facebook/react English-Turkish Translate [%45 to %57]
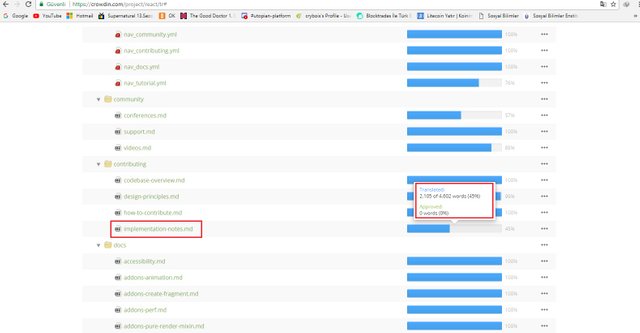
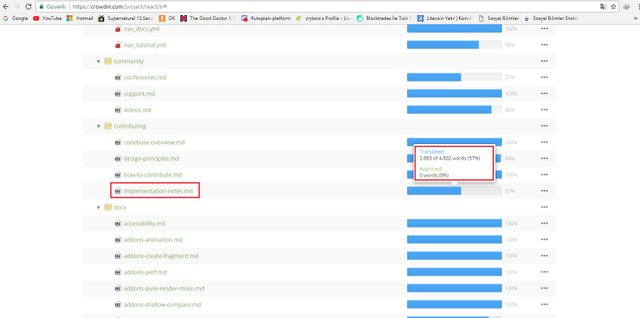
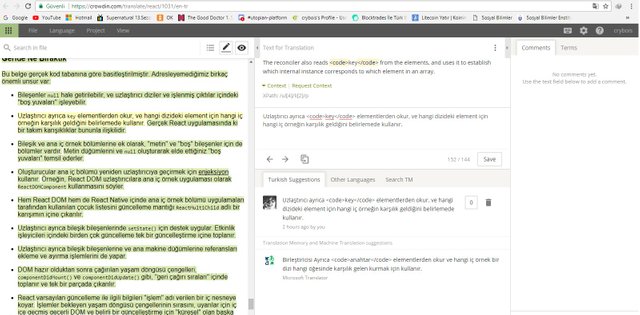
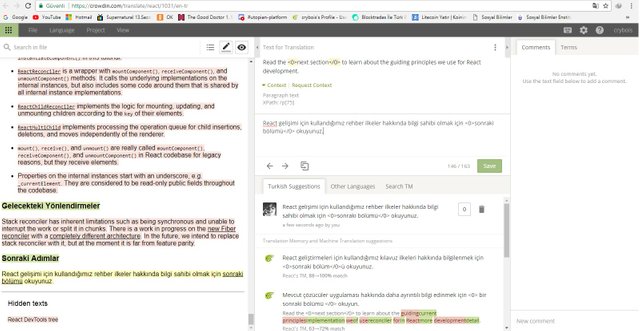
Hello Guys!! In the React project I translated 558 words into Turkish. %45 to %57 in implementation-notes.md section. Translation was boring. I guess subjects was not for me. It took about 3 hours.
In computing, React (sometimes styled React.js or ReactJS) is a JavaScript library for building user interfaces. It is maintained by Facebook, Instagram and a community of individual developers and corporations. React allows developers to create large web-applications that use data and can change over time without reloading the page. It aims primarily to provide speed, simplicity, and scalability. React processes only user interfaces in applications. This corresponds to View in the Model-View-Controller (MVC) pattern, and can be used in combination with other JavaScript libraries or frameworks in MVC, such as AngularJS. React 's website for interested people






SOME EXAMPLES
Örneğin, React DOM tarafından sağlanan işlem bölümü, herhangi bir güncellemeden sonra giriş seçimini eski haline getirir. implementation-notes.md Turkish 07:59 AM
İşlemler güncellemelerden sonra React'in "her şeyi temizler" niteliğini de sağlar. implementation-notes.md Turkish 07:57 AM
İşlemler bekleyen yaşam döngüsü çengellerinin sırasını, uyarılar için iç içe geçmiş geçerli DOM ve belirli bir güncelleştirme için "küresel" olan başka herhangi bir şeyi takip etmek için kullanışlıdır. implementation-notes.md Turkish 07:37 AM
React varsayılan güncelleme ile ilgili bilgileri "işlem" adı verilen bir iç nesneye koyar. implementation-notes.md Turkish 07:30 AM
DOM hazır olduktan sonra çağırılan yaşam döngüsü çengelleri, componentDidMount() ve componentDidUpdate() gibi, "geri çağırı sıraları" içinde toplanır ve tek bir parçada çıkarılır. implementation-notes.md Turkish 07:27 AM
Uzlaştırıcı ayrıca bileşik bileşenlerine ve ana makine düğümlerine referansları ekleme ve ayırma işlemlerini de yapar. implementation-notes.md Turkish 07:20 AM
Uzlaştırıcı ayrıca bileşik bileşenlerinde setState() için destek uygular. Etkinlik işleyicileri içindeki birden çok güncelleme tek bir güncelleştirme içine toplanır. implementation-notes.md Turkish 07:17 AM
Bileşenler null hale getirilebilir, ve uzlaştırıcı diziler ve işlenmiş çıktılar içindeki ''boş yuvaları'' işleyebilir. implementation-notes.md Turkish 07:17 AM
Hem React DOM hem de React Native içinde ana iç örnek bölümü uygulamaları tarafından kullanılan çocuk listesini güncelleme mantığı ReactMultiChild adlı bir karışımın içine çıkarılır. implementation-notes.md Turkish 07:13 AM
Örneğin, React DOM uzlaştırıcılara ana iç örnek uygulaması olarak ReactDOMComponent kullanmasını söyler. implementation-notes.md Turkish 07:08 AM
Oluşturucular ana iç bölümü yeniden uzlaştırıcıya geçirmek için enjeksiyon kullanır. implementation-notes.md Turkish 07:06 AM
Metin düğümlerini ve null oluşturarak elde ettiğiniz "boş yuvaları" temsil ederler. implementation-notes.md Turkish 07:02 AM
Bileşik ve ana iç örnek bölümlerine ek olarak, "metin" ve "boş" bileşenler için de bölümler vardır. implementation-notes.md Turkish 07:01 AM
Gerçek React uygulamasında ki bir takım karışıklıklar bununla ilişkilidir. implementation-notes.md Turkish 06:58 AM
Uzlaştırıcı ayrıca key elementlerden okur, ve hangi dizideki element için hangi iç örneğin karşılık geldiğini belirlemede kullanır. implementation-notes.md Turkish 06:54 AM
Bileşenler null hale getirilebilir, ve uzlaştırıcı diziler ve işlenmiş çıktılar içindeki ''boş yuvaları'' halledebilir. implementation-notes.md Turkish 06:47 AM
Geride Ne Bıraktık implementation-notes.md Turkish 06:41 AM
Bu belge gerçek kod tabanına göre basitleştirilmiştir. Adresleyemediğimiz birkaç önemli unsur var: implementation-notes.md Turkish 06:40 AM
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you
Hey @crybois I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x