Saludos!
Hi @eniolw!
Your post was upvoted by utopian.io in cooperation with steemstem - supporting knowledge, innovation and technological advancement on the Steem Blockchain.
Contribute to Open Source with utopian.io
Learn how to contribute on our website and join the new open source economy.
Want to chat? Join the Utopian Community on Discord https://discord.gg/h52nFrV
Congratulations @eniolw! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOP