LOGOCREATION - Mini INKSCAPE SKILLS: FONT e CARATTERI TIPOGRAFICI [ITA-ENG]
You can find the ENGLISH translation after the Italian text.
Tutti i diritti sono riservati.
È proibito ogni riutilizzo dei contenuti presenti in questo post – e dei loro derivati –, fatta eccezione la diffusione senza modifiche attraverso canali media e social media.
Le informazioni tecniche che trovi in questo articolo sono frutto di esperienze o ricerche personali. Approfondisci sempre con altre fonti ed esperienze per avere un quadro più completo sulle possibili tecniche o scenari.
Alcune delle informazioni/immagini che trovi in questo articolo potrebbero avere carattere goliardico: non ritenerle uno strumento di offesa perché non sono assolutamente state concepite o diffuse con quel fine, ma solo per alleggerire un post che potrebbe rivelarsi troppo tecnico.

Ciao!
Oggi torno con il primo vero episodio del mio spazio dedicato alla costruzione di graphic design e all'uso di Inkscape. Un paio di settimane fa ho lanciato l'argomento con un post introduttivo che trovi CLICCANDO QUI. Al suo interno puoi avere notizie riguardo i due fondamenti di questa specie di rubrica:
1. Creazione di loghi ipotetici a titolo di esempio
2. Utilizzo del programma di grafica vettoriale Inkscape
Non torno a ripetere tutto ciò che puoi trovare là, ma sostanzialmente il mio articolo cercherà di mostrare alcune della azioni di base di Inkscape durante la creazione di un logo immaginario; un logo che spesso avrà caratteri giocosi e pertanto invito a non prendere questa caratteristica come volontà di offendere qualcuno (cosa che assolutamente non è nell'intenzione di questi post).
Insomma, procediamo.
LOGO SEMPLICE – Usare i CARATTERI TIPOGRAFICI in Inkscape
Per questo primo appuntamento ho pensato a un logo composto da soli elementi testuali, usando i cosiddetti CARATTERI TIPOGRAFICI, anche definiti FONT. Che cosa indicano questi termini?
Il CARATTERE è ogni elemento comunicativo tra quelli che noi usualmente utilizziamo nella lingua scritta (per intenderci: le lettere, i numeri, la punteggiatura, eccetera). Se noi tracciamo una "a", ecco, quella è un carattere presente in molte lingue scritte occidentali.
Il (o secondo alcuni la) FONT indica invece l'insieme di caratteri tipografici tracciati con una certa morfologia, o ancor meglio con quello che potremmo definire "stile". Questo perché, per esempio, la lettera "a" può essere disegnata in vari modi che mantengono la morfologia fondamentale della lettera "a" ma che la rendono diversa da quella tracciata in uno stile differente. Per questo, quando i caratteri tipografici hanno invaso il mondo digitale, la parola font è stata utilizzata per indicare il file di installazione di una famiglia di caratteri disegnati nello stesso stile.
Questa distinzione netta delle due parole è però stata sconvolta, e – quando utilizzano la locuzione "CARATTERI TIPOGRAFICI" - le persone non stanno indicando gli elementi singoli, bensì il concetto di font (insieme dei caratteri di una data famiglia tracciata seguendo uno stile).
Quindi, per concettualizzare: il "carattere" non è un "font", ma spesso il "font" viene anche chiamato "carattere tipografico" (o, in taluni casi, semplicemente "carattere").
Detto questo... come creare un logo testuale in Inkscape?
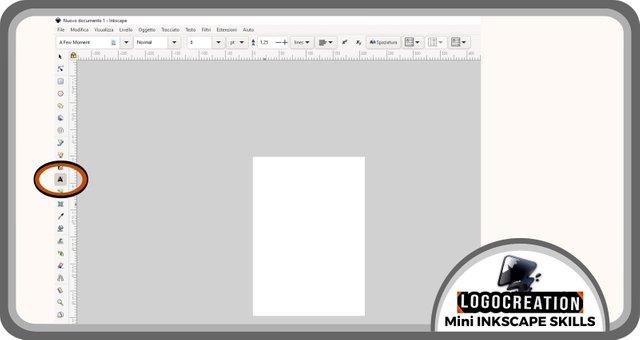
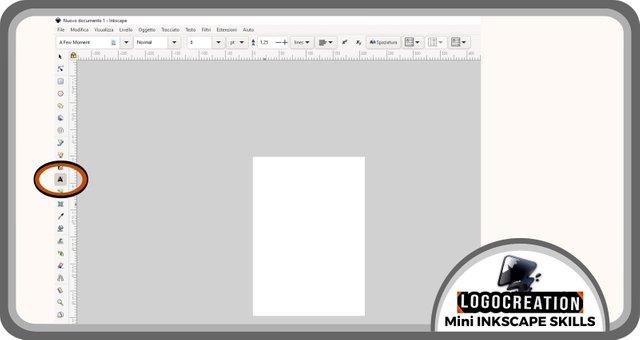
Prima di tutto, è bene avere qualcosa da scrivere. Poi, è necessario aprire l'applicazione desktop Inkscape e cercare il tasto apposito visibile sulla finestra che si aprirà a centro schermo. La schermata base di Inkscape è solitamente una pagina centrale in A4 di colore bianco, con uno spazio intorno di colore grigio nel quale possiamo fare qualsiasi cosa vogliamo, ma che verrà perso se decideremo di utilizzare alcune tipologie di salvataggio (ma questo lo vedremo in futuri articoli).
Il tasto che dobbiamo cercare per iniziare a tracciare il nostro testo si trova alla nostra sinistra, a circa metà della colonna verticale che rimane su questo lato dello schermo; il PULSANTE TESTO è contraddistinto da una specie di lettera A maiuscola vicino a un'asta verticale.

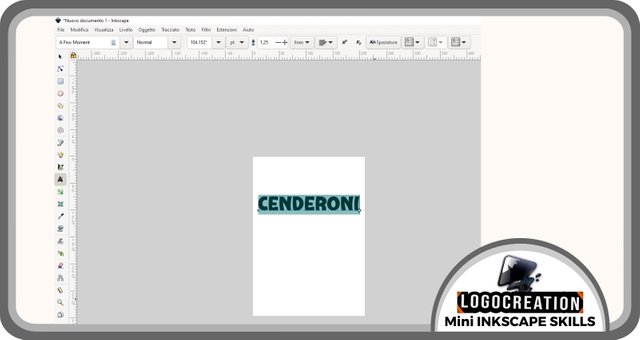
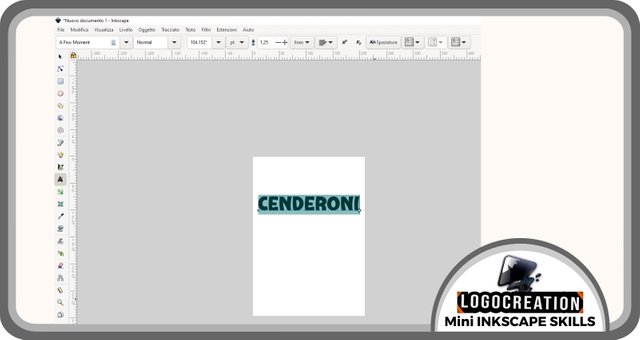
Dopo aver portato il cursore (la freccetta) al di sopra del tasto e aver cliccato con il pulsante sinistro, saremo pronti per iniziare. Dobbiamo quindi spostarci al centro della pagina e cliccare di nuovo con il pulsante sinistro. Poi dobbiamo spostarci sulla tastiera e digitare ciò che vogliamo. Nel mio caso, la parola che avevo pensato per dare un nome al mio logo era "CENDERONI".

Come avrai visto dall'immagine sopra, la parola che abbiamo scritto sulla pagina è una parola formata da lettere (caratteri) tracciati in un certo stile. Questo stile è determinato dal font che abbiamo scelto. Ma nell'esempio che ti ho mostrato, il font non lo abbiamo scelto noi, poiché era quello preimpostato all'apertura del programma.
Mettiamo che questo stile non ci piaccia: cosa fare?
Semplice, dobbiamo CAMBIARE FONT.
Per cambiare font è necessario prima di tutto aver selezionato il "pulsante testo", poi aver portato il cursore sulla parola che abbiamo tracciato, all'una o all'altra estremità; poi cliccare e tener cliccato il pulsante sinistro, muovendo il cursore fino all'estremità opposta. In questo modo, avremo SELEZIONATO IL TESTO su cui vogliamo agire.
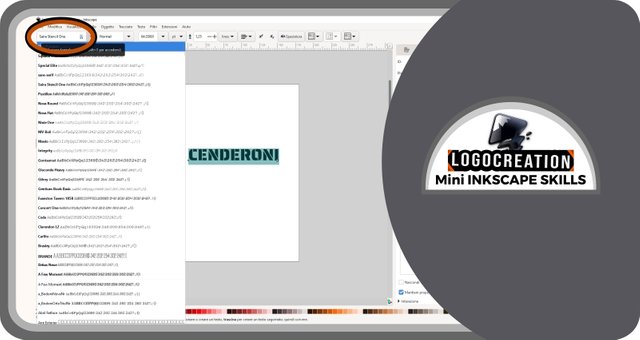
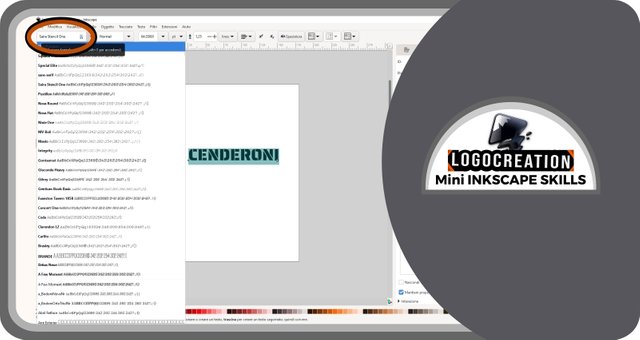
Per procedere, considerato che il nostro obbiettivo sarà quello di cambiare font, dovremo fare riferimento alla casella che troviamo su una delle righe in alto, e precisamente alla nostra sinistra. Vedremo che all'interno della casella ci sarà un piccolo testo: quello è il nome del font con cui stiamo lavorando (ma che vogliamo cambiare).
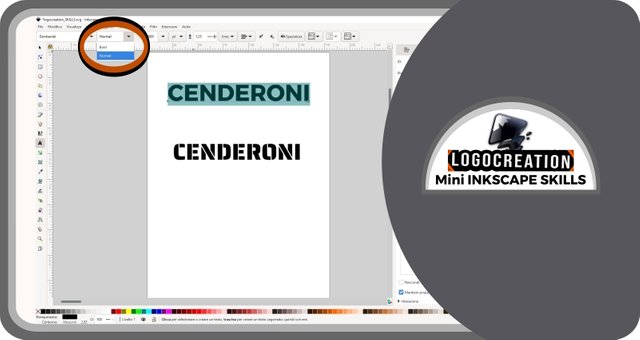
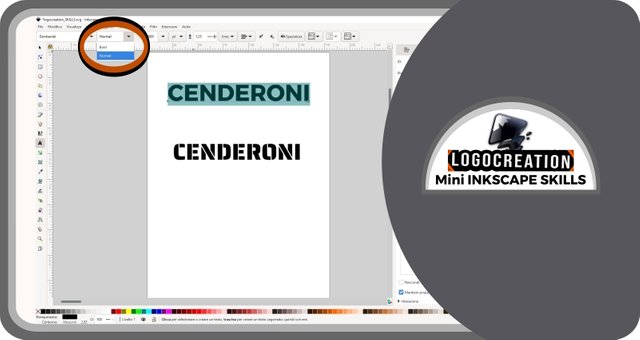
Dobbiamo quindi cliccare (tasto sinistro) sul pulsante con all'interno la freccetta rivolta in basso che si trova a destra di questa casella. Facendo ciò, si aprirà una finestra verticale ("finestra a discesa") subito al di sotto, contenente un sacco di parole:

- le parole in grassetto nero sono i nomi dei font
- le parole in color grigio sono le anteprime dello stile di quel particolare font
Possiamo scegliere quello che vogliamo o fare parecchie prove; una volta trovato un font corretto, lo selezioniamo cliccando sopra il suo nome con il tasto sinistro.
A questo punto ho creato una copia del testo per mostrarti un'altra funzionalità. Mettiamo infatti che il testo che tu hai scritto abbia una morfologia che ti piace, ma con un qualcosa che vorresti modificare; del tipo che ti sembra un po' troppo smilzo o a cui magari vorresti donare un andamento un po' più ondeggiante o inclinato. Che cosa fare? Dobbiamo rivolgere l'attenzione a uno degli attributi che molti creatori di font hanno inserito nel corso del tempo, ovvero degli stili o dei formati particolari di uno stesso font. Esempio? Stile grassetto, stile Italic, eccetera. Esistono font che hanno dimensioni del tracciato con la stessa forma ma con spessori molto diversi, andando da Extra Thin (sottilissimo) a Bold e Black (delle specie di grassetto molto corpose).
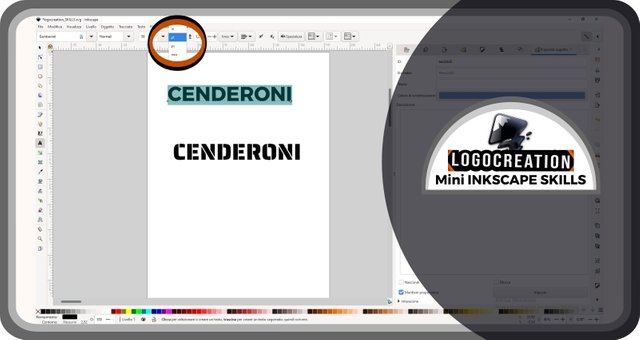
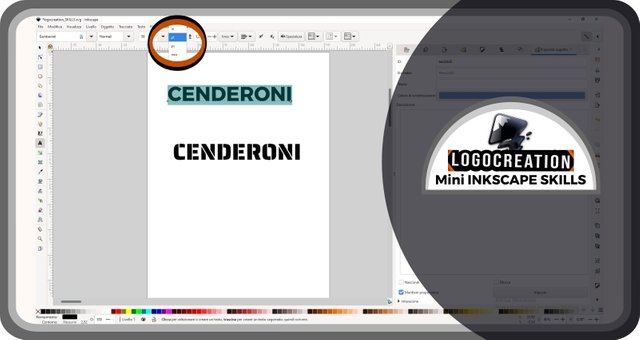
Se il font che vogliamo modificare in questo modo prevede la possibilità di scelta, dobbiamo recarci sulla casella vicino a quella del nome dei font: qui dentro troviamo appunto quelle varianti che ho sopra menzionato. Ti basterà cliccare con il tasto sinistro dopo aver portato il cursore sul pulsante raffigurante una freccetta presente subito a destra della casella. Comparirà una "finestra a discesa" con le varianti disponibili. Nel mio caso, il font con cui stavo lavorando era un formato Medium e potevo sceglierne uno Bold (più spesso).

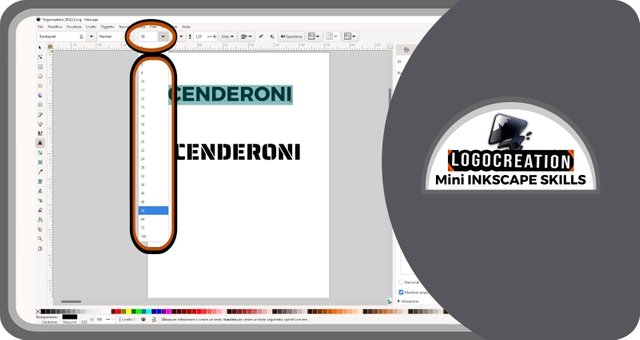
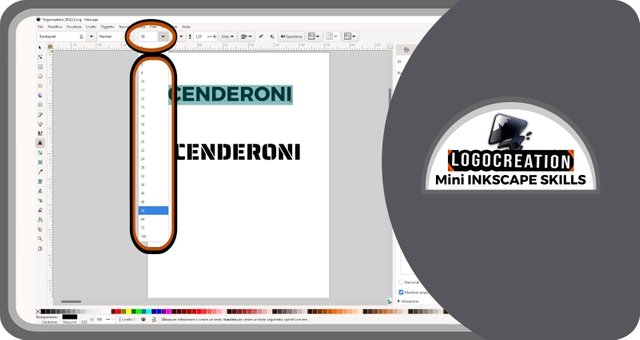
Fatto. E ora? Il testo ci piace così com'è? Sì... ma... è un po' troppo grande. Niente di più semplice. Selezioniamo di nuovo il testo come visto alcune righe fa e rechiamoci sulla casella a destra dell'ultima sopra descritta; qui troveremo un numero che rappresenta le dimensioni del testo. Cliccando sul pulsante alla sua destra (quello con una freccetta) - usando il pulsante sinistro del nostro mouse - si aprirà una finestra a discesa con numeri crescenti: quello circondato dal rettangolo colorato (blu) rappresenterà la dimensione attuale del nostro testo. Decidiamo ciò che più si attiene ai nostro gusti e obbiettivi. Basterà spostare il cursore sopra il numero desiderato e cliccare (tasto sinistro del mouse).

Per completezza, troverai anche una ulteriore casellina a fianco a quella delle dimensioni del testo: quella è l'unità di misura usata per le dimensioni. Ci sono inch (pollici), pt (punti), mm (millimetri) e px (pixel), eccetera. Scegli ciò che più ti serve a seconda dei tuoi scopi. Per semplicità, non fare caso a questo parametro se non hai particolari obbiettivi da raggiungere.

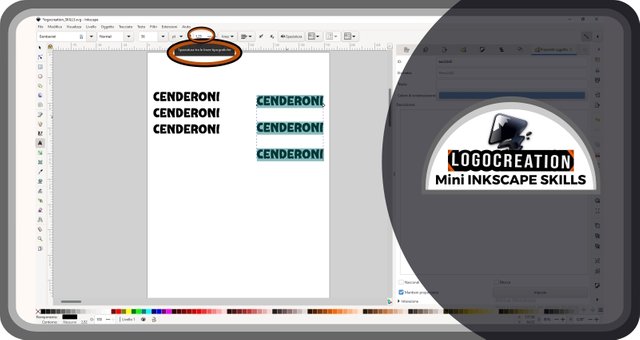
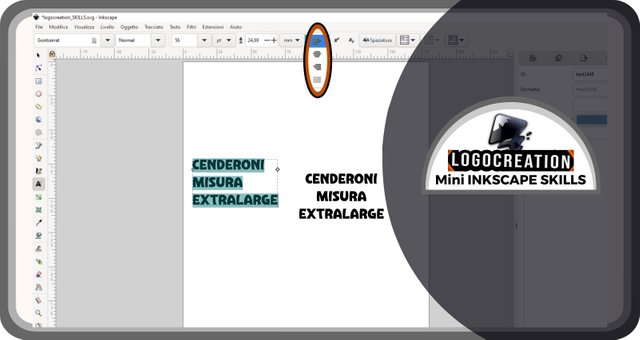
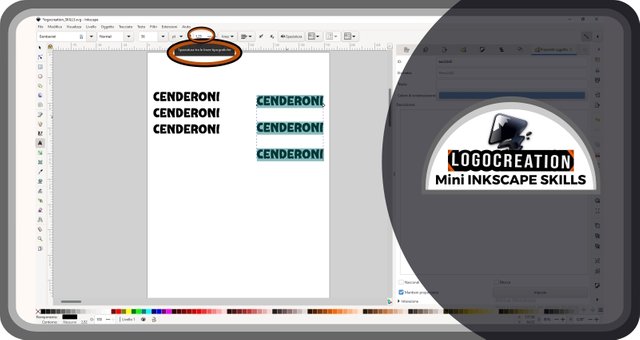
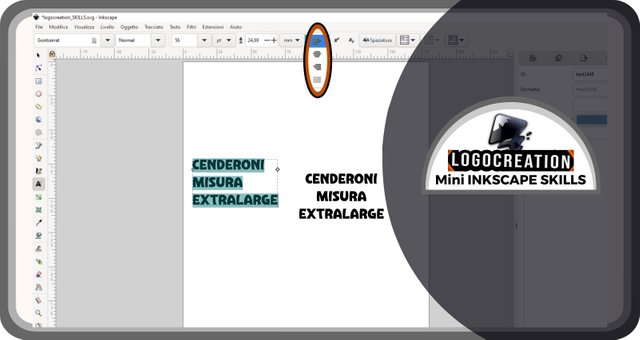
A fianco, a destra, troviamo una raffigurazione di due elementi simili a due A, posti uno sulla testa dell'altro, con una casella all'interno della quale si trova un numero. Questo parametro indica lo spazio presente tra le varie righe di un testo che abbiamo digitato. Come al solito, se vogliamo modificare questo parametro, dobbiamo selezionare il testo su cui vogliamo agire, poi posizionare il cursore sopra il numero nella casella, selezionare quel numero come se fosse un testo (premiamo con il tasto sinistro del mouse e teniamo premuto, poi spostiamo il cursore da un'estremità all'altra), e infine digitare il nuovo numero: più è alto, maggiore sarà lo spazio tra le righe di testo nella pagina. Puoi vedere un esempio nell'immagine qui sotto, dove ho creato due copie di testo attribuendo valori diversi di questo parametro.

Se vuoi, all'interno di questa casella, si trovano anche due segni, un "+" e un "-": cliccando sopra quei segni, potrai aggiungere o togliere una piccola quantità di spazio.
La casella subito dopo (sulla destra) indica invece la misura che vuoi utilizzare per quantificare lo spazio (linee, punti, mm, eccetera).
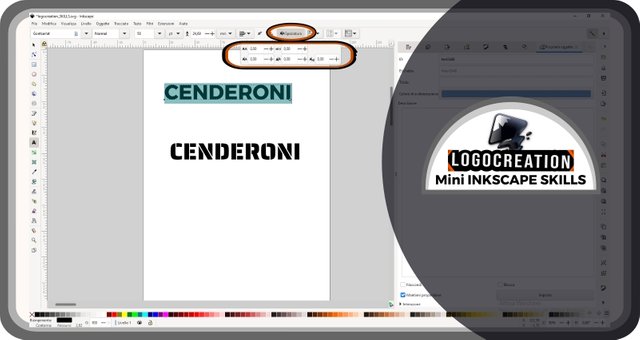
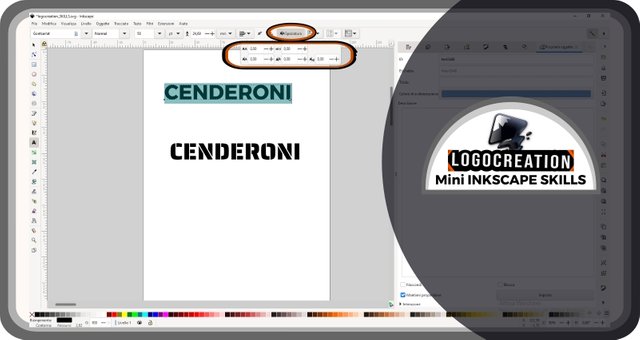
Procedendo ancora sulla destra, troverai un'altra casella. Questa servirà per l'allineamento del testo: selezionando il testo e cliccando sulla freccetta di quella casella, potrai scegliere quello che più ti aggrada (a sinistra, a destra, allineato al centro, oppure giustificato). Puoi vedere un esempio nell'immagine qui sotto.

Andando ancora avanti, trovi due simboli raffiguranti x e y disposte in vario modo. Questi due parametri non mi sono al momento ancora serviti, per cui eviterò di darti nozioni erronee.
Passando invece allo step successivo, troviamo un sistema un po' più complicato che penso sia meglio analizzare in dettaglio in uno degli episodi che verranno. Questa casella è contraddistinta dalla parola "spaziatura" e indica una serie di caratteristiche particolari di una o più elementi di testo (spazi tra una lettera e l'altra in orizzontale e in verticale, spazi tra una singola riga di testo e la successiva, eccetera).

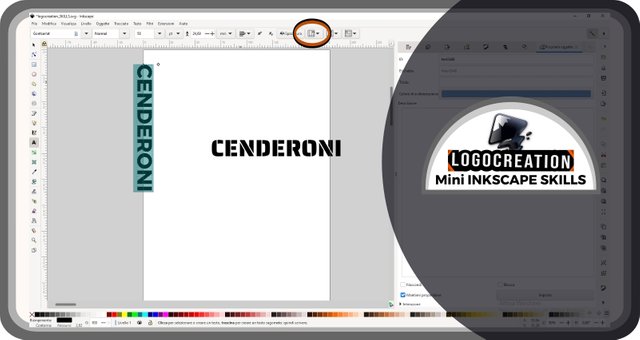
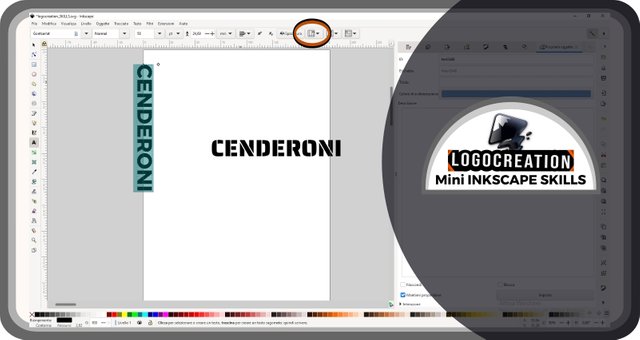
La successiva casella è l'ultima che prenderemo in considerazione, ed è più che altro utile nel caso di volantini, manifesti e impaginati: influisce sull'orientamento del testo nello spazio. La casella è contraddistinta dalla rappresentazione di una A con alcune linee che indicano la direzione dell'orientamento.

Vedremo in futuro un esempio di impaginato in cui capire meglio quello che ho descritto. Per adesso basta così, e passiamo invece all'ultima parte dell'articolo: il logo esempio.
Logo CENDERONI
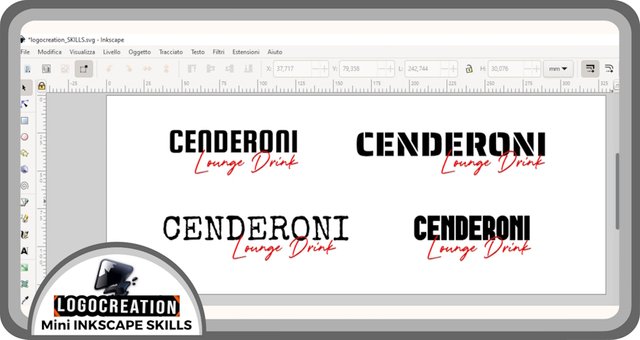
Il logo che volevo creare era destinato a un ipotetico locale notturno, un cocktail bar dai caratteri mondani. Per questo esempio mi sono avvalso della mera base appena descritta: il semplice utilizzo di font diversi per accentuare alcuni caratteri. Ogni variante di logo delle quattro che ho ideato riusciva a comunicare un messaggio differente basato sull'esperienza di chi potrebbe posarci l'occhio.
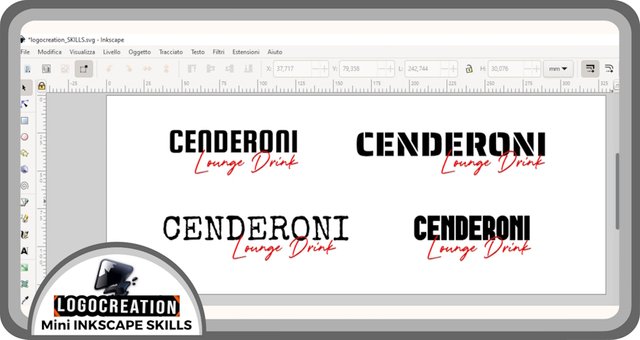
Assieme al nome – il già citato CENDERONI – ho aggiunto una scritta descrittiva dell'attività, in questo caso mantenendo lo stesso pattern per ogni variante: una scritta di colore rosso vivo da caratteri simili a quelli tracciati a mano. In questo modo sono uscite le quattro proposte di logo esempio "Cenderoni".

Come forse noterai osservando l'immagine, ciò che evoca ogni logo - posando lo sguardo sull'uno o sull'altro esempio - è molto diverso. Ogni progetto ha infatti dei principi fondanti che vuole trasmettere e questi principi saranno ciò che farà ricadere la scelta sull'uno o sull'altro logo. Da questo lato, potrebbero essere importanti anche i colori, il settore in cui si opera, il tipo di persone a cui vogliamo rivolgerci o di cui vogliamo catturare l'attenzione. Queste ultime caratteristiche richiedono però degli studi più avanzati che fanno la differenza tra un logo a basso costo o un servizio a due-tre zeri.
Penso che per oggi potremmo finirla qua. E tu hai mai avuto a che fare con i loghi? E conoscevi già il formato vettoriale? Se c'è qualcosa che vuoi chiedere, fallo pure qui sotto nei commenti. Io posso solo sperare di averti lasciato qualcosa di istruttivo e che questa lunga introduzione sia stata accattivante quanto basta. Ti saluto e ti do appuntamento al prossimo episodio.
Ciao!
Below, the ENGLISH translation I previously published on Blurt.
All Rights Reserved.
All the uses of the contents herein - and their derivatives - are strictly prohibited without the explicit consent of the author, except for dissemination without modification through media and social media channels.
The technical information you find in this article is the result of personal experiences or research. Always delve further with other sources and experiences to have a more complete view of possible techniques or scenarios.
Some of the information/images you find in this article may have a joking nature: don't consider them an instrument of offence because they weren't conceived or distributed with that purpose, but only to lighten a post that could prove too technical.

Hello!
Today I'm back with the first real episode of my space dedicated to building graphic design and using Inkscape. A couple of weeks ago I launched the topic with an introductory post that you can find CLICKING HERE. Inside, you can get information about the two foundations of this kind of initiative:
1. Creation of hypothetical logos as an example
2. Using the vector graphics program Inkscape
I won't repeat everything you can find there, but - basically - my article will try to show some of the basic actions of Inkscape during the creation of an imaginary logo; a logo that will often have playful features, and therefore I invite you not to take this characteristic as a desire to offend someone.
In short, let's proceed.
SIMPLE LOGO – Using TYPEFACES in Inkscape
For this first appointment, I thought of a logo composed only of textual elements, using the so-called TYPEFACE, also called FONTS. What do these terms mean?
First, CHARACTER is every communicative element we usually use in the written language (to be clear: letters, numbers, punctuation, etc.). If we draw an "a"... well, that is a character present in many Western written languages.
The FONT or TYPEFACE instead indicates the set of typographical characters drawn with a certain morphology, or even better with what we could define as "style". This is because, for example, the letter "a" can be drawn in various ways that maintain the fundamental morphology of the letter "a" but that makes it different from another one drawn differently.
That said... how to create a text logo in Inkscape?
Firstly, it's good to have something to write about. Then, you need to open the Inkscape desktop application and look for the appropriate button visible on the window that will open in the center of the screen. The basic screen of Inkscape is usually a central white A4 page, with a gray space around it in which we can do whatever we want, but which will be lost if we decide to use some types of saving (but we will see this in future articles).
The button we need to look for to start drawing our text is on our left, about halfway up the vertical column that remains on this side of the screen; the TEXT BUTTON is marked by a kind of capital letter A next to a vertical rod.

After moving the mouse cursor (the little arrow) above the button and clicking the left button of the mouse, we will be ready to start. We must move to the center of the page and left-click again. Then we have to move to the keyboard and type what we desire. In my case, the word I thought of to give a name to my logo was "CENDERONI".

As you can see in the image above, the word we wrote on the page is an element made up of letters (characters) drawn in a certain style. This style is determined by the font we chose. But in the example I showed you, we didn't choose the font, since it was the one preset when opening the program.
Let's say... we don't like this style: what to do?
Simple, we need to CHANGE the FONT.
To change font, select the "text button", then move the cursor to the word we have traced at one or the other end; then, click and hold the left button, moving the cursor to the opposite end. In this way, we SELECT THE TEXT on which we want to act.
To proceed, considering that our goal will be to change font, we will have to refer to the box that we find on one of the lines at the top, and precisely on our left. We will see that, inside the box, there will be a small text: that is the name of the font we are working with (but which we want to change).
We must therefore click (the left button) on the button with the down arrow inside, which is to the right of this box. Doing this will open a vertical window ("drop-down window") right below, containing a bunch of words:

- the words in bold black are the font names
- the words in gray are previews of the style of that particular font
We can choose what we want or do several tests; once we find a correct font, we can select it by clicking on its name with the left button.
At this point, I created a copy of the text to show you another feature. Why? Easy to understand. Let's say that the text you wrote has a morphology that you like, but with something that you would like to modify; maybe that seems a little too thin or to which you would perhaps like to give a slightly more wavy or inclined look. What to do? We must pay attention to one of the attributes many font creators included over time, which is the particular style or format of the same font. Example? Bold style, Italic style, etc. Some fonts have path dimensions with the same shape but with very different thicknesses, ranging from Extra Thin (very thin) to Bold and Black (very thick bold types).
If the font we want to modify in this way provides the possibility of choice, we must go to the box next to that of the font name: here we find precisely those variants I mentioned above. Just click with the left button after moving the cursor to the button representing an arrow immediately to the right of the box. A "drop-down window" will appear with the available variants. In my case, the font I was working with was a Medium format and I could choose a Bold (thicker) one.

Done. And now? Do we like the text as it is? Yes... but... it's a little too big. Nothing simpler. Let's select the text again as seen a few lines ago and go to the box to the right of the last one described above; here we will find a number that represents the size of the text. By clicking on the button to the right (the one with an arrow) - using the left button of our mouse - a drop-down window with increasing numbers will open: the one surrounded by the colored rectangle (blue) will represent the current size of our text. We decide what best suits our tastes and goals. Simply, move the cursor over the desired number and click (left mouse button).

For completeness, you will find an additional box next to the text size box: this is the size unit used for the font sizes. There are inch (inches), pt (dots), mm (millimeters), px (pixels), etc. Choose what you need most, depending on your purposes. For simplicity, ignore this parameter if you don't have particular objectives to achieve.

Alongside, on the right, we find a representation of two elements similar to two "A" letters, placed one on each other's heads, with a box inside which there is a number. This parameter indicates the space between the various lines of text we typed before. As usual, if we want to modify this parameter, we must select the text on which we want to act, then position the cursor over the number in the box, select that number as if it were a text (press with the left mouse button and hold it down, then we move the cursor from one end to the other), and finally type the new number: the higher it is, the greater the space between the lines of text on the page will be. You can see an example in the image below, where I created two copies of the text by assigning different values of this parameter.

If you want, inside this box, there are also two signs, a "+" and a "-": by clicking on those signs, you can add or remove a small amount of space.
The box immediately after (on the right) indicates the size you want to use for that space (lines, points, mm, etc).
Proceeding further to the right, you will find another box. This will be used to align the text: by selecting the text and clicking on the arrow in that box, you can choose the one you like best (left, right, aligned to the center, or justified). You can see an example in the image below.

Going further, you find two symbols depicting x and y arranged differently. These two parameters have not yet been useful to me, so I will avoid giving you erroneous notions.
Moving on to the next step, we find a slightly more complicated system, which I think is better analyzed in one of the upcoming episodes. This box is marked by the word "spacing", and indicates a series of particular characteristics of one or more text elements (spaces between one letter and another horizontally and vertically; spaces between a single line of text and the next , etc).

The next box is the last one we will consider, and it's more useful in the case of flyers, posters and layouts: it affects the orientation of the text. The box is characterized by the representation of an A with some lines indicating the orientation.

In the future, we'll see an example of a layout in which you can better understand what I described. That's enough for now, and let's move on to the last part of the article: the example logo.
CENDERONI Logo
I created a logo destined for a hypothetical nightclub, a cocktail bar with worldly characteristics. For this example, I used the mere basis just described: the simple use of different fonts to accentuate some characters. Each logo variant of the four I designed tried to communicate a different message based on the experience of those who might lay their eyes on it.
Along with the aforementioned name - CENDERONI -, I added a descriptive writing of the activity, maintaining the same pattern for each variant: a bright red writing with characters similar to those drawn by hand. In this way, I completed the four "Cenderoni" logo examples.

As you may notice by looking at the image, what each logo evokes - when you look at one or the other example - is very different. Each project owns principles it wants to convey, and the choice falls on one or the other logo considering them. On this side, the colors, the sector in which we operate, the type of people we want to address, or whose attention we want to capture, could also be important. These latter characteristics require more advanced studies: this thing builds the difference between a low-cost logo and a two-three-figure service.
I think we reached the end. And have you ever had to deal with logos? And did you already know the vector format? If there's anything you want to ask, feel free to ask below in the comments. I hope you found this post informative and that this long introduction has been captivating enough. I greet you, and I'll see you in the next episode.
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.