SEC20/WK6: "Graphic Design Hands - On practical 3"

Pada kesempatan kali ini, saya hadir kembali untuk memeriahkan penutupan challenge dari guru kita @lhorgic yang telah mengajari kepada kita semua tentang apa itu desain. Mungkin di sini saya tidak mendalami banyak hari dari semua topik hadir, namun saya sendiri merasakan puas dengan ilmu dan pengetahuan yang telah di ajarkan di sini. Padahal ini juga kali yang ke dua saya membagikan karya belajar desainer saya di sini dan kita tau ini adalah klai terakhir dan kesempatan terakhir untuk belajar di sini sekaligus penutupan challenge sebelum berakhir pada pembaharuan.
Sebagai ucapan terimakasih saya sekaligus karya desainer terakhir di sini saya sangat berusaha untuk lebih bagus dalam kesempatan ini, rencanaku sudah beberapa hari lalu untuk meluangkan waktu belajar dan berkarya di sini karena banyak ilmu pengetahuan desainer yang masih belum kita ambil di sini. Saya mencoba berfikir langkah demi langkah untuk menghasilkan karya yang lebih indah. Karena setelah ini mungkin kita tidak akan bertemu lagi untuk mengambil kesempatan belajar desainer pada pak lhorgic terkecuali keberuntungan datang di kali ke dua, semoga itu benar terjadi.
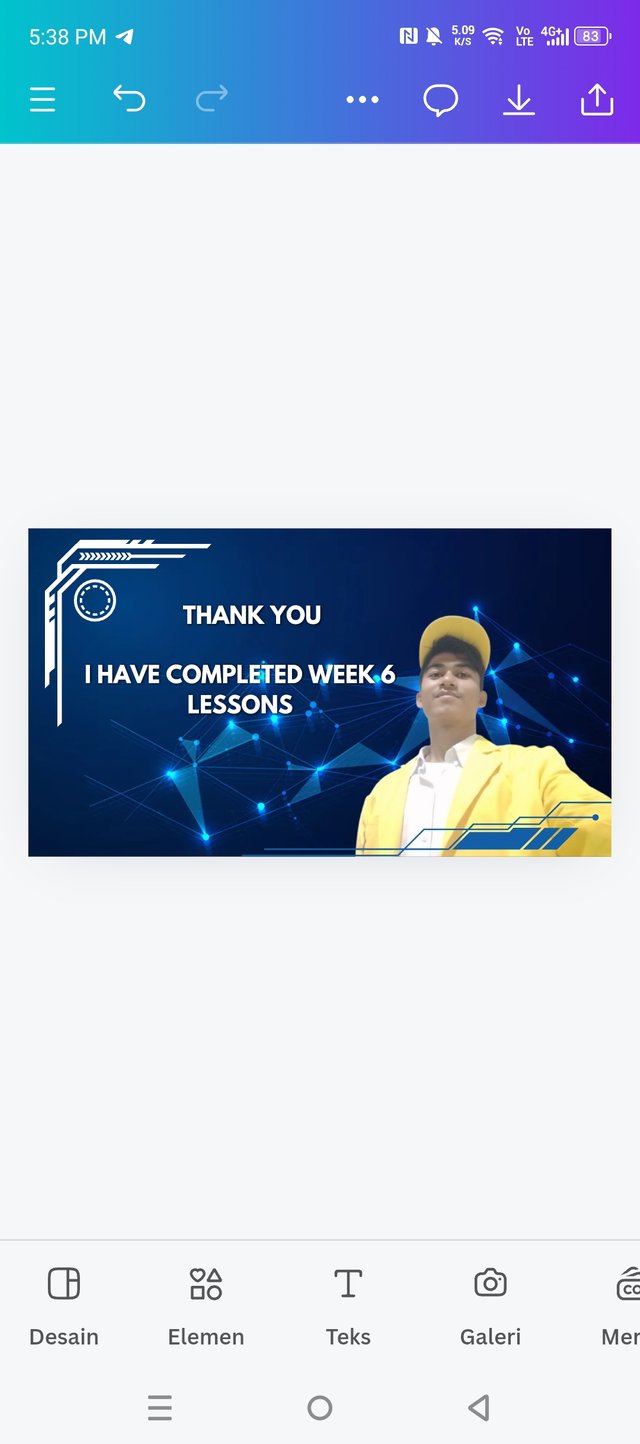
Dan untuk lebih memeriahkan di sini saya sebelumnya sudah menyiapkan satu foto sendiri untuk menetapkan dalam sebuah desain yang akan saya mulai sebentar lagi. Saya sudah berfikir foto man yang cocok untuk kali ini, padahal awalnya saya tidak minat untuk nambahkan foto diri di desain challenge kali ini tetapi cukup dengan gambar pemandangan indah dan tulisan kreatifku. Tetapi tidak, ini bukanlah sesuatu yang indah setelah saya berpikir ke dua kali. Untuk lebih menghargainya dan menemukan hasil yang lebih indah saya pun mengambil satu foto ynag sesuai dan cocok untuk di publikasikan di sini.
Sekarang kita akan memasuki tahapan tahapan desain yang sudah saya lakukan hingga selesai.

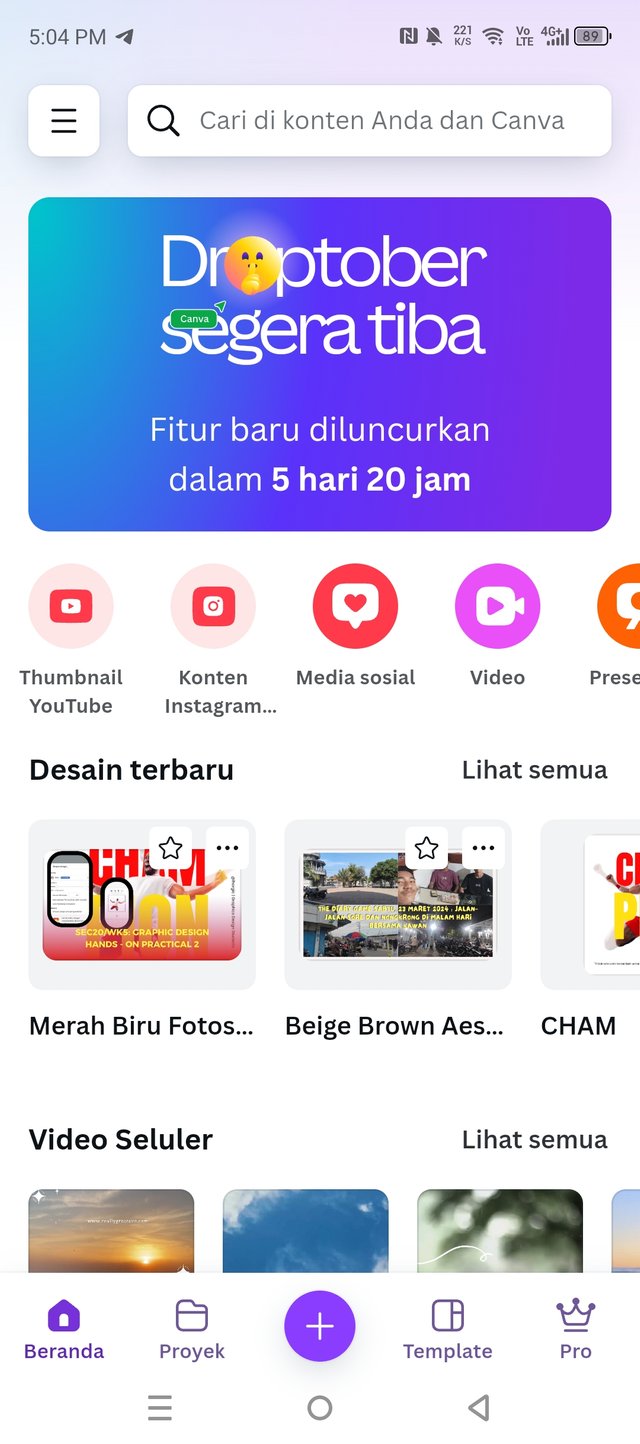
Nah, jadi pertama-tama saya membuka aplikasi canva yang sudah tersedia dalam handphoneku, dan yang paling penting jangan lupa hidupkan internet terlebih dahulu. Kemudian setelah memasuki tampilan utama lalu kita langsung melihat di sini ada beberapa menu yang memiliki fungsinya masing-masing. Saya akan akan memiliki salah satunya yaitu Thumbnail YouTube karena saya akan memakai ukuran yang sesuai dengan tahumbnail youtube. Jika ingin memiliki ukuran yang lain ataupun konten, media sosial maka anda juga dapat memilih menu yang lain di sebelahnya. Untuk saat ini saya memilih yang sudah kukatakan tadi.
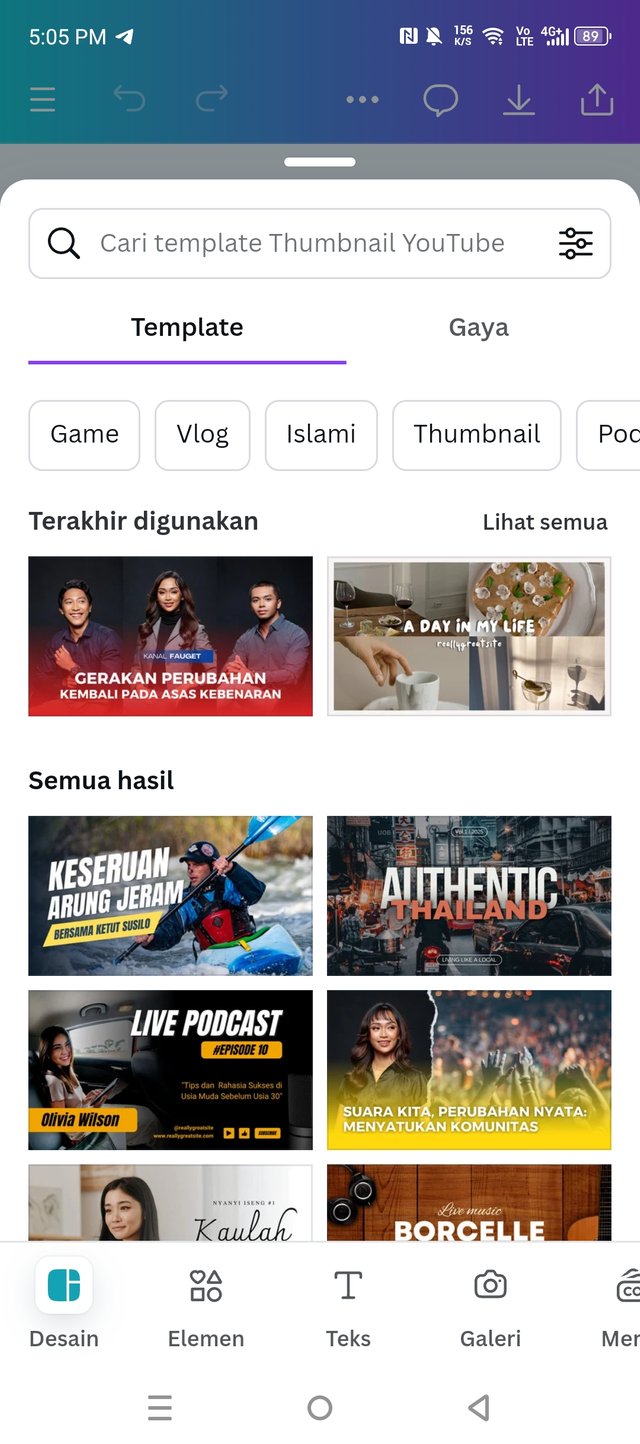
Setelah mengeklik pada menu yang tadi kemudian tampilan berubah hingga muncul banyak pilihan yang dapat kita ambil salah satunya untuk di gunakan, ukuran thumbnail yang akan saya buat saat ini adalah rasiu 9:16 yang menurutku lebih dapat, namun anda juga dapat mengatur kembali sesuai pilihan sendiri tetapi.

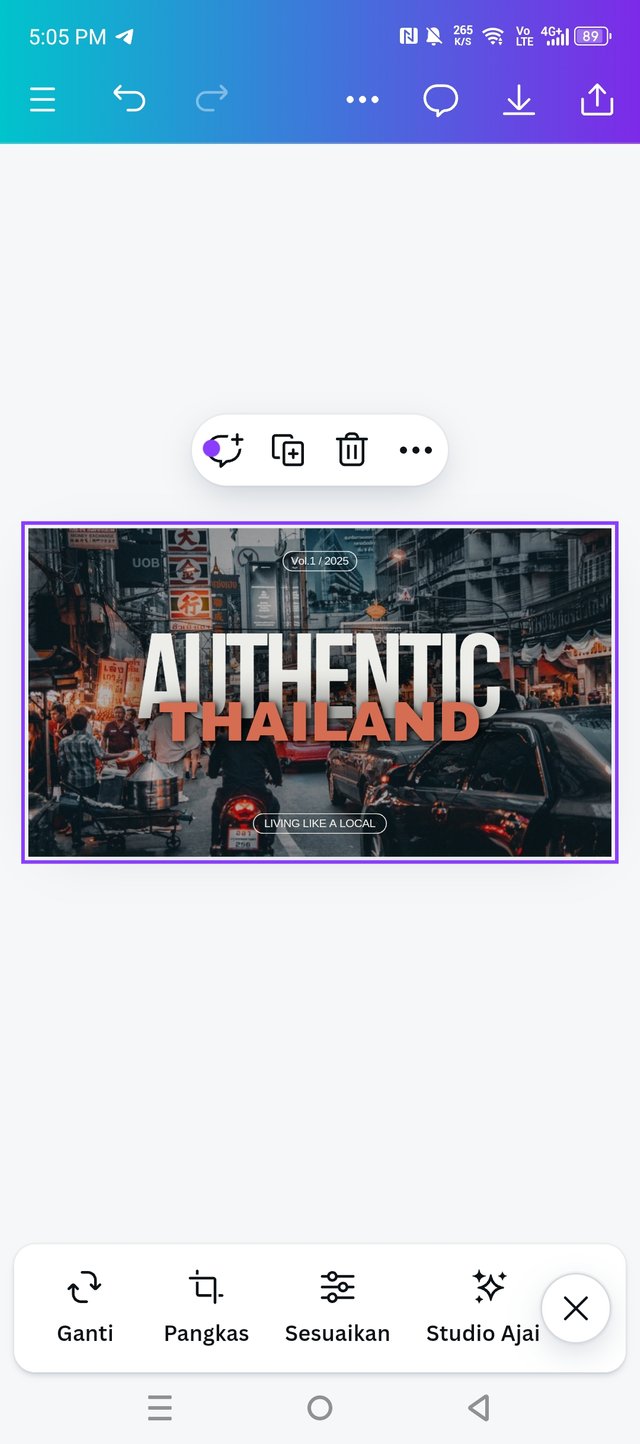
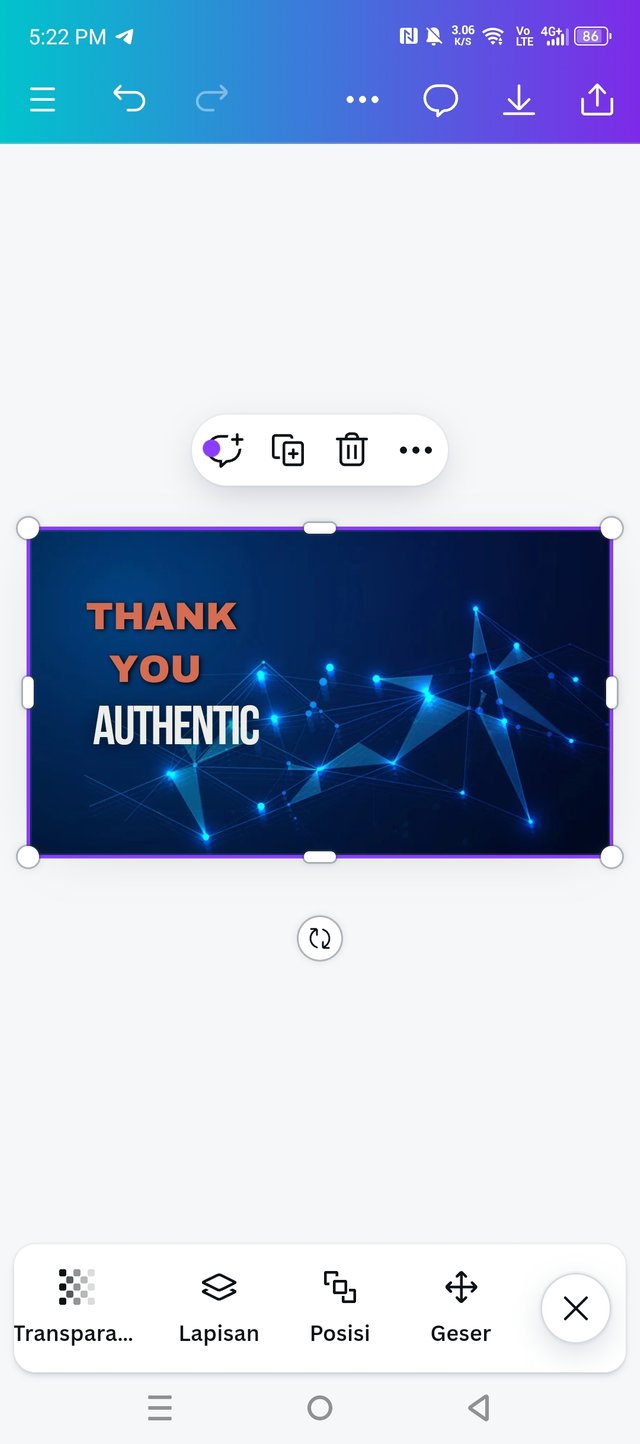
Bagian sebelah kanan urutan ke dua sangat cocok menurutku sehingga saya memilih yang ini, lalu klik pada Tumbnail tersebut hingga beralih kepada tempat pengeditan. Setelah tampilan berubah kita bisa melihat sendiri bahwa Tumbnail di sini masih sama dengan yang terlihat tadi, dan di sinilah tempat pengeditan. Sebelum memasukkan foto saya menghapus gambar awal terlebih dahulu, jika ingin menimpa sebenarnya bisa juga tetapi saya memilih untuk menghapus saja.

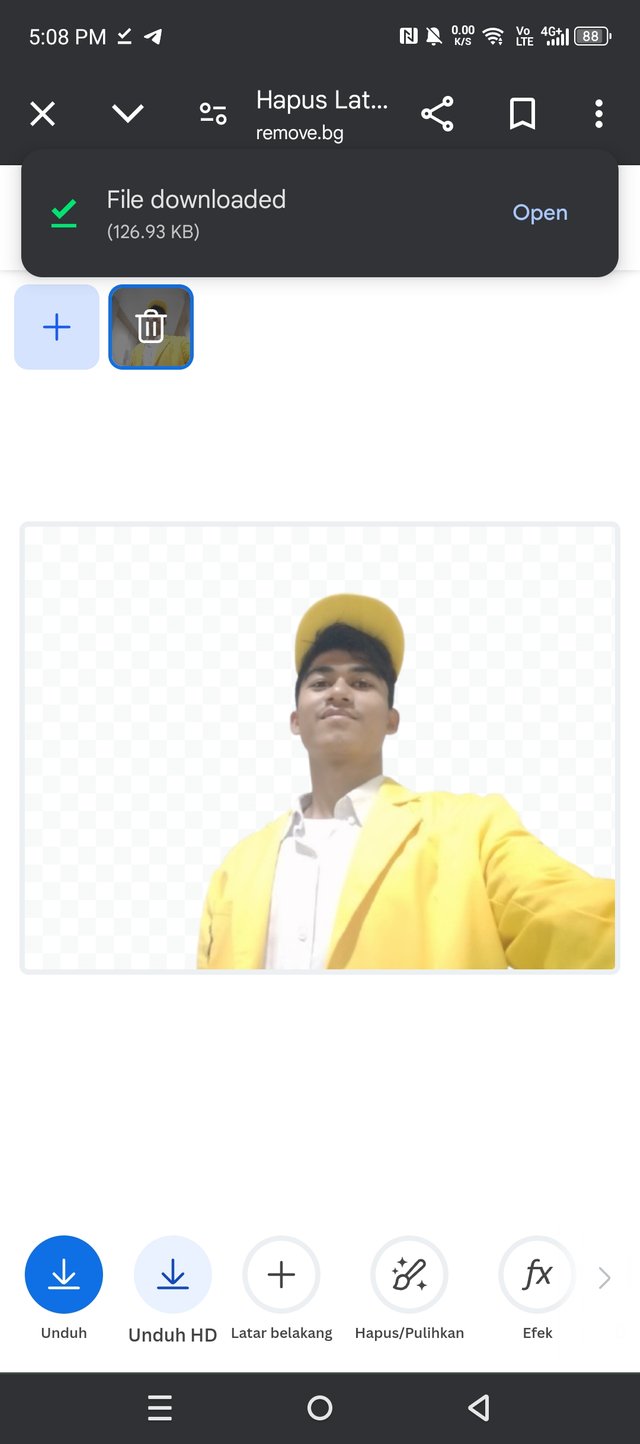
Selanjutnya sebelum mengunggah foto yang ingin di masukkan saya menghapuskan latar belakang terlebih dahulu yang tampak pada foto sendiri, untuk itu saya membuka remov bg melalui google. Selesai remov latar belakang hilang dan menjadi kosong lalu barulah saya kembali lagi ke canva.

Pada tampilan Canva sebelum mengunggah foto yang sudah di remov yang di masukkan ke sini, saya mencari layar belakang terlebih dahulu pada menu elemen yang ada di bawah samping kanan, di sana langsung terlihat dan klik menu elemen kemudian ketik di pencarian untuk menemukan jenis background yang di inginkan. Setelah muncul barulah klik dan otomatis di pindahkan sendiri ke tampilan awal pengeditan.

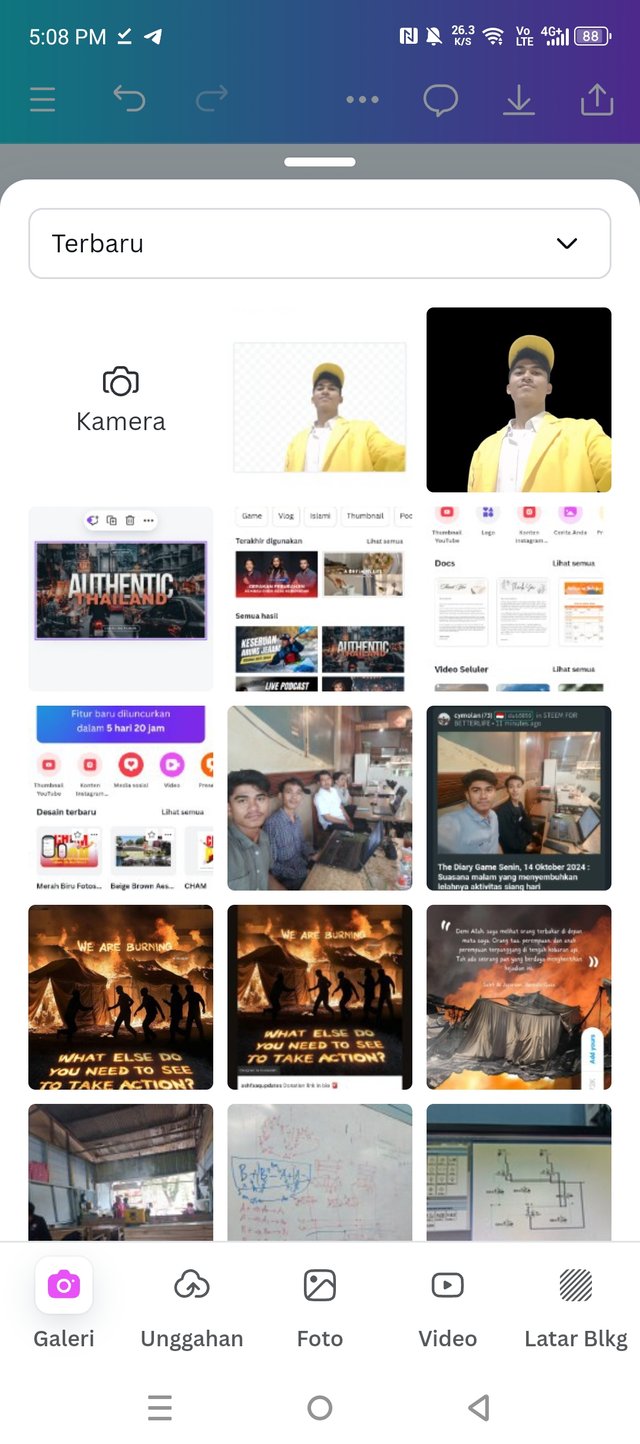
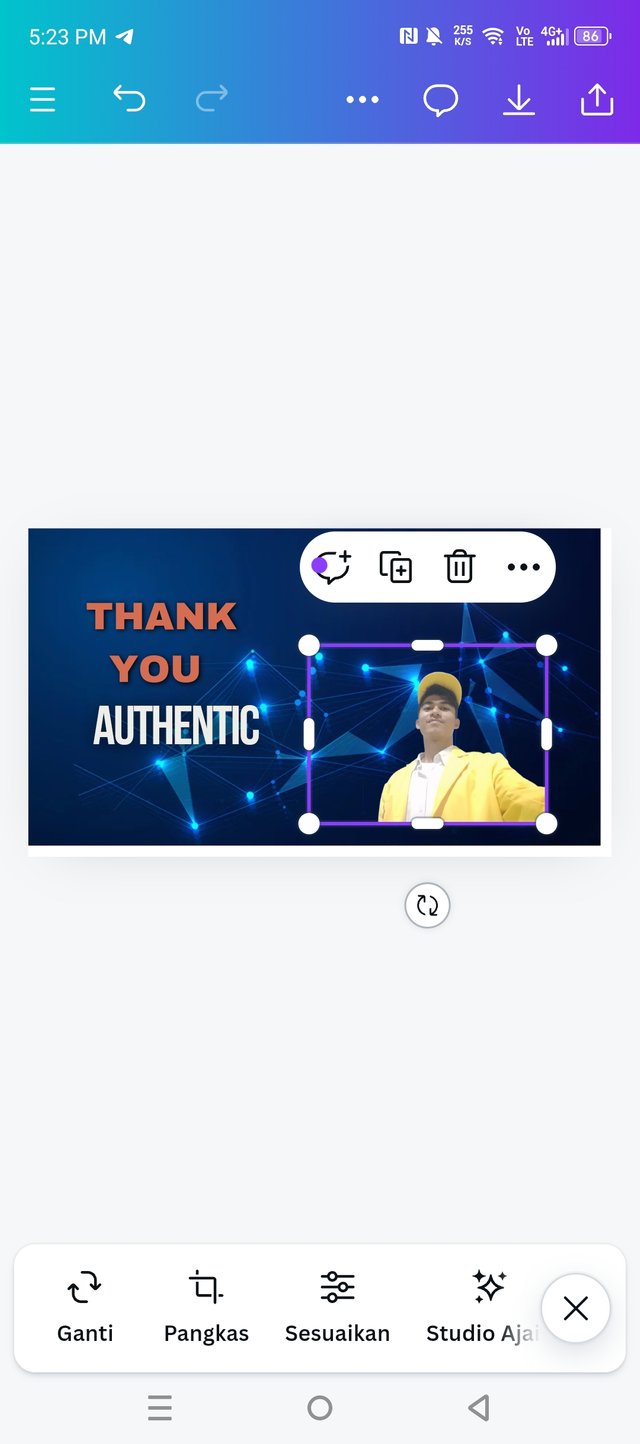
Setelah memakai latar belakang saya langsung memasukkan foto sendiri yang sudah di remove latar belakang tadi. Klik di menu unggah yang ada di bawah hingga muncul pada tampilan geleri untuk memilih foto yang ingin kita ambil. Saya langsung mengeklik foto yang tadi dan otomatis di pindahan sendiri langsung ke tempat pengeditan.

Setelah di pindahan ke tampilan dasar kita dapat mengatur manual langsung dengan tangan menyesuaikan posisi dan tempat yang tepat. Lalu saya meletakkan di posisi paling kanan dan sedikit ke bawah.

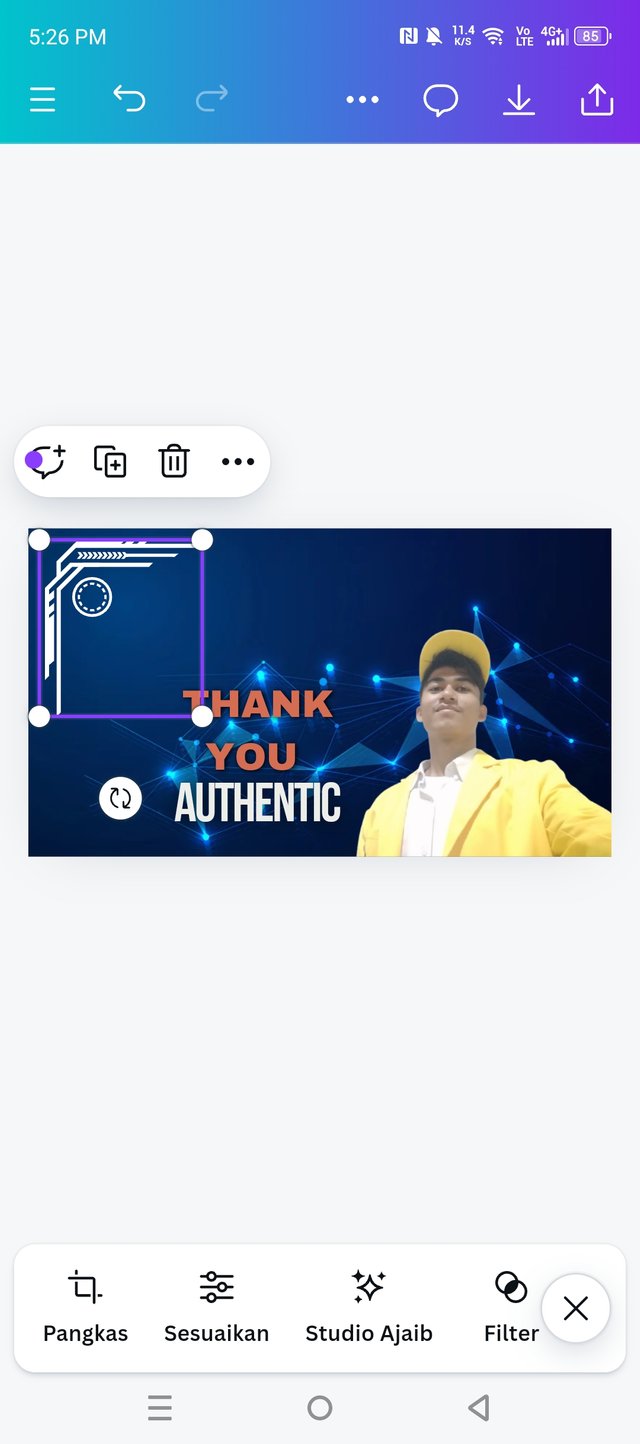
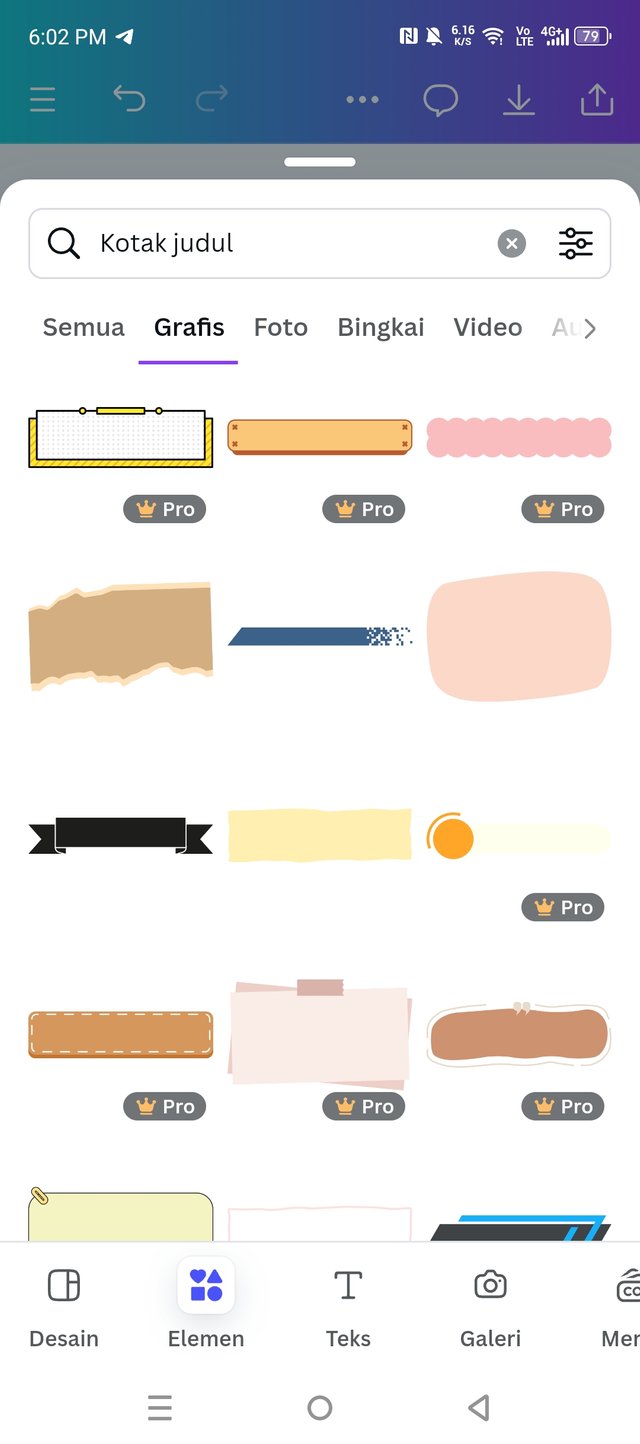
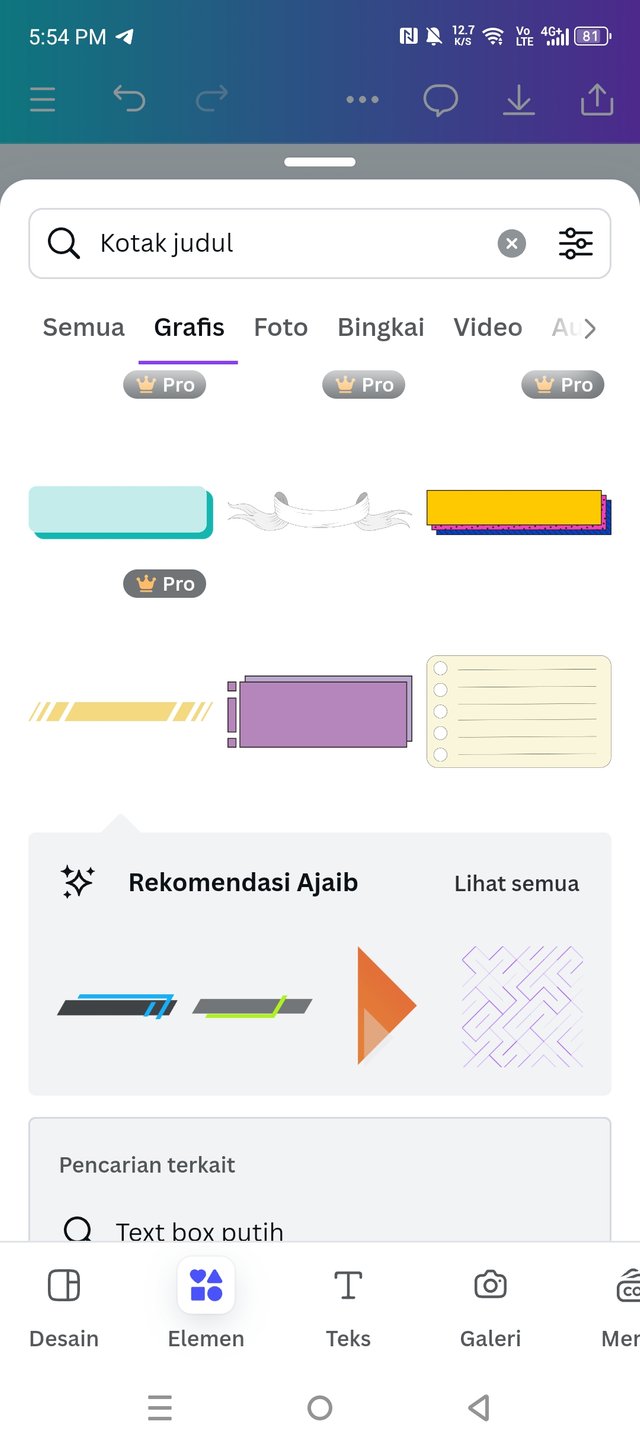
Kemudian pada langkah selanjutnya saya menambahkan lagi bingkai untuk menghasilkan gambar yang lebih indah nantinya. Untuk cara mengambil bingkai tersebut kita cukup tekan di menu elemen yang ada di bawah tadi sama tempatnya dengan tempat pengambilan latar belakang tadi, di sana kita langsung mencari dengan mengetik pada tempat pencarian yang sudah tersedia.

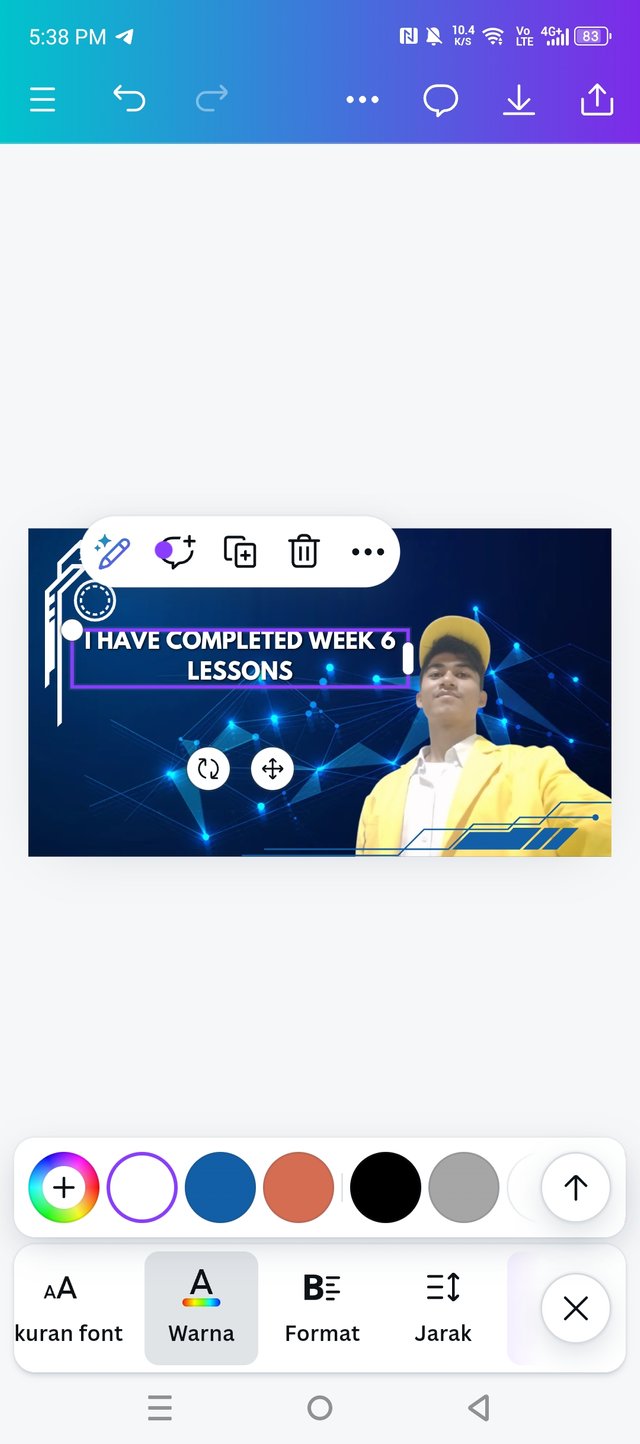
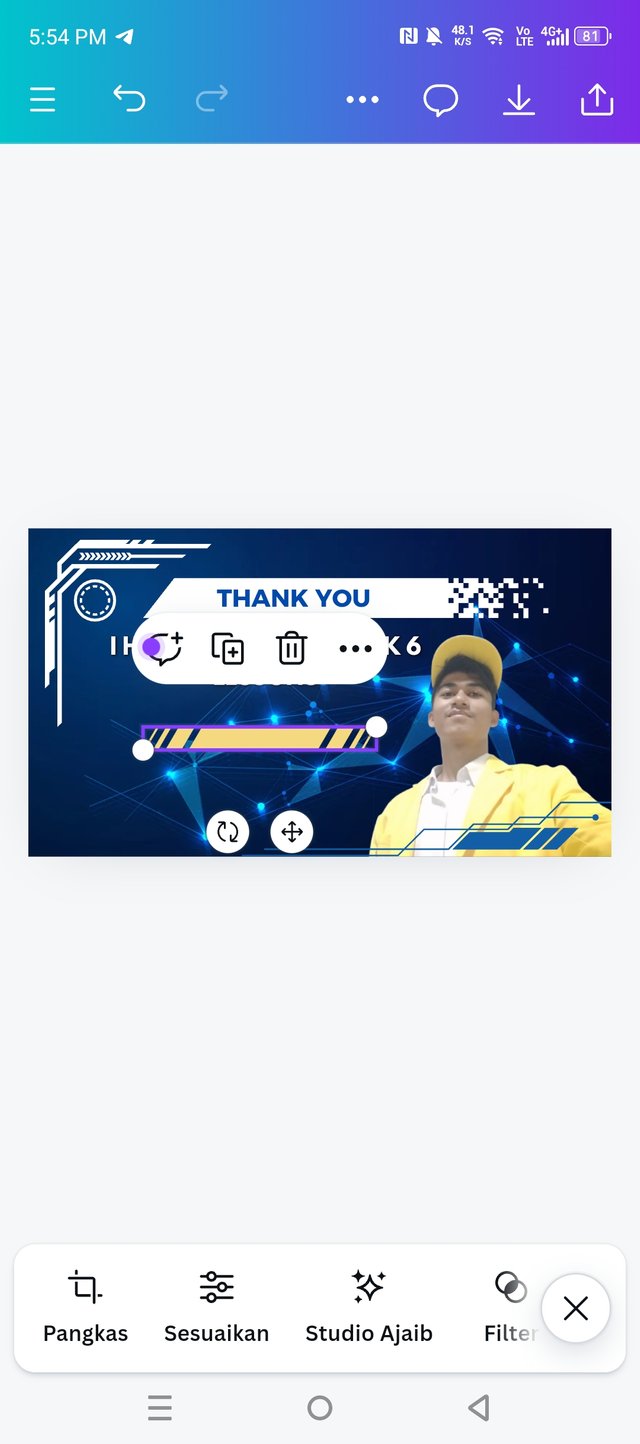
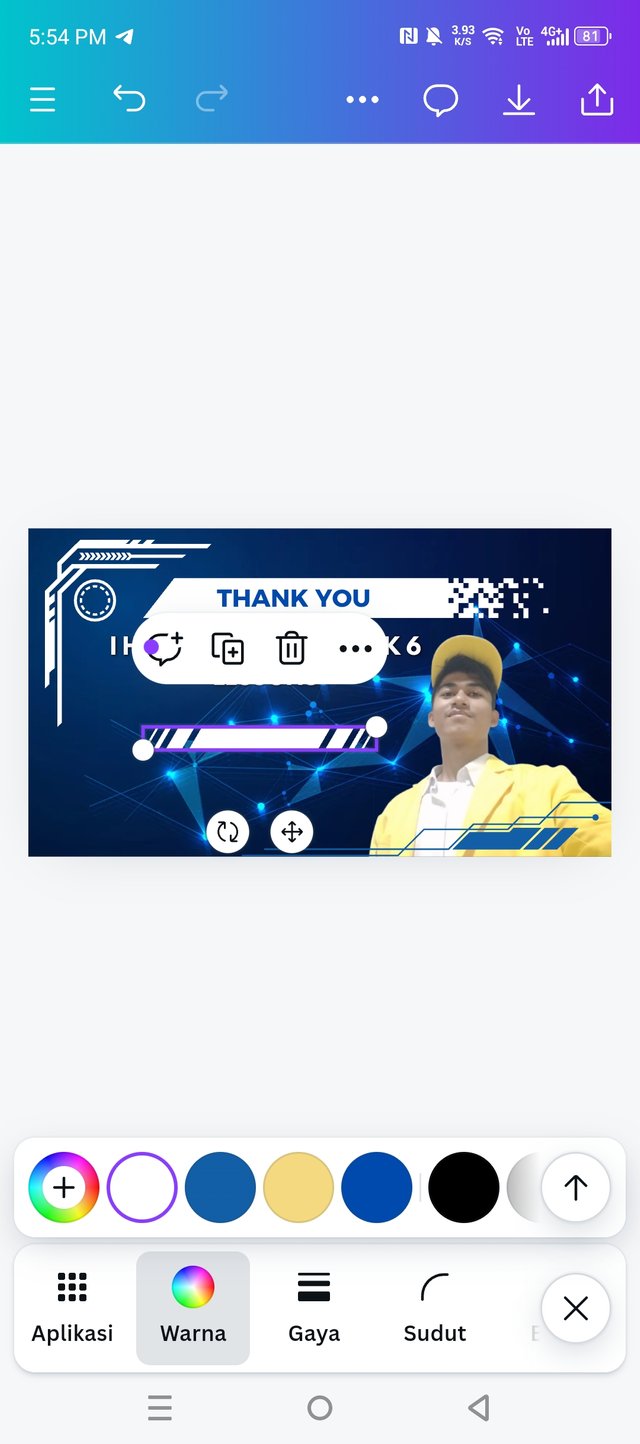
Setelah menemukan bingkai yang saya sukai kemudian langsung menambahkan dengan klik hingga otomatis akan pindah ke dalam gambar yang sedang di desain. Lalu saya langsung mengubah warna dari biru menjadi putih, untuk pengubahan warna langsung di ambil di menu yang sudah tersedia di bawah, jika tidak terlihat maka scroll ke samping mungkin menu warna terletak sedikit ke samping.

Lalu saya juga menambahkan lagi bingkai yang ke dua yang di letak pada posisi bagian sebelah kanan bawah.

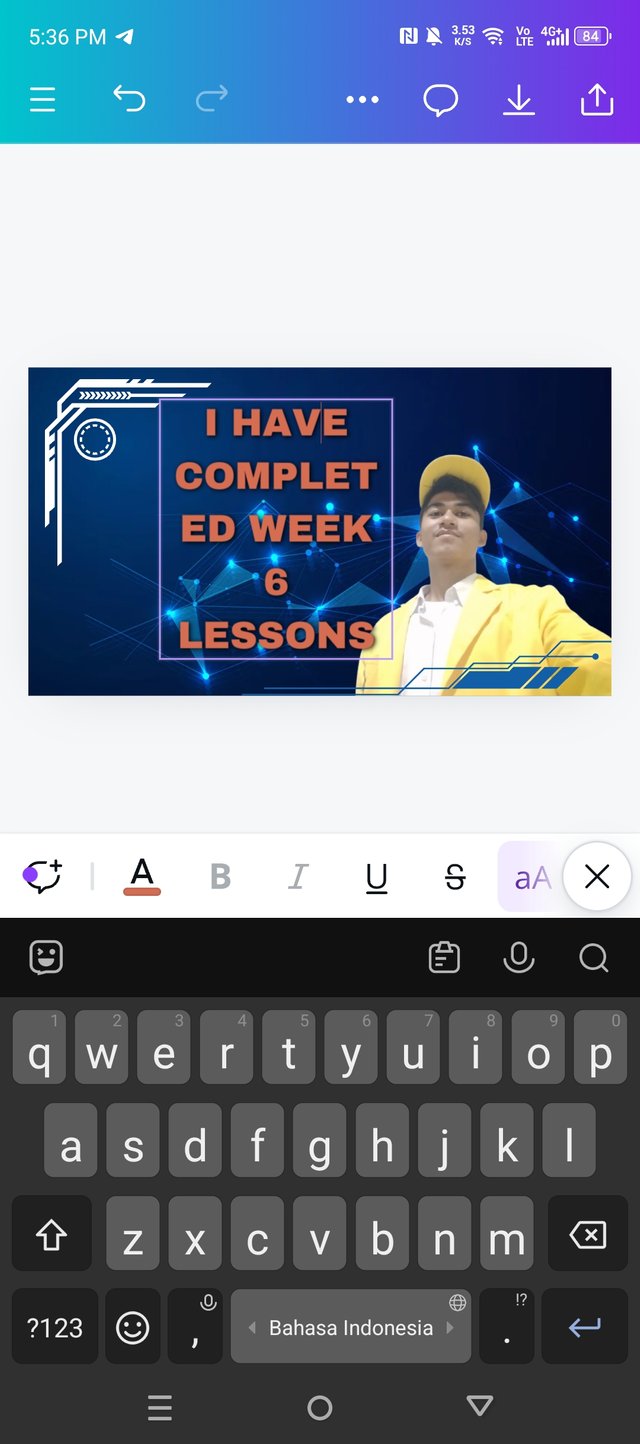
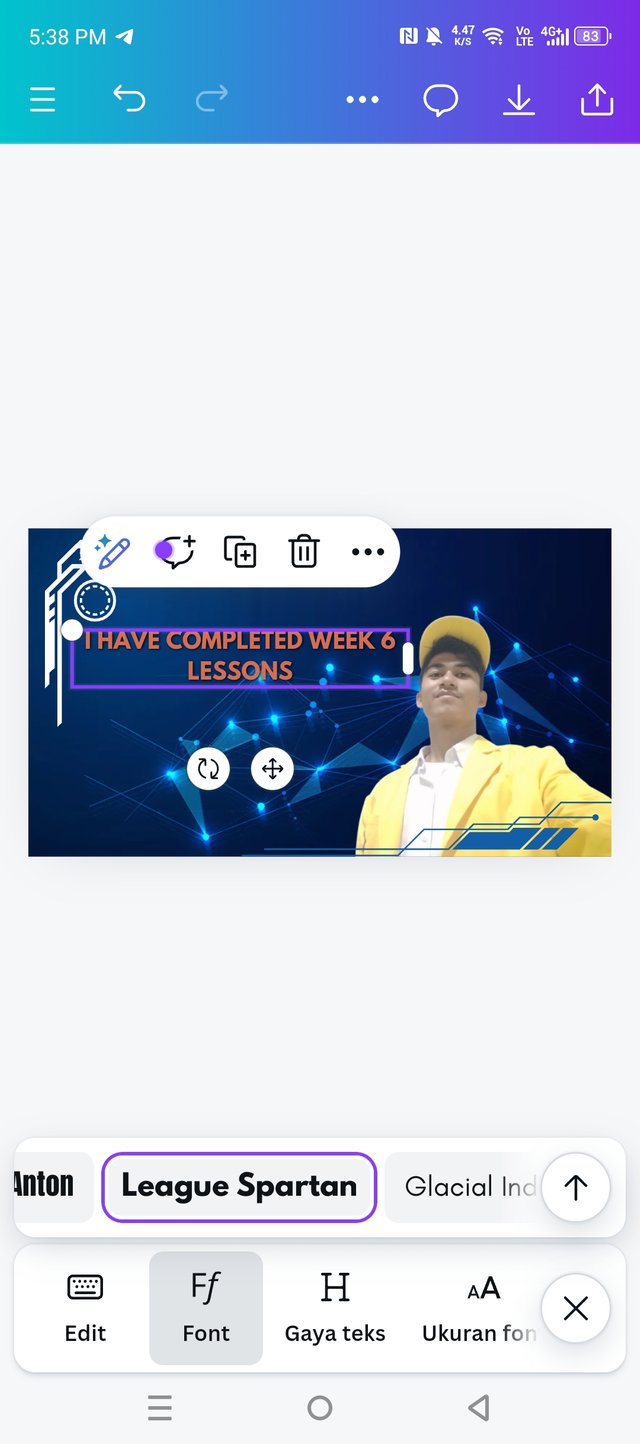
Langkah berikutnya saya membuat teks, untuk pembuatan taks langsung di ambil pada menu teks yang terletak di bawa, klik teks tersebut dan pilih font atau jenis huruf yang ingin di pakai kemudian baru berikan kata-kata sesuai yang kita inginkan. Namun di sini saya sudah memiliki teks dasar dari templatenya jadi saya hanya cukup dengan mengubahnya. Saya mengubah font dan warna serta ketebalannya.

Selesai memberikan kata-kata yang sesuai dengan yang saya pikirkan kemudian langsung mengubah warna dari warna ungu tua menjadi warna putih dengan cara seperti yang saya katakan tadi.

Untuk menambahkan teks berikutnya saya hanya cukup dengan copy yaitu salah satu cara yang lebih mudah, kemudian tekan edit di menu bagian bawah samping kiri lalu baru berikan kata-kata lain yang berbeda.

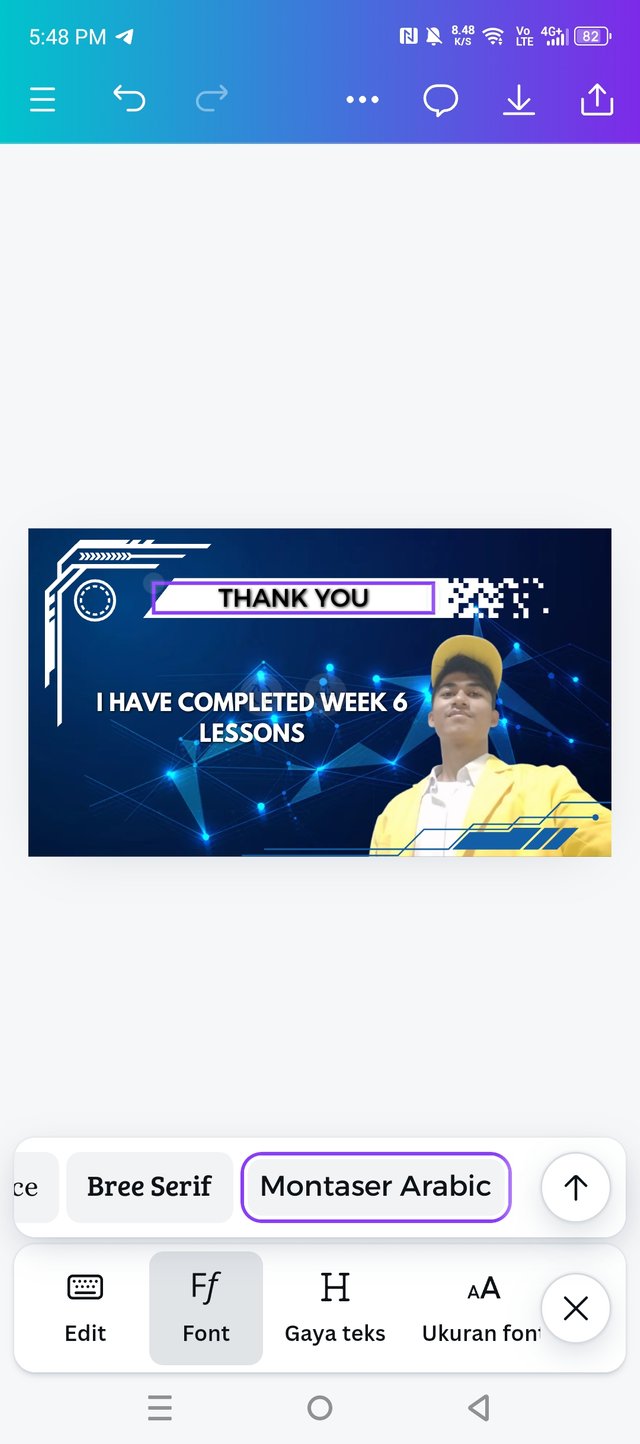
Untuk mendapatkan desain lebih indah saya menambahkan lagi papan nama yang terletak di belakang tulisan. Kita tekan lagi di menu elemen dan di tempat pencarian langsung mencari jenis papan nama yang ingin di gunakan. Setelah saya menemukannya barulah memindahkan ke gambar.

Setelah di pindahkan ke gamabr yang sedang di desain barulah saya mengatur posisi yang tepat dan mengatur ukuran yang sesuai untuk sesuai dengan teks yang berikan. Warna papan di ubah menjadi putih agar lebih cocok dengan bingkai, jadi saya juga mengubah warna kata-kata Thank you ke warna hitam agar lebih indah dan terlihat jelas oleh pembaca. Dan di sini saya juga mengubah kembali jenis teks yang lebih bagus yang bernama Montaser Arabic.

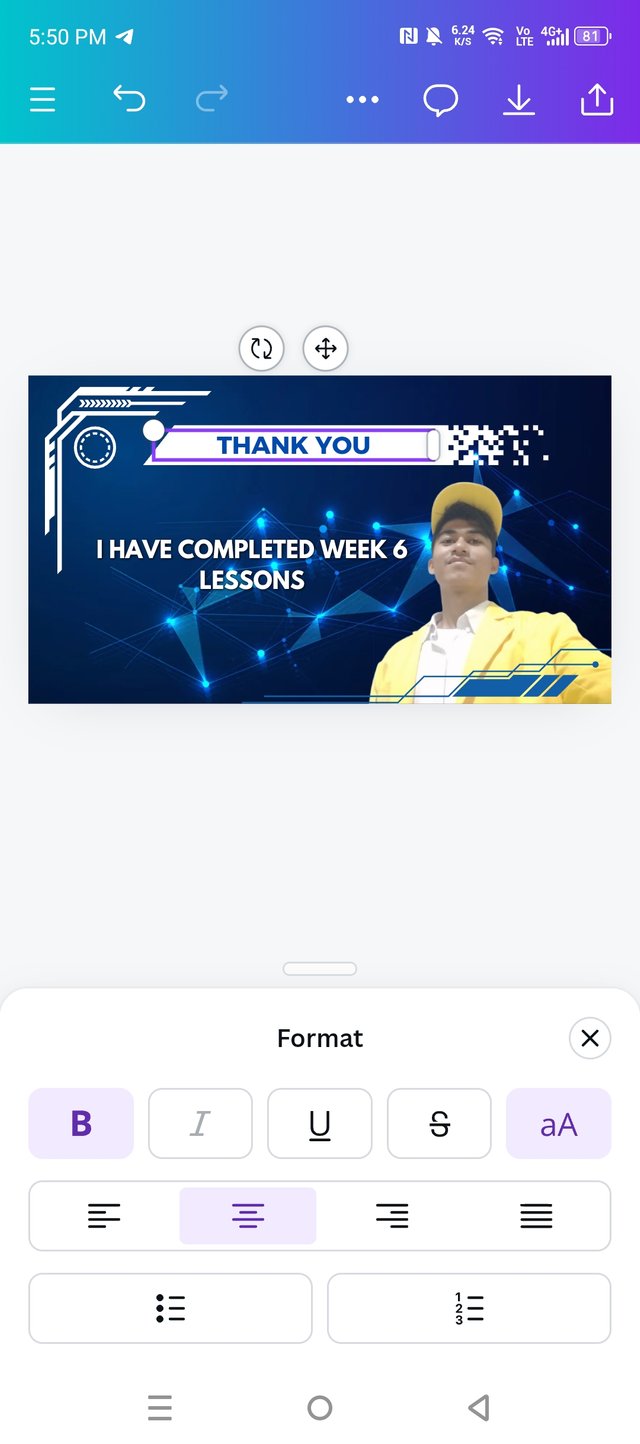
Langkah selanjutnya masih dalam pengeditan tulisan, di sini saya langsung mempertebal tulisan agar lebih bagus. Warna tulisan Thank you masih tidak terlihat indah di mata, lalu saya mengubah kembali menjadi warna biru yang terlihat lebih bagus.

Langkah selanjutnya pembuatan nama by Cymolan di urutan paling bawah dari teks yang sudah ada. Sebelumnya saya mencari papan nama terlebih dahulu agar lebih indah saat di berikan tulisan. Tempat pencarian seperti biasa di menu elemen bagian bawah. Setelah menemukannya barulah di pindahkan ke gambar yang sedang di desain.


Selesai di unggah papan nama ke gambar yang sedang di desain saya mengubah warna dasar menjadi warna putih agar sama dengan warna papan dan bingkai yang sudah selesai tadi.

Lalu barulah memberikan kata-kata yang sudah saya siapakan (by @cymolan). Untuk langkahnya lebih mudah tinggal klik di kata-kata uang yang sudah selesai di atas kemudian copy dan edit sesuai dengan kata-kata yang kita berikan dan posisikan pada papan nama hingga sesuai.

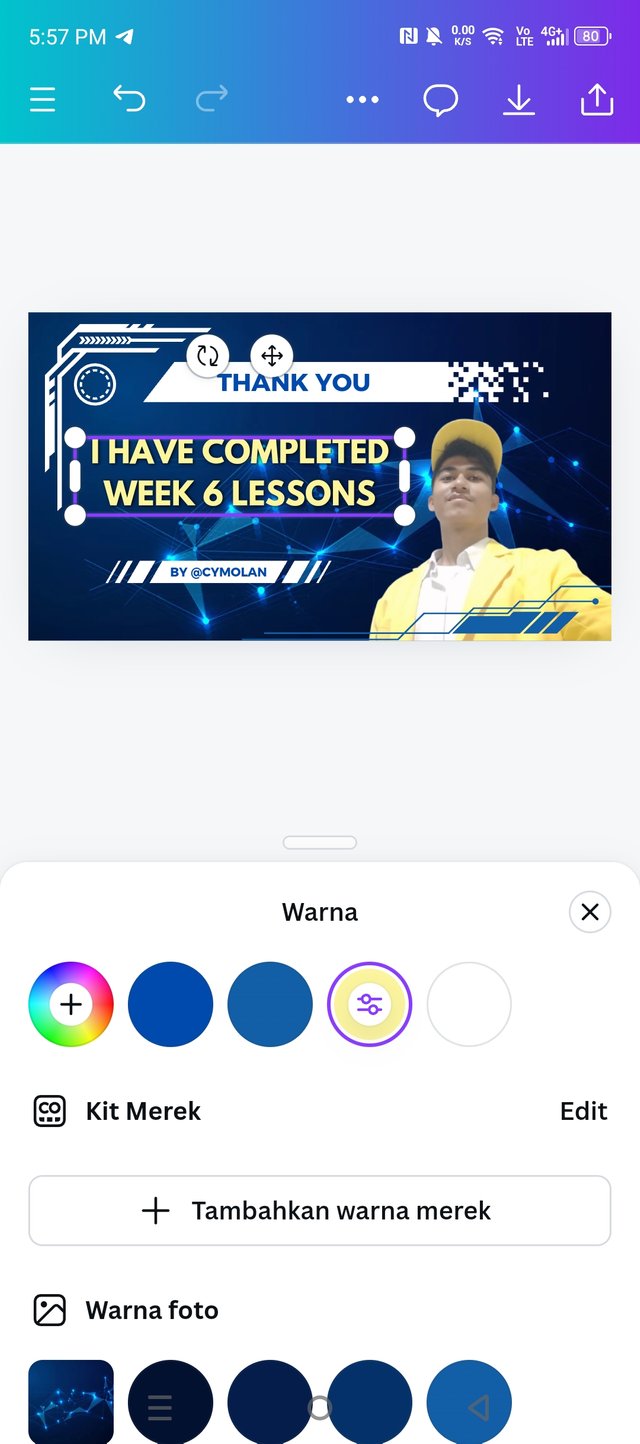
Beberapa menit sebelum selesai saya memperhatikan kembali kecocokan warna yang sudah saya berikan. Ternyata masih kurang, lalu saya mengubah warna teks yang paling tengah dari warna putih menjadi warna kuning agar sama dengan bajuku yang di gambar.

Dan akhirnya desain saya kali ini selesai juga pada malam ini. Saya langsung men-download dan mempublikasikan di sini sebagai karya saya dan ucapan terimakasih kepada pak @lhorgic yang sudah mengadakan challenge ini.

Itulah karya yang saya bagikan kali ini. Terimakasih untuk semua teman-teman yang sudah hadir di postingan saya. Di sini saya juga akan mengundang rekan @walictd pak @muzack1 dan pak @pelon53 untuk ikut hadir dalam tantangan ini. Salam @cymolan
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Thank you for sharing together here.
Great design you have here.
We have some corrections to make on the application..
Pls check your chats with Dr Hira or chat me up on telegram @sculpturedips.