This Simple Trick Gets Your Steemit Post Image To Appear In Facebook Shares, Every Time
How to force Facebook to retrieve the thumbnail from your Steemit Post using Facebook's 'Debugger Tool'
You've probably experienced the frustration of sharing a Steemit post with your friends on Facebook, only for the link to show up without any image. Fret no more, as you are about to learn the simple solution to this problem, which takes less than a minute to implement.
Before the Hack
Here you can see the initial preview box from a Facebook share of a Steemit article I published two days ago about the cryptocurrency Sphere (SPHR). This was before I used the hack I'm about to show you. See there is no thumbnail.
The Resolution
Facebook has a special tool for developers called a 'debugger'. Here is the link (You may wish to bookmark it).
Visit this page and paste the link for your Steemit post after you've published it, into the empty URL field. Then click the blue 'debug' button.
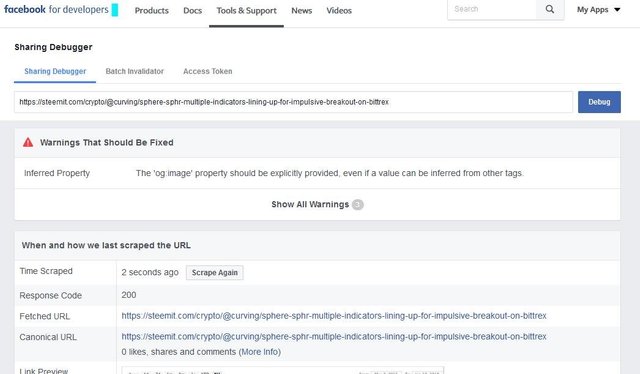
In the next screenshot you can see the results page after debugging the link for my own Steemit post.
As an aside, note where it says, under the heading 'Warnings That Should Be Fixed' ... "The 'og image' property should be explicitly provide, even if a value can be inferred from other tags'. "
It's tempting to believe that Facebook conspired to thwart it's nascent blockchain competitor Steemit by interfering with their users ability to share posts with images, but that may not actually be the case. I believe that Steemit images simply lack the right meta tags to be recognized on Facebook by default. Regardless, here is what to do next ...
Use the Scrape Function
Notice under the section heading 'when and how we last scraped the url', there is another button labeled scrape again. Click it.
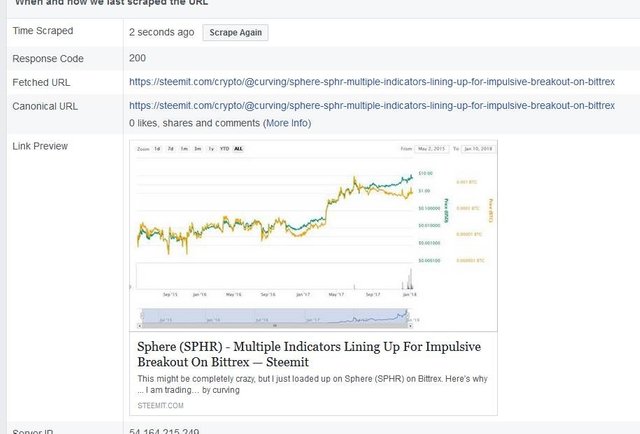
Below you can see the result I obtained. See how the image thumbnail now appears next to the Link Preview column?
Share Your Post
That's it. Now you are ready to share your Steemit Post to Facebook.
Here in my final screenshot where you can see that on my second attempt the preview box now displays the image thumbnail successfully.
Final Notes
Unfortunately this trick does not seem to work for animated GIF images, as I discovered with my prior article, Coinspiracy Theory: Bitcoin, Artificial Intelligence, and the CIA.
Another situation where the debugger comes in handy is on occasions when you have published a post (whether on Steemit or any other platform or website) and have already shared it to Facebook, but then subsequently made some change either to the text or meta description, or to the image. By having the debugger re-scrape the URL, it will pull the most recent version of your article, ensuring that anyone else that shares your link to Facebook going forward will see that one instead of the original.
Was this useful?
If you found this article useful please consider resteeming it, as I'm sure there are many other Steemit users who continue to be quite annoyed at this issue.
Sharing it with others on Facebook is also a simple way to test whether what I've said is correct. If you share this article and an image thumbnail does not appear, then I will end up looking rather foolish. However this hack has worked for me consistently and I see no reason it should not work for you.




A great tip that more need to definitely read, since with the influx of users I just imagine how much time is spend bitching about this problem.
I have not experienced it myself yet since I do not share to facebook (only 3 friends) but I remember the issue from a client page not showing up correctly when they tried to share.
and always a simple tutorial is a great tutorial.
Thanks for posting, but unfortunately, I did not work for me. I clicked the "Scrape" button, but it didn't do anything.